justify-content
CSS3弹性布局内容对齐(justify-content)属性使用详解
该操作发生在弹性长度以及自动边距被确定后。 它用来在存在剩余空间时如何加以分配,也会在发生内容溢出时影响项目的对齐。
注意:弹性布局中有两个基本术语main axis和cross axis,一般情况下,我们可以把它们各自看作是屏幕上的行向和列向(但是严格讲,这和写模式以及弹性流方向有关)。
那么main-start和main-end就可以分别被看作是弹性容器的左右边。
justify-content语法如下:
justify-content: flex-start | flex-end | center | space-between | space-around
参数说明如下:
flex-start
弹性项目向行头紧挨着填充。这个是默认值。第一个弹性项的main-start外边距边线被放置在该行的main-start边线,而后续弹性项依次平齐摆放。
flex-end
弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而后续弹性项依次平齐摆放。
center
弹性项目居中紧挨着填充。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)。
space-between
弹性项目平均分布在该行上。如果剩余空间为负或者只有一个弹性项,则该值等同于flex-start。否则,第1个弹性项的外边距和行的main-start边线对齐,而最后1个弹性项的外边距和行的main-end边线对齐,然后剩余的弹性项分布在该行上,相邻项目的间隔相等。
space-around
弹性项目平均分布在该行上,两边留有一半的间隔空间。如果剩余空间为负或者只有一个弹性项,则该值等同于center。否则,弹性项目沿该行分布,且彼此间隔相等(比如是20px),同时首尾两边和弹性容器之间留有一半的间隔(1/2*20px=10px)。

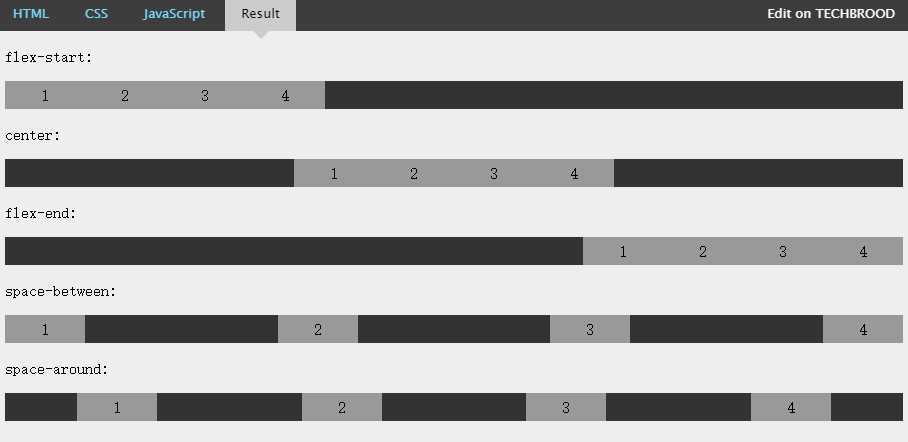
上图很直观的演示了以上5个取值的效果和差异。
我们可以通过在线实例代码来自己测试下:
http://wow.techbrood.com/fiddle/17128
by iefreer
转载于:https://www.cnblogs.com/PheonixHkbxoic/p/6055184.html
justify-content相关推荐
- 【css】text-align:justify实现两端对齐
text-align text-align 作用在 块级元素上,用来控制 块级元素 里 内联元素 的水平对齐方式. 有4个属性值. left 内联元素左侧 与 块级元素左侧 对齐,即左对齐 right ...
- css flexbox模型_5分钟内学习CSS Flexbox-初学者教程
css flexbox模型 快速介绍流行的布局模块 (A quick introduction to the popular layout module) In this post, you'll l ...
- 10分钟理解CSS3 FlexBox
基本介绍 特点 flexbox是一种css display类型,提供一种更简单高效的布局方式: flexbox可以对元素相对于父元素.兄弟元素进行定位.控制尺寸.控制间距: flexbox对响应式有很 ...
- CSS布局解决方案(终结版)
前端布局非常重要的一环就是页面框架的搭建,也是最基础的一环.在页面框架的搭建之中,又有居中布局.多列布局以及全局布局,今天我们就来总结总结前端干货中的CSS布局. 居中布局 水平居中 1)使用inli ...
- flex 修改生成html,CSS Flex –动画教程
如果一张图片胜过千言万语 -- 那么动画呢? Flex 无法通过文字或静态图像有效地完全解释.为了巩固你对flex的了解,我制作了这些动画演示. 注意 overflow: hidden 行为类型是默认 ...
- css flexbox模型_Flexbox-Ultimate CSS Flex速查表(带有动画图!)
css flexbox模型 This comprehensive CSS flexbox cheatsheet will cover everything you need to know to st ...
- -ms-flexbox_Flexbox的工作原理-用大尺寸,彩色动画gif进行解释
-ms-flexbox by Scott Domes 由斯科特·多姆斯(Scott Domes) Flexbox的工作原理-用大尺寸,彩色动画gif进行解释 (How Flexbox works - ...
- AsyncDisplayKit官方文档个人翻译
迁移老文章到掘金 文档比较老了,不适用最新的2.0 AsyncDisplayKit 官方文档 最近在拆解学习AsyncDisplayKit这个很知名的轮子,发现这个轮子内容还是非常庞大的,想要分解学习 ...
- Primeng PrimeFlex 的使用总结 (Angular 10)
最近在使用PrimeFlex,感觉挺好用的,写篇Blog总结下.它的每个class都有响应式使用方式,但是我的项目不要求响应式,我就不介绍了,需要的话自己去看吧.其实他的每个class我们都可以用自己 ...
- bootstrap常用样式整理
使用bootstrap需要的文件 css文件 <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/b ...
最新文章
- 小学毕业,努力5年,月入3万的程序员和他们的公众号!
- Java获取当前类名的两种方法
- Android Stadio调试gradle 插件 || Android Stadio 远程调试 || Anroid APT调试
- 网站被黑你隔了多久才知道?
- 宇瞻U盘出现无法格式化 写保护的完美解决办法 厂家提供的
- 华为性格面试的破解方法
- Docker进阶-容器监控cAdvisor+InfluxDB+Granfana
- 如何判断是不是真正的物理隔离网络光端机
- Asp.net开发之旅--简单的引用母版页
- 架构蓝图--软件架构 4+1 视图模型
- S7-300中各个块之间的联系以及OB块的功能和应用场合
- matlab菲涅尔衍射光强分布,矩孔菲涅耳衍射的光强分布.pdf
- python程序设计 清华大学出版社 pdf下载-清华大学出版社-图书详情-《Python程序设计教程》...
- python扫雷总结与体会_扫雷项目总结
- Adobe Illustrator CS6 已停止工作 的问题
- 使用Codemirror的markdown编辑器和使用showdown的Vue.js预览器
- 《大数据时代》(维克托·迈尔·舍恩伯格)读书笔记
- 吃不了读书的苦,注定要吃一生的苦
- Is necessary to close fille in python?
- 【设计模式】结构型模式之代理模式
