qt 设计师缩放_重新设计缩放体验
qt 设计师缩放
With the COVID-19 pandemic hitting countries across the world, a lot of people have now switched to video meetings. Be it for your official meetings, webinars, entertainment sessions — video meetings are the new normal. We saw these video meeting applications becoming popular during the crisis, especially Zoom. It has become one of the most popular apps on Google Play and Apple App Store in the world. Needless to say, the Zoom app saw tremendous growth in its stock.
随着COVID-19大流行席卷全球,许多人现在开始使用视频会议。 无论是召开正式会议,网络研讨会,娱乐会议,视频会议都是新的常态。 在危机期间,我们看到了这些视频会议应用程序变得越来越流行,尤其是Zoom。 它已成为Google Play和Apple App Store上世界上最受欢迎的应用程序之一。 不用说,Zoom应用程序的存量有了巨大的增长。
I had my first experience with Zoom in 2016 when I had to attend a meeting with one of the clients for a design brief. My second experience with Zoom was a few days back. And to my surprise, the app has largely remained the same.
我在2016年第一次体验Zoom,当时我不得不参加与一位客户举行的会议,听取设计简介。 我第二次使用Zoom是在几天前。 令我惊讶的是,该应用程序基本上保持不变。
In my opinion, there are a LOT of problems with the current experience. Because of the crisis, the elderly have also started interacting with their friends and family on such apps. One of my uncles also had to go through the Zoom experience and his experience was also very bad.
我认为,当前的经验存在很多问题。 由于危机,老年人还开始使用此类应用程序与他们的朋友和家人互动。 我的一个叔叔还必须经历过Zoom的经历,他的经历也很糟糕 。
I decided to improve the current experience of the Zoom app. I have also tried to list down all the issues I see in the world-famous app and how I have tried to address these issues.
我决定改善Zoom应用程序的当前体验。 我还尝试列出了我在举世闻名的应用程序中看到的所有问题以及如何解决这些问题。
Let us get started.
让我们开始吧。
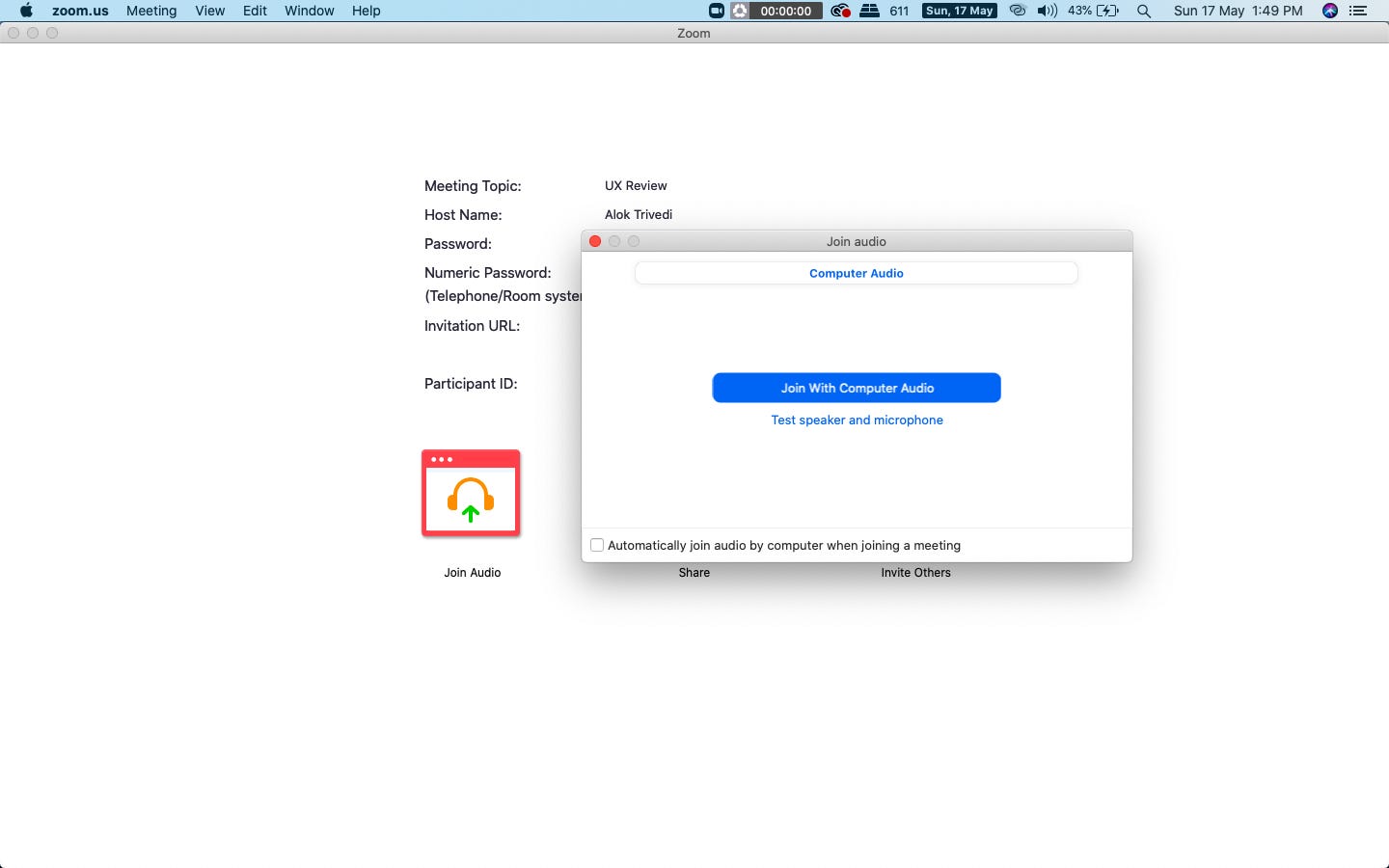
Imagine you are invited to a Zoom meeting. You get an email from the host with the invite link. The meeting is scheduled for two days later. The D day arrives, you click on the link. A new browser window opens up. The browser prompts you to download the Zoom app. If you already have the app installed, it opens up the Zoom app and you see a screen as shown below.
假设您受邀参加Zoom会议。 您从主持人处收到带有邀请链接的电子邮件。 会议定于两天后举行。 第D天到来,您单击链接。 将打开一个新的浏览器窗口。 浏览器会提示您下载Zoom应用。 如果您已经安装了该应用程序,它将打开“缩放”应用程序,您将看到如下所示的屏幕。

