为开发者们准备的10款超棒的jQuery视频插件
跟之前介绍的 2013 年 12 月最好的 35+个 jQuery 插件 不同,这篇文章是给开发者们准备的关于视频播放方面的 10 款最好的 jQuery 视频插件。这 10 款插件各有各的特色,能很方便的在网页上嵌入视频,同时又有很漂亮很简洁的视频播放列表,总之百花齐放,非常好用!相信在这里你会找到适合你的那一款 jQuery 视频插件,细细欣赏吧:)
jQuery 是一种快速、简洁的 JavaScript 库,可以简化 HTML 文档遍历、事件处理、动画和 Ajax 交互,能快速进行 web 开发。一个 jQuery 插件基本上是一种新方法,用来扩展 jQuery 原型对象。当扩展原型对象时,所有的 jQuery 对象就会启用并且能够添加和继承其他的任何方法。
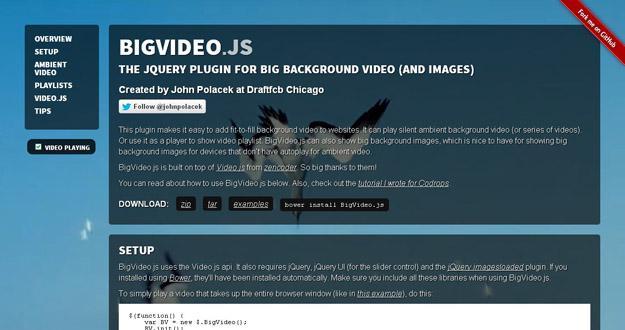
1. Bigvideo.js

BigVideo.js 是一个 jQuery 视频插件,能让用户很方便将视频作为网站的背景并且能够生成自适应的视频背景。它可以播放一个无声视频(或一系列视频),或者像播放器一样提供一个视频列表给用户,让他们选择喜欢的进行播放。这个插件基于 Video.js 构建。此外如果有些设备不支持自动播放则转换成用图片来显示。这款插件要求 jQuery UI(滑块控制)和 jQuery 图像加载插件。在线演示
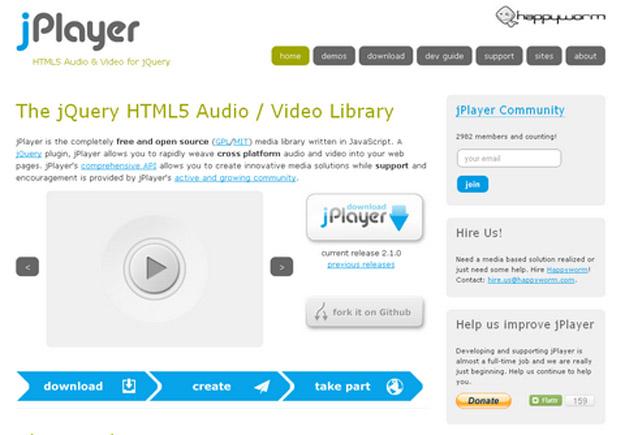
2. jPlayer

jPlayer 是个完全免费和开源的媒体库 (media library)。作为jQuery插件的一员,使用jPlayer可以在你的网页上轻松加入跨平台的音乐和视频。通过jPlayer的API,你可以构想出具有创意的影音解决方案。 在线演示
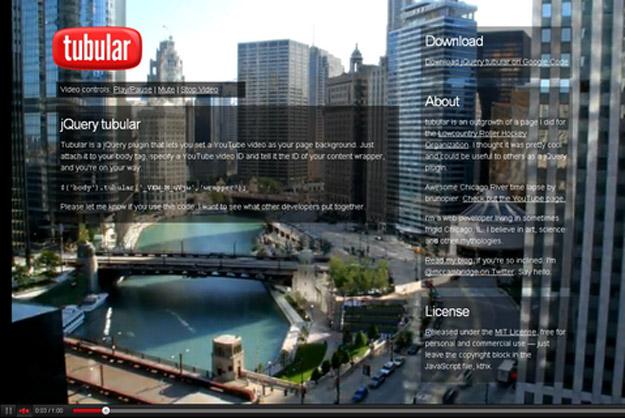
3. Tubular

