【转】ajax发送请求时候为什么会报拒绝设置不安全的header
浏览器不允许用户手动设置敏感的Http header包括但不限于cookie、host、referer
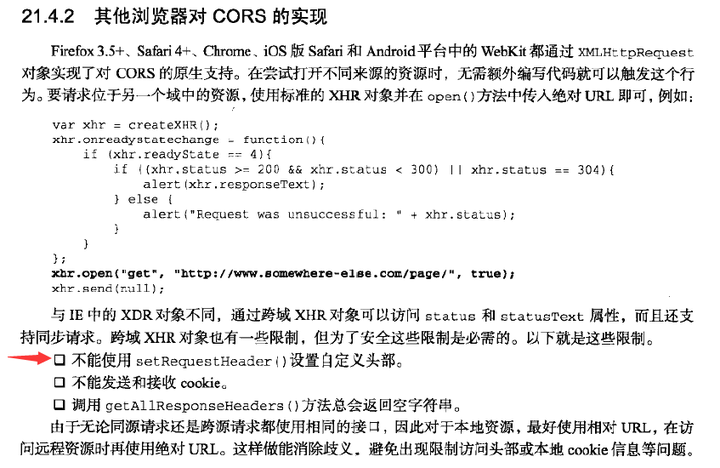
- 不能使用 setRequestHeader() 设置自定义头部
- 不能发送和接收 cookie
- 调用 getAllResponseHeaders() 方法总会返回空字符串
参考:
1.《JavaScript高级程序设计(第3版)》 - 21.4.2 其他浏览器对 CORS 的实现

链接:https://www.zhihu.com/question/36723766/answer/193913511
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
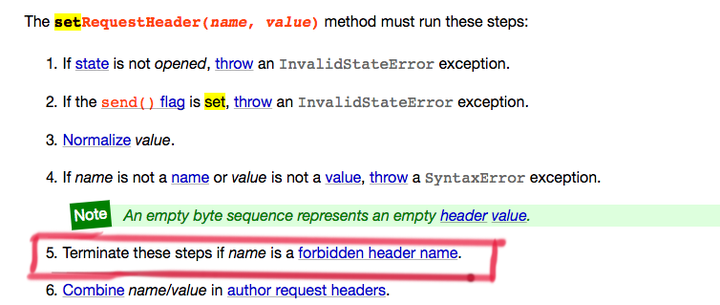
这种问题还是要看标准的XMLHttpRequet相关接口的定义,设置request header头的时候,有些name是被禁止的:

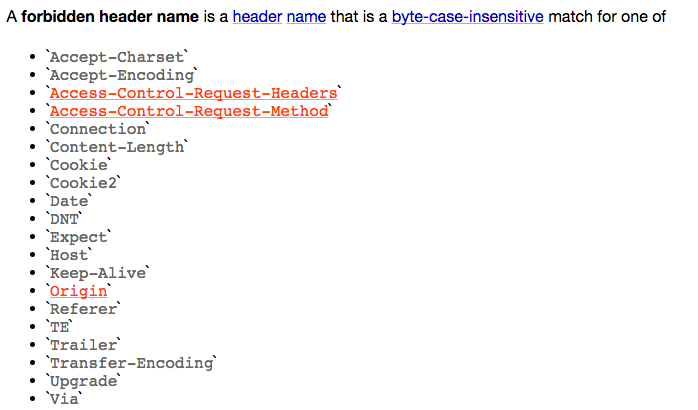
文档已经列出了这些被禁止的name:

