简单的html网页图片上传,10个有用的HTML文件上传技巧
上传文件的能力是许多Web和移动应用的关键需求,从将照片上传到社交媒体上到将简历发布到工作门户网站上,文件上传无处不在。
作为一名Web开发人员,我们一定知道HTML提供了原生文件上传的支持,并借助于JavaScript的一点帮助。在HTML5中,File API被添加到DOM中。利用它,我们可以读取 FileList 和其中的 File 对象,这就解决了文件的多种用例,即在本地加载文件或通过网络发送到服务器进行处理等。
在本文中,我们将讨论HTML文件上传支持的10种用法,希望你觉得它有用。
在任何时候,如果您想使用这些文件上传功能,都可以在这里找到:
该演示的源代码在我的Github存储库中,✋请随时关注我,并通过示例不断更新代码,如果您觉得有用,请给一个⭐。
1.单个文件上传
我们可以将输入类型指定为 file,以在Web应用程序中使用文件上传器功能。
输入文件类型使用户可以通过按钮上传一个或多个文件,默认情况下,它允许使用操作系统的本地文件浏览器上传单个文件。
上传成功后,File API 可以使用简单的JavaScript代码读取 File 对象。要读取 File 对象,我们需要监听文件上传器的 change 事件。
首先,通过ID获取文件上传器实例const fileUploader = document.getElementById('file-uploader');
然后添加一个 change 事件侦听器,以在上传完成后读取文件对象,我们从 event.target.files 属性获取上传的文件信息。fileUploader.addEventListener('change', (event) => {
const files = event.target.files;
console.log('files', files);
});
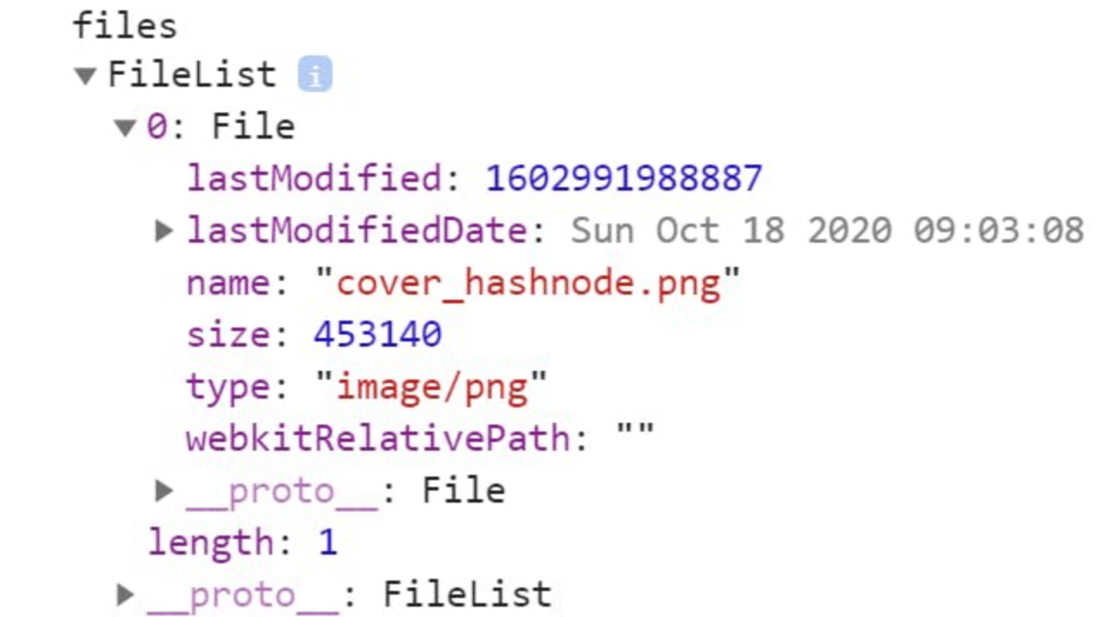
在浏览器控制台中观察输出,注意 FileList 数组中的 File 对象拥有上传文件的所有元数据信息。
下面是相同示例的代码页,供您进一步研究
单个文件上传
上传文件,并在浏览器控制台中查看输出。
const fileUploader = document.getElementById('file-uploader');
fileUploader.addEventListener('change', (event) => {
const files = event.target.files;
console.log('files', files);
const feedback = document.getElementById('feedback');
const msg = `File ${files[0].name} uploaded successfully!`;
feedback.innerHTML = msg;
});
2.多文件上传
我们可以一次上传多个文件。为此,我们只需要在输入文件标签中添加一个名为 multiple 的属性即可。
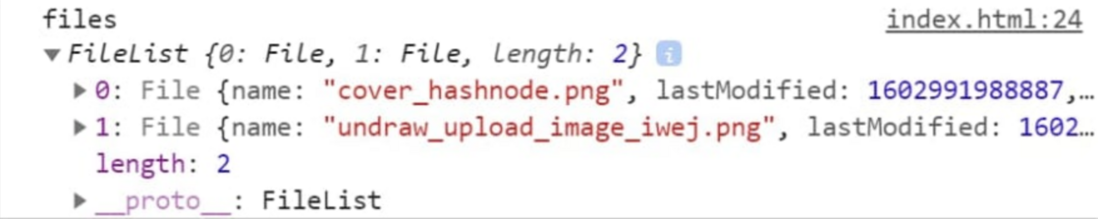
现在,文件浏览器将允许您上传一个或多个要上传的文件。就像前面的例子一样,你可以添加一个 change 事件处理程序来捕获上传文件的信息。您是否注意到 FileList 是一个数组?对,对于多个文件上传,数组将具有以下信息:
下面是CodePen链接,用于探索多个文件上传。
多文件上传
上传多个文件并在浏览器控制台中查看输出
const fileUploader = document.getElementById('file-uploader');
fileUploader.addEventListener('change', (event) => {
const files = event.target.files;
console.log('files', files);
// show the upload feedback
const feedback = document.getElementById('feedback');
const msg = `${files.length} file(s) uploaded successfully!`;
feedback.innerHTML = msg;
});
3.了解文件元数据
每当我们上传一个文件时,File 对象都有元数据信息,如文件名、大小、最后更新时间、类型等,此信息对于进一步的验证和决策很有用。// 通过id获取文件上传者
const fileUploader = document.getElementById('file-uploader');
// 监听 change 事件并读取元数据
fileUploader.addEventListener('change', (event) => {
// 获取FileList数组
const files = event.target.files;
// 循环浏览文件并获取元数据
for (const file of files) {
const name = file.name;
const type = file.type ? file.type: 'NA';
const size = file.size;
const lastModified = file.lastModified;
