Bootstrap的iCheck插件checkbox和radio
iCheck
特色:
1、在不同浏览器(包括ie6+)和设备上都有相同的表现 — 包括 桌面和移动设备
2、支持触摸设备 — iOS、Android、BlackBerry、Windows Phone等系统
4、方便定制 — 用HTML 和 CSS 即可为其设置样式 (多套皮肤)
5、体积小巧 — gzip压缩后只有1 kb
6、25 种参数 用来定制复选框(checkbox)和单选按钮(radio button)
7、8 个回调事件 用来监听输入框的状态
8、7个方法 用来通过编程方式控制输入框的状态
9、能够将输入框的状态变化同步回原始输入框中, 支持所有选择器

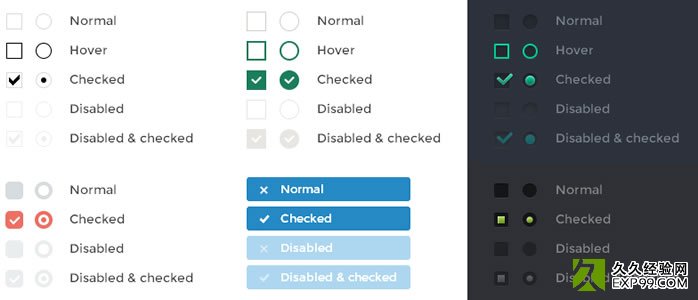
iCheck插件表单美化效果图
使用方法:
- $('input').iCheck('check'); //将输入框的状态设置为checked
- $('input').iCheck('uncheck'); //移除 checked 状态
- $('input').iCheck('toggle'); //toggle checked state
- $('input').iCheck('disable'); //将输入框的状态设置为 disabled
- $('input').iCheck('enable'); //移除 disabled 状态
- $('input').iCheck('update'); //apply input changes, which were done outside the plugin
- $('input').iCheck('destroy'); //移除iCheck样式
调用iCheck时,只需要将修改了默认值的参数列出来即可:
- //基础使用方法
- $('input').iCheck({
- labelHover : false,
- cursor : true,
- checkboxClass : 'icheckbox_square-blue',
- radioClass : 'iradio_square-blue',
- increaseArea : '20%'
- });
下面是参数列表及其默认值:
- {
- handle: '',
- checkboxClass: 'icheckbox',
- radioClass: 'iradio',
- checkedClass: 'checked',
- checkedCheckboxClass: '',
- checkedRadioClass: '',
- uncheckedClass: '',
- uncheckedCheckboxClass: '',
- uncheckedRadioClass: '',
- disabledClass: 'disabled',
- disabledCheckboxClass: '',
- disabledRadioClass: '',
- enabledClass: '',
- enabledCheckboxClass: '',
- enabledRadioClass: '',
- hoverClass: 'hover',
- focusClass: 'focus',
- activeClass: 'active',
- labelHover: true,
- labelHoverClass: 'hover',
- increaseArea: '',
- cursor: false,
- inheritClass: false,
- inheritID: false,
- insert: ''
- }
我们可以对上面列出的任何class重置样式
皮肤
Black — minimal.css //黑色
Red — red.css //红色
Green — green.css //绿色
Blue — blue.css //蓝色
Aero — aero.css //win7中的那种玻璃效果
Grey — grey.css //银灰色
Orange — orange.css //橙色
Yellow — yellow.css //黄色
Pink — pink.css //粉红色
Purple — purple.css //紫色
(请自行下载这些皮肤包)
初始化
首先,引入jQuery库文件
其次,引入jquery.icheck.js插件文件
(如果要引入相关皮肤,则需引入:相关主题颜色.css文件)
回调事件
iCheck支持所有选择器(selectors),并且只针对复选框checkbox和单选radio按钮起作用
iCheck提供了大量回调事件,都可以用来监听change事件
| 事件名称 | 使用时机 |
|---|---|
| ifClicked | 用户点击了自定义的输入框或与其相关联的label |
| ifChanged | 输入框的 checked 或 disabled 状态改变了 |
| ifChecked | 输入框的状态变为 checked |
| ifUnchecked | checked 状态被移除 |
| ifDisabled | 输入框状态变为 disabled |
| ifEnabled | disabled 状态被移除 |
| ifCreated | 输入框被应用了iCheck样式 |
| ifDestroyed | iCheck样式被移除 |
使用on()方法绑定事件:
- $('input').on('ifChecked', function(event){ //ifCreated 事件应该在插件初始化之前绑定
- alert(event.type + ' callback');
- });
bootstrap iCheck中的radio和checkbox的大小可以调整吗?
