js_调试_01_14 个你可能不知道的 JavaScript 调试技巧
更快更高效地调试你的 JavaScript
了解你的工具在完成任务时有很重要的意义。 尽管 JavaScript 是出了名的难以调试,但是如果你掌握了一些小技巧,错误和 bug 解决起来就会快多了。
我们收集了 14 个你必须要知道的调试技巧,希望你可以牢记以便下次你需要它们来帮助你调试你的 JavaScript 代码。
让我们开始吧
大多数技巧都是用于 Chrome Inspector 和 Firefox,尽管有些可能也适用于其他调试器。
1. "debugger;"
除了 console.log, “debugger;” 是我最喜欢的临时应急调试工具。一旦它在你的代码中出现,Chrome 会自动地在执行到它所在位置时停下。你甚至可以将它放在条件语句中,只在你需要的时候运行。
if (thisThing) {
debugger;
}
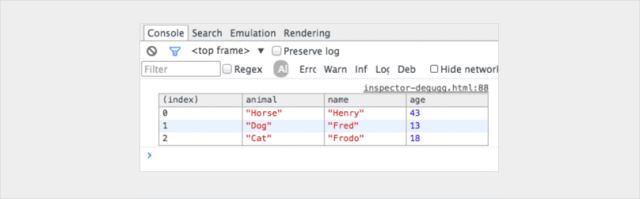
2. 以表格的形式展示对象
有些时候,你想查看一组复杂的对象。你可以用 console.log 打印并滚动查看,或者使用 console.table 来更加轻松地查看你所处理的对象。
var animals = [
{ animal: 'Horse', name: 'Henry', age: 43 },
{ animal: 'Dog', name: 'Fred', age: 13 },
{ animal: 'Cat', name: 'Frodo', age: 18 }
];
console.table(animals);
输出:

3. 尝试所有的尺寸
拥有所有的移动设备这个想法是很美妙的,但是现实中是不可能的。不如取而代之,改变视口吧?Chrome 提供了所有你需要的东西。打开你的调试器并点击 "toggle device mode" 按钮。你会看到媒体查询出现啦!

4. 如何快速找到你的 DOM 元素
在 elements 面板中标记一个 DOM 元素,然后在 console 中使用它。Chrome Inspector 会保存最后 5 个元素在其历史记录中,所以最后标记的元素可以用 $0 来显示,倒数第二个被标记的元素为 $1 ,以此类推。
如果你以 “item-4”, “item-3”, “item-2”, “item-1”, “item-0” 的顺序标记下面的这些元素,你可以像下图所示那样在 console 中访问这些 DOM 节点

5. 使用 console.time() 和 console.timeEnd() 对循环做基准测试
知道程序运行的确切时间是非常有用的,尤其当调试非常慢的循环时。通过给函数传参,你甚至可以启动多个计时器。让我们看看如何做:
console.time('Timer1');
var items = [];
for(var i = 0; i < 100000; i++){
items.push({index: i});
}
console.timeEnd('Timer1');
得到如下输出:

6. 获取函数的堆栈踪迹
您可能了解 JavaScript 框架,生成大量代码 -- 快速地。
它会构建视图和触发事件,因此你最终会想要知道是什么在调用函数。
JavaScript 不是一个非常结构化的语言,所以有时很难搞清楚 发生了什么 和 什么时候发生的 。因此 console.trace (console 面板中只需要 trace)就派上用场了。
假设你想知道第 33 行 car 实例的 funcZ 方法的整个堆栈踪迹:
var car;
var func1 = function() {
func2();
}
var func2 = function() {
func4();
}
var func3 = function() {
}
var func4 = function() {
car = new Car();
car.funcX();
}
var Car = function() {
this.brand = 'volvo';
this.color = 'red';
this.funcX = function() {
this.funcY();
}
this.funcY = function() {
this.funcZ();
}
this.funcZ = function() {
console.trace('trace car')
}
}
func1();
var car;
var func1 = function() {
func2();
}
var func2 = function() {
func4();
}
var func3 = function() {
}
var func4 = function() {
car = new Car();
car.funcX();
}
var Car = function() {
this.brand = 'volvo';
this.color = 'red';
this.funcX = function() {
this.funcY();
}
this.funcY = function() {
this.funcZ();
}
this.funcZ = function() {
console.trace('trace car')
}
}
func1();
第 33 行将输出:

现在我们知道 func1 调用了 func2 , 它又调用了func4。 func4 接着创建了一个 Car 的实例并调用了 car.funcX,等等。
即便你认为对你的代码很熟悉,这也仍然非常有用。假设你想优化你的代码。获取到函数堆栈踪迹以及所有相关的其他函数,每一个函数都是可点击的,你可以在他们之间来回跳转,就像一个菜单一样。
7. 解压缩代码以便更好地调试 JavaScript
有时生产环境会出现问题,而服务器无法提供 source map 。 不要害怕。 Chrome 可以解压你的 JavaScript 代码以更加可读的格式呈现。尽管格式化后的代码不可能跟源码一样有用,但至少你可以知道发生了什么。点击调试器 source 面板下面的 {} Pretty Print 按钮。

