学了HTML,快来试着做一份简历吧
HTML使用案例——简历
- HTML使用案例
- 案例一:展示简历信息
- 案例二:填写简历信息
- 实现步骤拆解
HTML使用案例
之前我们熟悉了HTML的一些基本操作,今天我们就用这些知识来尝试着做一份简历吧~
案例一:展示简历信息
我们先来看一下完成后的效果图

接下来我们就来实现一下吧~
具体实现代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>个人简历</title>
</head>
<body><h1>小新的简历</h1><h2>基本信息</h2><img src="data:image/蜡笔小新.png" width="150px" alt="证件照"><p>应聘岗位:Java开发工程师</p><p>联系电话:133xxxxxxx</p><p>邮箱:1772470630@qq.com</p><a href="https://gitee.com/living-amethyst" target="_blank">我的gitee</a> <br><a href="https://blog.csdn.net/Living_Amethyst?spm=1000.2115.3001.5343" target="_blank">我的博客</a><h2>教育背景</h2><ol><li>1990-1996 双叶幼稚园 向日葵小班</li><li>1996-2002 双叶幼稚园 向日葵中班</li><li>2002-2008 双叶幼稚园 向日葵大班</li></ol><h2>专业技能</h2><ul><li>熟练掌握Java的基本语法,熟悉面向对象程序设计</li><li>熟悉常见的数据结构,例如:顺序表、链表、二叉树、栈、队列、哈希表</li><li>熟练掌握MySQL数据库,可以使用SQL语句完成数据库的增删查改</li><li>熟练掌握进程和线程的基本概念,熟练掌握多线程编程</li><li>熟练掌握</li></ul><h2>项目经历</h2><ol><li><h3>留言墙</h3><p>开发时间:2022 年 1 月 1 日到 2022 年 9 月 9 日</p><p>功能介绍:</p><ul><li>支持留言发布</li><li>支持匿名留言</li></ul></li><li><h3>学习小助手</h3><p>开发时间:2022 年 1 月 1 日到 2022 年 9 月 9 日</p><p>功能介绍:</p><ul><li>支持错题检索</li><li>支持同学评价</li></ul></li></ol>
</body>
</html>
案例二:填写简历信息
我们经常会遇到 让我们填写简历,或者填写各种信息的情况,今天我们就用HTML实现一个填写简历信息的页面吧
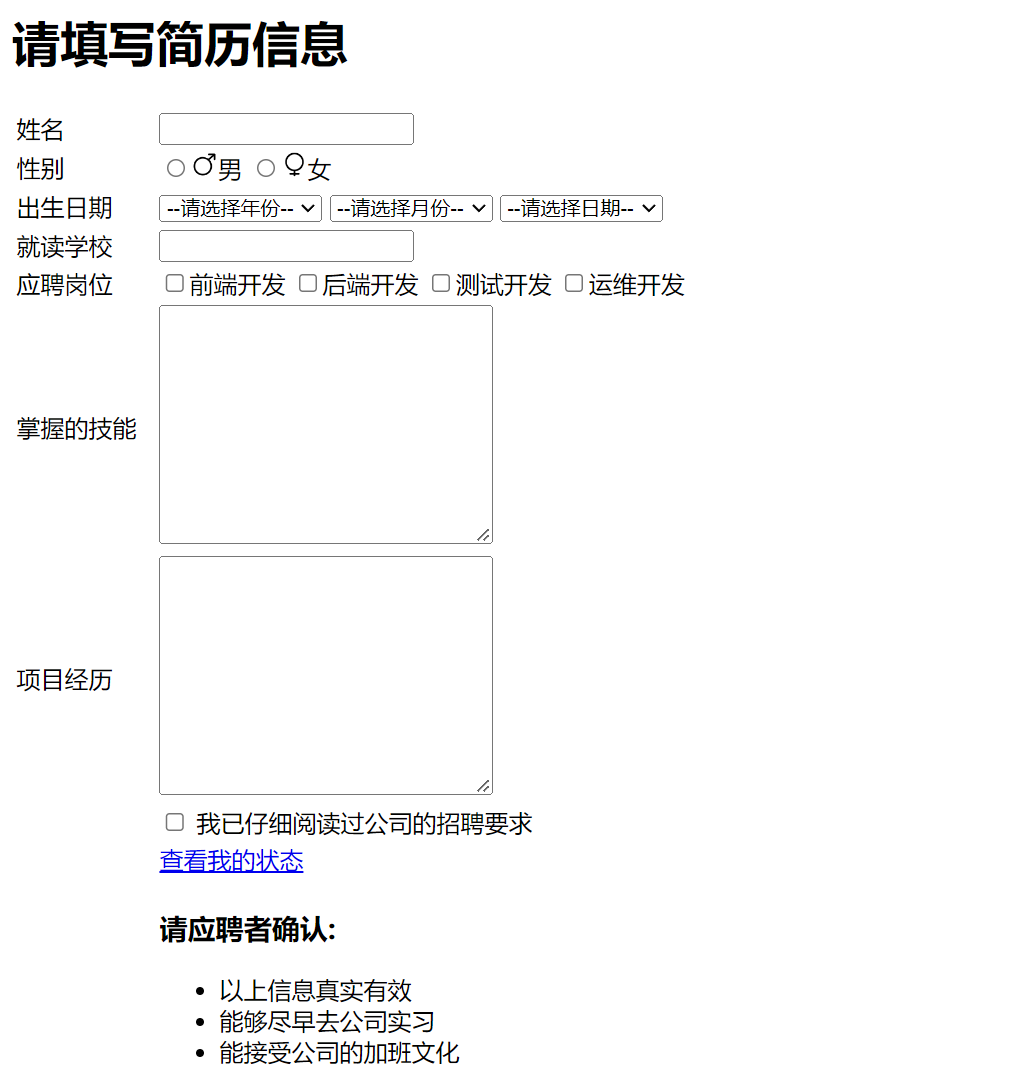
先上效果图!

