WEB前端性能优化基本套路
前言

前端性能优化这是一个老生常谈的话题,但是还是有很多人没有真正的重视起来,或者说还没有产生这种意识。
当用户打开页面,首屏加载速度越慢,流失用户的概率就越大,在体验产品的时候性能和交互对用户的影响是最直接的,推广拉新是一门艺术,用户的留存是一门技术,拉进来留住用户,产品体验很关键,这里我以美柚的页面为例子,用实例展开说明前端优化的基本套路(适合新手上车)。
WEB性能优化套路
基础套路1:减少资源体积
css
压缩
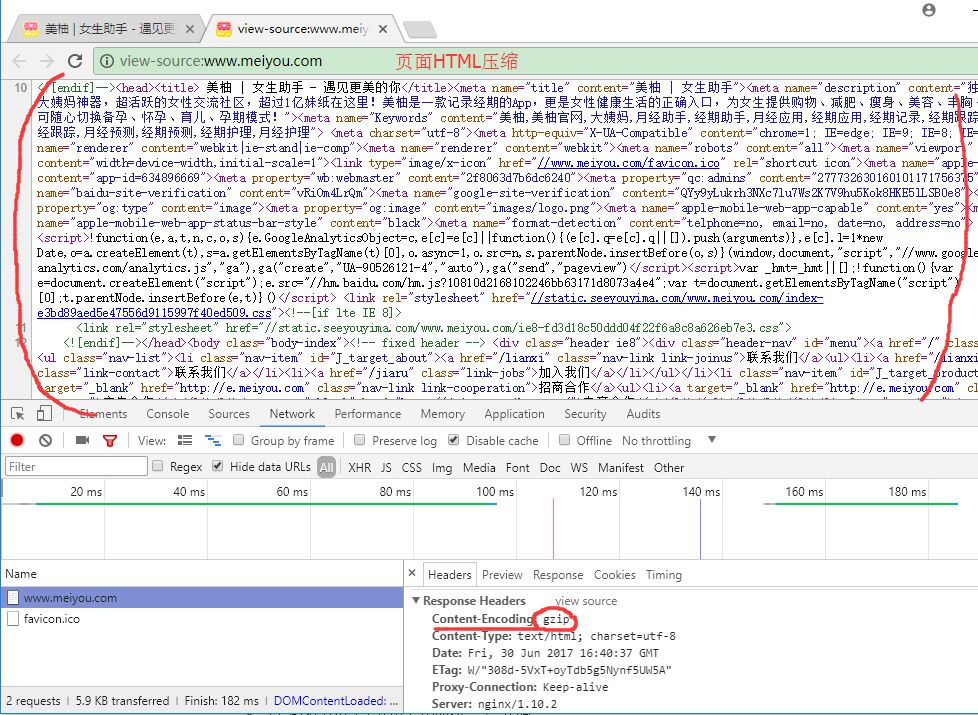
响应头GZIP

js
压缩
响应头GZIP

html
输出压缩
响应头GZIP

图片
压缩
使用Webp格式

cookie
注意cookie体积,合理设置过期时间
基础套路2:控制请求数
js
合并
css
合并
图片
合并

base64(常用图标:如logo等)