console.log({ file, name, type, size, lastModified });
}
});
这是单个文件上传的输出:
使用此CodePen进行进一步探索
Read File Metadata
const fileUploader = document.getElementById('file-uploader');
fileUploader.addEventListener('change', (event) => {
const files = event.target.files;
console.log('files', files);
for (const file of files) {
const name = file.name;
const type = file.type ? file.type : 'NA';
const size = file.size;
const lastModified = file.lastModified;
console.log({file, name, type, size, lastModified});
const feedback = document.getElementById('feedback');
const msg = ` File Name: ${name}
File Size: ${size}
File type: ${type}
File Last Modified: ${new Date(lastModified)}`;
feedback.innerHTML = msg;
}
});
4.了解文件 accept属性
我们可以使用 accept 属性来限制要上传的文件的类型,您可能希望在用户上传个人资料图片时,只显示允许浏览png格式图片类型。
在上面的代码中,文件浏览器将只允许扩展名为 jpg 和 png 的文件。
请注意,在这种情况下,文件浏览器会自动将文件选择类型设置为自定义而不是全部。但是,如果需要,您始终可以将其更改回所有文件。
使用此CodePen探索 accept 属性
只能选择.png和.jpg文件
Upload files and see the output in browser console
const fileUploader = document.getElementById('file-uploader');
fileUploader.addEventListener('change', (event) => {
const files = event.target.files;
console.log('files', files);
});
5.管理文件内容
您可以在成功上传文件后显示文件内容。对于个人资料图片,如果上传后不立即向用户展示上传的图片,会造成混乱。
我们可以使用 FileReader 对象将文件转换为二进制字符串。然后添加 load 事件侦听器,以在成功上传文件时获取二进制字符串。// 获取FileReader的实例
const reader = new FileReader();
fileUploader.addEventListener('change', (event) => {
const files = event.target.files;
const file = files[0];
// 上传后获取文件对象并读取
// 数据作为URL二进制字符串
reader.readAsDataURL(file);
// 加载后,对字符串进行处理
reader.addEventListener('load', (event) => {
// 在这里我们创建一个图像标签并添加图片
const img = document.createElement('img');
imageGrid.appendChild(img);
img.src = event.target.result;
img.alt = file.name;
});
});
尝试在下面的CodePen中选择一个图像文件,然后查看其渲染。
显示文件内容
const fileUploader = document.getElementById('file-uploader');
const reader = new FileReader();
const imageGrid = document.getElementById('image-grid');
fileUploader.addEventListener('change', (event) => {
const files = event.target.files;
const file = files[0];
reader.readAsDataURL(file);
reader.addEventListener('load', (event) => {
const img = document.createElement('img');
imageGrid.appendChild(img);
img.src = event.target.result;
img.alt = file.name;
});
});
6.验证文件大小
如我们所见,我们可以读取文件的大小元数据,实际上可以将其用于文件大小验证,您可能允许用户上传最大1MB的图像文件。让我们看看如何实现这一目标。// 文件上传change事件的侦听器
fileUploader.addEventListener('change', (event) => {
