一入前端深似海,从此红尘是路人系列第四弹之未来前端路该何去何从
2019独角兽企业重金招聘Python工程师标准>>> 
一、为什么学下此篇博客?
今天之所以会发这么一篇博客,主要是因为最近横空出世的微信小程序,当然本人也自己玩了一下小程序,发现的确是挺好玩的。但我今天要讲的并不是关于小程序的,而是想透过这个谈谈在这个技术不断发展的时代,我们作为一个IT从业者,一个前端开发该如何抉择,又该何去何从。
二、自我观点
从事前端这个行业一年了,算是一个刚刚入门的小菜鸟吧,现在的我每天的工作重心就是公司前端组件模块的开发及管理。现在还依稀记得当初刚刚参加工作的时候,啥都不用考虑,因为那个时候的自己真的啥都不会,虽然现在会的东西也很少,但是最起码是可以去做选择了。而当你可以对技术,对框架做选择的时候,你就会去想,该选择哪一种技术当成以后自己发展的重心。而伴随着新技术不断的更新换代,对于技术的选择也开始朦胧起来。对于菜鸟,朦胧的可能是选择哪一种技术,对于大神,朦胧的则可能是该开发怎样一种新技术或者新框架才能被这个时代所接受。
就拿我自己前端技能get点来说,学习了angular,jQuery,vue,react,node等等这些目前比较流行的前端框架,感受还是JavaScript最重要。但有时候真的没有必要为了学习框架而学习框架,JavaScript作为开发这些前端框架的基础语言(当然这里node也依赖C/C++),只有将它的基础打扎实了,那些框架学习起来会是如鱼得水。当然这样前推的话,我们也可以推到计算机原始语言,以及算法,但目前由于本人现在水平比较一般,我就不在这具体详谈计算机原始语言和算法了,今天主要讲的是前端这一块。
回到框架,相信肯定有很多小伙伴和我是一样的,对于新技术总会有一种选择困难症。很多时候,选择框架是为了公司项目开发的需求,但是当公司开发的项目需要用到一个新技术的时候你再去学习,那个时候就有点晚了,因此我们要时刻关注着新技术。但关注新技术的同时千万不要忘了自己的本心,不要忘了自己最初的起点,千万不能本末倒置。
前段时间入手了一本MacPro,当然这只是为了更好的办公,更好的学习前端,或者说是为了拓展自己的技能范围。一段段黑客帝国里面出现的那种代码,一个个软件的安装,一切的一切都是为了让我更好的进行开发,进行学习(当然我最想学好的就是node了?)。
三、客观评估前端发展路
OK,稍微有点偏题了,回归主题!首先这里我先带大家过一遍Web开发模式演变历史。
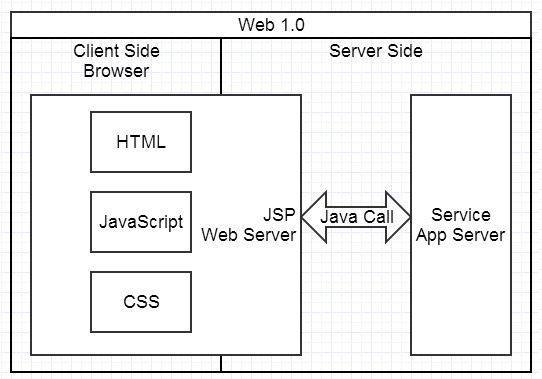
阶段一:简单明快的早期时代

