vue前端使用xlsx和 xlsx-style 导出excel,并修改样式
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、下载xlsx xlsx-style
- 二、使用步骤
- 1.引入库xlxs
- 2.引入库xlsx-style
- 三、页面中下载表格
- 1. html代码
- 2. js代码
- 3.页面的效果
- 4下载下来的效果
前言
vue前端使用xlsx和 xlsx-style 下载表格 使用 xlsx-style可以合并单元格,修改样式
一、下载xlsx xlsx-style
npm i xlsxnpm i xlsx-style
二、使用步骤
1.引入库xlxs
这里注意,单纯引用xlsx会有问题,然后我这边是吧xlsx.js下载下来,然后再index.html中引用 我在页面是这个使用的,代码如下(示例):

2.引入库xlsx-style
使用xlsx-style 的时候要注意,使用的是会报错误,所以,我们需要改他的源码,下面是正确的修改方式,代码如下(示例):
# 第一步 修改nod_modules 里面xlsx-style文件夹下面dist文件夹下的cpexcel.js文件
807: var cpt = cptable;# 第二步 修改xlsx-style文件夹下面ods.js文件
10: return require('./' + 'xlsx').utils;
12: try { return require('./' + 'xlsx').utils; }# 第三步 修改xlsx-style文件夹下面的xlsx.js文件 替换write_ws_xml_data以下方法
var DEF_PPI = 96, PPI = DEF_PPI;
function px2pt(px) { return px * 96 / PPI; }
function pt2px(pt) { return pt * PPI / 96; }
function write_ws_xml_data(ws, opts, idx, wb) {var o = [], r = [], range = safe_decode_range(ws['!ref']), cell, ref, rr = "", cols = [], R, C,rows = ws['!rows'];for(C = range.s.c; C <= range.e.c; ++C) cols[C] = encode_col(C);for(R = range.s.r; R <= range.e.r; ++R) {r = [];rr = encode_row(R);for(C = range.s.c; C <= range.e.c; ++C) {ref = cols[C] + rr;if(ws[ref] === undefined) continue;if((cell = write_ws_xml_cell(ws[ref], ref, ws, opts, idx, wb)) != null) r.push(cell);}if(r.length > 0){params = ({r:rr});if(rows && rows[R]) {row = rows[R];if(row.hidden) params.hidden = 1;height = -1;if (row.hpx) height = px2pt(row.hpx);else if (row.hpt) height = row.hpt;if (height > -1) { params.ht = height; params.customHeight = 1; }if (row.level) { params.outlineLevel = row.level; }}o[o.length] = (writextag('row', r.join(""), params));}}
if(rows) for(; R < rows.length; ++R) {if(rows && rows[R]) {params = ({r:R+1});row = rows[R];if(row.hidden) params.hidden = 1;height = -1;if (row.hpx) height = px2pt(row.hpx);else if (row.hpt) height = row.hpt;if (height > -1) { params.ht = height; params.customHeight = 1; }if (row.level) { params.outlineLevel = row.level; }o[o.length] = (writextag('row', "", params));}
}return o.join("");
}
三、页面中下载表格
1. html代码