所以,碰到这种问题最快捷的方法是直接看官方文档。
【转】ajax发送请求时候为什么会报拒绝设置不安全的header相关推荐
- JQ中使用FormData+Ajax发送请求及使用express接收处理FormData数据
JQ中使用FormData+Ajax发送请求及使用express接收处理FormData数据 最近写大创项目的时候,要做登录功能,考虑到之后还需要上传头像图片,因此决定使用FormData发送表单请求 ...
- jQuery里如何使用ajax发送请求
回到文章总目录 本篇文章介绍的是在jQuery里如何使用ajax发送请求 jquery里面的单纯的get请求和单纯的post请求比较简洁的,也比较简易 jquery里面ajax通用方法(自定义个化强) ...
- Django Ajax发送请求使用方法
首先需要引入Jquery这个库 其次: 需要引入csrf_token 原因是因为django 表单认证需要csrf认证 最后,就是正常执行ajax发送请求 示例代码如下: <script src ...
- AJAX,SpringMVC,拦截器(Ajax发送请求 经过SpringMVC拦截器重定向其他页面失败)
Ajax发送请求 经过SpringMVC拦截器重定向其他页面失败 借鉴出处 Ajax是通过异步请求后台,获取数据,局部刷新页面,因此,即使后台进行页面跳转的编码,前台请求完毕以后,只会执行ajax的回 ...
- js采用ajax发送请求获取数据(实例操作)
来,案例之前,容我分享一下js如何发送请求. 原生js发送请求: let xhr= new XMLHttpRequest(); // methods:GET/POST请求方式等,url:请求地址,tr ...
- JS中的Ajax发送请求获取数据流程
前言: JS两个常用的请求方法 [XMLHttpRequest() .fetch()] XMLHttpRequest() 的使用方法大致可以分为四步: 1.创建XMLHttpRequest的对象成员 ...
- React ajax 发送请求(六)
React ajax 发送请求(六) React 官网链接: 英文官网 中文官网 接着上节 React 代理配置(五) 前言 在实际做React 项目的时候, 前端应用需要通过 ajax 请求与后台进 ...
- $.ajax 发送请求,JavaScript之Ajax-2 Ajax(使用Ajax发送get请求、使用Ajax发送post请求)
一.使用Ajax发送get请求 发送异步请求的步骤 - 获取Ajax对象:获取 XMLHttpRequest对象实例 - 创建请求:调用XMLHTTPRequest对象的open方法 - 设置回调函数 ...
- 超级详细Ajax发送请求(接受提示信息或者返回参数)
Ajax 在网页开发中必不可少,经常遇到,这里我写一下开发过程中比较常用的技术. 开发重点注意: 1.用户体验 2.程序性能.安全.可维护性.等等 // 提交数据到后台处理 $.ajax({url: ...
- ajax发送请求和数据返回,Ajax发送和接收请求
首先Ajax的不刷新页面提交数据 基本上浏览器能接收的信息,Ajax都可以接收,ex:字符串,html标签,css标签,xml格式内容,json格式内容等等..... // IE浏览器 if(Acti ...
最新文章
- 今日头条女程序员加班加到不来大姨妈,凌晨十二点半回家的她竟然还被老板吐槽不投入!妹子抑郁大哭!...
- python typeerror console未定义,Python ctypes加载错误:未定义的符号
- 「Apollo」百度Apollo感知模块(perception)红绿灯检测代码完整+详细解析
- 微服务整合系列整个代码
- pip 安装 imagecodecs 失败
- 作为后端开发如何设计数据库系列文章 设计SaaS系统表结构
- 服务器千兆网卡接百兆交换机不通_一文搞懂监控工程中百兆交换机和千兆交换机的区别在哪?...
- java中用swing实现绘画_【年度盘点】最受欢迎的5大Java练习项目
- 确保大数据安全的5个最佳实践措施
- DeepL与有道翻译对比
- android桌面工具,不一样的Android桌面小工具
- ARCore快速入门--在模拟器(Emulator)上运行AR应用
- 微信公众号从测试号迁移到正式号
- 关于传奇客户端及补丁文件相关合集
- 计算机网络面试题汇总
- 土豆网(第三方网站)使用qq登录的步骤和原理------oAuth协议
- 计算机毕业设计Node.js+uniapp安卓劳务派遣APP(源码+程序+lw+远程调试)
- matlab 坐标点标记符号表
- Excel分组最大级别为8(outlineLevel最大为7)
- MacbookPro电脑Hosts文件位置在哪里修改
