H5商城,纯前端静态页面
概述
详细
代码下载:http://www.demodashi.com/demo/14152.html
一、前言
这是一个H5商城,以必要APP为原型,高仿的一套纯静态HTML页面。2年前给一个朋友做的,因为纯手写和部分引用jquery插件,js和css代码清晰简洁,仅这一套前端页面的价格是7000元,页面包含个人,商家,商品分类,详情,订单,登录注册,添加收货地址,提现等34个页面,后来已经改版,目前只是把第一版拿出来分享
做后端的小伙伴总是在抱怨前端较弱,接口写的再好,没有一个漂亮的前端,怎么能更好的展示自己的作品呢,想要去研究前端,从网上下载的前端模板代码复杂,想要修改个动态效果更是捉襟见肘,我也有经历过这种痛苦,苦于没有前端经验,又没有可以合伙一起做项目的前端,很多时候,都是自己在说服自己放弃一些提升自己的机会,现在好了,我分享的这套模板,基本上可以满足大家H5商城前端的需求,而且代码简介清晰,为自己动态绑定数据提供了很大的便利性
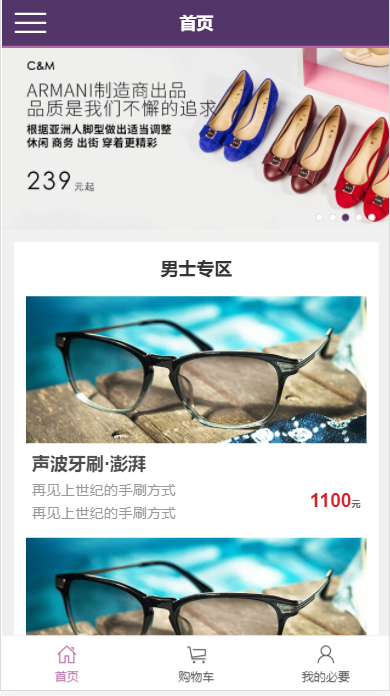
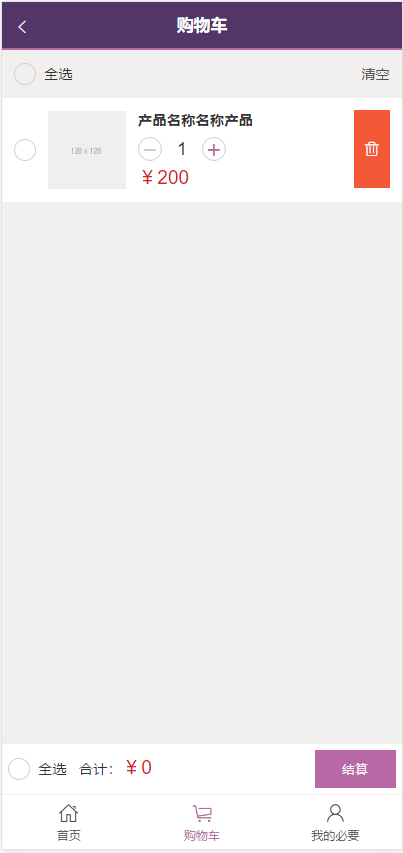
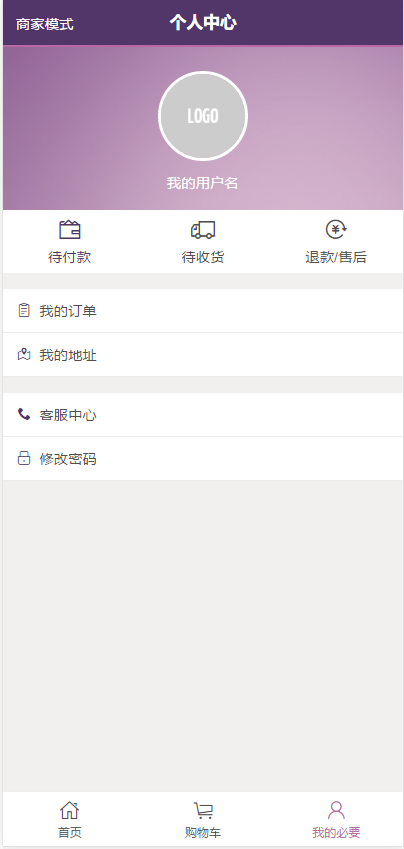
首先几张来张效果图:





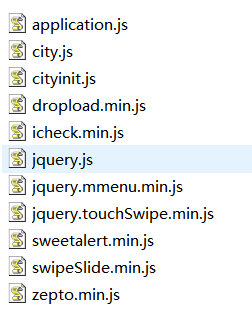
本案例主要用到了的js如下图

二、代码分析
下面抛出部分页面代码,全部样式使用外链的形式,页面简介,容易理解
购物车页面:使用原生js触发添加,删除等操作,icon使用字体形式,减少页面的占用体积
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="user-scalable=no,width=device-width,initial-scale=1,maximum-scale=1">
<meta content="yes" name="apple-mobile-web-app-capable">
<meta content="black" name="apple-mobile-web-app-status-bar-style">
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<link href="css/sweetalert.css" rel="stylesheet">
<link href="css/application.css" rel="stylesheet">
<title>购物车</title>
</head>
<body>
<header>
<div>
<h1>购物车</h1>
<a href="index.html">
<span></span>
</a>
</div>
</header><div>
<div class="medialist-header clearfix">
<div class="icheck pull-left"><input type="checkbox" name="checkall" class="iradio checkall" id="checkall"></div> <label for="checkall">全选</label>
<a οnclick="emptycart()">清空</a>
</div>
<div><div><input type="checkbox" name="iCheck"></div><a class="productimg thumbnail"><img src="http://www.placehold.it/128x128/EFEFEF/AAAAAA" width="128" ></a><div>
<h4><span>产品名称名称产品</span></h4>
<div>
<input type="number" value="0"/>
</div>
<p><span data-value="200">¥200</span></p></div>
<div>
<a><i></i></a>
</div></div>
<div><div><input type="checkbox" name="iCheck"></div><a class="productimg thumbnail"><img src="http://www.placehold.it/128x128/EFEFEF/AAAAAA" width="128" ></a><div>
<h4><span>产品名称名称产品</span></h4>
<div>
<input type="number" value="0"/>
</div>
<p><span data-value="200">¥200</span></p></div>
<div>
<a><i></i></a>
</div></div></div><footer>
<div></div>
<div class="row footbar">
<div class="col-12 billing">
