程序猿媛一:Android滑动翻页+区域点击事件
2019独角兽企业重金招聘Python工程师标准>>> 
滑动翻页+区域点击事件
ViewPager+GrideView
声明:博文为原创,文章内容为,效果展示,思路阐述,及代码片段。文尾附注源码获取途径。
转载请保留原文出处“http://my.oschina.net/gluoyer/blog”,谢谢!
本文介绍,利用GrideView扩展,结合ViewPager设置FragmentPagerAdapter,实现如下功能:
九宫格样式显示列表项,可左右滑动切换页面;
点击空白区域,显示和隐藏悬浮内容。
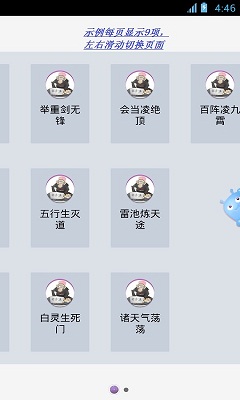
首先,看下实现效果:


下面介绍实现思路及部分代码,文尾附录全部源码获取途径。
一、九宫格样式显示列表,左右滑动切换页面
九宫格样式,自然想到GrideView;而左右滑动切换,又是ViewPager的强项。此例结合了这两者来实现。
ViewPager的内容可以设置FragmentPagerAdapter,即:每一项都可以是一个Fragment。再为每个Fragment设置一个包含3x3的GrideView,就是功能实现的基础。
代码实现了ChapterAdapter,继承字FragmentPagerAdapter:
public class ChapterAdapter extends FragmentPagerAdapter{public final static int CHAPTER_PAGE_NUM = 9;private ArrayList<Fragment> mFragments;public ChapterAdapter(FragmentManager fm,ArrayList<ArrayList<String>> arrayLists) {super(fm);mFragments = new ArrayList<Fragment>();int startPos = 0; // count the click offsetfor(ArrayList<String>list : arrayLists) {mFragments.add(ChapterFragment.getNewInstance(startPos * CHAPTER_PAGE_NUM, list));startPos ++;}}
}并在其间创建并保存了每个页面的ChapterFragment。
ChapterFragment中,定义了GetView的ChapterGvAdapter,以及点击事件监听onChapterPageClickListener:用于屏蔽自身点击事件,以及后续将要介绍的,显示和隐藏悬浮内容的空白处点击事件。
public class ChapterFragment extends Fragment {public void onCreate(Bundle savedInstanceState) {// 这里很重要,填充空白内容if(mNameList.size() < ChapterAdapter.CHAPTER_PAGE_NUM) {for(int i=mNameList.size(); i<ChapterAdapter.CHAPTER_PAGE_NUM; i++) {mNameList.add(null);}}private class ChapterGvAdapter extends BaseAdapter {// 稍后介绍}// 各项及空白处点击事件监听public interface onChapterPageClickListener {public abstract void onChapterItemClick(int position, String name);public abstract void onChapterSpaceClick();}
}其中,onCreate中,填充空白处很重要,请注意了解。因为,不可能保证每页恰好9项内容,所以,添加特殊的null内容,在添加View的时候,设置其点击事件,避免点击无响应的情况。
二、点击空白区域,显示和隐藏悬浮内容
此部分关键部有两个:
1. 布局文件嵌套空白区域;
2. ChapterGvAdapter的getView中设置事件监听。
Ⅰ、布局文件嵌套空白区域
<LinearLayout android:layout_width="match_parent"android:layout_height="match_parent"android:paddingLeft="16dip"android:paddingRight="16dip"android:paddingTop="20dip"android:paddingBottom="20dip"android:gravity="center" > <LinearLayoutandroid:id="@+id/cpt_gv_item_select_region"android:clickable="true" ><!-- set default background, to hold the sapce for empty item --><ImageViewandroid:id="@+id/cpt_gv_item_img"android:src="@drawable/ic_launcher"/> <TextViewandroid:id="@+id/cpt_gv_item_name" /></LinearLayout>
