涨姿势!你应该知道的UI动态设计规则 转载优设网
涨姿势!你应该知道的UI动态设计规则
@陈子木 按照设计趋势,我们是时候了解一下UI动态设计了!UI动效设计算是新兴的设计领域分支,如同其他的设计一样,它也是有规律可循的。关于UI动效设计,相关资料不算太多,希望这篇文章能够为大家带来更多启发。除了看各种案例之外,自己实操才是最重要的。动手之前,不妨先了解一下UI动效设计的基本规则吧!
如果你是一名英文基础还不错的设计师,不妨看看以下两个网站:
the Website of Pasquale D’Silva
the Website of Johannes Tonollo
另外,特别鸣谢Capptivete.co的站长,允许我引用他们的内容做参考资料!
相关文章:
《还等什么!是时候来了解动态设计啦》
《让页面更上档次!网页设计细节大总结》
《向优美交互致敬!移动端APP动画设计总结》
这篇文章中,我主要阐述了UI动效设计中需要注意的问题以及原因,而不是教授制作UI动效额技巧。随着大家对于这一领域的关注(很大程度上是源自iOS的UI设计),我们发现UI动效设计同其他的UI设计分支一样,同样具备完整性和明确的目的性。伴随拟物化设计风潮(Skeuomorphism,也就是苹果所提出的拟物化设计风格,强调的是模拟现实生活中物品的纹理,是广泛意义上拟物化的子集。值得注意的是,“苹果式扁平化设计”并非广泛意义上的设计范式,而是带有限定的特定风格,仅为广泛意义上扁平化设计的一个分支)的告一段落,UI设计更加自由随心,仿如打破空间和物理规则一样的交互设计不再尴尬荒谬,反而令界面更加灵动奇幻。现如今,UI动效设计已具备丰富的特性,炫酷灵活的特效已是UI动效设计中不可分割的一部分了。
个性
这是UI动效设计中最基本的原则,甚至可以说是动效设计的最高原则。UI动效设计就是要摆脱APP“开袋即食”的粗犷设定,设计独特的动效,创造引人入胜的效果。在确保UI风格的一致性的前提下,表达出APP的鲜明个性,这就是UI动效设计“个性化”要做的事情。