swiper 重新初始化
2019独角兽企业重金招聘Python工程师标准>>> 
重新初始化Swiper。对于动态添加/移除滑块非常有用
//初始化swiper
var swiper1 = new Swiper('.style .swiper-container', {
pagination: '.style .swiper-pagination',
slidesPerView: 'auto',
centeredSlides: true,//centeredSlides---默认false第一块居左,设置为true后居中
paginationClickable: true,
spaceBetween: 50,
//loop:true//设置为true 则开启loop模式。loop模式:会在原本slide前后复制若干个slide并在合适的时候切换,让Swiper看起来是循环的。
});
重新初始化方法:
swiper1.init();//重新初始化Swiper
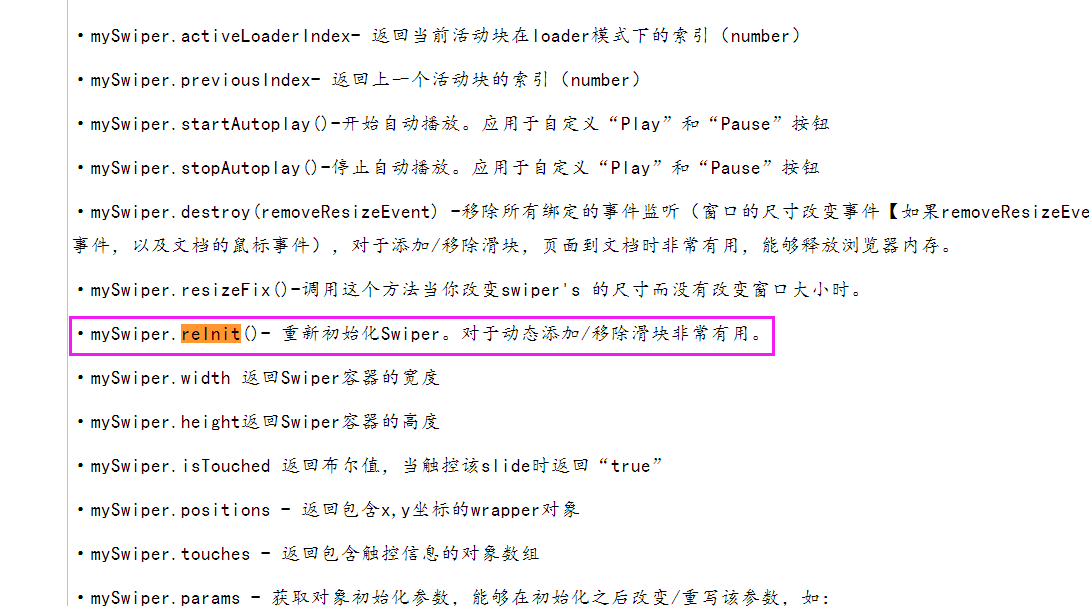
纠正一篇博客(http://www.cnblogs.com/duanhuajian/p/4097310.html)初始化方法reInit(),此方法是错误的。
错误截图:

转载于:https://my.oschina.net/qimhkaiyuan/blog/822195
swiper 重新初始化相关推荐
- swiper基本初始化
Swiper常用于移动端网站的内容触摸滑动 Swiper是纯javascript打造的滑动特效插件,面向手机.平板电脑等移动终端. Swiper能实现触屏焦点图.触屏Tab切换.触屏轮播图切换等常用效 ...
- 实战:vue项目中导入swiper插件
版本选择 swiper是个常用的插件,现在已经迭代到了第四代:swiper4. 常用的版本是swiper3和swiper4,我选择的是swiper3. 安装 安装swiper3的最新版本3.4.2: ...
- 解决swiper在tab切换时,swiper不生效,以及display:none后,无法自动滑动的问题
解决swiper在tab切换时,swiper不生效,以及display:none后,无法自动滑动的问题 问题是这样的:当你兴高采烈的写完一个tab,并且把swiper嵌入到每一个tab item 觉得 ...