Okay. Let us try to understand this screen. I see this obstructing popup which basically asks me to test the audio and it basically shows me only one option to join the meeting with computer audio. Every time I join a Zoom meeting — this popup hinders my screen. Okay, so I do a very tiny checkbox to basically hide this popup for the future.
好的。 让我们尝试了解此屏幕。 我看到这个令人烦恼的弹出窗口,该弹出窗口基本上要求我测试音频,并且基本上只向我显示了一种使用计算机音频参加会议的选项。 每次我参加Zoom会议时-此弹出窗口都会阻碍我的屏幕。 好的,所以我做了一个很小的复选框,基本上将这个弹出窗口隐藏起来,以备将来使用。
If I talk about my uncle who is in his 50s, he would expect the meeting to start right away. I mean, for him, he should just click the meeting link and boom the meeting should start. But he faces this popup and as a layman, he has no clue what’s happening. Let us go ahead. I click on Join with Computer Audio.
如果我谈论我50岁的叔叔,他希望会议马上开始。 我的意思是,对他来说,他应该单击会议链接,然后开始会议。 但是他面对着这个弹出窗口,作为一个外行,他不知道发生了什么。 让我们继续前进。 我单击“加入计算机音频”。

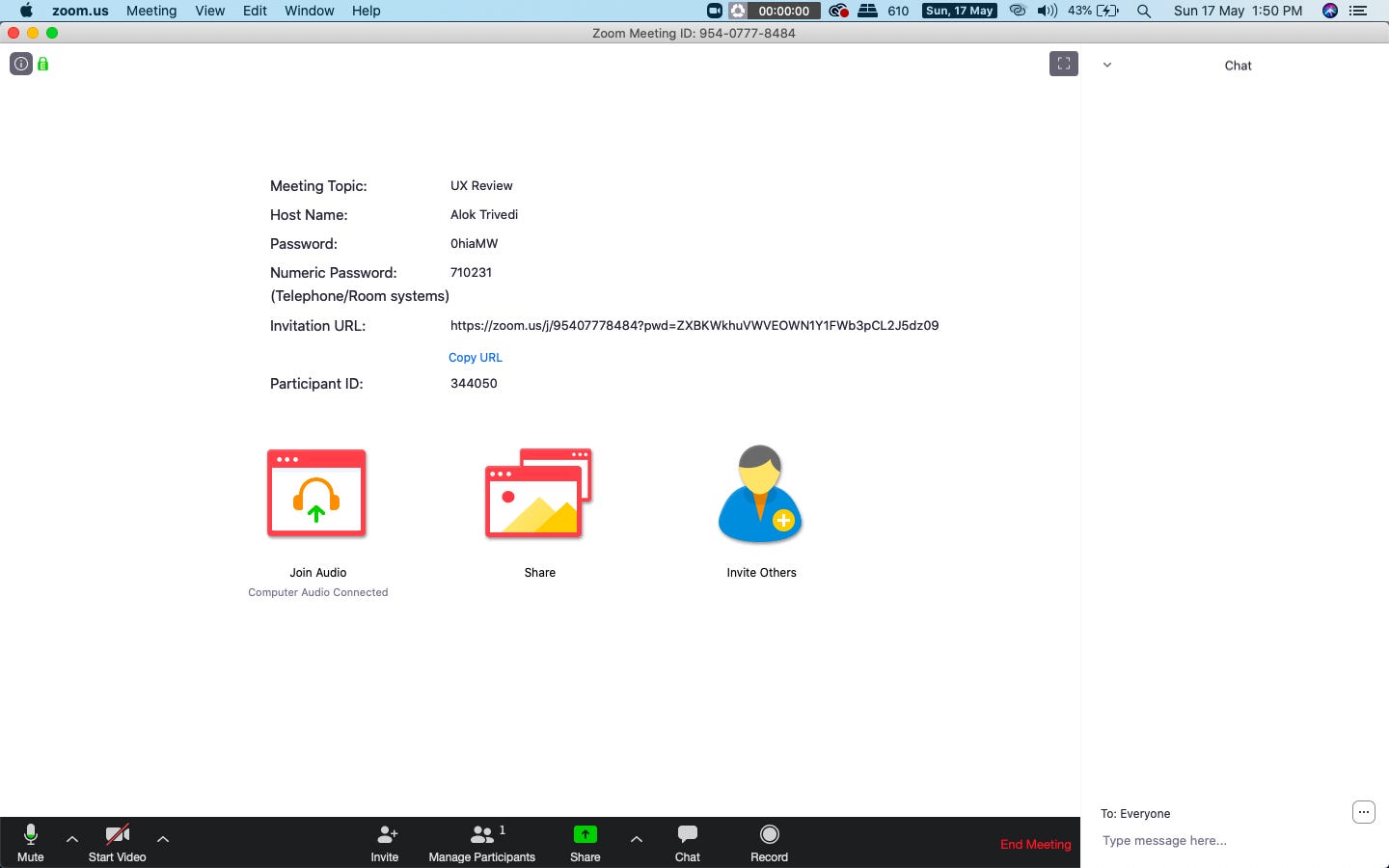
So now I have this screen.
所以现在我有了这个屏幕。
The popup’s gone and I see too much text, three big icons and a black toolbar. Let us drill down this screen.
弹出窗口消失了,我看到了太多的文字,三个大图标和一个黑色的工具栏。 让我们向下浏览此屏幕。
The text information basically has a meeting name, hostname, meeting password, meeting URL, and participant ID. All this information is not that of use to me.
文本信息基本上具有会议名称,主机名,会议密码,会议URL和参与者ID。 所有这些信息对我来说都不是有用的。
- The big icons are Join Audio, Share, and Invite Others.大图标是“加入音频”,“共享”和“邀请其他人”。