可称之为 Web 1.0 时代,非常适合创业型小项目,不分前后端,经常 3-5 人搞定所有开发。页面由 JSP、PHP 等工程师在服务端生成,浏览器负责展现。基本上是服务端给什么浏览器就展现什么,展现的控制在 Web Server 层。
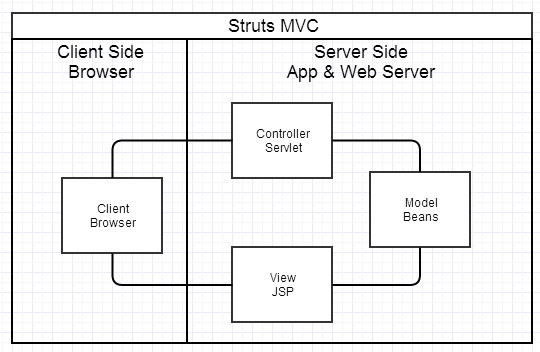
阶段二:后端为主的 MVC 时代

代码可维护性得到明显好转,MVC 是个非常好的协作模式,从架构层面让开发者懂得什么代码应该写在什么地方。为了让 View 层更简单干脆,还可以选择 Velocity、Freemaker 等模板,使得模板里写不了 Java 代码。看起来是功能变弱了,但正是这种限制使得前后端分工更清晰。
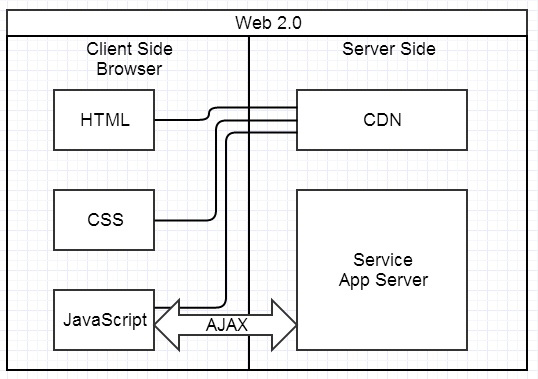
阶段三:Ajax 带来的 SPA 时代

这种模式下,前后端的分工非常清晰,前后端的关键协作点是 Ajax 接口。看起来是如此美妙,但回过头来看看的话,这与 JSP 时代区别不大。复杂度从服务端的 JSP 里移到了浏览器的 JavaScript,浏览器端变得很复杂。
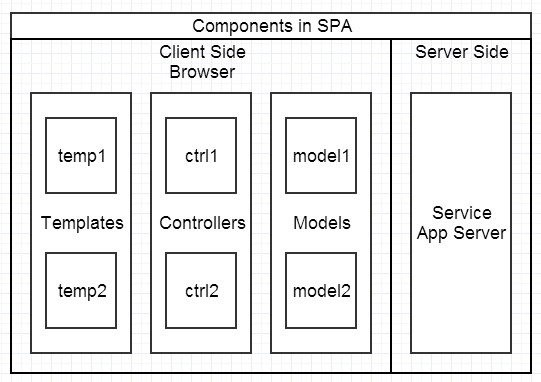
阶段四:前端为主的 MV* 时代

这种开发模式下,优点也很明显:
1、前后端职责很清晰。前端工作在浏览器端,后端工作在服务端。清晰的分工,可以让开发并行,测试数据的模拟不难,前端可以本地开发。后端则可以专注于业务逻辑的处理,输出 RESTful 等接口。
2、前端开发的复杂度可控。前端代码很重,但合理的分层,让前端代码能各司其职。这一块蛮有意思的,简单如模板特性的选择,就有很多很多讲究。并非越强大越好,限制什么,留下哪些自由,代码应该如何组织,所有这一切设计,得花一本的厚度去说明。
3、部署相对独立,产品体验可以快速改进。
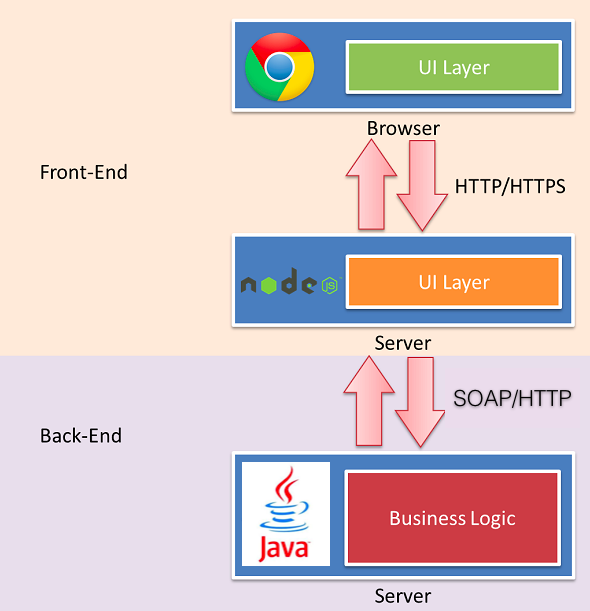
阶段五:Node 带来的全栈时代

在这种研发模式下,前后端的职责很清晰。对前端来说,两个 UI 层各司其职:
1、Front-end UI layer 处理浏览器层的展现逻辑。通过 CSS 渲染样式,通过 JavaScript 添加交互功能,HTML 的生成也可以放在这层,具体看应用场景。
2、Back-end UI layer 处理路由、模板、数据获取、cookie 等。通过路由,前端终于可以自主把控 URL Design,这样无论是单页面应用还是多页面应用,前端都可以自由调控。后端也终于可以摆脱对展现的强关注,转而可以专心于业务逻辑层的开发。