同时,还应令动效的细节符合那些约定俗成的交互规则,这样动效就具备了“可预期性”,用户不会有“出戏”的感觉,如此一来,UI动效设计便有助于强化用户的交互经验,保持APP黏度。

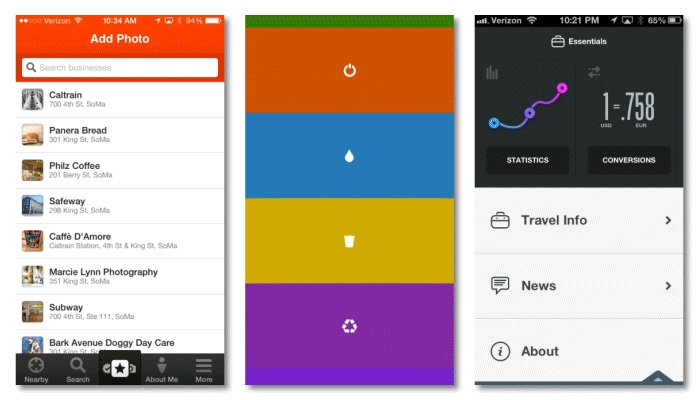
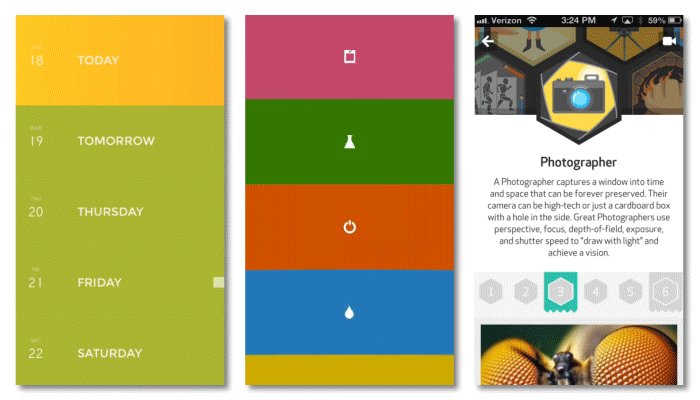
Paper Makes 使用了摆动特效(scale overshoot)表现APP的鲜明个性。

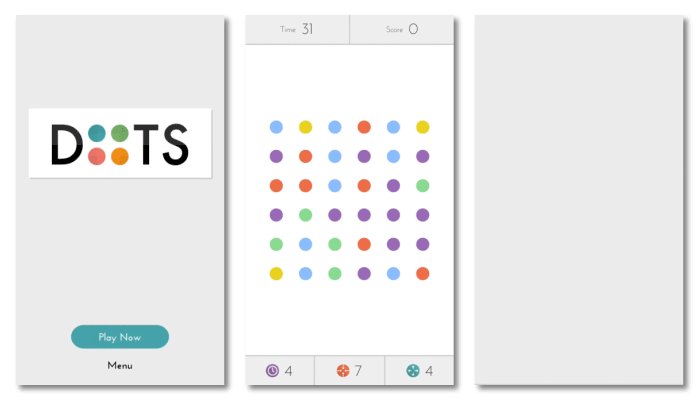
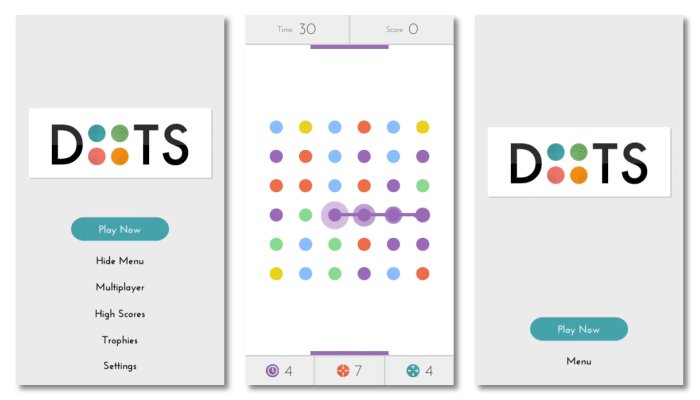
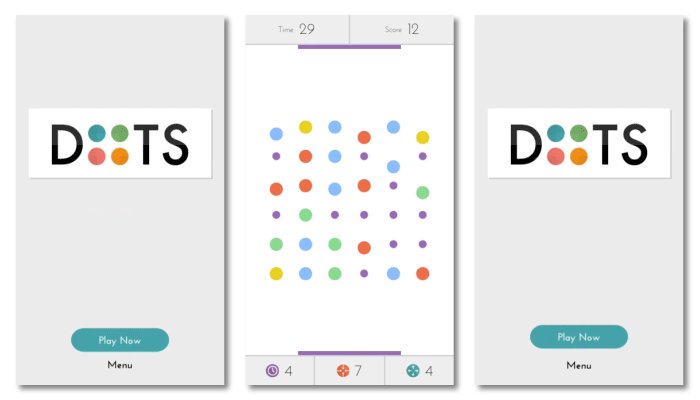
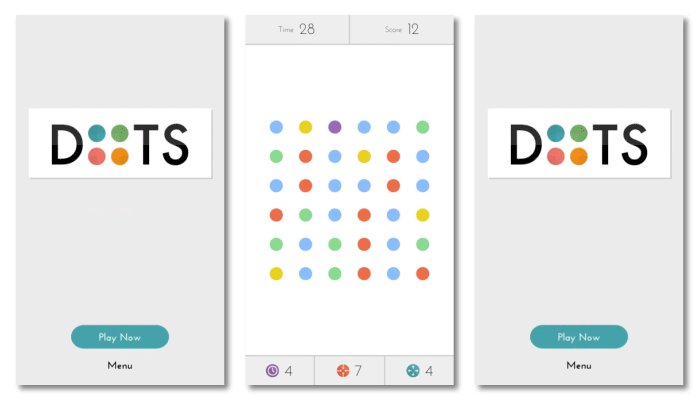