<div class="icheck pull-left"><input type="checkbox" name="checkall" class="iradio checkall" id="checkall2"></div> <label for="checkall2">全选</label>
<label>合计:<span class="prices total"> </span></label>
<a class="pull-right btn" href="order.html">结算</a>
</div>
<a class="col-4 text-center" href="index.html" ><span></span>首页</a>
<a class="col-4 text-center active" href="cart.html" ><span></span>购物车</a>
<a class="col-4 text-center" href="profile.html" ><span></span>我的必要</a>
</div>
</footer><script src="js/jquery.js" type="text/javascript"></script>
<script src="js/swipeSlide.min.js" type="text/javascript"></script>
<script src="js/sweetalert.min.js" type="text/javascript"></script>
<script src="js/jquery.mmenu.min.js" type="text/javascript"></script>
<script src="js/icheck.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/jquery.touchSwipe.min.js"></script>
<script src="js/application.js" type="text/javascript"></script>
<script>
var price = function(){
var sp = 0;
$(".media").each(function(){
var obj = $(this);
var state = obj.find(":checkbox")[0].checked;
if(state)
{
sp = sp + parseInt(obj.find(".spinners").val())*parseInt(obj.find(".prices").attr("data-value"))
}
})
$(".total").html("¥"+sp)
}//空的购物车
var emptycart = function(){
$(".billing").remove();
$(".medialist").html("<section><div class='text-center purple' style='font-size:5rem'><span></span></div><p >购物车为空</p></section>")
}$(function(){
$('input:checkbox').iCheck({
checkboxClass: 'iradio_square-purple',increaseArea: '50%' // optional});$('.spinners').spinner({max:5});//全选
$("#checkall2,#checkall").on('ifChanged',function(event){
$(":checkbox").iCheck(event.target.checked?"check":"uncheck");
});//计价触发
$(":checkbox").on('ifToggled',function(event){
price();
});
$("button.increase,button.decrease").on("click",function(){
price();
})$(".btn-del").on('click',function(){
if($(".media").length==1)
{
emptycart();
}else{
$(this).closest(".media").remove();
price();
}//购物车移除操作
// // // //
})})</script>
</body>
</html><!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="user-scalable=no,width=device-width,initial-scale=1,maximum-scale=1">
<meta content="yes" name="apple-mobile-web-app-capable">