接口
数量控制
异步ajax
合理使用缓存机制
浏览器缓存
js编码
Require.JS 按需加载
异步加载js
lazyload图片
基础套路3:静态资源CDN
请求走CDN
html
p_w_picpath
js
css
综合套路
图片地址独立域名
与业务不同域名可以减少请求头里不必要的cookie传输
提高渲染速度
js放到页面底部,body标签底部
css放到页面顶部,head标签里
代码
代码优化:css/js/html
预加载,如:分页预加载,快滚动到底部的时候以前加载下一页数据
拓展资料
移动H5前端性能优化指南
Web性能优化:图片优化
WebP 探寻之路
浅谈浏览器http的缓存机制
常见的前端性能优化手段都有哪些?都有多大收益?
前端性能优化相关
性能辅助工具
智图-Webp
谷歌 PageSpeed Insights(网页载入速度检测工具,需要×××)
入门Webpack,看这篇就够了
前端构建工具gulpjs的使用介绍及技巧
Gulp 入门指南
转载于:https://blog.51cto.com/10672221/1952264
WEB前端性能优化基本套路相关推荐
- 大型网站技术架构(3):WEB 前端性能优化
上次说到了性能优化策略,根据网站的分层架构,可以大致的分为 web 前端性能优化,应用服务器性能优化,存储服务器性能优化三大类 这次来说一下 web 前端性能优化,一般来说,web 前端就是应用服务器 ...
- WEB前端性能优化小结
1. 请减少HTTP请求 基本原理: 在浏览器(客户端)和服务器发生通信时,就已经消耗了大量的时间,尤其是在网络情况比较糟糕的时候,这个问题尤其的突出. 一个正常HTTP请求的流程简述:如在浏览器中输 ...
- 列举6个常见且实用的Web前端性能优化方法
在如今这个信息爆炸的时代,人们的节奏总是快速的,对于一个网站的耐心毕竟是有限的可怜的,如果网站不进行优化必定会流失相当一部分的客户,带来不必要的损失.那么从Web前端的性能优化上来说有哪些常见.实用的 ...
- WEB前端性能优化常见方法
web前端是应用服务器处理之前的部分,前端主要包括:HTML,CSS,javascript,image等各种资源,针对不同的资源有不同的优化方式. 1. 内容优化 (1)减少HTTP请求数:这条策略是 ...
- Web前端性能优化思路
本文旨在整理常见Web前端性能优化的思路,可供前端开发参考.因为力求精简,限于篇幅,所以并未详述具体实施方案. 基于现代Web前端框架的应用,其原理是通过浏览器向服务器发送网络请求,获取必要的inde ...
- Web 前端性能优化
网页制作poluoluo文章简介:Web 前端性能优化是个大话题,是个值得运维人员持续跟踪的话题,是被很多网站无情忽视的技术. Web 前端性能优化是个大话题,是个值得运维人员持续跟踪的话题,是被很多 ...
- (2020.12.7)初次web前端性能优化记录
(转载公司内部论坛本人文章2020.12.7) 导语: 作为客户端开发,由于项目的需要,最近一年陆续做了很多web前端的需求开发.但过去做的大部分都是单页面的运营H5,上线时间短,一般保证能稳定运行就 ...
- web前端性能优化与SEO
web前端性能优化与SEO 网站优化的必要性 浏览器的页面优化 使用浏览器缓存 css Sprites 压缩 css与js文件的位置 减少cookie运输 javascript代码优化 数据访问 字符 ...
- 【JavaWeb】Web前端性能优化
本文目录 一. 浏览器访问优化 1.1 减少http请求 1.2 使用浏览器缓存 1.3 启用压缩 1.4 CSS放在页面最上面. JavaScript 放在页面最下面 1.5 减少Cookie传输 ...
最新文章
- 2021年春季学期-信号与系统-第三次作业参考答案-第一道题
- python字符串截取split-python实现字符串完美拆分split()的方法
- PAT甲级1141 PAT Ranking of Institutions :[C++题解]结构体、排序、哈希表、结构体构造函数、结构体内写函数、排名
- Byte数组转换成string 的方法积累
- linux 针对目录空间配额,linux磁盘配额quota
- golang map使用总结
- [转载]关于webbrowser,innet,xmlhttp获取网页源码的比较!
- 1191 消灭兔子(贪心+优先队列)
- EOS.IO技术学习
- 去除Windows-XP系统下的关机功能
- gcc -o sqlite3 shell.c sqlite3.c -ldl -lpthread
- C++——判身份证号码真伪
- mpp格式文用什么软件打开
- C++ 求指定函数的定积分问题
- 兄弟打印机内存已满清零方法_兄弟打印机打印时显示内存已满怎么处理
- android 打印机 万能驱动,打印机驱动,万能打印机驱动下载,驱动程序_万能驱动下载...
- 光纤传输相关问题及讨论
- 【.NET IoT】把达特甲醛传感器DART WZ-S接到树莓派RaspberryPi 3 b+上
- Win7网络和共享中心 依赖服务或组无法启动 解决办法
- 【MyEclipse】配置代码格式化模版
热门文章
- Ubuntu下好的PDF阅读器介绍
- ylb:SQL 系统函数
- 吴昊品游戏核心算法 Round 18 —— 吴昊教你玩Zen Puzzle Garden
- [置顶]c# 设计模式(2)结构型
- mybatis mysql 模糊查询语句_mybatis+Spring mysql的模糊查询问题
- java知识点博客园_JAVA基础知识回顾
- php执行另一个页面,从另一个PHP脚本执行PHP脚本
- groovy 慢_grails – Groovy中的sql.rows()运行缓慢
- axure 发布 主页_车队如何在黑鸟APP发布同城活动?教程来了!
- 南京信息工程大学计算机等级考试代码,南京信息工程大学2016下半年计算机等级考试报名...