// 读取文件大小
const file = event.target.files[0];
const size = file.size;
let msg = '';
// 检查文件大小是否大于1MB,并准备一条消息。
if (size > 1024 * 1024) {
msg = `The allowed file size is 1MB. The file you are trying to upload is of ${returnFileSize(size)}`;
} else {
msg = ` A ${returnFileSize(size)} file has been uploaded successfully. `;
}
// 向用户显示消息
feedback.innerHTML = msg;
});
尝试上传不同大小的文件,以查看验证的工作原理
检查文件大小
const fileUploader = document.getElementById('file-uploader');
const feedback = document.getElementById('feedback');
fileUploader.addEventListener('change', (event) => {
const file = event.target.files[0];
console.log('file', file);
const size = file.size;
console.log('size', size);
let msg = '';
if (size > 1024 * 1024) {
msg = `The allowed file size is 1MB. The file you are trying to upload is of ${returnFileSize(size)}`;
} else {
msg = ` A ${returnFileSize(size)} file has been uploaded successfully. `;
}
feedback.innerHTML = msg;
});
function returnFileSize(number) {
if(number < 1024) {
return number + 'bytes';
} else if(number >= 1024 && number < 1048576) {
return (number/1024).toFixed(2) + 'KB';
} else if(number >= 1048576) {
return (number/1048576).toFixed(2) + 'MB';
}
}
7.显示文件上传进度
更好的可用性是让你的用户知道文件上传的进程。现在,我们知道了 FileReader 和读取和加载文件的事件。const reader = new FileReader();
FileReader 有另一个事件,称为进度(progress),知道已加载了多少。我们可以使用HTML5的 progress 标签来创建带有此信息的进度栏。reader.addEventListener('progress', (event) => {
if (event.loaded && event.total) {
// 计算完成百分比
const percent = (event.loaded / event.total) * 100;
// 将值设置为进度组件
progress.value = percent;
}
});
不如你试着上传一个大一点的文件,看看下面的CodePen中的进度条工作情况如何?试试吧。
File upload progress
const fileUploader = document.getElementById('file-uploader');
const feedback = document.getElementById('feedback');
const progress = document.getElementById('progress');
const reader = new FileReader();
fileUploader.addEventListener('change', (event) => {
const files = event.target.files;
const file = files[0];
reader.readAsDataURL(file);
reader.addEventListener('progress', (event) => {
if (event.loaded && event.total) {
const percent = (event.loaded / event.total) * 100;
progress.value = percent;
document.getElementById('progress-label').innerHTML = Math.round(percent) + '%';
if (percent === 100) {
let msg = `File ${file.name} has been uploaded successfully.`;
feedback.innerHTML = msg;
}
}
});
});
8.目录上传呢?