8. 快速定位要调试的函数
假设你想在某个函数中设置一个断点。
最常用的两种方式是:
在调试器中找到相应的行并设置一个断点
在你的脚本中添加一个 debugger
以上两种方法,你都必须到你的文件中找到你想调试的那一行。
可能不常见的方式是使用 console。在 console 中使用 debug(funcName),脚本会在运行到你传入的函数的时候停止。
这种方式比较快,缺点是对私有和匿名函数无效。但是,如果排除这些情形的话,这可能是定位要调试函数的最快方法。
var func1 = function() {
func2();
};
var Car = function() {
this.funcX = function() {
this.funcY();
}
this.funcY = function() {
this.funcZ();
}
}
var car = new Car();
在 console 中输入 debug(car.funcY),在调试模式下当调用 car.faunY 时脚本会停下来:

9. 不相关的黑盒脚本
我们经常会在我们的网页应用中用到一些库和框架。他们中大部分都经过良好的测试且相对来说错误较少。但是,调试器在执行调试任务时还是会进入这些不相关的文件。一个解决办法是将你不需要调试的脚本设置成黑盒。也包括你自己的脚本。更多关于调试黑盒的信息请参考这篇文章
10. 在复杂的调试中找到重要的信息
在更复杂的调试中我们有时想输出很多行。为了使你的输出保持更好的结构,你可以使用更多的 console 方法,如:console.log, console.debug, console.warn, console.info, console.error 等。然后,你还可以在调试器中过滤他们。但是有时当你调试 JavaScript 时,这并不是你真正想要的。现在,你可以给你的信息添加点创意和样式了。你可以使用 CSS 并制定你自己的 console 输出格式:
console.todo = function(msg) {
console.log(‘ % c % s % s % s‘, ‘color: yellow; background - color: black;’, ‘–‘, msg, ‘–‘);
}
console.important = function(msg) {
console.log(‘ % c % s % s % s’, ‘color: brown; font - weight: bold; text - decoration: underline;’, ‘–‘, msg, ‘–‘);
}
console.todo(“This is something that’ s need to be fixed”);
console.important(‘This is an important message’);
将输出:

例如:
在 console.log() 中,%s 表示一个字符串,%i 表示整型,%c 表示自定义样式。你可能会找到更好的方式来使用它们。如果你使用单页面框架,你可能想对 view 的输出信息使用一种样式,对 models,collections,controllers 等使用其他的样式,你可能会使用 wlog,clog,mlog 等简称来命名。总之,尽情发挥你的创造力吧。
11. 监控一个特定的函数调用及其参数
在 Chrome 的 console 面板中,你可以监视一个特定的函数。每次该函数被调用,它将连同传入的参数一起打印出来。
var func1 = function(x, y, z) {
//....
};
将输出:

这是一个查看函数所传入参数的好办法。但是我认为如果 console 能够告诉我函数需要传入的参数个数的话会更好。上面的例子中,func1 需要传入 3 个参数,但是只传了 2 个参数。如果代码中没有对这种情况进行处理,可能会导致 bug。
12. 在 console 中快速查询元素
在 console 中执行 querySelector 的一个更快的办法是使用 $ 符号。$('css-selector') 会返回 CSS 选择器所匹配的第一个元素。$$(‘css-selector’) 会返回所有的元素。如果你要不止一次地使用该元素,最好是把它作为变量缓存起来。

13. Postman 是个好东西(但 Firefox 更快)
很多开发者在使用 Postman 来处理 ajax 请求。Postman 很优秀,使用它需要打开一个新的浏览器窗口,然后编写请求体然后测试,有点烦人。
有时使用你的浏览器会更轻松。
使用浏览器,当你向一个基于密码保护的网页发送请求时你不用再担心 cookie 的认证。你可以在 Firefox 中编辑并再次发送请求。
打开调试器并跳转到 network 选项。右键点击你想要修改的请求并选择 Edit and Resend,你就可以修改任何你想要修改的东西了。你可以修改头部以及参数然后点击 resend。
下面我提交了两个参数不同的请求:

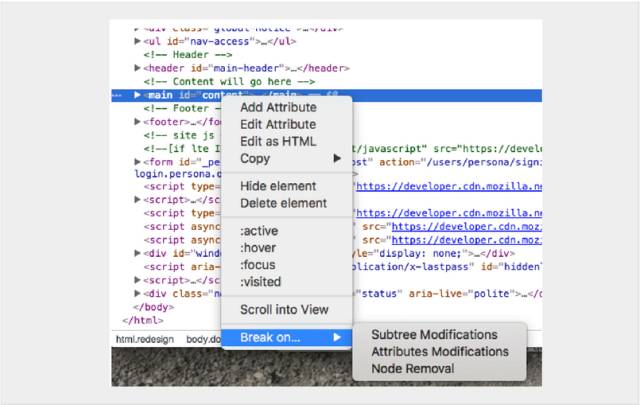
14. 打断节点的变化
DOM 是个有趣的东西。有时它发生了变化,然而你却一脸懵逼,不知道为啥。但是,当你使用 Chrome 调试 JavaScript,DOM 发生变化时,你可以暂停,甚至可以监控属性的变化。在 Chrome Inspector 中,右键点击某个元素,然后选择 break on 设置来使用:

