ASP.NET MVC入门教程(二)文章列表页、内容页的实现
2019独角兽企业重金招聘Python工程师标准>>> 
ASP.NET MVC入门教程(二)
本部分主要实现文章控制器的创建与列表页、内容页的设计与实现
一、布局页介绍
1.布局页介绍
在所有的网页中,有很多内容在所有的页面中都是相同的,比如Logo、导航、版权信息等部分,在ASP.NET Form时,采用母版页的方法实现,在MVC中,采用了布局页的方法。
布局页在Views下的Shared下,其项目默认的布局页是_Layout.cshtml,布局模板允许你在页面的某个地方指定HTML容器,然后在网站中多个页面中应用。
@RenderBody()。是一个占位符,即所有使用了该布局页的内容页,其内容会被显示在这个地方。
@RenderSection("scripts", required: false),这个是为了在子页面中引用JS,相当于在布局页中定义了一个占位符,在子页面中去填充这个占位。在子页面中使用以下方式来引用js
@section scripts{}
在本教程中,不对布局页进行修改,只修改其超链接部分,修改部分如下
<ul class="nav navbar-nav"><li>@Html.ActionLink("主页", "Index", "Home")</li><li>@Html.ActionLink("关于", "About", "Home")</li><li>@Html.ActionLink("联系方式", "Contact", "Home")</li><li>@Html.ActionLink("文章列表","Index","Article")</li><li>@Html.ActionLink("发表文章","Create","Article")</li></ul>二、创建Article控制器
1.创建Article控制器
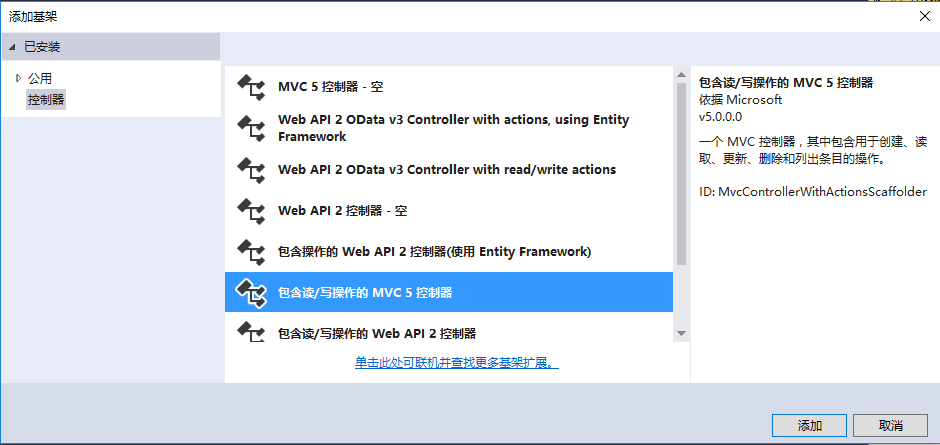
在Controllers文件夹上右键单击,选择“添加"、“控制器”,选中“包含读/写操作的MVC5控制器”,点击添加,