</LinearLayout>可以看到,最外层的LinearLayout(L1)设置了padding属性(大小根据实际需求调整)。将内层的LinearLayout(L2)代表的实际内容区域的范围压缩。
这样,我们设置了L1和L2的点击事件之后,点击在L2区域,就触发了L2的点击事件,处理onChapterItemClick回调事件,模拟GrideView项点击事件;而点击在L1的padding区域,就触发了L1的点击事件,去处理onChapterSpaceClick事件,就是增加的空白区域点击事件响应了。
下面,看一下点击事件的设置。(对了,要记得前面提到的没有9个子项时候null内容的设置)
Ⅱ、ChapterGvAdapter的getView中设置事件监听
private class ChapterGvAdapter extends BaseAdapter {public View getView(final int position, View convertView, ViewGroup parent) {// shadow the default GridView item click eventconvertView.setOnClickListener(new OnClickListener() {@Overridepublic void onClick(View v) {mClickListener.onChapterSpaceClick();}});// Has content, set its click listenerif(null != mNameList.get(position)) {holder.mSelectRegion.setOnClickListener(new OnClickListener() {@Overridepublic void onClick(View v) {mClickListener.onChapterItemClick(mStartPos + position,mNameList.get(position));}});Utils.setVisible(holder.mSelectRegion);holder.mName.setText(mNameList.get(position));}// no content, do the same as convertView do.// if not set this listener, click no content space will no response.else {holder.mSelectRegion.setOnClickListener(new OnClickListener() {@Overridepublic void onClick(View v) {mClickListener.onChapterSpaceClick();}});Utils.setInvisible(holder.mSelectRegion);}// Default image, do transfer and set what your want, like i set name upside.holder.mIcon.setImageResource(R.drawable.ic_launcher);return convertView;}
}代码中,可以比较明确的看到,各个区域监听事件的设置情况。同时,演示应用背景也做了设置,可以明确看到点击时的情况。
至此,主要思路阐述完毕。
另外,点击空白区域,悬浮内容的显示和隐藏,在回调事件中进行处理。其实现比较简单,回调事件的处理,和内容的设置,请查看源码的ChapterSlideActivity.java,和ChapterToggleView.java,不赘述,谢谢!
----------------------------------------------------------------------------------
因为涉及到后续的更新,为了方便源码的管理和更新,采取了应用的方式来获取源码,保证可用。
应用下载链接:“http://mail.sina.com.cn/netdisk/download.php?id=21a861dbceca3ee79e1afa0341fa3f04fa”。
(哎,没有自己的服务器,依托网络资源,大家体谅一下)
应用运行后,按钮“章节左右滑动,点击空白事件”,点击可进入效果演示,如文初截图所示;
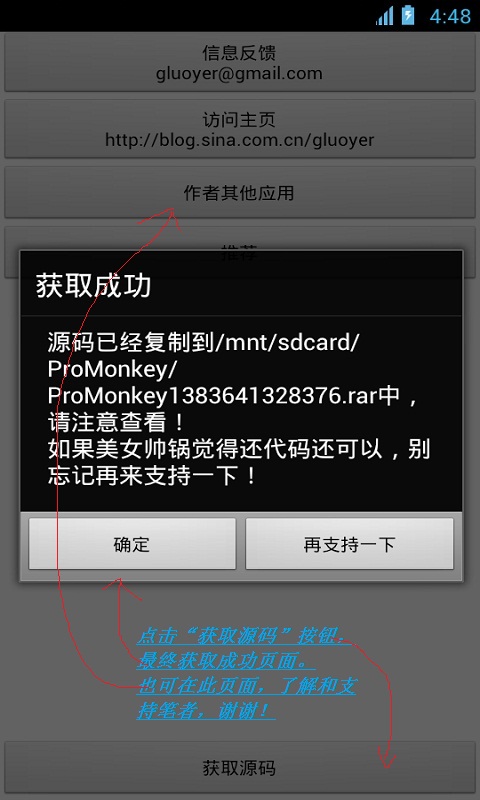
按手机的菜单键,显示“关于”,点击进入笔者相关页面,并在底部提供按钮“获取源码”。
下面附录,运行初始页面;获取源码成功提示页面;及打开源码压缩文件截图:



全文完,希望对您有帮助,谢谢!