- Join Audio — I think I performed this action in the first popup as well. I have literally opted for computer audio a few seconds ago. Why would I need to perform this action again? Repetitive action. This could have been added in a subtle way rather than a big icon.加入音频-我想我也在第一个弹出窗口中也执行了此操作。 几秒钟前,我确实选择了计算机音频。 为什么我需要再次执行此操作? 重复动作。 可以以一种微妙的方式而不是一个大图标来添加它。
- Share– Okay. Share screen? Share the meeting link?分享–好的。 共享屏幕? 分享会议链接?
- Invite Others– I can use the meeting link mentioned in the text information and invite anyway. But okay, this can be a useful feature.邀请其他人-我可以使用文本信息中提到的会议链接,也可以邀请。 但是,好的,这可能是一个有用的功能。
Overall, this whole screen can be made much simpler.
总的来说,可以使整个屏幕更加简单。
Let us see the toolbar now.
现在让我们来看一下工具栏。

Okay, so I have these options:
好的,所以我有以下选择:
Mute and Video (then a dropdown for toggling between various audio or video inputs I might have) — required feature but again I don’t personally like this dropdown arrow beside it.
静音和视频(然后是一个下拉菜单,用于在我可能具有的各种音频或视频输入之间进行切换)— 必需的功能,但是我个人并不喜欢旁边的下拉箭头。
Invite — can be placed somewhere else
邀请- 可以放在其他地方
Manage Participants–can be shifted to a menu item instead
管理参与者– 可以转移到菜单项
- Share分享
- Chat聊天室
Record- can also be moved to a menu item
记录- 也可以移至菜单项
- End meeting — very less prominent. It should be a CTA. I have found people complaining about finding how to end a meeting.结束会议-不太显眼。 应该是CTA。 我发现有人抱怨寻找结束会议的方法。
Once people start joining the meeting, I see the screen with video tiles. Also, if I open up the chat to chat with someone, this is how the screen looks like right now.
人们开始参加会议后,我会看到带有视频图块的屏幕。 另外,如果我打开聊天窗口以与某人聊天,那么屏幕现在就是这样。