控制器名称修改为Article

点击“添加”后,生成的代码如下:
public class ArticleController : Controller{// GET: Articlepublic ActionResult Index(){return View();}// GET: Article/Details/5public ActionResult Details(int id){return View();}// GET: Article/Createpublic ActionResult Create(){return View();}// POST: Article/Create[HttpPost]public ActionResult Create(FormCollection collection){try{// TODO: Add insert logic herereturn RedirectToAction("Index");}catch{return View();}}// GET: Article/Edit/5public ActionResult Edit(int id){return View();}// POST: Article/Edit/5[HttpPost]public ActionResult Edit(int id, FormCollection collection){try{// TODO: Add update logic herereturn RedirectToAction("Index");}catch{return View();}}// GET: Article/Delete/5public ActionResult Delete(int id){return View();}// POST: Article/Delete/5[HttpPost]public ActionResult Delete(int id, FormCollection collection){try{// TODO: Add delete logic herereturn RedirectToAction("Index");}catch{return View();}}}其中的方法,后面将会逐一介绍,此处不做解释
三、列表页的实现
1.Index方法
Index方法主要用来实现文章的列表页,在该方法下,将访问数据库并将得到的结果传递给视图进行显示。
1)引入命名空间
using MyStudy.Models;2)在Articlecontroller类内部创建数据上下文,即EF容器对象
public class ArticleController : Controller{//创建数据上下文private MyEFContainer db = new MyEFContainer();3)创建视图模型
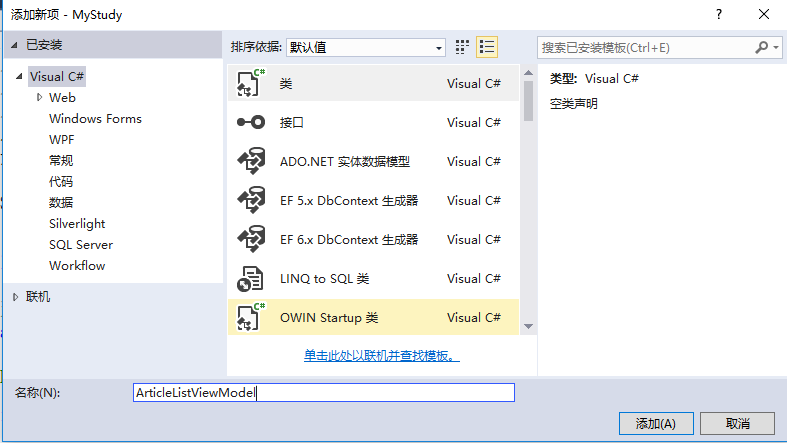
在Models文件夹上右键单击,选择“添加”、“类”

其代码如下
using System;namespace MyStudy.Models
{public class ArticleListViewModel{public int id { get; set; }public string title { get; set; }public DateTime publishDate { get; set; }}
}4)在Article控制器的Index方法中,输入以下代码
public ActionResult Index(){//1.执行数据库查询,取得所有文章信息List<tb_article> tArticles = db.tb_article.OrderByDescending(m => m.PublishDate).ToList();//2.转换为视图模型List<ArticleListViewModel> articles = new List<ArticleListViewModel>();foreach(var item in tArticles){ArticleListViewModel article = new ArticleListViewModel();article.id = item.Id;article.title = item.Name;article.publishDate =(DateTime) item.PublishDate;articles.Add(article);}//通过模型绑定将数据传递给视图return View(articles);}5)创建视图层
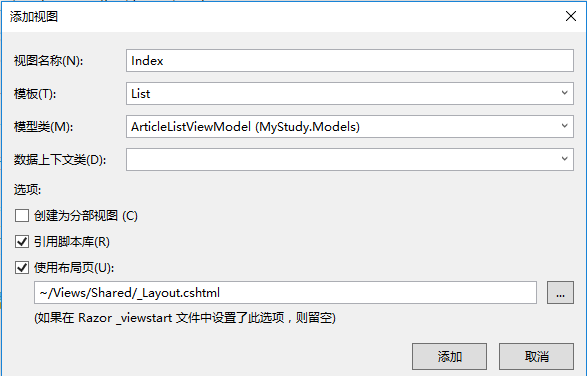
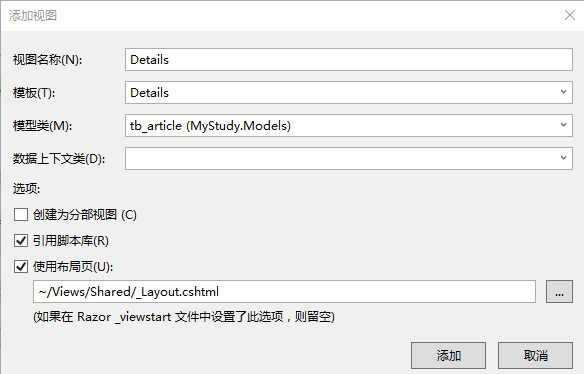
在Index方法内,右键单击选择”添加视图“,设置如下