3、通过 Node,Web Server 层也是 JavaScript 代码,这意味着部分代码可前后复用,需要 SEO 的场景可以在服务端同步渲染,由于异步请求太多导致的性能问题也可以通过服务端来缓解。前一种模式的不足,通过这种模式几乎都能完美解决掉。
4、与 JSP 模式相比,全栈模式看起来是一种回归,也的确是一种向原始开发模式的回归,不过是一种螺旋上升式的回归。
总结:上诉的所有web开发模式的演变,都证明了一点事实,那就是web前端越来越被外界重视。从给前端带来第一次质的飞跃的Ajax,再到如今可能给其带来第二次质变的NODE。种种现象表明,前端这条路还是值得走下去的。至于怎么走,我们还是应该将基础打扎实,别去为了那些新技术,新框架老让自己如此迷茫。我们应该抱着一种干净纯粹的心去学习它,去拥有它,我们该做的真的只是为了不让自己的人生后悔,让自己开开心心的过每一天。
四、制定自己的前端学习路线
这里,我将分享一些前端需要get到的一些技能点。
1.Web前端基础语言,Html/Css/JavaScript等。
JavaScript相关书籍如下:
1)《JavaScript高级程序设计》
2)《JavaScript高级程序设计》
3)《JavaScript DOM编程艺术》
4)《JavaScript设计模式》
5)《JavaScript框架设计》
2.Web前端进阶新技术
1)jQuery、zepto
2)angular(《angular权威指南》)
3)node(《深入浅出Node.js》)
4)vue
5)react
以上我提及到的书籍都是本人阅读过的书籍,很不错,强力推荐一波。相信大家看我分享出来需要掌握的技能点也可以看出来,我最重视的还是JavaScript。
好了,本博客到这也该结束了。如若哪里说的不对头,还请小伙伴们轻喷,当然也欢迎指出,我是灰常乐意接受的,共同进步共同学习肯定是好事的。最后祝各位小伙伴们前程似锦,每天都开开心心的(*^__^*) !
转载于:https://my.oschina.net/qiangdada/blog/754271
一入前端深似海,从此红尘是路人系列第四弹之未来前端路该何去何从相关推荐
- 一入IT深似海 从此妹子为路人
一入IT深似海,从此妹子为路人.....传者网的那个什么 在我还不知道程序员是什么的时候就选择了编程这条道路,直到现在我不得不说,程序对我吸引真的很大,我喜欢写代码,因为能给人带来成就感.记得当年老师 ...
- 一入前端深似海,从此红尘是路人系列第七弹之孤独的剑客-单例模式
单例模式,它犹如一名孤独的剑客,它是一个只允许被实例化一次的对象.剑客是孤独的,是高傲的,行走江湖仅凭身上一把锋利的利剑,不会多携带任何东西(节省系统资源).它有一个剑气领域,一个只属于它的空间,别人 ...