Dots 将这种轻松愉悦的惯性动效贯穿在UI设计的每个角落,让它从同类APP中脱颖而出。(惯性也属于广泛意义上拟物化的一种,别被风格束缚了思想)
导向
动效应当通过使用体验安抚用户,令他们轻松愉悦。设计师需要将屏幕视作一个物理空间,将UI元素看作物理实体,它们能在这个物理空间中打开、关闭,任意移动、完全展开或者聚焦为一点。动效应当随动作移动而自然变化,为用户做出应有的引导,不论是在动作发生前、过程中还是动作完成以后。UI动效就应该如同导游一样,为用户指引方向,防止用户感到无聊,减少额外的图形化说明。

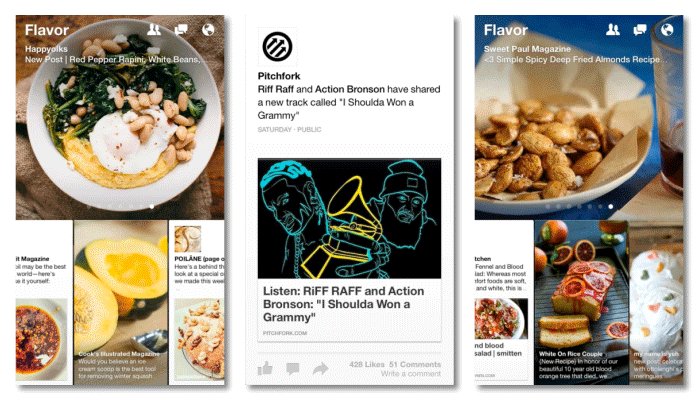
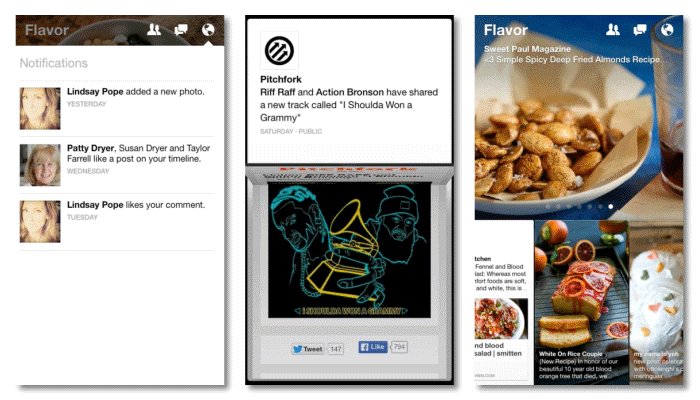
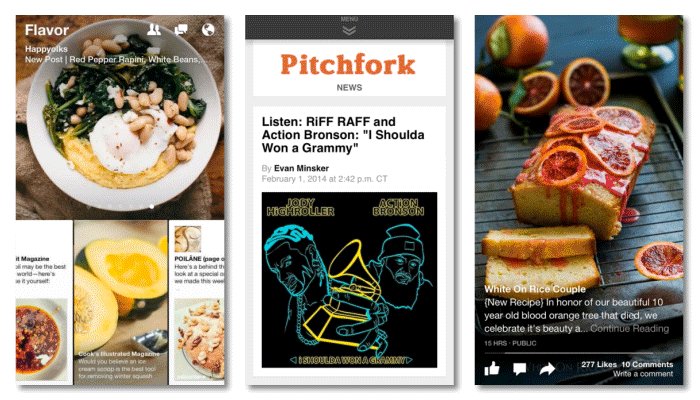
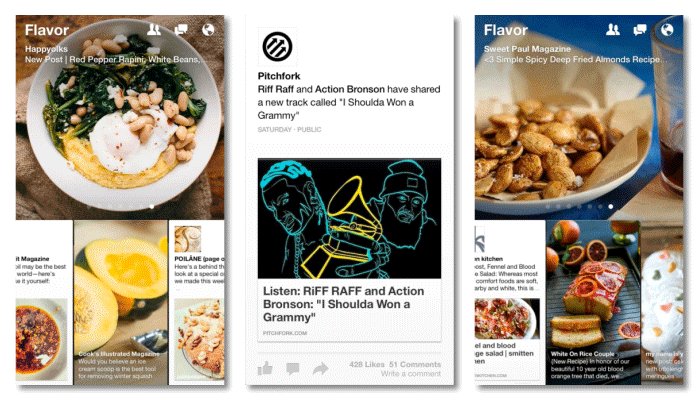
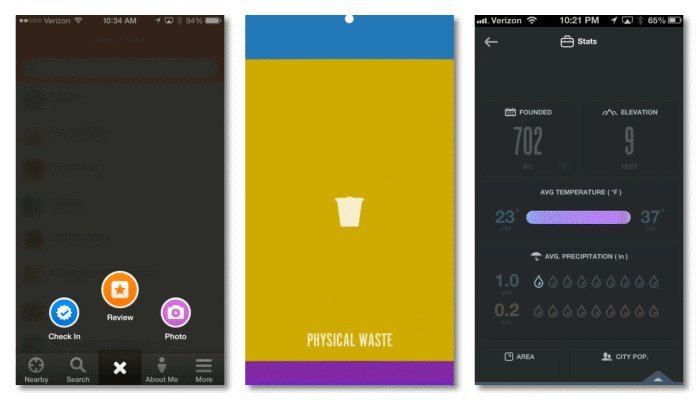