<meta content="black" name="apple-mobile-web-app-status-bar-style">
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<link href="css/sweetalert.css" rel="stylesheet">
<link href="css/application.css" rel="stylesheet">
<title>个人中心</title>
</head>
<body>
<header>
<div>
<h1>个人中心</h1>
<a href="profile-business.html">
<!--<span class="icon-more_m pull-left"></span> -->商家模式
</a>
</div>
</header>
<section>
<div>
<img src="http://fakeimg.pl/120x120/ccc/fff/?text=LOGO">
</div>
<p>我的用户名</p>
<div class="row rmenu-3">
<div ><a href="my-order-pay.html"><span></span>待付款</a></div>
<div ><a href="my-order-delivery.html"><span></span>待收货</a></div>
<div ><a href="my-order-empty.html"><span></span>退款/售后</a></div>
</div>
</section><section class="wrapper cart">
<div>
<p> </p>
<div>
<a href="my-order.html"><i ></i>我的订单</a>
</div>
<div>
<a href="address.html"><i ></i>我的地址
</a>
</div>
<p> </p>
<div>
<a href="customerservice.html"><i ></i>客服中心
</a>
</div>
<div>
<a href="password.html"><i ></i>修改密码
</a>
</div>
</div>
</section><footer>
<div></div>
<div class="row footbar">
<a class="col-4 text-center" href="index.html" ><span></span>首页</a>
<a class="col-4 text-center" href="cart.html" ><span></span>购物车</a>
<a class="col-4 text-center active" href="profile.html" ><span></span>我的必要</a>
</div>
</footer><script src="js/jquery.js" type="text/javascript"></script>
<script src="js/swipeSlide.min.js" type="text/javascript"></script>
<script src="js/sweetalert.min.js" type="text/javascript"></script>
<script src="js/jquery.mmenu.min.js" type="text/javascript"></script>
<script src="js/icheck.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/jquery.touchSwipe.min.js"></script>
<script src="js/application.js" type="text/javascript"></script>
</body>
</html>小结
HTML看似简单,但是想要写出一套代码漂亮的前端,还是需要有一定功底的
三、文件截图以及运行操作
1、文件截图

2、运行操作:
双击index.html即可看到效果。
四、浏览器兼容性
目前兼容 微信浏览器,Chrome,firefox,360浏览器等主流浏览器
五、其他补充
此程序是静态页面,页面上的数据都是写死的,仅用作前端展示使用,动态数据需要自己单独对接
代码下载:http://www.demodashi.com/demo/14152.html
注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
转载于:https://www.cnblogs.com/demodashi/p/10486870.html
H5商城,纯前端静态页面相关推荐
- 小兔鲜儿项目pc客户端前端静态页面
小兔鲜儿项目pc客户端前端静态页面 一.效果图 二.文件和目录准备 新建index.html在根目录 新建css文件夹保存网站的样式,并新建以下css文件: base.css:基础公共样式 commo ...
