vue style 标签中 background-image 空白不显示
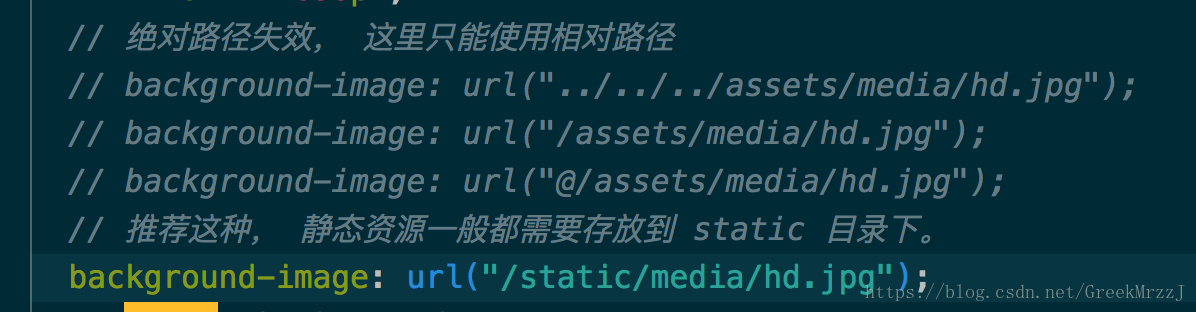
通常我们使用 background-image 标签时, url 的值无非就以下几种:

先说上面的第三种:
@/assets/media/hd.jpg
会提示文件不存在,编译报错
/assets/media/hd.jpg
不会提示报错,但是实际在开发页面不会显示图片。(对,其实就是加载不到图片吧。。。具体原因未知)
…/…/…/assets/media/hd.jpg
这种是我目前使用的,虽然相对路径在书写上比较麻烦,但是可以正确显示。也不需要像其他人博客里介绍的那样,通过data 设置一个 url 值,再通过:style="xxxx" 在 template 标签上写动态的内敛样式。
/static/media/hd.jpg
推荐这种, 静态资源一般都需要存放到 static 目录下。
vue style 标签中 background-image 空白不显示相关推荐
- vue 在style标签中引入js变量控制样式
START 如果希望元素的样式根据js代码去控制,常见的办法呢,是在元素的style属性绑定变量即可 例如 <h3 :style="{ color: colorList[0] }&qu ...
- vue项目 在style标签中引入css,less,sass的方法
vue项目 style标签引入 less sass less和sass需要安装相应的依赖 package.json 中加上 并再次npm install 重启项目 "less": ...
- 在style标签中,vue项目引入style文件,外部css文件
在style标签中,vue项目引入style文件,外部css文件 一.css是什么? 二.使用步骤 1.使用style标签引入 2.在style标签内使用@import导入 总结 一.css是什么? ...
- vue如何在style标签中使用data响应式数据?
文章目录 一.面临到的需求? 二.如何在css中使用变量? 三.vue如何在style标签中使用data响应式数据? 一.面临到的需求? 首先我们知道css对应是有伪类的,如:hover, :acti ...
- style标签中的几个属性
1.vue中使用css通常采用如下形式 <style lang="scss" scoped></style> 2.lang="scss" ...
- 在vue-cili中使用scss在组件文件.vue中的style标签中输入属性lang=“scss“报错
Module build failed: Error: Missing binding E:\newsproject\node_modules_nod 一定能解决的办法: 1在配置文件包package ...
- style 标签中动态设置颜色
[需求描述] 主题颜色存在$store中,动态使得部分文字跟随主题颜色 [实现效果] (主题颜色为蓝色,文字颜色跟随主题) (主题颜色为紫色,文字颜色跟随主题) [实现方式] 1.从项目中取出获得到 ...
- 【vue】mint-ui中navbar下划线不显示的问题
我们首先看源码中的示例使用: POST:https://github.com/canwhite/QCVueTest/blob/master/mint-ui-master/example/pages/n ...
- Vue HTML网页中数学符号未正常显示(MathJax)
第一步: 在index.html中引入mathjax // index.html <!-- 数学公式转换 start--><link rel="dns-prefetch&q ...
最新文章
- 数据竞争(data race)问题分析的利器——valgrind的Helgrind
- 深入分析Nginx 502 Bad Gateway和Nginx 504 Gateway(亲测)
- Es6学习笔记(7)----数组的扩展
- 【转】刨根究底字符编码之十五——UTF-32编码方式
- flask get 参数_用它 5 分钟以后,我放弃用了四年的 Flask
- 元组可以直接添加进数据库吗_数据库篇-第一章:数据库基本概念
- excel三次样条函数_Excel中F1到F12键的神奇用法
- CVPR 2019 论文大盘点-目标跟踪篇
- double类型的精度问题【计算时有误差】。 (0.1 * 0.1 , 1.0 - 0.9)
- flask+jsonp跨域前后台交互(接口初体验)
- 矢量绘图设计工具:Sketch 79 for mac
- 对比python的进程和线程:多线程是假的
- 模糊综合评价模型原理及matlab实现
- jmeter 生成随机数(手机号)随机中文字符
- 敏捷-《如何准备ACP考试》知识图谱
- 设计模式之一工厂模式
- 信息论基础——信源熵及其性质研究
- 建筑学计算机交叉学科BIM,BIM有区分专业吗
- 【Moasure魔尺】优秀景观设计师们悄悄在用的测量设备
- 零基础小白入门Python,值得看的几本书籍
热门文章
- 新款iPad细节曝光升级/锤子即将发布新机/苏宁活动仍在继续,以上为今日内容...
- 金志文机器人歌叫什么_乐视《蒙面唱将猜猜猜》机器人九号是好声音金志文?...
- linux QT 结束当前进程_Linux结束进程到底有多少种方法?
- 【Ubuntu】联想拯救者y7000安装NVIDIA显卡驱动(解决安装后[黑屏]和[卡死]的问题)
- 08 | 在校生简历投递时间节点汇总,错过就真的错过了
- mysql auth ldap_LDAP第三天 MySQL+LDAP 安装
- SqlConnection,OleDbConnection,OdbcConnection和OracleConnection
- 《和平精英》与玛莎拉蒂联名合作
- 打开catia界面全是白色怎么办_CAD如何批量打印?图纸看不清怎么办?这两大问题如何解决?...
- 迅雷VIP的功能免费用
