js关于子元素不触发父元素事件的若干方法
2019独角兽企业重金招聘Python工程师标准>>> 
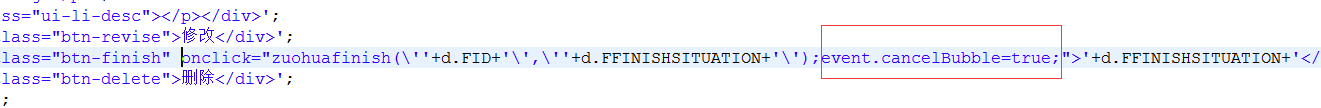
方法一:event.cancelBubble=true;
/* 最好用,js通用,event.cancelBubble=true;写在子元素的事件里*/
当点击子元素的时候,会同时触发此子元素与其父元素的点击事件,按照官方的说法,这是事件的浮升,可以使用‘event.cancelBubble=true;‘阻止这种情况
eg. οnclick="zuohuafinish();event.cancelBubble=true;"

例如在一个有单击事件的<li>中有一个复选框,如何在点击复选框的时候不触发父元素的单击事件
可以<input type="checkbox" οnclick="window.event.cancelBubble=true;">
在input中写入一个单击事件阻止
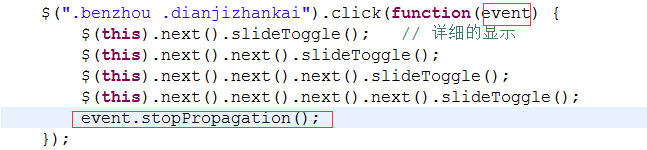
方法二:event.stopPropagation();
/* jquery的方法,event.stopPropagation(); 写在子元素的事件里*/
此方法需要形参。

方法三:return false; \*会阻止当前的方法*\
转载于:https://my.oschina.net/ThreeTiger/blog/833115
js关于子元素不触发父元素事件的若干方法相关推荐
- JS子元素oumouseover触发父元素onmouseout
原文:JS子元素oumouseover触发父元素onmouseout JavaScript中,父元素包含子元素: 当父级设置onmouseover及onmouseout时,鼠标从父级移入子级,则触发父 ...
- php 元素添加子元素,css,html_怎么在添加的子元素上继承父元素上已存在的子元素的属性?,css,html,javascript - phpStudy...
怎么在添加的子元素上继承父元素上已存在的子元素的属性? 请问如何使添加后的子元素(tr)也能在鼠标经过前后继续保留其存在的子元素上的属性? dom的基础应用 window.οnlοad=functio ...
- js进阶 11-8 jquery如何获取元素相对于父元素的位置
js进阶 11-8 jquery如何获取元素相对于父元素的位置 一.总结 一句话总结:用jquery的position方法,但是使用这个方法的前提是父元素相对定位,子元素绝对定位,否则和offset ...
- 解决CSS子元素绝对定位致使父元素高度为0
方法: 使用JS 代码: // 解决子元素决定定位父元素高度塌陷 var father = document.querySelector('.father '); var son = document ...
- 父元素设置overflow: overlay; 或 overflow: scroll; 或 overflow: auto; 如果子元素超出父元素内容,父元素会被子元素超出部分撑大至子元素同样大小
发现 父元素设置overflow: overlay; 或 overflow: scroll; 或 overflow: auto; 如果子元素超出父元素内容,父元素会被子元素超出部分撑大至子元素同样大小 ...
- 子元素相对于父元素垂直居中对齐
记个笔记 1. 元素相对于浏览器居中 <style>.window-center {/* 将position设置为fixed,使元素相对于浏览器窗口定位 */position: fixed ...
- 子div用了float浮动之后,如何撑开父元素,让父元素div自动适应高度的问题
方法一: html: <div id="all1"><div id="left1">1</div><div id=&q ...
- 解决子元素浮动,父元素没有撑开的问题
/*子元素浮动,父元素撑开*/ .父元素{} .父元素:before{content:"";display:table; } .父元素:after{content:"&q ...
- 解决子元素浮动造成父元素高度塌陷的问题学习总结
解决子元素浮动造成父元素高度塌陷的问题的几种方法与BFC原理简释 一.解决子元素浮动造成父元素高度塌陷的问题的4种方法 1.直接给父元素设置高度,在子元素改变的情况下,此方法使用起来比较繁杂. 2.给 ...
最新文章
- CAS SSO对手机应用支持的一种思路
- WWW软件全球使用排名
- java学习(149):字符输入流
- 周鸿祎评互联网大佬的编程能力:我能排前三
- 用户、组织结构、功能菜单、权限分配设计
- ESP32使用Arduino环境,安装、编译、下载、安装库
- Linux之pwd命令
- 傻瓜式硬盘重装win7系统图文加视频教程
- RTMP 协议包头参考
- android 电视盒子 软件安装,电视盒子无法安装第三方软件怎么办?当贝市场这样一招搞定...
- 微信支付 H5 版本 PHP
- 集创北方IPO被终止:曾拟募资60亿 小米华为vivo是股东
- 病毒木马查杀实战第004篇:熊猫烧香之专杀工具的编写
- 星速配资:煤炭概念板块指数上行 跑赢上证指数
- Textpad 1.7下载
- 面试之路(6)-BAT面试之操作系统内存详解
- 加入控制变量后结果悲催了!
- 网赚APP的“俄罗斯套娃”游戏
- destoon7.0火车头免登陆发布接口 destoon模拟人工发布接口 destoon火车头免费采集接口
- ubuntuPC机安装JLink驱动