代码如下(示例):
<template><div class="page"><el-button type="primary" @click="upload">主要按钮</el-button><el-table :data="tableData" style="width: 100%"><el-table-column prop="date" label="日期" width="180"> </el-table-column><el-table-column prop="name" label="姓名" width="180"> </el-table-column><el-table-column prop="address" label="地址"> </el-table-column></el-table></div>
</template>
2. js代码
import XLSXStyle from "xlsx-style";data() {return {tableData: [{date: "2016-05-02",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},{date: "2016-05-04",name: "王小虎",address: "上海市普陀区金沙江路 1517 弄",},{date: "2016-05-01",name: "王小虎",address: "上海市普陀区金沙江路 1519 弄",},{date: "2016-05-03",name: "王小虎",address: "上海市普陀区金沙江路 1516 弄",},],};},methods: {// 下载excelupload() {if (this.tableData.length > 0) {// 表头设置const aoa = [["固收指标表"], [""]];// const time = this.$moment(this.searchParam.vDate).format("YYYYMMDD");console.log(this.tableData);aoa.push(["中文指标名称", "英文指标名称", "指标值"]);this.tableData.map((item) => {aoa.push([item.date, item.name, item.address]);});const sheet = this.xlsxAddStyle(aoa);this.openDownloadDialog(this.sheet2blob(sheet), `1.xlsx`);} else {this.$message.warning({message: "没有数据无法导出",duration: 1000,});}},/*** 通用的打开下载对话框方法,没有测试过具体兼容性* @param url 下载地址,也可以是一个blob对象,必选* @param saveName 保存文件名,可选*/openDownloadDialog(url, saveName) {var urlA;if (typeof url === "object" && url instanceof Blob) {urlA = URL.createObjectURL(url); // 创建blob地址}const aLink = document.createElement("a");aLink.href = urlA;// HTML5新增的属性,指定保存文件名,可以不要后缀,注意,file:///模式下不会生效aLink.download = saveName || "";let event;if (window.MouseEvent) event = new MouseEvent("click");else {event = document.createEvent("MouseEvents");event.initMouseEvent("click",true,false,window,0,0,0,0,0,false,false,false,false,0,null);}aLink.dispatchEvent(event);},// 将一个sheet转成最终的excel文件的blob对象,然后利用URL.createObjectURL下载sheet2blob(sheet, sheetName) {var sheetNameS = sheetName || "sheet1";var workbook = {SheetNames: [sheetNameS],Sheets: {},};workbook.Sheets[sheetNameS] = sheet;// 生成excel的配置项var wopts = {bookType: "xlsx", // 要生成的文件类型bookSST: false, // 是否生成Shared String