点击”添加“后,系统将会根据你所选择的模型类、与模板,自动创建视图
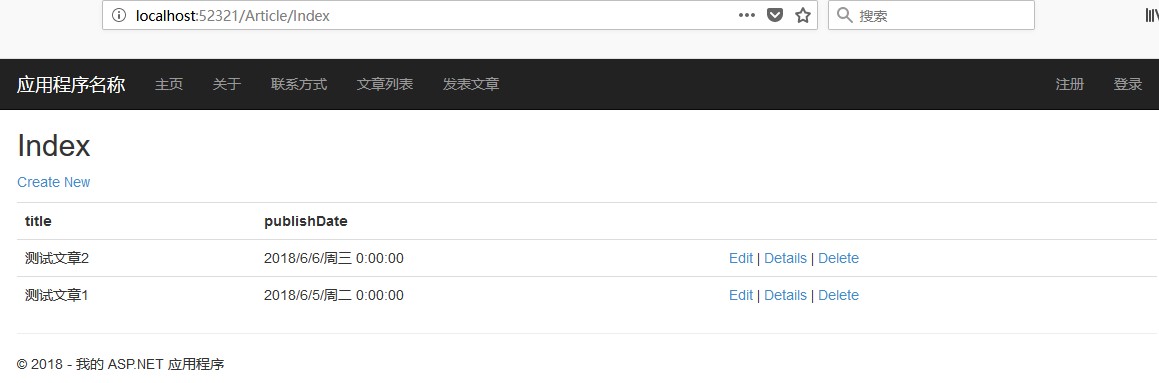
6)运行,查看列表页,
 ,在浏览器中显示如下结果
,在浏览器中显示如下结果

该页面中,文章的标题与发表日期上方的表头显示,title和publishDate,并不是中文的,现在我们通过修改视图模型让其显示为相应的中文
7)修改视图模型
首先引入命名空间 using System.ComponentModel.DataAnnotations;
然后修改如下:
using System;
using System.ComponentModel.DataAnnotations;namespace MyStudy.Models
{public class ArticleListViewModel{[Display(Name ="编号")]public int id { get; set; }[Display(Name ="文章标题")]public string title { get; set; }[Display(Name ="发表日期")]public DateTime publishDate { get; set; }}
}再次运行,页面显示如下:

8)修改列表页
将以下代码删除
<h2>Index</h2><p>@Html.ActionLink("Create New", "Create")
</p>将其后的Edit、Details、Delete修改如下
@Html.ActionLink("编辑文章", "Edit", new { id=item.id }) |@Html.ActionLink("文章内容", "Details", new { id=item.id }) |@Html.ActionLink("删除文章", "Delete", new { id=item.id })四、内容页的实现
1.Article控制器下的Details方法,为文章内容页,其代码如下
public ActionResult Details(int? id){if (id == null){return new HttpStatusCodeResult(HttpStatusCode.BadRequest);}tb_article article = db.tb_article.Find(id);if (article == null){return new HttpStatusCodeResult(HttpStatusCode.NotFound);}return View(article);}首先判断从上一个视图传递过来的id值是否为空,如果为空,则返回一个错误的请求,否则,根据id查找数据库中的记录,再判断查找到的结果是否为null,如果为空则表示没有该记录,返回一个404错误。否则通过模型绑定,将数据传递给视图显示。
2.利用模板创建视图
在Details方法内右键单击,选择“添加视图”,设置如下