- 前端静态页面基本开发思路(二)
由于第一篇的反响不错,所以今天抽空写写前端静态页面基本开发思路(二) 第一篇开发思路直通车→前端静态页面基本开发思路(一) 现在的静态页面的设计基本上都涉及到了轮播图,而且一般都是顶部菜单栏过了就是轮 ...
- html管理系统前端,oa管理系统前端静态页面
[实例简介] 一款页面效果非常不错的OA管理系统的静态页面模板,感兴趣的可以看看,挺酷炫的. [实例截图] [核心代码] oa管理系统前端静态页面 ├── add.html ├── calendar. ...
- gulp+PC前端静态页面项目开发
前言: 现在单页面很流行,但是在 PC 端多页面还是常态,所以构建静态页面的工具还有用武之地 gulp构建前言: 如今我们开发web网页的方式主要有几种,使用vue-cli.create-react- ...
- 【前端静态页面HTML】
HTML 作用: 负责搭建页面结构和内容 (盖房子毛坯房) HyperTextMarkupLanguage: 超文本标记语言 超文本: 指不仅仅是纯文本,还包括字体和多媒体(图片,音频,视频) 标记语 ...
- 前端静态页面练习——梅兰商城
网站实战二--梅兰商城 1.0 首先分析PSD文件布局 顶部 欢迎信息(左)+导航信息(右) logo区 logo(左)+搜索框(右) 网站导航 次级导航(左)+产品信息(中)[视频里没做]+辅助信 ...
- Web前端静态页面示例
目录结构: Web25\ |-css\ reset.css.common.css.index.css.login.css.reg.css |-js\ jquery-3.3.1.js.index.js. ...
- 向添加前端静态页面之后,菜单栏显示正常,但是点击的时候报错main.js:978 Error: Cannot find module ‘./function (resolve) {。。。。。。
找了好长时间到底是咋回事,疯狂百度. 最后还是根据报错提示找到原因了. 完整的报错状态 这是点击添加菜单按钮时报错的,说是找不到什么模板,又提到了webpack,尝试在动态添加的的时候打印了一个log ...
- 前端静态页面(初级)
我们在网络上看到的大部分页面都可以用html+css制作出来,但缺点就是它是静态的,在没有与后端联系起来的情况下就是很简单的前端页面,这篇文章与那个登录注册主页面的实现是一个系列的,许多前端页面的格式 ...
- 仿淘宝电商网站管理系统前端静态页面(html+jquery+css)(含毕业设计论文及源码)
摘要·······································································Ⅰ 1 绪论····················· ...
最新文章
- 如何求两个向交矩形的交集的面积?
- mac os 切换网络优先级
- 作为前阿里人,来扒一扒中台皇帝的外衣!
- skywalking 安装_SkyWalking全链路追踪利器
- linux下怎样看设备的中断号,Linux设备驱动的中断处理
- 深度评测丨GaussDB(for Redis)大Key操作的影响
- 了解SQL Server CASE语句
- 开箱即用的 Prometheus 告警规则集
- android 简易时间轴(实质是ListView)
- Car-like Robot运动参数分析
- c++万能头文件包含的头文件
- 精准定位直播爆品、快速打造爆款上热门,视频号工具人手必备!
- OpenGL(十三) Alpha测试、剪裁测试
- Oracle里default什么意思,ORACLE中默认值default的使用方法
- Excel数字小写金额转换汉字大写金额公式的简单设置
- 《形式感+——网页视觉设计创意拓展与快速表现》
- 关于“2021中国隧道与地下空间大会暨中国(城市)地下空间学会(筹)成立大会”的通知
- 201671030116宋菲菲 实验三作业互评与改进报告
- PMP VS MBA:为什么我劝你别浪费钱读MBA
- 容器类存储表格数据(12)