Table,官方解释是,如果开启生成速度会下降,但在低版本IOS设备上有更好的兼容性type: "binary",};var wbout = XLSXStyle.write(workbook, wopts);// XLSXStyle.write(wb, { bookType: bookType, bookSST: false, type: 'binary' });var blob = new Blob([s2ab(wbout)], { type: "application/octet-stream" });// 字符串转ArrayBufferfunction s2ab(s) {var buf = new ArrayBuffer(s.length);var view = new Uint8Array(buf);for (var i = 0; i !== s.length; ++i) view[i] = s.charCodeAt(i) & 0xff;return buf;}return blob;},// 表格样式的设置xlsxAddStyle(xlsx) {const sheet = XLSX.utils.aoa_to_sheet(xlsx);// console.log(sheet);const mergeArr = []; // 合并的单元格const rowH = []; // 表格每列高度// 单元格外侧有框线const borderAll = {top: { style: "thin" },bottom: { style: "thin" },left: { style: "thin" },right: { style: "thin" },};// 单元格外侧无框线const noBorder = {top: { style: "" },bottom: { style: "" },left: { style: "" },right: { style: "" },};for (const key in sheet) {if (Object.hasOwnProperty.call(sheet, key)) {const element = sheet[key];if (typeof element === "object") {const index = Number(key.slice(1)) - 1;rowH[index] = { hpx: 24 };element.s = {alignment: {horizontal: "left", // 所有单元格右对齐vertical: "center", // 所有单元格垂直居中},font: {name: "宋体",sz: 10,italic: false,underline: false,},border: borderAll,fill: {fgColor: { rgb: "FFFFFFFF" },},};// 指标值表格的样式if (key.indexOf("C") > -1) {element.s.alignment.horizontal = "right";}// 标题的样式if (index === 2) {element.s.font.bold = true;element.s.fill.fgColor = { rgb: "FFCCFFFF" };}// 处理合并单元格数组 s 开始 e 结束 c 列 r行if (element.v === "固收指标表") {mergeArr.push({s: { c: 0, r: 0 },e: { c: 2, r: 1 },});}}}}// 表头的样式设置sheet["A1"].s.alignment.horizontal = "center";sheet["A1"].s.font.underline = true;sheet["A1"].s.font.sz = 18;sheet["A1"].s.border = noBorder;// 单元格的列宽sheet["!cols"] = [{ wpx: 350 }, { wpx: 450 }, { wpx: 160 }];sheet["!rows"] = rowH;sheet["!merges"] = mergeArr;return sheet;},},
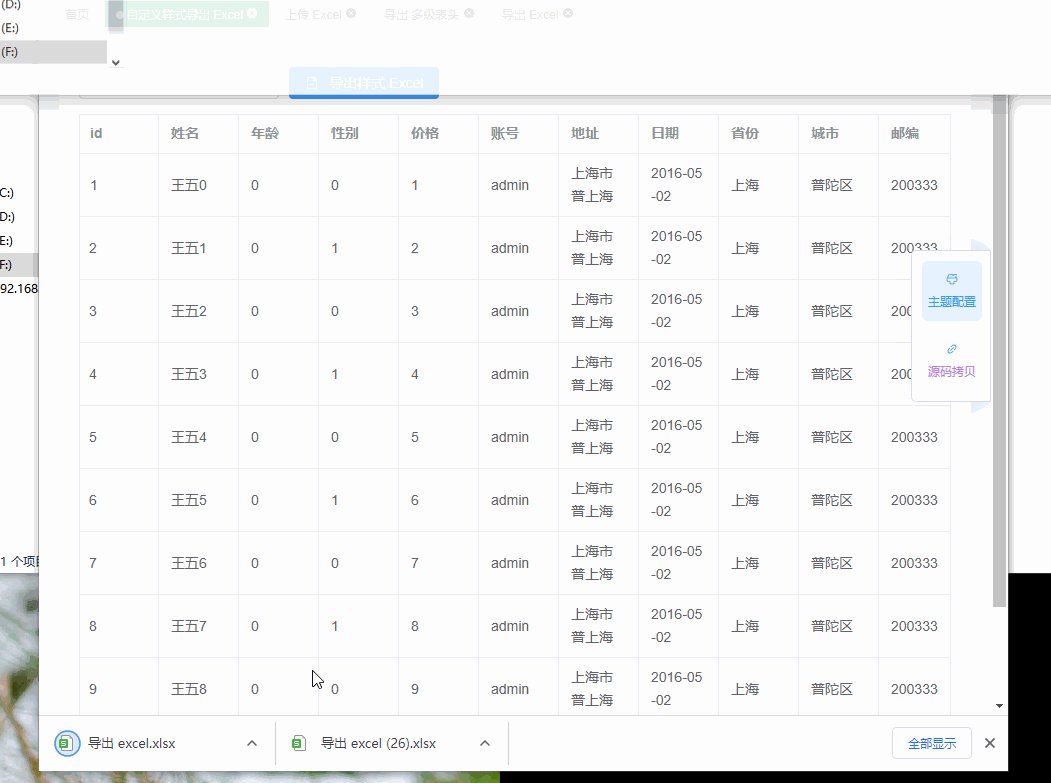
3.页面的效果

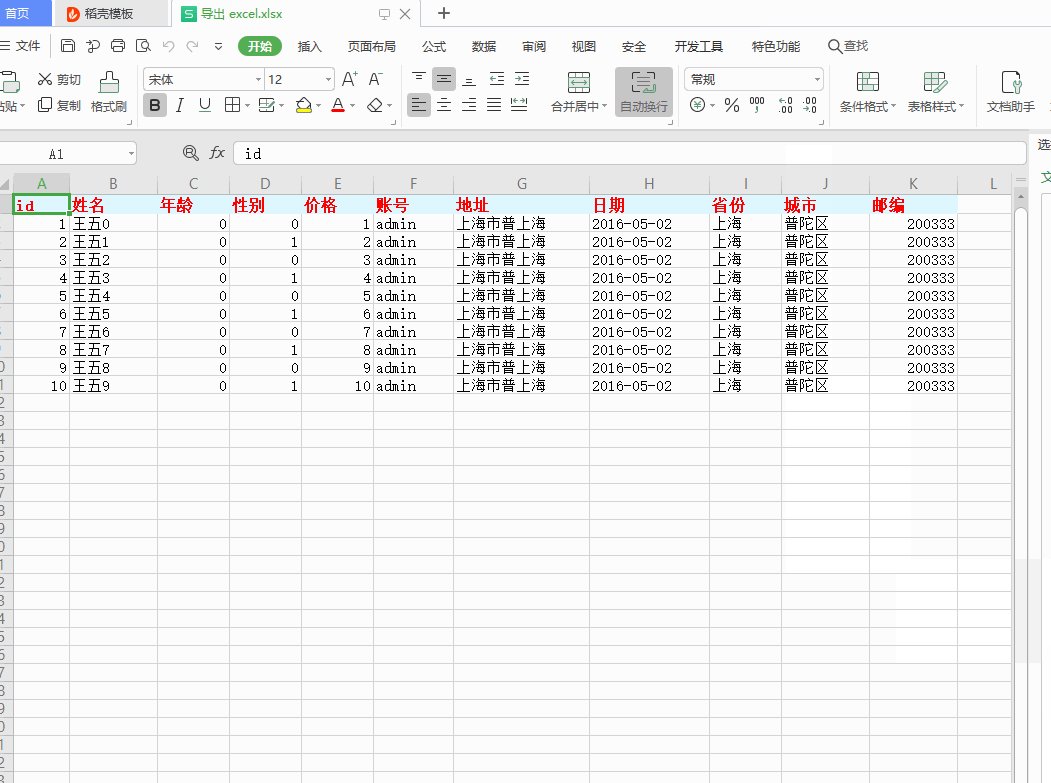
4下载下来的效果

vue前端使用xlsx和 xlsx-style 导出excel,并修改样式相关推荐
- Oracle EBS 导出EXCEL文件CSS样式应用
Oracle EBS 导出EXCEL文件CSS样式应用 在css中加入:mso-number-format定义数据格式,格式可以在excel中查看自定义格式,具体可以参考一下: mso-number- ...