我们可以上传整个目录吗?好吧,这是可能的,但有一些限制。有一个叫做 webkitdirectory 的非标准属性(至少在写这篇文章的时候是这样),允许我们上传整个目录。虽然最初只针对基于WebKit的浏览器实现,但webkitdirectory也可以在Microsoft Edge以及Firefox 50和更高版本中使用。但是,即使它具有相对广泛的支持,它仍然不是标准的,除非您别无选择,否则不应该使用它。
您可以将此属性指定为
这将允许您选择一个文件夹(又名目录)
用户必须提供确认信息才能上传目录,
用户单击“Upload”按钮后,就会进行上传。这里要注意的重要一点:FileList 数组将以平面结构的形式包含有关上载目录中所有文件的信息。但关键是,对于每个 File 对象,webkitRelativePath 属性都会有目录路径。
例如,让我们考虑一个 main 目录及其下的其他文件夹和文件,
现在,File 对象将将 webkitRelativePath 填充为
您可以使用它在您选择的任何UI结构中呈现文件夹和文件。使用此CodePen进行进一步探索。
Upload directories
const fileUploader = document.getElementById('file-uploader');
const pathList = document.getElementById('pathList');
function removeAllChildNodes(parent) {
while (parent.firstChild) {
parent.removeChild(parent.firstChild);
}
}
fileUploader.addEventListener('change', (event) => {
const files = event.target.files;
console.log('files', files);
removeAllChildNodes(pathList);
[...files].forEach((file, index) => {
let path = document.createElement('li');
path.innerHTML = file.webkitRelativePath;
pathList.appendChild(path);
});
});
9.让我们拖放,上传
不支持拖放功能进行文件上传是一种古老的方式,不是吗?让我们看看如何通过几个简单的步骤来实现这一目标。
首先,创建一个放置区和一个可选的区域以显示上传的文件内容。我们将使用图像作为文件拖放到此处。
Drag & Drop an Image
DROP HERE
Your image to appear here..
通过它们各自的ID获取拖拽和内容区域。const dropZone = document.getElementById('drop-zone');
const content = document.getElementById('content');
添加一个 dragover 事件处理程序,以显示将要复制的内容的效果,dropZone.addEventListener('dragover', event => {
event.stopPropagation();
event.preventDefault();
event.dataTransfer.dropEffect = 'copy';
});
接下来,定义放置图像时我们要做什么,我们将需要一个 drop 事件监听器来处理。dropZone.addEventListener('drop', event => {
// 获取文件
const files = event.dataTransfer.files;
// 现在,我们可以尽一切可能来展示文件内容在一个HTML元素中,如,DIV。
});
尝试在下面的CodePen示例中拖放图像文件,并查看其工作原理,不要忘记查看代码以渲染拖放的图像。
Drag & Drop an Image
const dropZone = document.getElementById('drop-zone');
const content = document.getElementById('content');
const reader = new FileReader();
if (window.FileList && window.File) {
dropZone.addEventListener('dragover', event => {
event.stopPropagation();
event.preventDefault();
event.dataTransfer.dropEffect = 'copy';
});
dropZone.addEventListener('drop', event => {
content.innerHTML = '';
event.stopPropagation();
event.preventDefault();
const files = event.dataTransfer.files;
console.log(files);
reader.readAsDataURL(files[0]);
reader.addEventListener('load', (event) => {
content.innerHTML = '';
const img = document.createElement('img');
img.style.height = '400px';
img.style.width = '400px';
content.appendChild(img);
img.src = event.target.result;
img.alt = file.name;
});
});
}
10.使用objectURLs处理文件
有一个称为 URL.createObjectURL() 的特殊方法,可以从文件创建唯一的URL,您也可以使用 URL.revokeObjectURL() 方法释放它。DOM URL.createObjectURL() 和 URL.revokeObjectURL() 方法让你可以创建简单的URL字符串,这些字符串可以用来引用任何可以使用DOM文件对象引用的数据,包括用户计算机上的本地文件。
对象URL的简单用法是:img.src = URL.createObjectURL(file);
使用此CodePen可以进一步浏览对象URL。提示:将此方法与前面#5中提到的方法进行比较。
Use Object URL
const fileUploader = document.getElementById('file-uploader');
const reader = new FileReader();
const imageGrid = document.getElementById('image-grid');
fileUploader.addEventListener('change', (event) => {
const files = event.target.files;
const file = files[0];
const img = document.createElement('img');
imageGrid.appendChild(img);
img.src = URL.createObjectURL(file);
img.alt = file.name;
});
结束
很多时候,原生HTML功能足以让我们处理手中的用例。我发现,文件上传默认情况下提供了许多不错的选择。微信搜索【前端全栈开发者】关注这个脱发、摆摊、卖货、持续学习的程序员,第一时间阅读最新文章,会优先两天发表新文章。关注即可大礼包,准能为你节省不少钱!