- 一款好用的轮播插件swiper,适用于移动端和web
swiper的dom布局 <div id="commentsSwiper" class="swiper-container"><div cla ...
- vue脚手架引入swiper
方法一: 下载swiper: npm install swiper --save-dev swiper4.0使用入口:http://www.swiper.com.cn/usage/index.html ...
- pc端html轮播带滑块,swiper.js简单快速实现轮播滑动(兼容PC端、移动端)
swiper是一款免费以及轻量级轮播滑动的js框架,适用于PC端跟移动端,官方地址:(https://www.swiper.com.cn/) 效果演示: PC端 移动端(在浏览器将设备切换为手机,这里 ...
- vue导入swiper_vue项目中导入swiper插件的方法
这篇文章主要为大家详细介绍了vue项目中导入swiper插件的方法,具有一定的参考价值,可以用来参考一下. 感兴趣的小伙伴,下面一起跟随512笔记的小编两巴掌来看看吧! 版本选择 swiper是个常用 ...
- Swiper学习之二---swiper的配置选项 ①
上一篇文章,我们大家来一起认识了Swiper的初级操作,有没有觉得很简单易学呢,哈哈哈,其实这玩意本来就不太难.我认为凡是有文档可以读的,大部分的东西都是为了方便我们使用的不是吗,所以肯定都是易懂易学 ...
- html中间大两边小轮播代码,vue使用swiper实现中间大两边小的轮播图效果
项目中使用的vue,刚好有需求要实现轮播图,突出显示当前图片,两边展示其他图片:通过查各种资料,实现了,故在此记录下来 下面我们来看下实现步骤: 第一步:首先在项目index.html中引入swipe ...
最新文章
- Rapid7警告声明:远程桌面协议(RDP)暴露数百万 Windows 终端
- FreeWheel基于Go的实践经验漫谈——GC是大坑(关键业务场景不用),web框架尚未统一,和c++性能相比难说...
- python自带库处理excel-【Python】处理Excel的库Xlwings
- Android:日常学习笔记(8)———探究UI开发(2)
- 山东科技大学计算机等级,关于2019年03月全国计算机等级考试报名工作的通知
- 图像迁移风格保存模型_图像风格迁移也有框架了:使用Python编写,与PyTorch完美兼容,外行也能用...
- leetcode - 898. 子数组按位或操作(使用了集合)
- 论文盘点:CVPR 2018 Top 20,华人发明的SENet居首!
- python逐行读取与逐行写入txt文件
- java label 加图片吗_UILabel里面加图片
- JavaScript 编码规范大全-Eslint(持续更新,欢迎关注点赞加评论)
- nodejs后台系列--第四篇--koa(四)
- 怎样使用PDFlib显示简体中文输出中文而不出现空白说明附源码
- 【从零开始学架构-李运华】10|架构设计流程:识别复杂度
- aspnetpager 详解 (转)
- 腾讯云灯塔计划——云行业研究报告
- Hi3559AV100 RTSP推H265视频码流使用VLC软件本地直播
- 3小时做完3天工作,她是用了什么办法做到的?
- Windows系统错误提示:缺少词库文件winabc.cwd缺少基础表文件winabc.ovl
- SpringCloud-4.服务网关(GateWay)
热门文章
- Win11蓝屏代码0x0000001A的解决方法
- 0x5085170C (ucrtbased.dll)处(位于 Project1.exe 中)引发的异常: 0xC0000005: 读取位置 0x0000001A 时发生访问冲突。
- mtk设备模型之LCM
- Python Tkinter 之Listbox控件(Python GUI 系列12)
- 魔兽私服Trinitycore架构设计分析之一
- pd.DataFrame转换成list
- 推荐一款非常好用的API接口测试工具EoLink
- 基于C#Winform+MySQL的商务娱乐会馆自助服务系统
- 上海富爸爸_放弃高薪选择财务自由之路(转)
- 行走在前端路上的一些想法