- vue中使用xlsx导出Excel 并设置样式,解决未完全合并单元格框线的BUG
今天有需到一个需求,需要在前端直接导出表格,将了解发现了npm上用的比较多的 xlsx 这个包,但是在使用过程中发现很多问题,下边是我将发现问题进行的汇总以及相应的解决办法. 1.安装 首先说安装问题 ...
- 纯前端,使用xlsx库,封装导出Excel表格方法
1.安装xlsx npm i xlsx 2.代码 const XLSX = require("xlsx")/*** @data 表格数据 data = [{}] 默认为[[]] 数 ...
- 在vue中,使用xlsx配合FileSaver进行导出excel表格
此种方式适合于直接导出,不对样式进行更改. 使用这两个插件,简单的实现如下表格: 效果: 1. 使用npm 下载插件: npm i xlsx npm i file-saver 2. 在组件中导入: i ...
- 前端导出Excel,修改字体样式以及居中等
一.安装插件 "file-saver": "^2.0.5", "xlsx": "^0.18.5", "xlsx ...
- EasyExcel + Vue +Springboot 前后端联动,快捷导出Excel文件
文章目录 预期效果 导出效果: 1. 引入依赖 2. 创建实体类 3. 后端 4. 前端 4.1 简单粗暴下载法 4.2 Axios下载法 2021/7/1更新 5.前端样式 6. 常见问题 7. 参 ...
- 前端导出Excel(自定义样式、多级表头、普通导出)
这里写自定义目录标题 预览 背景 使用插件exc ...
- easypoi导出excel不设置样式_EasyExcel为单个Cell设置样式
EasyExcel是阿里巴巴对POI封装的一个库,号称解决了POI的OOM问题,并且在使用上也更方便一些 然而我在使用的时候发现还是有很多坑,其中一个比较头疼的是对单个单元格样式的设置.EasyExc ...
- easypoi导出excel不设置样式_EasyPOI 导出excel设置边框,背景颜色,字体样式
EasyPOI 导出excel设置边框,背景颜色,字体样式 EasyPOI 导出代码示例ExportParams exportParams = new ExportParams(); exportPa ...
- JAVA POI导出EXCEL设置自定义样式(线框加粗,合并指定行,合计求和,冻结行)
前面部分是当时查询的记录: 实现Excel文件单元格合并.冻结和文件导出 Workbook wb = new HSSFWorkbook();Sheet sheet = wb.createSheet(& ...
最新文章
- python里实现DSL
- 工作流技术杂谈 --- 2008
- 疫情之后,出行市场的春天还有多远?
- 对python中浅拷贝和深拷贝分析详细介绍
- C#编码规范(3):常用变量和控件在变量命名中缩写
- MAC下面maven如何设置让其实下载源码
- 浙大java语言程序设计_浙江大学java语言程序设计实验答案全集.doc
- 倍福PLC_添加CX2500-0060以太网模块后无法从TwinCAT软件扫描到问题
- Pr 视频效果:过时
- Python字符串:isspace、istitle、isupper、islower
- M1 Mac无法读取NTFS格式硬盘里的内容应该怎样操作?
- B站视频下载器,可以下载到电脑后保存,畅享视频下载
- 报错问题:Invalid bound statement (not found):cn.mall.dao.BookMapper.selectAll
- 【记录】一个深度学习算法工程师的成长之路(思考和方法以及计划)
- 【2018慢性病与信息大会】曲晓杰:智能健康养老政策解读
- vim如何进行批量化注释及取消,也在1024表明自己算十分之一的程序员
- 分布式数据库中间件、产品——sharding-jdbc、mycat、drds
- powerpovit oracle,在 SharePoint Server 2013 PowerPivot Oracle 数据源配置服务时出错
- websocket客户端和服务器开发总结
- java swing做横排下拉菜单