是不是还不错呢!
下面看整体代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>个人简历</title>
</head>
<body><h1>请填写简历信息</h1><table width = "500px"><tr><td>姓名</td><td><input type="text"></td></tr><tr><td>性别</td><td><input type="radio" name="gender"><img src="data:image/male.png" width="18px">男<input type="radio" name="gender"><img src="data:image/female.png" width="18px">女</td></tr><tr><td>出生日期</td><td><select><option>--请选择年份--</option><option>1999</option><option>2000</option><option>2001</option><option>2002</option><option>2003</option><option>2004</option></select><select><option>--请选择月份--</option><option>1</option><option>2</option><option>3</option><option>4</option><option>5</option><option>6</option><option>7</option><option>8</option><option>9</option><option>10</option><option>11</option><option>12</option></select><select><option>--请选择日期--</option><option>1</option><option>2</option><option>3</option><option>4</option><option>5</option><option>6</option><option>7</option><option>8</option><option>9</option><option>10</option><option>11</option><option>12</option><option>13</option><option>14</option><option>15</option><option>16</option><option>17</option><option>18</option><option>19</option><option>20</option><option>21</option><option>22</option><option>23</option><option>24</option><option>25</option><option>26</option><option>27</option><option>28</option><option>29</option><option>30</option><option>31</option></select> </td></tr><tr><td>就读学校</td><td><input type="text"></td></tr><tr><td>应聘岗位</td><td><input type="checkbox">前端开发<input type="checkbox">后端开发<input type="checkbox">测试开发<input type="checkbox">运维开发</td></tr><tr><td>掌握的技能</td><td><textarea name="" id="" cols="30" rows="10"></textarea></td></tr><tr><td>项目经历</td><td><textarea name="" id="" cols="30" rows="10"></textarea></td></tr><tr><td></td><td><input type="checkbox" id="lisence"><label for="lisence">我已仔细阅读过公司的招聘要求</label></td></tr><tr><td></td><td><a href="#">查看我的状态</a></td></tr><tr><td></td><td><h3>请应聘者确认: </h3><ul><li>以上信息真实有效</li><li>能够尽早去公司实习</li><li>能接受公司的加班文化</li></ul></td></tr></table>
</body>
</html>
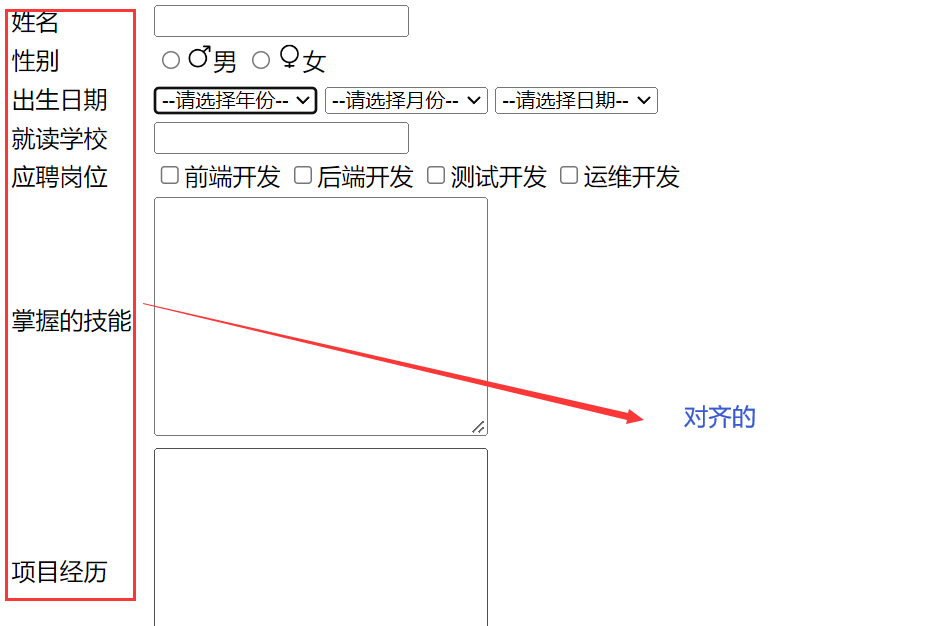
实现步骤拆解
- 由于我们希望这个页面是对齐的,所以我们使用表格来完成