3.运行、在列表页中,点击文章内容、浏览器中显示如下结果

4.对内容页进行简单修改,如下
@model MyStudy.Models.tb_article@{ViewBag.Title = "Details";Layout = "~/Views/Shared/_Layout.cshtml";
}<div class="row"><h3 class="text-center">@Model.Name</h3><h5 class="text-center">@Model.Author</h5><p>@Model.Content</p><h5 class="text-right">@Model.PublishDate</h5>
</div>
<p>@Html.ActionLink("返回列表", "Index")
</p>转载于:https://my.oschina.net/u/3537796/blog/1825454
ASP.NET MVC入门教程(二)文章列表页、内容页的实现相关推荐
- 插入模板_WordPress在文章列表和内容页插入广告
本文已同步到专业技术网站 www.sufaith.com, 该网站专注于前后端开发技术与经验分享, 包含Web开发.Nodejs.Python.Linux.IT资讯等板块. 一.在文章列表插入广告 文 ...
- ASP.NET MVC入门(二)---MVC数据传递
先来看一个简单的从Model到View传递数据的例子. 1.Model 在Models文件夹下新建一个类: using System; using System.Collections.Generic ...
- ASP.NET Core 入门教程 2、使用ASP.NET Core MVC框架构建Web应用
原文:ASP.NET Core 入门教程 2.使用ASP.NET Core MVC框架构建Web应用 一.前言 1.本文主要内容 使用dotnet cli创建基于解决方案(sln+csproj)的项目 ...
- ASP.NET MVC 入门系列教程
一个居于ASP.NET MVC Beta的系列入门文章,有朋友提议说写一个示例程序来同步讲解,那样更加容易学习.所以就写选择了写一个Blog程序来作为示例程序.(原来是居于ASP.NET MVC Pr ...
- ASP.NET Core 入门教程 6、ASP.NET Core MVC 视图布局入门 1
ASP.NET Core 入门教程 6.ASP.NET Core MVC 视图布局入门 原文:ASP.NET Core 入门教程 6.ASP.NET Core MVC 视图布局入门 一.前言 1.本教 ...
- 从零开始学习ASP.NET MVC 入门
<从零开始学习ASP.NET MVC 1.0> 文章导航 (一) 开天辟地入门篇 (二) 识别URL的Routing组件 (三) Controller/Action 深入解析与应用实例 ( ...
- ASP.NET Core 入门教程 8、ASP.NET Core + Entity Framework Core 数据访问入门
ASP.NET Core 入门教程 8.ASP.NET Core + Entity Framework Core 数据访问入门 原文:ASP.NET Core 入门教程 8.ASP.NET Core ...
- 微信小程序云开发 初学者入门教程二
微信小程序云开发 初学者入门教程二-前端操作数据库模块 如何操作数据库,作为一名前端,如果对数据的知识不够熟悉也没关系,从现在开始好好学习就行,数据库的操作内容差不多涉及增删改查四大模块,花一些业余的 ...
- Apollo Control——超详细入门教程(二):连续状态空间方程离散化与离散LQR公式推导
专栏文章列表 Apollo Control--超详细入门教程(一):基于道路误差的车辆动力学模型 Apollo Control--超详细入门教程(二):连续状态空间方程离散化与离散LQR公式推导 Ap ...
- ASP.NET MVC 控制器激活(二)
ASP.NET MVC 控制器激活(二) 前言 在之前的篇幅中,用文字和图像来表示了控制器的激活过程,描述的角度都是从框架默认实现的角度去进行描述的,这样也使得大家都可以清楚的知道激活的过程以及其中涉 ...
最新文章
- HDU1559(二维树状数组)
- python做一个考试系统_请用 Python 语言编写一个简易的系统登录程序。
- 职校电子计算机专业高考分数线,2015年重庆高考分数线公布:一本文572理573
- [Hive_6] Hive 的内置函数应用
- Linux服务-telnet服务部署(配置允许root登录)
- linux更改甜器名称,Linux添加swap分区
- 一次恐怖的 Java 内存泄漏排查实战
- apache反向代理实战
- f分布表完整图a=0.01_桥梁横向分布系数计算方法及案例详解
- 计算机创业计划书800字大全,创业计划书范文800字
- 容器化 RDS:借助火焰图定位Kubernetes性能问题
- 时间管理表 - 《待办清单列表》
- 网络割接方案模板(范文)
- python抢票_Python自动抢票神器,GitHub热榜第一!
- 扒一扒:2020台湾Android-Kotlin--Java-面試題庫,竟如此--
- ftp服务器上图片文件显示不出来,ftp服务器上图片文件显示
- Causal Reasoning from Meta-reinforcement Learning(自用笔记)
- 80后的互联网北漂:你的未来在哪?
- 活期理财每日计算利率
- 牛客10 Popping Balloons
