4.[attribute!=value]属性选择器
与上一节介绍的[attribute=value]属性选择器正好相反,[attribute!=value]属性选择器的功能是获取不包含属性名,或者与属性名和属性值不相同的全部元素,其中[]是专用于属性选择器的括号符,参数attribute表示属性名称,value参数表示属性值。
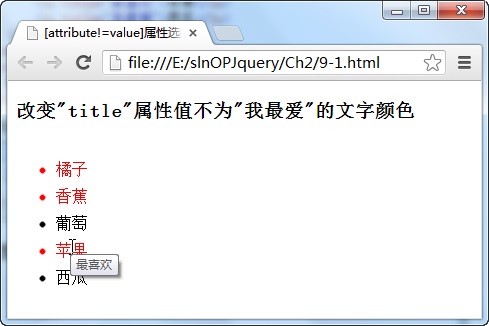
例如,使用[attribute!=value]属性选择器,获取指定不包含属性名,或与属性名和对应值不同的全部<li>元素,并设置它们显示的文字颜色,如图所示:

在浏览器中显示的效果:

可以看出,使用$("li[title!='我最爱']")属性选择器代码,获取了3个<li>元素,其中一个是不包含title属性名,另外两个的title属性值不等于“我最爱”,获取元素后并调用css()方法设置这些元素在页面中显示的文字颜色
转载于:https://www.cnblogs.com/binhuguang/p/4326437.html
4.[attribute!=value]属性选择器相关推荐
- CSS高级篇——属性选择器 (attribute selectors)
属性选择器可以定位到拥有某个属性的元素,甚至可以精确到具体的属性值. 属性匹配 选择器后面跟一个方括号,方括号内是属性名: abbr[title] { border-bottom: 1px dotte ...
- html5复合选择器,web前端练习31----Css,选择器(基本选择器,复合选择器,属性选择器,伪类,伪元素,优先级,雪碧图练习)...
参考文档:https://man.ilovefishc.com/css3/ 一.基本选择器: 1通配符选择器 * 2元素选择器 element 3类选择器 .class 4id选择器 #id 5内联样 ...
- 【译】使用这些 CSS 属性选择器来提高前端开发效率!
译者:前端小智 原文:www.smashingmagazine.com/2018/10/att- 属性选择器非常神奇.它们可以使你摆脱棘手的问题,帮助你避免添加类,并指出代码中的一些问题.但是不要担心 ...
- html属性选择器怎么写,html – 具有“type”属性与make-up属性的CSS属性选择器和区分大小写...
我正在尝试根据其type属性设置OL样式.所有UL和OL的列表样式属性之前已经被另一个我无法修改的CSS样式表消灭了,我需要重新设置列表样式,将类型考虑在内,即如果OL应该使用Roman人物或字母数字 ...
- html+not选择器,CSS3属性选择器与(:not)选择器_html/css_WEB-ITnose
一:css3属性选择器: img[alt]{ border:2px dashed #000;} 这个选择器会匹配页面标签中任何一个含有alt属性的图片标签. 还可以通过设定属性值来缩小匹配范围:如下代 ...
- 7、CSS 属性选择器
对带有指定属性的 HTML 元素设置样式. 可以为拥有指定属性的 HTML 元素设置样式,而不仅限于 class 和 id 属性. 注释:只有在规定了 !DOCTYPE 时,IE7 和 IE8 才支持 ...
- 深入学习jQuery选择器系列第四篇——过滤选择器之属性选择器
前面的话 属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素,对应于CSS中的属性选择器.属性过滤选择器可分为简单属性选择器.具体属性选择器和条件属性选择器三种.本文将详细该部分内容 简单属性选 ...
- 妙味css3课程---1-1、css中自定义属性可以用属性选择器么
妙味css3课程---1-1.css中自定义属性可以用属性选择器么 一.总结 一句话总结:可以的. 1.如何实现用属性选择器实现a标签根据href里面含有的字段选择背景图片? p a[href*=te ...
- a标签download属性无效_使用这些 CSS 属性选择器来提高前端开发效率
如题.但是不要担心,虽然属性选择器非常复杂和强大,但是它们很容易学习和使用.在本文中,我们将讨论它们是如何运行的,并给出一些如何使用它们的想法.通常将 HTML属性放在方括号中,称为属性选择器,如下: ...
最新文章
- P1944 最长括号匹配(栈模拟/DP)
- 变量的定义 声明和初始化和static
- java排队买票_【排队买票】 (Java代码)
- epoll边缘触发_4.2.3、epoll:水平触发与边缘触发
- MySQL学习(3)单表查询
- leecode-8字符串转化为整数C版
- java随机输出_用java随机输出汉字
- Codeforces 348C:Subset Sums
- 请假时碰到法定假期,实际请假几天?
- 爬虫mm131明星照片
- 基于三菱PLC的全自动洗衣机控制系统设计
- 【机器学习|数学基础】Mathematics for Machine Learning系列之矩阵理论(15):矩阵的范数
- opencv图片保存0字节_openCV中IplImage的使用
- RMI(Remote Method Invocation)原理浅析
- 彩球滑梯java_玩过这些手机游戏的人都老了 那些曾经风靡一时的手机游戏大盘点(二)...
- 我点美团为什么会显示服务器错误,美团服务器崩了 外卖App在部分区域出现了故障...
- 把代码字体加大的办法
- 存储篇- 存储基础知识概览
- win10系统怎么创建新连接服务器地址,Win10如何创建宽带连接以便接入Internet
- C语言数据结构静态动态查找表实验