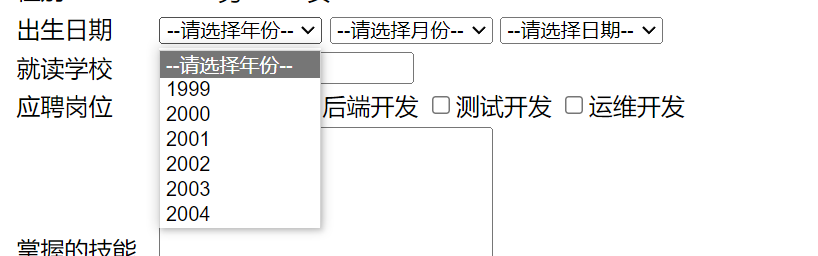
- 出生日期:我们需要写成可下拉菜单

- 性别男女标志:

这里的♂和♀ 其实是两个图片
想要获取更多这样的图片,可以浏览网站
阿里巴巴矢量图标库
- 应聘岗位:我们需要写成复选框的样式

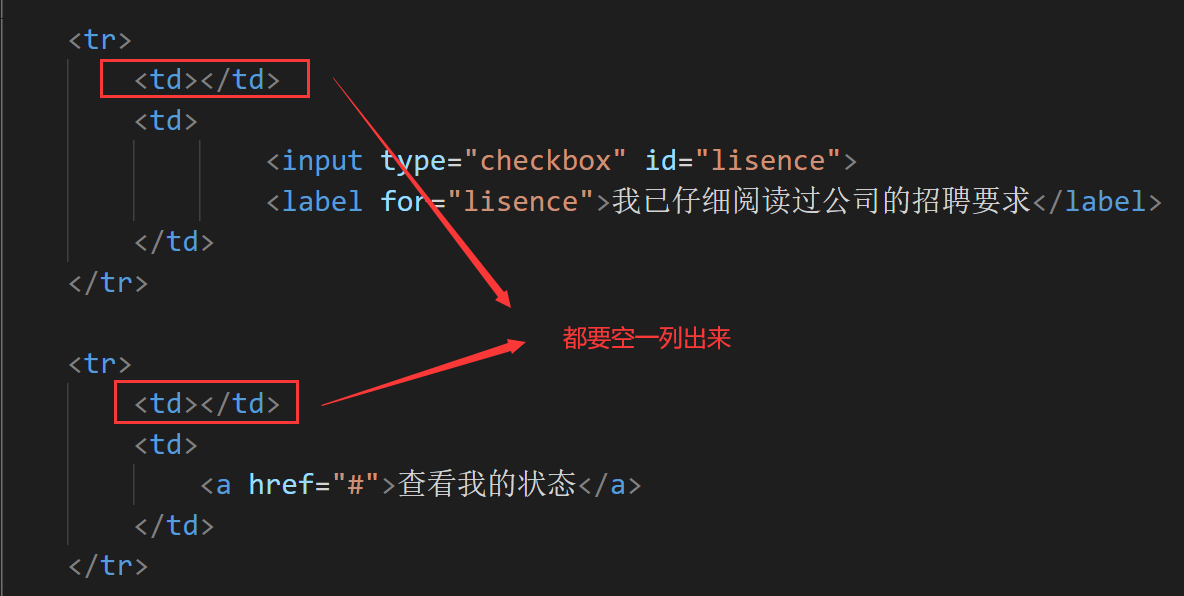
- 已阅读要求和查看我的状态

由于红色方框是空白,所以我们需要空一列出来

学了HTML,快来试着做一份简历吧相关推荐
- 要闻君说:IBM最新量子计算机真真像个艺术品!鹅厂正式成立了自己的技术委员会哇!联想竟然也试着做了一款智能闹钟?...
关注并标星星CSDN云计算 每周三次,打卡即read 更快.更全了解泛云圈精彩news go go go 嗨,大家好! 盼望着.盼望着,周五已到!今天又有什么新鲜事儿呢?依旧抢先听个歌曲陶冶下,再容 ...
- 学python人工智能需要多久_人工智能Python开发怎么学才能最快入门
原标题:人工智能Python开发怎么学才能最快入门 学习 Python 的捷径是什么? 学习Python编程有没有捷径?有,那就是学习过程中牢记三个字--写.背.练 写的意思是把书中所有代码独自写一遍 ...
- python怎么学最快-人工智能Python开发怎么学才能最快入门
原标题:人工智能Python开发怎么学才能最快入门 学习 Python 的捷径是什么? 学习Python编程有没有捷径?有,那就是学习过程中牢记三个字--写.背.练 写的意思是把书中所有代码独自写一遍 ...
- 舔狗日记:学姐生日快到了,使用Python把她的照片做成视频当礼物
舔狗日记1 前言 一.需要调入的模块 二.实现合并多张图片转成 mp4 视频 三.优化改进一下 总结 前言 这不是学姐生日快到了,于是我学了一手使用Python来把学姐的照片生成为视频,到时候给她一个 ...
- 学习有边界吗?学了几年感觉什么也做不出,学习无用?
作者:吴甜甜 个人博客网站: wutiantian.github.io 此文是我2018年到深圳工作3个月时候写的.直到今年最近有热点事件,想起来发表出来. 2019年8月,鸿蒙系统发布会,有的人说& ...
- 零元学Expression Blend 4 - Chapter 40 Flash做的到的Blend也可以!轻松制作拥有动画的MenuBar!(上)...
零元学Expression Blend 4 - Chapter 40 Flash做的到的Blend也可以!轻松制作拥有动画的MenuBar!(上) 原文:零元学Expression Blend 4 - ...
- 学了redis我能拿你做什么