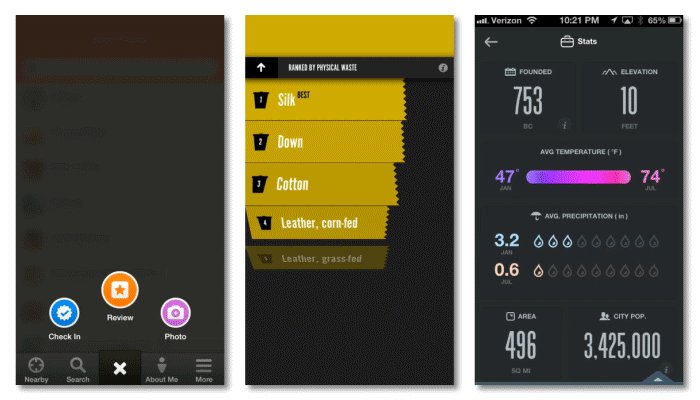
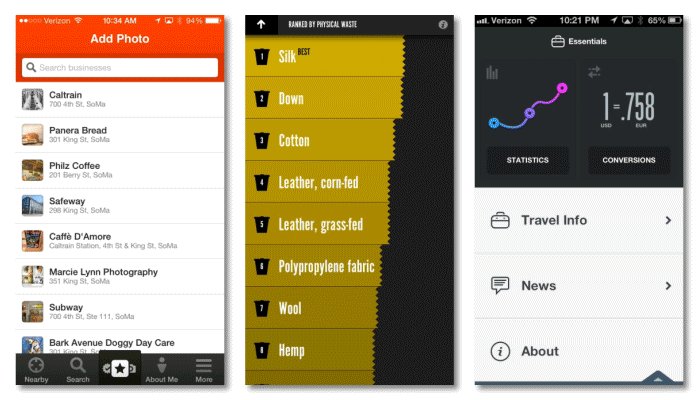
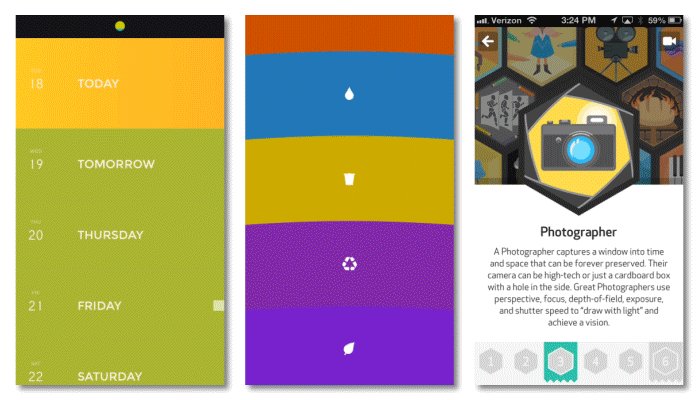
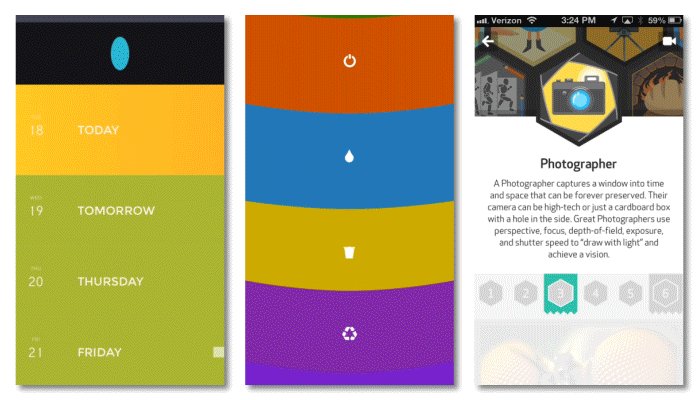
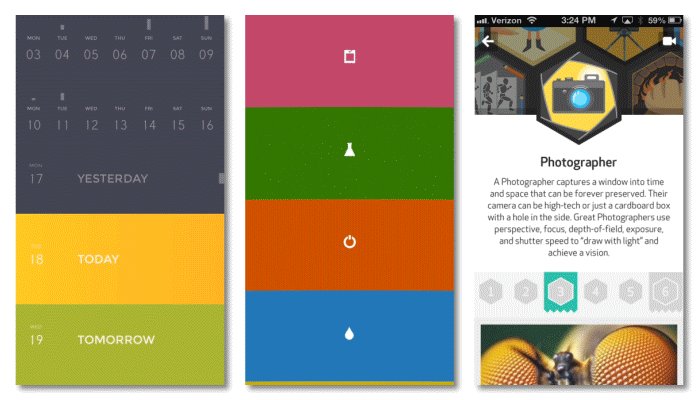
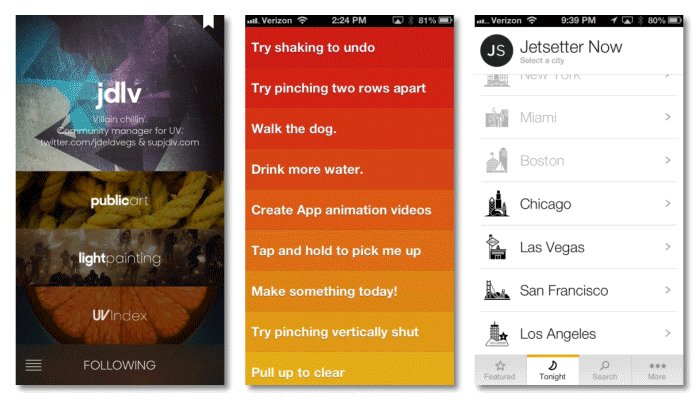
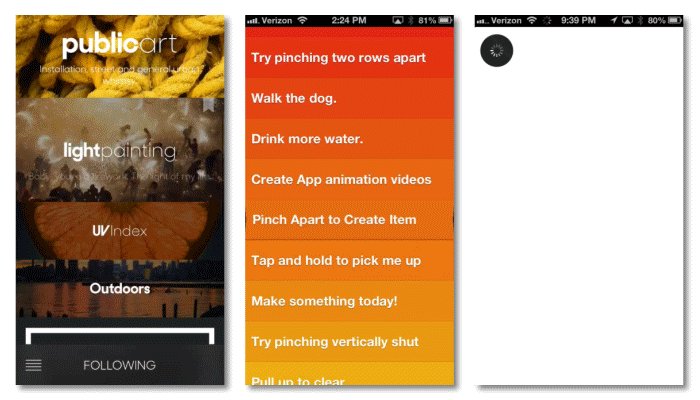
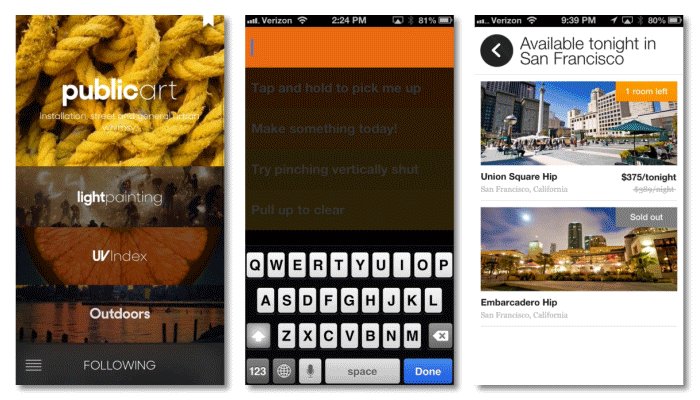
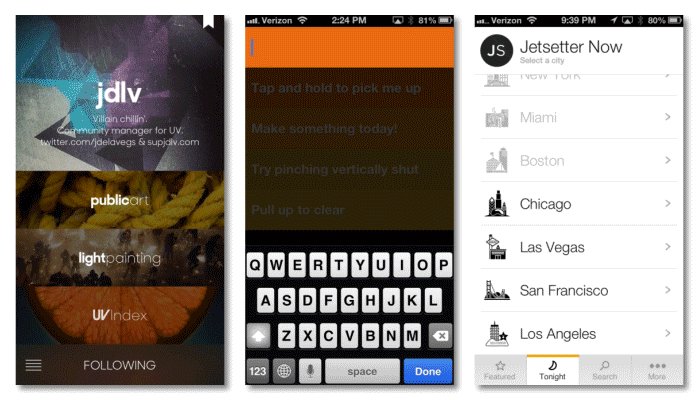
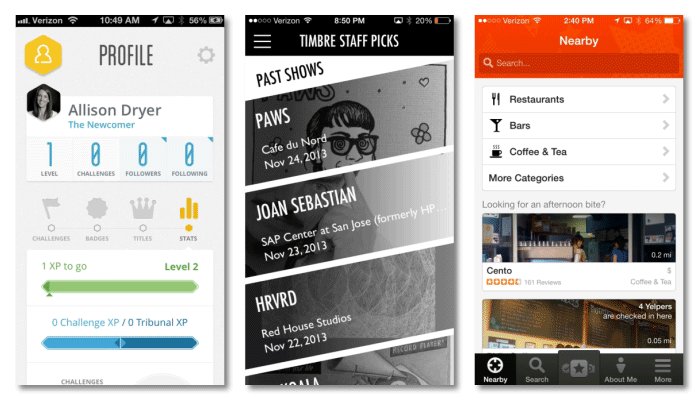