- 一入侯门深似海,从此萧郎是路人
<赠婢> 唐:崔郊 公子王孙逐后尘,绿珠垂泪滴罗巾. 一入侯门深似海,从此萧郎是路人. 诗的首两句应该换个顺序翻译,绿珠是美女佳人的代称,泛指容貌姣好的女子,可是这么美丽的女子却在偷偷的哭 ...
- 「一入 Java 深似海 」系列课程
第一期 「一入 Java 深似海 」系列课程 - 第一期 第一节:Java 语言基础 转载于:https://www.cnblogs.com/wangjunwei/p/10393306.html
- Java实现小猪佩奇_一入java深似海(1-4期 完整版)
『课程目录』: ├─第1期 │ 开篇 一入 Java 深似?,从此"劝退"成必然.mp4 │ 第1节:Java语言基础.mp4 │ 第2节:Java面 ...
- 一入编码深似海,在达观数据做程序员是怎样一种体验?
在技术浪潮一波接一波推动人类社会前进的历史进程当中,程序员始终是站在浪尖的群体.2014年起,把每年10月24日(2^10)定义为程序员节.这可能是唯一一个与数字紧密相关的节日--也体现了这个节日的含 ...
- 一入Java 深似海
「一入 Java 深似海 」系列是小马哥 2019 年在 SegmentFault 平台发布的全新付费课程,内容围绕 Java 生态体系而展开,从编程语言.编程模型.代码设计,框架实现以及架构实践等, ...
- 数赢云CTO『朱炜』丨一入创业深似海……
关注"Ai时速" 智慧赢未来! Ai时速 因着Ai的美好:用激情和速度体验Ai时代! 职业创业|PK分享|进化成长 朱炜 写在前面 " 生命在于折腾,技术改变未来! ...
- c语言一次绑定多个控件,一入前端深似海,从此红尘是路人系列第九弹之如何实现一个双向数据绑定...
前言 简单介绍一下双向数据绑定实现的是一个什么样的东西.首先有两个东西,他们分别是: V-视图层 M-数据层 1.视图层传向数据层:V发生改变,M也发生改变 2.数据层传向视图层:M发生改变,V也发生 ...
- 创建的二叉树后续非递归遍历结果为_一入递归深似海,从此offer是路人
前言 今天我们来总结二叉树的前中后序以及层次遍历的递归与非递归的写法.我们都知道二叉树遍历的递归写法很简单,但是面试的时候面试官往往考察的不是我们递归的写法,他们满怀期待你写出非递归的解法,而当你只会 ...
最新文章
- java hibernate oracle,Java笔记8:Hibernate连接Oracle
- Linux下C语言编程入门-14关于网络编程(1)TCP
- 华为链路汇聚命令(静态)
- 【Linux】用户组、用户操作
- 关于win7禁止标准用户安装软件 AppLocker使用
- U3D 如何计算一个UI四个角的绝对坐标
- php image处理,PHP图像处理之imagecreate、imagedestroy函数介绍
- 【自适应盲均衡8】基于分数间隔的复数改进常模算法(FSE-MMA)的瑞利衰落信道盲均衡MATLAB仿真
- vmware安装minimal centos报错/etc/rc5.d/s99local : line
- 什么是面试的关键?资深HR告诉你!
- Oracle数据库日常管理之数据备份,恢复及迁移 (第五讲 )
- 如何快速演变XMind文件
- 简单python脚本实例-你用 Python 写过哪些有趣的脚本?
- VRay渲染器之家装户型渲染实战记录
- 苹果cms替换资源_苹果cmsV10整合云转码(PPVOD)插件
- android 颜色渐变扩散,Android 颜色渐变(gradient)的实现总结
- 全国大学生物联网设计竞赛作品 | 室内消毒机器人-艾盾
- 分布式身份认证——未来信任生态的基石
- 稀释消费次元壁,华为的移动生活新范式
- Linux设备模型分析之kobject(基于3.10.1内核)