https://blog.csdn.net/qq_36905432/article/details/81121557 很多小伙伴在花时间学习完redis数据库后,很迷茫.感觉很空虚,不知道自己学习完这 ...
- 快春运了,做个火车余票查询接口,余票来源12306,图是百度地图
摘要:做个火车票查询余票接口,数据来源于12306,地图使用百度地图(未完成) 今天本来想查询一下回家的车票,结果坑爹的发现12306网站死活打不开,尼玛真实坑爹,想查询一下余票都怎么难 于是自己决定 ...
- 为什么要做稀疏编码_为什么我每天都要编码一年,所以我也学到了什么,以及如何做。...
为什么要做稀疏编码 by Paul Rail 由Paul Rail 为什么我每天都要编码一年,所以我也学到了什么,以及如何做. (Why I coded every day for a year, w ...
最新文章
- 民政部部长李纪恒:适龄人口生育意愿偏低,总和生育率破警戒线
- awk应用小结(所有命令行均经调试)
- 深入理解 C# 协变和逆变
- MVC路由学习:自定义路由参数(用户看不到参数名),重新定义路由规则
- yum 安装 sun java,CentOS yum安装sun Java jre jdk和openjdk
- Ajax请求利用jsonp实现跨域
- python基于web可视化_python可视化(转载)
- 消费者rebalance机制分析
- 国际版抖音TikTok平台怎么样?
- 剑指offer第七天
- 我敢说,你的登录接口肯定不安全
- #python 颜色聚类处理
- 前端中用手机拍照压缩,上传图片压缩
- 如何让 select的那个请选择不被选中.获取选中的value值和html
- 图森面试官| 图森未来首席科学家王乃岩:播下去的种子,早晚会开花
- ORAN传输封装类型
- 锐捷服务器虚拟化技术_交换机虚拟化技术.ppt
- Codeforces 1744B. Even-Odd Increments
- 【c语言】(函数)金字塔图形问题:根据n的个数,输出由字母组成的一个金字塔图形
- java实现开根号算法
热门文章
- 视频教程-Android Studio 开发详解-Android
- python语句的执行结果是_以下是 print( \nPython)语句运行结果的是().
- 智能门锁:电源管理概述1
- 青年歌手姚贝娜乳腺癌复发去世
- leaflet加载百度地图(路网矢量图和卫星影像图)示例代码032
- MASK_RCNN与YOLO系列算法初学者笔记(摘抄自其他)
- MKS MONSTER8 V1.0使用说明书(基于Marlin 2.0.X固件配置Voron 2.4)
- oracle open hang 等待cursor: pin S wait on X---惜分飞
- 小L的算法课堂——博弈论
- 主流开源流媒体服务器有哪些?
