CSS实现文字环绕图片效果
实现文字环绕图片效果
文字环绕图片,在Word里只要click一下右键,调一下属性就可以了。但在HTML文档里就没有直接属性了。因此我们可以借助CSS来实现这一效果。
我们先设定float的参数,如果图片需要左对齐设为left,若右对齐则为:right。此外,我们还可以根据需要设置图片和文字间隔的空间,同样适用CSS的padding。
例:
代码如下:
(一)文字环绕图片实例
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
- <title>文字环绕</title>
- <style>
- div {
- width:300px;
- border:1px solid green
- }
- img {
- float:left;
- width:120px;
- height:120px
- }
- </style>
- </head>
- <body>
- <div>
- <img src="img.gif" alt="图片" />
- 文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕</div>
- </body>
- </html>
效果图:

(二)CSS文字环绕图片遇到的问题及解决方法:
一、前言
需要实现一个文字环绕图片的效果,心想so easy嘛。
1)代码部分
代码如下:
2)效果图

很容易就出来想要的效果了。最关键的代码:对图片进行左浮动就可以了,这不是挺简单的嘛。
二、遇到的问题
当把中间的文字替换成连续的英文字母时,出现问题了,如图

于是查找相关资料,测试结果后发现:
浏览器默认解析英文或者数字时,是按照单词进行解析。
也就是说,每个单词是一个整体,遇到空间不足时,不会对单词进行拆分。
所以才会出现上面这种情况。
上个对比图

三、解决方法
思考:CSS里面有没有相关的属性,可以对文字进行强制换行呢?
答案当然是有的:word-break: break-all;
这样就可以解决问题了。

四、后记:word-wrap、word-break
在查找资料的时候,发现还有个属性:word-wrap:break-word; 这咋还出现重复属性了呢?
其实不然,又是一通查找资料,发现这俩还是有区别的:
1) word-wrap : break-word ;
--允许长单词换行到下一行。
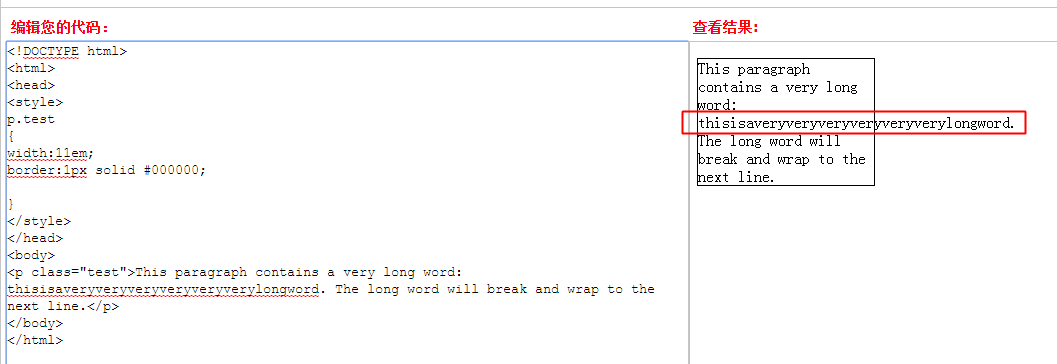
当一个单词长度超过div的宽度时,默认是不会换行的:如下图

