So Easy! 让开发人员更轻松的工具和资源
这篇文章给大家分享让开发人员生活更轻松的免费工具和资源。所以,如果你正在寻找一些为迅速解决每天碰到的设计和开发问题的工具和资源,不要再观望,试试这些工具吧。这些奇妙的工具不仅会加快您的生产,也让你的工作质量提升。
- Web前端开发人员和设计师必读文章推荐
- 十款精心挑选的在线CSS3代码生成工具
- 12款很棒的浏览器兼容性测试工具推荐
- 开发者必备的几个最佳云端集成开发环境
- 10套很漂亮的免费网站后台管理系统模板
Cascade Framework
很独特的 CSS 框架,进行了模块化划分,分类排版、表格、颜色、图标和打印样式等等。

Mueller Grid System
一个模块化的网格系统,用于响应式或者固定式布局,基于 Compass 实现。

Pocket Grid
另一个强大的 CSS 网格系统,值得一试。

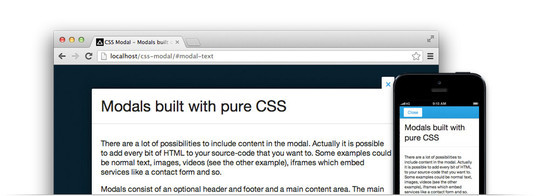
CSS Modal
基于 Pure CSS 的 CSS 模态弹窗,采用响应式设计方法,支持所有的屏幕。

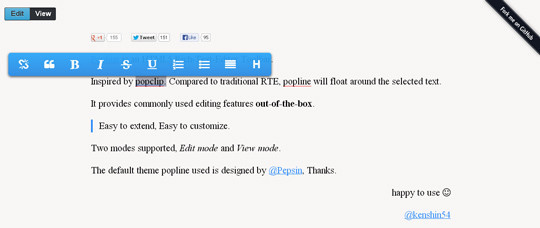
Popline
Popline 是一个基于 HTML5 实现的富文本编辑器工具栏,Popline 能够浮动在编辑的文本周围。

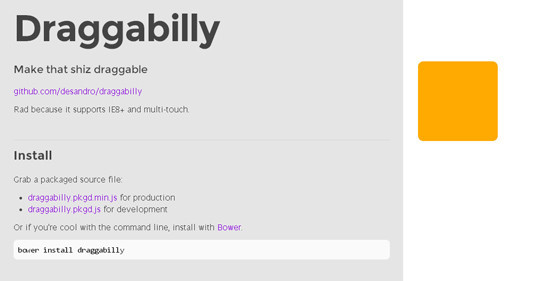
Draggabilly
简单易用的拖放框架,通过提供的 API 在网站或者应用中轻松实现元素拖放功能。