- .icheckbox_square-blue, .iradio_square-blue {
- display: block;
- margin: 0;
- padding: 0;
- width: 22px;
- height: 22px;
- background: url(blue.png) no-repeat;
- border: none;
- cursor: pointer;
- }
如果要调整icheck的radio或checkbox样式,通过上面的css修改width和height,同时修改blue.png图片对应的尺寸。
Bootstrap的iCheck插件checkbox和radio相关推荐
- bootstrap的icheck插件使用
由于我们在项目开发时会经常用到单选框和复选框,并且众所周知其样式不易修改,它们的原有样式不能满足我们项目美观所需,所以这个时候icheck插件就能帮到我们不少呢,下来我就来说说icheck插件的使用: ...
- checkbox和radio的样式美化问题
如果你下定决心要改变现有的默认的checkbox和radio的样式,那么我目前有两种办法: 1.自己动手写一个,也就是自己写代码实现将input的checkbox和radio默认的样式隐藏掉,使用绝对 ...
- iCheck插件的全选、反选、获取值操作
1.js包下载 https://pan.baidu.com/s/1cJahbg 2.插件文档 http://www.bootcss.com/p/icheck/ 3.引入js文件 <link ty ...
- JQuery的iCheck插件使用方法
iCheck 概要 表单复选框.单选框控件美化插件,主要作用为: 渲染并美化当前页面的复选框或单选框 响应复选框或单选框的点击事件 页面引用 css部分 1 <!-- iCheck for ch ...
- 玩转Bootstrap(JS插件篇)
模态弹出框 一次性导入: Bootstrap提供了一个单一的文件,这个文件包含了Bootstrap的所有JavaScript插件,即bootstrap.js(压缩版本:bootstrap.min.js ...
- icheck插件的使用
前端碰到了需要给input标签下的radio和checkbox设置不同的选择图片.选择用了icheck插件,想达到如下效果 icheck使用方法: (1)代码中引入Jquery,icheck的CSS样 ...
- iCheck插件使用
最近项目里正好用到这个插件,奈何记性不好 ,每次都得查资料,写在这里一劳永逸,欢迎大家提意见,共勉.好啦,上代码. 1.引用对应文件 首先需要去下载icheck插件必要的js和css文件,贴一个非唯一 ...
- ACCP8.0Y2Web前端框架与移动应用开发第4章Bootstrap的JavaScript插件
杂记 插件之间的依赖关系 某些插件和 CSS 组件依赖于其它插件.如果你是单个引入每个插件的,请确保在文档中检查插件之间的依赖关系.注意,所有插件都依赖 jQuery (也就是说,jQuery必须在所 ...
- iCheck插件 全选和获取value值的解决方法
在使用jQuery iCheck 插件的时候遇到了一个问题,就是当我们使用普通的js全选功能无效了. $("#checkall").click(function(){if(this ...
最新文章
- word使用宏命令批量按比例设置图片大小
- uva 1614奇怪的股市(归纳法证明,贪心)
- 游戏模型提取_狐狸在等我中文版 是一款恋爱冒险游戏
- for+next()实现数组的遍历及while list each 的使用
- Mysql和Oracle 数据库操作工具类
- 王思聪旗下公司破产拍卖:13.8万成交、溢价超100倍
- Spring Web MVC 的工作流程
- office2010c盘_安装office2010一半时取消导致C盘空间少了将近8个G,卸载office后C盘内存没有变回来,有谁知道怎么办吗?...
- java fakepath_20140920遇到的问题--JAVA----JS------Tomcat7.0+Onselect灵敏度+fakepath等若干问题...
- 公司要抽奖活动?50行Python代码制作了一个转盘抽奖小程序
- php实现跑马灯闪亮,JavaScript_基于jquery实现的文字向上跑动类似跑马灯的效果,想实现一个类似跑马灯的效果, - phpStudy...
- Mac OS X 10.8.5升级到更高版本的方法
- 泰坦尼克号-数据加载及探索性数据分析
- 操作系统之大白菜U盘重装系统
- ALM系统介绍(三)
- 如何搭建一台深度学习的电脑工作站
- 二、读取编码器数值实现电机测速—1 、配置串口通信;
- Python中的ppid
- NKOJ 3961 zMy的lcm (Pollard_Rho+欧拉函数+高精度)
- C++做四则运算的MFC计算器(二)栈转换和计算后缀表达式