如果设置word-wrap : break-word; 这个单词就会进行换行显示

2)word-break : break-all;
-- 是否对单词进行断词处理。
--个人理解就是: 它会把一个单词的每个字母拆分成独立的单元,
这样就可以把它填充到每个地方,所以才能达到文字环绕图片的效果。
以上就是CSS实现文字环绕图片时遇到的问题及解决方法,希望对大家的学习有所帮助
CSS实现文字环绕图片效果相关推荐
- php怎么设置文字环绕图片,CSS_CSS实现文字环绕图片效果,CSS实现文字环绕图片效果
文 - phpStudy...
CSS实现文字环绕图片效果 CSS实现文字环绕图片效果 文字环绕图片,在Word里只要click一下右键,调一下属性就可以了.但在HTML文档里就没有直接属性了.因此我们可以借助CSS来实现这一效果. ...
- php怎么设置文字环绕图片,使用CSS实现文字环绕图片效果
这篇文章主要为大家详细介绍了CSS文字环绕图片遇到的问题及解决方法,感兴趣的小伙伴们可以参考一下 CSS实现文字环绕图片效果 文字环绕图片,在Word里只要click一下右键,调一下属性就可以了.但在 ...
- 图片四周环绕 html语言,CSS实现文字环绕图片效果
CSS实现文字环绕图片效果 文字环绕图片,在Word里只要click一下右键,调一下属性就可以了.但在HTML文档里就没有直接属性了.因此我们可以借助CSS来实现这一效果. 我们先设定float的参数 ...
- web页面下实现文字环绕图片效果
通常,我们在一段文字中插入图片时,图片都会独立显示为一行(这是因为img标签属于块级标签,会自动在上下留出一定的空白),也许我们不想这样,如果能像在word中一样实现文字环绕图片的效果多好啊! 以往, ...
- 文字环绕图片效果实现
书接上回,我们来讲讲如何实现"文字环绕图片"的效果吧.整体预计实现的效果如下: 日常杂谈 我喜欢看动漫,接下来的所有博客都会和我日常生活结合在一起写,这样感觉会让自己的博客会有温度 ...
- css中设置文字环绕图片,css 设置文字环绕图片
要达到的效果是可以环绕图片 最近做的一个项目,有一个具体的要求,是要完成文字对图片的环绕效果,其实不是很难:来做一份随笔,记录一下该做法,大家有什么好的实现方式,也可以互相探讨一下. 这是我自己写的一 ...
- CSS实现文字环绕图片
原理: 使用 float 实现,float最初的作用就是用在环绕. HTML: <div class="dc-left-text"><p>哈喽哈喽哈喽哈喽哈 ...
- css文字环绕后怎么定位,css文字环绕图片的方法怎么实现?(附代码)
在网页的设计开发中,有的网页是需要图文并存的,而在一个图文并存的网页上,文字环绕图片会让整个网页看起来美观整洁,更加吸引用户,所以接下来的这篇文章将会给大家及介绍如何使用css实现文字环绕图片的方法, ...
- Css 文字环绕图片随笔
一.前言 1)代码部分 <style>.img-left {border: 3px solid #005588;width:300px;}.img-left img {float:left ...
- php怎么设置文字环绕图片,css文字环绕图片的方法
一.前言 需要实现一个文字环绕图片的效果,心想so easy嘛. 1)代码部分 这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文 ...
最新文章
- 【js操作url参数】获取指定url参数值、取指定url参数并转为json对象
- 游戏开发--开源软件7--xith3D(java 3D引擎)
- System.Insert - 插入字符串
- [问题解决]不使用PWM调速系统,彻底解决一个L298N带动两个电机却转速不同的问题
- 网站SEO优化介绍搜索引擎给网站排名的过程
- 【体验】TLD5098EL英飞凌恒流电源开发板,恒定电流源LED驱动板
- QUrl不同版本之间的坑
- 【计算机思维】面向人的开发 站在巨人的肩膀上
- Vector用法详解
- putc函数_C语言中的putc()函数与示例
- WSAAsyncSelect() 非阻塞模式WinSock
- 创建dqn的深度神经网络_深度Q网络(DQN)-I
- uniapp区分不同平台
- php 根据ip判断是否中国,PHP判断IP是中国IP还是外国IP
- 微信小程序微信授权登录
- 华中科技大学计算机启明班,华中科技大学启明学院创新实验班管理办法
- [WHS] Windows Home Server 官方中文站点上线
- GB2312转unicode
- java排列组合(递归算法)
- opencv 将两张图片显示到一幅图片中