Svg.js
一个轻量的 JavaScript 库,用于操作 SVG 以及实现 SVG 动画。

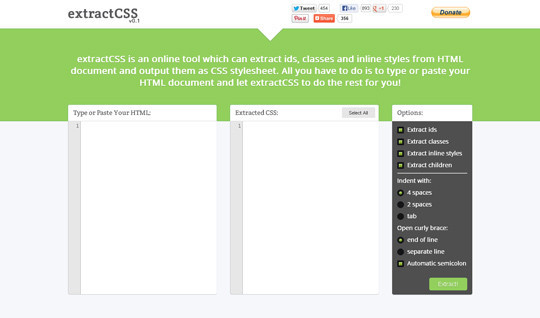
Extractcss
一款在线工具,从 HTML 文档中提取内联样式文件。

Flatdoc
Flatdoc 是一个用于开源项目的 JavaScript 脚本,可以获取 Markdown 文件,转换为文档网站。

Diagnosticss
这款工具可以帮助你可视化检测页面代码中潜在的无效 HTML 标记。

您可能感兴趣的相关文章
- 10套精美的免费网站后台管理系统模板
- 推荐8款很棒的测试网站速度的免费工具
- 优秀开发工具:8个在线调试代码的网站
- 10大优秀的移动Web应用程序开发框架
- 推荐8款优秀的免费 Web 安全测试工具
英文链接:Free Tools And Resources For Developers
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
更多专业前端知识,请上 【猿2048】www.mk2048.com
So Easy! 让开发人员更轻松的工具和资源相关推荐
- 十款让 Web 前端开发人员更轻松的实用工具
这篇文章介绍十款让 Web 前端开发人员生活更轻松的实用工具.每个 Web 开发人员都有自己的工具箱,这样工作中碰到的每个问题都有一个好的解决方案供选择. 对于每一项工作,开发人员需要特定的辅助工具, ...
- 5款让Web前端开发人员更轻松的实用工具
Web前端的工作在以前称之为网页美工,但随着flash逐渐退出网页设计的舞台之后,HTML+css+JavaScript为核心的前端技术成功的完成了技术栈的升级,是的Web前端工程师的名头也越叫越响. ...
- ChatGPT如何帮助开发人员更智能,更轻松地工作
目录 ChatGPT如何帮助开发人员更智能,更轻松地工作 介绍 什么是ChatGPT ChatGPT如何帮助调试 ChatGPT用于文档和注释 使用ChatGPT的示例 结论 ChatGPT如何帮助开 ...
- Git教程-帮助开发人员更好的运用Git | 云效
导读:Git教程-帮助开发人员更好的运用Git,Git 作为分布式版本控制工具,近年来越来越受欢迎,很多公司.开发人员开始使用 Git 来替代 SVN.本片文章重点介绍了关于云效对开发人员使用Git更 ...
- web项目开发人员配比_Web设计人员和开发人员使用的前25个资源
web项目开发人员配比 Great designers and developers are looking every day for resources that can help them ac ...
- 9个让2D游戏创作更轻松的工具
Unity 2D开发挑战赛正在火热进行中,为了方便开发者们参加本次挑战赛,我们特别盘点了9个让2D游戏创作更轻松的工具,希望帮助大家在2D的开发中事半功倍. Unity编辑器中拥有所有制作精美2D内容 ...
- 5个面向开发人员的顶级报表工具
报表工具对有处理大量数据需求的公司至关重要.实际上,报表可以帮助公司实时访问公司资源,同时能够以可读和调整的格式分析和显示数据.本文为大家推荐五种成熟且强大的报表工具,重点介绍它们的功能和优势. St ...
- 开发人员实用的在线工具
一:Atool在线工具: http://www.atool.org/ aTool,工具在线工具,由华中科技大学一位在校女研究生开发的在线工具集合网站,旨在做出最简单方便.最完整干净.最全面完整的工具网 ...
- Android开发人员不得不收集的工具类集合
一.Android开发人员不得不收集的工具类集合 ----收藏 https://github.com/RobertCow/RxTools 二.android 开发之listview工具集合框架 ht ...
最新文章
- Python函数参数的五种类型
- matlab GM(2,1)模型
- 源码安装vsftp3.0.3
- 功能强大的打包工具 NSIS,全部用脚本搞定 使用经验总结帖(持续更新中。。。)...
- ajax async:false不管用_js 网络请求框架 ajax和axios、fetch的区别
- 有向图的邻接表表示法
- 自学架构设计?帮你总结了 4 个方法
- Linux内核分析 - 网络[五]:vlan协议-802.1q
- [转帖]SAP S/4 HANA与SAP Business Suite/R3(ECC)的区别
- Linux ---- 安装虚拟机
- Mac版网易云音乐打不开
- 南京软件企业挨个介绍及计算机学习的一点经验交流
- AndroidStudio初体验
- 保险巨头安盛将推出代币众筹保险服务
- 某大神网站发现2048一枚
- k8s集群配置域名证书支持https与http
- 上半年亏损6700万美元,连亏三年的Mobileye正式提交IPO申请
- 资深研发真实编写的骚注释,你学废了么?
- 计算机视觉注意力网络(三)——CBAM [ECCV 2018]
- autojs 微信 布局分析不到位