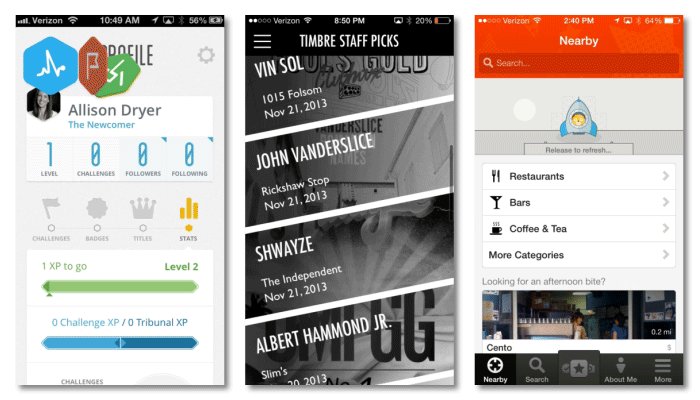
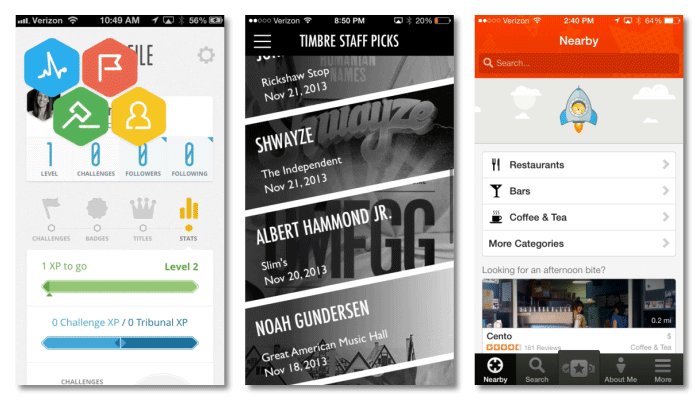
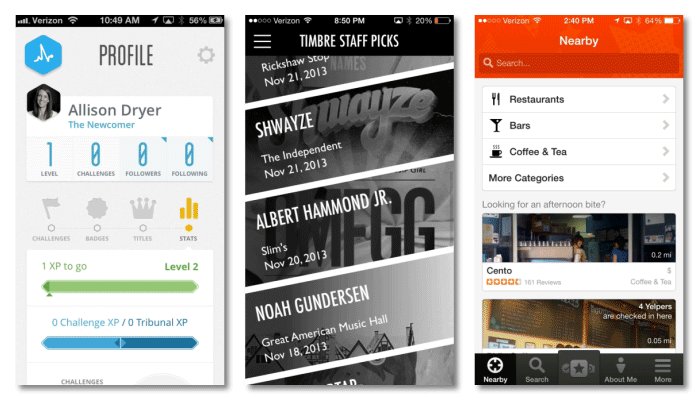
第一个界面来自Yelp,它的动效使用背景变暗和UI元素惯性弹出创建了视觉焦点,第二个案例是Making,它的动效则通过一个优雅的向下展开引导用户打开目录,第三个APP是National Geographic,它使用了一个炫酷的3D视角过度令用户始终明确他们在什么地方。
背景
动效应当为内容赋予背景,通过背景来表现内容的物理状态和所处环境。再摆脱模拟物品细节和纹理的设计束缚之后,UI设计甚至可以自由地表现与环境设定矛盾的动态效果。为对象添加拉伸或者形变的效果,或者为列表添加俏皮的惯性滚动都不失为增加整体体验的有效手段。

共鸣
动效应该具有直觉性和共鸣性。UI动效的目的是与用户互动,并产生共鸣,而非令他们困惑甚至感到意外。UI动效和用户操作之间的关系应该是互补的,两者共同促成交互完成。

情感
好的UI动效是能够唤起积极的情绪反应的,平滑流畅的滚动能带来舒适感,而有效的动作执行往往能带来令人兴奋的愉悦和快感。

克制
滥用特效会让用户分心,把握好这个微妙的平衡。动效是用来保持用户的关注点、引导用户操作的,不要为了动效而动效。过度表现和过多的转场动画会令用户烦躁,甚至沮丧。还好,目前没有太多的反面案例。但是记住这一点,没有错。
原文地址:beyondkinetic
优设网翻译:@陈子木
转载于:https://www.cnblogs.com/tttry/p/4943307.html
涨姿势!你应该知道的UI动态设计规则 转载优设网相关推荐
- 协众技术必须要知道的UI动效规则
影视后期即影视后期制作,通常是指用软件对现有的影片做后期处置,如特效.文字.调色.剪辑.创意开发.栏目制作.动画制作.后期三维制作等. 影视后期分为影视剧方向和广告与包装方向,影视剧方向如 ...