应用下载链接:“http://mail.sina.com.cn/netdisk/download.php?id=21a861dbceca3ee79e1afa0341fa3f04fa”
转载请保留原文地址“http://my.oschina.net/gluoyer/blog/175195”,谢谢!另:博客园同步发布。
转载于:https://my.oschina.net/gluoyer/blog/175195
程序猿媛一:Android滑动翻页+区域点击事件相关推荐
- 程序猿媛:滑动翻页+区域点击事件
Android GridView 滑动翻页+区域点击事件 如有转载,请保留原文地址:"http://www.cnblogs.com/LuoYer/p/3409988.html",谢 ...
- Android中实现滑动翻页—使用ViewFlipper
有一些场景,我们需要向用户展示一系列的页面.比如我们正在开发一个看漫画的应用,可能就需要向用户展示一张一张的漫画图片,用户使用手指滑动屏幕,可以在前一幅漫画和后一幅漫画之间切换.这个时候ViewFli ...
- Android学习笔记之滑动翻页(屏幕切换)
如何实现手机上手动滑动翻页效果呢?呵呵,在这里我们就给你们介绍一下吧. 一般实现这个特效会用到一个控件:ViewFlipper <1>View切换的控件-ViewFlipper 这个控件是 ...
- 微信小程序实现滑动翻页效果源码附效果图
微信小程序开发交流qq群 173683895 承接微信小程序开发.扫码加微信. 正文: 微信小程序实现滑动翻页效果 效果图: 源码: <view class="mainFra ...
- android控件翻书效果,android ViewPager实现滑动翻页效果实例代码
实现ViewPager的滑动翻页效果可以使用ViewPager的setPageTransformer方法,如下:import android.content.Context;import androi ...
- android 翻书动画效果怎么做,android ViewPager实现滑动翻页效果实例代码
实现ViewPager的滑动翻页效果可以使用ViewPager的setPageTransformer方法,如下: import android.content.Context; import andr ...
- android viewpager 上下滚动条,安卓中使用ViewPager2实现上下滑动翻页
目标 实现上下滑动翻页,类似于抖音.快手短视频的操作方式. 实现方案 添加依赖 implementation "androidx.viewpager2:viewpager2:1.0.0&qu ...
- h5滚动时侧滑出现_HTML5移动端触摸事件以及滑动翻页效果
HTML5中新添加了很多事件,但是由于他们的兼容问题不是很理想,应用实战性不是太强,所以在这里基本省略,咱们只分享应用广泛兼容不错的事件,日后随着兼容情况提升以后再陆续添加分享.今天为大家介绍的事件主 ...
- ViewPager实现滑动翻页效果
实现ViewPager的滑动翻页效果可以使用ViewPager的setPageTransformer方法,如下: import android.content.Context; import andr ...
最新文章
- 我们遇到困难怎么办?
- linux+历史命令',Linux历史命令管理以及用法
- OpenCV学习之Scalar数据类型
- ubuntu16.04安装evo
- 对还剩20天的FPGA大赛规划
- 正则表达式匹配html标签
- JavaScript基础
- 石墨烯海水淡化lammps模拟建模方法
- 前端工程师为什么会这么值钱?原来真相在这里
- 关于微信小程序开发过程中的页面刷新的解决方案
- python版本回退
- java pv uv 统计_shell统计pv和uv、独立ip的方法
- 递归实现 1,1,2,3,5,8,….第 30 个数是多少?
- 如何解决Mathtype在Word中功能区是灰色的情况
- 如何学好计算机英语怎么说,如何学好英语翻译
- svn用户名和密码都正确,但是登录不了
- 微信整人假红包图片_微信假红包生成器安卓-微信红包图片截图整人交友方法 红包显示一会出现你的交友宣言...
- 1卢布等于多少人民币(2014年04月23日)
- 程序设计基础(CC++) 戴波、张东祥 第六章 函数 编程作业
- 一个老网管对新人网管的中肯建议