Tubular 是一款 jQuery 插件,允许用户自由的设置 YouTube 上面的视频作为自己网页的背景。直接使用的时候需要安装 Javascript 和 Flash player 和具有相应功能的客户端足球平台出租浏览器。Tubular 依赖于 jQuery 和 swfobject 。用户使用的时候只需要添加到你的 body 标签里面,指定一个 YouTube 的视频 ID 并且把 ID 告诉你的内容封装。需要注意的是,Tubular 必须部署在 web 服务器上。
4. FitVids.js

Fitvids.js 是个轻量级,易于使用的 jQuery 插件,用来在网页上播放指定宽度的嵌入视频。Fitvides.js 会自动通过 Thierry Koblentz 的 Intrinsic Ration 方法来在你的响应式网页中实现流体宽度视频。有一款自定义的视频播放器吗?答案是肯定的,Fitvides.js 提供一个 customSelector 自定义选择器,允许用户添加自定义的视频供应商。在线演示
5. BigScreen

BigScreen 是一个调用 JavaScript Full Screen API 的 JS 库,使用户更容易在网页或者应用上使用全屏功能。它能避免与浏览器不一致的错误,特别是当你在 iframe 里面使用全屏功能的时候。如果元素包括一个视频和旧版的 API ,那么它会很聪明的退回到旧版的视频全屏 API 中,目前支持多种浏览器:Chrome 15+, Firefox 10+, Safari 5.1+。 在线演示
6. Cuepointjs

Cuepoint.js 是一款处理 HTML5 视频字幕和制作提示点信息的 jQuery 插件,几秒就显示一组字幕。它提供一个设置时间的事件,可以用来附加任何元素跳到多媒体第二个提示点。在线演示
7. jQuery Webcam Plugin
新二平台出租://s9.51cto.com/wyfs02/M01/11/A9/wKioL1LYg4bywU2mAABaYYOtsQI503.jpg" alt="jQuery webcam plugin" />
jQuery Webcam 直接在JavaScript中与摄像头通信提供了一个透明的访问层。它通一个SW文件与摄像头交互,可以显示Webcam输出和捕捉图象。如果有多个摄像 头,它可以显示可用的摄像头列表,然后供用户选择其中任意一个。视频传输可以是任何大小(但是,必须要重新编译 SWF 文件)。 在线演示
8. Video Lightbox

Video LightBox JS 是一款自由的向导程序,能让用户更简单的在网站,网页和博客中嵌入视频。用户只需要点击几下鼠标,一行代码也不用写就可以轻松完成任务。嵌入视频只需要三个步骤:1.添加视频 2.选择模版 3.发布 。在线演示
9. jQuery Video Gallery

jQuery Video Gallery 是一款简单,轻量级的视频库,用户只需要选择一个视频缩略图就可以直接播放相关的 .swf 视频了。
10. Popcorn.js