简单的html网页图片上传,10个有用的HTML文件上传技巧相关推荐
- 10个有用的HTML文件上传技巧
上传文件的能力是许多Web和移动应用的关键需求,从将照片上传到社交媒体上到将简历发布到工作门户网站上,文件上传无处不在. 作为一名Web开发人员,我们一定知道HTML提供了原生文件上传的支持,并借助于 ...
- java爬虫-简单爬取网页图片
刚刚接触到"爬虫"这个词的时候是在大一,那时候什么都不明白,但知道了百度.谷歌他们的搜索引擎就是个爬虫. 现在大二.再次燃起对爬虫的热爱,查阅资料,知道常用java.python语 ...
- 上传问题总结(文件大小检测,大文件上传)
PHP上传问题总结(文件大小检测,大文件上传) 由于涉及到本地和服务器两方面的安全问题,所以基于input type="file"形式的页面文件上传一直处于一个很尴尬的位置.一方面 ...
- java web 文件上传工具类_JavaWeb中实现文件上传的方式有哪些?
上回我们说了下文件下载的方式有哪些,这次我们从不同的环境下简单来说说文件上传的方式有哪些. 文件上传的方式Servlet2.5 方式 Servlet3.0 方式 SpringMVC 方式 案例实操 S ...
- ajaxfileupload 监听上传进度_一篇文章学会文件上传
文件上传 文件上传原理 文件上传的原理,就是DOM中的FileUpload对象.就是这句 <input type="file"> 但仅仅这样并不足够. 文件上传本质上是 ...
- 二阶段补充:文件上传服务端处理,后端文件上传、前端两种文件上传方式
1.文件上传 2.后端文件上传 两种方案: 兼容性较好的commons-fileupload,支持所有版本的Servlet,即所有版本的Tomcat 优点: 兼容性 缺点 需要外部jar,比较麻烦.代 ...
- 原生Servlet文件上传和下载Servlet多个文件上传
2019独角兽企业重金招聘Python工程师标准>>> 转载:原文连接https://blog.csdn.net/HaHa_Sir/article/details/81744629 ...
- 文件在上传过程中发生异常服务器端,文件上传服务器端
文件上传服务器端 内容精选 换一换 本节操作介绍本地Linux操作系统主机通过SCP向Linux云服务器传输文件的操作步骤.登录管理控制台,在ECS列表页面记录待上传文件的云服务器的弹性公网IP.上传 ...
- 10个对web开发人员有用的HTML文件上传技巧
作者: Tapas Adhikary 译者:前端小智 来源:dev 最近开源了一个 Vue 组件,还不够完善,欢迎大家来一起完善它,也希望大家能给个 star 支持一下,谢谢各位了. github 地 ...
最新文章
- CVPR一区审稿人分享:图像分割论文通关攻略
- Mac 安装HomeBrew 出错
- Flask框架(flask中的蓝图Blueprint)
- cuda gpu相关汇总
- 移动石头游戏中的博弈问题(洛谷P4136题题解,Java语言描述)
- 在Windows 10上安装TensorFlow 2.2.0 RC4版
- ubuntu18下vnpy1.9.2的安装
- Sqlite查询优化技巧——将LIKE语句转换为比较语句 -转
- JAVA常用的快捷键
- 免费仿站_扒站工具下载-IDM站点抓取
- 软件测试功能测试全套常见面试题【功能测试】面试总结4-2
- HTML5期末大作业:商城网站设计——仿唯品会购物商城(5页) 纯手写-高质量 HTML+CSS+JavaScript
- javaScript判断当前浏览器(谷歌、火狐、IE)兼容IE11
- android手机变微软手机号码,微软Your Phone未来将能让你用电脑远程控制拨打Android手机电话...
- vue——通过dom元素支持多个元素的点击触发事件——基础积累
- Three.js 实现虎年春节3D创意页面
- NTKO OFFICE文档控件使用
- python 梳理:安装并开始使用
- 吉他大师 安德列斯·塞戈维亚
- Java实训项目--小型书店管理系统(ssm框架)