- Java架构师必须知道的 6 大设计原则
转载自 Java架构师必须知道的 6 大设计原则 在软件开发中,前人对软件系统的设计和开发总结了一些原则和模式, 不管用什么语言做开发,都将对我们系统设计和开发提供指导意义.本文主要将总结这些常见 ...
- UI(用户界面)设计规则和规范
UI(用户界面)设计规则和规范 界面是软件与用户交互最直接的层,界面好坏决定用户对软件第一印象,而且设计良好的界面能够引导用户自己完成相应操作,起到向导作用. 目前流行的界面风格有三种方式:多窗体.单 ...
- Python 程序员需要知道的 30 个技巧(转载)
Python 程序员需要知道的 30 个技巧 原创2017-04-14 伯乐专栏/阿喵 Python开发者 Python开发者 Python开发者 微信号 PythonCoder 功能介绍 人生苦短, ...
- 阿里P7架构师告诉你Java架构师必须知道的 6 大设计原则
在软件开发中,前人对软件系统的设计和开发总结了一些原则和模式, 不管用什么语言做开发,都将对我们系统设计和开发提供指导意义.本文主要将总结这些常见的原则,和具体阐述意义. 开发原则 面向对象的基本原则 ...
- 设计师必须知道的 5个设计灵感网站
设计没灵感,一定要上这5个网站,设计师每天必逛,建议收藏! 设计素材免费下载: https://www.sucai999.com/?v=NTYwNDUx 国内灵感网 1.设计之窗 http://www ...
- 硬件工程师需要知道的DFM可制造性设计
最近,有硬件工程师朋友找我讨论DFM,也就是可制造性设计,Design for Manufacturability. 什么是可制造性设计,看一张图很容易明白: 过大的PCB,无法上产线批量生产,极大的 ...
- 每个网页设计师应该知道的10条CSS规则
通过网页设计师的大量CSS经验,我们会记住所有种代码语法,兼容性和片段.有一些特定的CSS,可以真正帮助改变你的网站设计改变较旧的技术规则和声明.这里是我收集到的很有用的10条CSS规则 @media ...
- html怎么做包含块,字节前端都知道的CSS包含块规则
你是否曾对CSS中的百分比单位非常疑惑?是否简单认为百分比的基准值就是所在元素的宽高?本文将从包含块角度帮助大家理解记忆百分比单位的计算规则,便于巧妙运用包含块规则解决实际开发中的布局问题! 一.确立 ...
最新文章
- 人工智能即服务 当人工智能遇到云计算
- paramiko安装
- javascript小数四舍五入
- C++学习笔记39:进程概念
- ASP.NET vNext 概述
- mysql 选取数据库_mysql选取数据库
- xps 转 pdf android版,xps文件转换pdf
- 『Others』WPS广告关闭
- [Markdown][HTML]特殊符号
- 三阶魔方还原步骤图_七步玩转三阶魔方还原公式及步骤图解教程
- 销售额预测_机器学习
- 利用消费者的猎奇心理,制造病毒式传播
- 在Python中以foo.bar.baz的方式访问嵌套dict中的内容
- 苹果手机热点总断怎么解决?
- 京东到家订单派发的技术实战
- 青少年CTF_misc部分题解
- C#程序探测未知网络环境的神操作
- js继承(ES5,ES6)
- 进步与成就感——使用技巧
- PHP ACCESS-CONTROL-ALLOW-ORIGIN ,设置跨域头