Popcorn.js 是 HTML5 中的 <video> 事件系统,封装了 <video> 元素并返回 Popcorn 对象。这是由 Mozilla 赞助的项目。在线演示
原文链接:http://www.oschina.net/news/47931/10-best-jquery-video-plugins-for-developers
【编辑推荐】
- 微软jQuery Templates插件的使用
- jQuery插件-微软jQuery Templates
- jQuery插件-微软jQuery Data Linking
- 用于构建交互式图表的最佳jQuery图表库
您可能感兴趣的文章:
为什么编程语言中日期能够实现加减法 80种可视化编程语言及其界面效果图 Semantic-UI的React实现(三):基本元素组件
为开发者们准备的10款超棒的jQuery视频插件相关推荐
- 10个最棒的jQuery视频插件
众多的插件使得 jQuery 成为一个非常流行的框架.现在网站中视频和音频的使用比之前要频繁的多了.而使用jQuery插件可以让这个步骤变得简单很多.因此这里收集了10个非常棒的jQuery视频插件供 ...
- 分享一款超棒的jQuery旋钮插件 - jQuery knob
转自:http://www.cnblogs.com/gbin1/archive/2012/05/08/2489908.html 在线演示 本地下载 如果你也在寻找一款生成漂亮旋钮(knob)的jQu ...
- html炫酷在线,程序猿必备的10款超炫酷HTML5 Canvas插件
1.超炫酷HTML5 Canvas 3D旋转地球动画 这是一款基于HTML5 Canvas的3D地球模拟动画,动画以太空作为背景,地球在太空中旋转,同时我们也可以拖拽鼠标来从不同的角度观察地球.另外我 ...
- 6月10款超赞的jQuery插件新鲜出炉
51CTO推荐专题:jQuery给力插件大阅兵 1. Chrome Style jQuery Image Gallery 一款用于实现漂亮的Chrome风格图片画廊的 jQuery 插件,在线演示 2 ...
- 推荐10款 好用的 Jquery 评分插件
Raty jQuery Raty这是一个能够自动生成可定制的星级评分jQuery插件.可以自定义图标,创建各种评级组合,星星数量,每一颗星星的注释,可以在当一个星星被点击时的加回调函数. 地址: Ra ...
- 强烈推荐:一款超棒的 Chrome 浏览器插件
[回复"1024",送你一个特别推送] 说实话,我这个人没有什么多大的爱好,就喜欢收集一些不错的效率工具,尤其是像我这种爱写作和爱读书的人,记笔记使我们不可或缺的重要一项内容. 「 ...
- 好看的html导航栏作品,精选10款超酷的HTML5/CSS3菜单
本文作者html5tricks,转载请注明出处 今天向大家精选了10款超酷的 1.CSS3手风琴菜单 下拉展开带弹性动画 利用CSS3技术可以实现各种各样的网页菜单,我们之前也在CSS3菜单栏目中分享 ...
- 精选10款超酷的HTML5/CSS3菜单
今天向大家精选了10款超酷的HTML5/CSS3菜单,给你的网页添加不一样的精彩,一起来围观一下吧. 1.CSS3手风琴菜单 下拉展开带弹性动画 利用CSS3技术可以实现各种各样的网页菜单,我们之前也 ...
- html5超酷单页面,精选10款超酷的HTML5/CSS3菜单
原标题:精选10款超酷的HTML5/CSS3菜单 今天向大家精选了10款超酷的HTML5/CSS3菜单,给你的网页添加不一样的精彩,一起来围观一下吧. 1.CSS3手风琴菜单 下拉展开带弹性动画 利用 ...
- Python培训教程分享:10款超好用的Python开发工具
学会Python技术后,我们在参加工作的时候如果能有辅助工具的话,那么会很大程度的提高我们的工作效率,那么Python都有哪些好用的开发工具呢?下面小编就为大家详细的介绍一下10款超好用的Python ...
最新文章
- Mysql内置优化工具show profiles
- Educational Codeforces Round 32
- Kafka Design
- [vue] v-for循环中key有什么作用?
- Pycharm不能用了
- Python进阶笔记(2):自动化处理文件
- 批量删除多个 Excel 空白工作表
- 个计算机语言使用人数排行,语言使用人数排行_世界语言使用人数排名
- mysql innodb插件_mysql安装innodb插件(MySQL installs the InnoDB plug-in).doc
- SQL SERVER学习记录
- Java之List系列--ArrayList扩容的原理
- ABAP 增强知识整理
- 如何避免繁琐的会议?一种正确的会议的打开方式
- 《剑与电——角色扮演游戏设计艺术》读书笔记(二)
- 今天碰到的几个老司机(r12笔记第63天)
- U-Net卷积神经网络
- 如何用视频做网页的背景代码网页源码
- 线性代数-MIT 18.06-7(b)
- Android分区详解:boot, system, recovery, data, cache 以及 misc
- 内容分析指南(The Content Analysis Guidebook Second Edition)