最后,为你推荐:
【第1099期】Eruda: 手机网页调试利器
【第571期】基于Postman的API自动化测试
【第556期】一探前端开发中的JS调试技巧
关于本文
转自:微信公众号:前端早读课
译者:@ParadeTo(掘金翻译计划)
校对者:@Yuuoniy, @lampui
作者:@Luis Alonzo
原文:https://raygun.com/javascript-debugging-tips
译文:https://github.com/xitu/gold-miner/blob/master/TODO/javascript-debugging-tips.md
js_调试_01_14 个你可能不知道的 JavaScript 调试技巧相关推荐
- 14个你可能不知道的JavaScript调试技巧
以更快的速度和更高的效率来调试JavaScript 熟悉工具可以让工具在工作中发挥出更大的作用.尽管江湖传言 JavaScript 很难调试,但如果你掌握了几个技巧,就能用很少的时间来解决错误和bug ...
- 你所不知道的模块调试技巧 - npm link #17
你所不知道的模块调试技巧 - npm link #17 1. 背景 node 应用开发中,我们不可避免的需要使用或拆分为 npm 模块,经常遇到的一个问题是: 新开发或修改的 npm 模块,如何在项目 ...
- 那些你所不知道的arXiv使用技巧
作者:Tom Hardy Date:2020-12-23 来源:那些你所不知道的arXiv使用技巧
- LHS 和 RHS---你所不知道的JavaScript
目录 1.LHS(Left Hand Side)和 RHS(Right Hand Side) 2.实例详解 3.总结 变量的赋值操作会执行两个动作, 首先编译器会在当前作用域中声明一个变量(如果之前没 ...
- 你可能不知道的 CSS 阴影技巧与细节
关于 CSS 阴影,之前已经有写过一篇,box-shadow 与 filter:drop-shadow 详解及奇技淫巧[1],介绍了一些关于 box-shadow 的用法. 最近一个新的项目,CSS- ...
- 被低估的css滤镜,你所不知道的 CSS 滤镜技巧与细节
本文主要介绍 CSS 滤镜的不常用用法,希望能给读者带来一些干货! 系列 CSS 文章汇总在我的 Github ,持续更新,欢迎点个 star 订阅收藏. OK,下面直接进入正文.本文所描述的滤镜,指 ...
- 七大你可能不知道的 Chrome 使用技巧
随着Chromium/Chrome以及其衍生的浏览器用户越来越多,掌握一些技巧可以让你更加快速熟练的使用Chrome,让事情变得更简单. 微 软 IE 一手遮天的时代已经一去不复返了,而在当下浏览器的 ...
- 那些你可能不知道的谷歌浏览器实用技巧
苏生不惑第155 篇原创文章,将本公众号设为星标,第一时间看最新文章. 关于谷歌浏览器之前写过以下文章: 实用油猴脚本推荐,让你的谷歌浏览器更强大 Chrome 浏览器扩展神器油猴 请停用以开发者模式 ...
- 你所不知道的 JavaScript
目录 一.作用域和闭包 1. 附录B 块作用域的替代方案 1.1 Traceur - 将ES6 代码生成兼容ES5的工具 1.2 隐式和显式作用域 2. 附录C this 词法 二.this 和对象原 ...
最新文章
- expires与etag控制页面缓存的优先级
- Vuebnb:一个用vue.js和Laravel构建的全栈应用
- 错误:请求“ ..”中的成员“ ..”属于非类类型
- UIGestureRecognizer学习笔记
- DL之FAN:FAN人脸对齐网络(Face Alignment depth Network)的论文简介、案例应用之详细攻略
- Python字符串和正则表达式中的反斜杠(‘\‘)问题
- 第二章java编程基础测试题_Java编程基础测试题分享
- leetcode1302. 层数最深叶子节点的和(深度优先搜索)
- SpringBoot集成Log4j2框架
- hmcl手机版下载_最新HMCL下载地址
- kali win10双系统_小米win10+kali 双系统
- 9针15针VGA接口引脚定义
- printf输出格式
- 开放式蓝牙耳机排行,列举几款值得推荐的开放式蓝牙耳机
- ExtJS 前端 日期数据格式转化
- [转]在线生成条形码(39码、EAN-13)
- wps两列数据分别作为xy轴_一图胜千字:科研论文插图/数据处理和图表制作学习会(2019年12月2729日 上海)...
- 机器学习_深度学习毕设题目汇总——皮肤_癌症_糖尿病
- JAVA服务器下载文件内容为空
- Xshell 5 解除强制更新方法汇总(文内含密钥与下载链接)