The sidebar is one panel that again is a lot confusing to find and send a message. People have found it really confusing to chat during a call.
侧边栏是一个面板,同样很难找到并发送消息。 人们发现在通话中聊天真的很混乱。
重新设计体验 (Redesigning the experience)

The new screen has the following limited information:
新屏幕具有以下限制信息:
- Meeting name and the host会议名称和主持人
Who are in the call currently? I have tried to show the users who are in the call with their display avatars.
目前谁在通话中? 我试图用显示头像来显示正在通话中的用户。
- The video panel where you can see how you are looking. Adjust your hair and all.您可以在视频面板上查看外观。 调整头发和所有。
- Microphone and Camera: I have also shown the ON in green and OFF in red color for better visual identification for the users.麦克风和摄像头:我还以绿色显示了ON,在红色中显示了OFF,以便为用户提供更好的视觉识别。
- Join Call: the primary CTA on this screen in BIG BLUE Zoom branding color.加入通话:此屏幕上的主要CTA,采用BIG BLUE Zoom品牌商标颜色。
I have removed the non-essential text information. Also, I have shifted the Copy Meeting Link in later screens.
我已删除了不必要的文本信息。 另外,我在以后的屏幕中转移了“复制会议链接”。


Once you are in the call, and the first one — you see the above screen. I have added the required options in the dock bar in the bottom. The dock also has an improved End Call button with RED color. Red is a standard color for disconnecting the call. I think it would be easier for the masses now to identify how to disconnect the call.
通话后,第一个通话-您会看到上面的屏幕。 我在底部的停靠栏中添加了必需的选项。 扩展坞还具有改进的带有红色的“结束呼叫”按钮。 红色是断开呼叫的标准颜色。 我认为现在让群众更容易确定如何断开电话。
The dock also contains easy options to mute or turn off your video. And share screen. Rest options, I have removed from this screen. I have also added the Invite Others on the top to invite your friends or family into the meeting.
扩展坞还包含用于静音或关闭视频的简单选项。 并共享屏幕。 休息选项,我已从此屏幕中删除。 我还在顶部添加了“邀请其他人”邀请您的朋友或家人参加会议。


Once people join the call, you will see a Toggle Chat button because now you can chat with other people. Toggle Chat would open up the sidebar the same way as before.
人们加入通话后,您将看到“切换聊天”按钮,因为现在您可以与其他人聊天。 Toggle Chat将以与以前相同的方式打开侧边栏。


Opening up the chat screen would toggle the main meeting video to tilt slightly to the left. The dock bar would also shift accordingly. In the chat screen also, I have added colorful avatars to easily identify the person who is sending the message.
打开聊天屏幕会将主要会议视频切换为略微向左倾斜。 停靠栏也将相应移动。 同样在聊天屏幕中,我添加了彩色化身以轻松识别正在发送消息的人。
I hope you liked the redesigning of the experience. Please mention your questions and feedbacks in the comments down below. I really hope the Zoom app incorporates some of the features in their app.
希望您喜欢重新设计体验。 请在下面的注释中提及您的问题和反馈。 我真的希望Zoom应用程序在其应用程序中包含一些功能。
翻译自: https://uxdesign.cc/redesigning-the-zoom-experience-4c07d014e6ad
qt 设计师缩放
http://www.taodudu.cc/news/show-893883.html
相关文章:
- 安卓应用部件_设计应用程序小部件的痛苦和喜悦
- ux设计中的各种地图_UX设计中的空白
- ux设计中的各种地图_如何在UX设计中使用颜色
- figma设计_Figma中简单,可重复使用的设计系统
- 访问25%无法访问的人-如何设计可访问性
- 架构师论坛 创业_我在早期创业时作为设计师学到的东西
- qt按钮禁用和激活禁用_为什么试探法只是经验法则:禁用按钮的情况
- 好奇心机制_好奇心问题
- 小程序设计避免犯什么错_新设计师犯下的5种印刷错误以及如何避免
- 移动设备web文字单位_移动设备如何塑造现代Web设计
- hp-ux修改时区方法_UX研究人员可以倡导人类的6种方法
- 为什么张扬的人别人很讨厌_为什么每个人总是讨厌重新设计,即使他们很好
- 学习ui设计_如果您想学习UI设计,该怎么办
- css 字体字体图标_CSS基础知识:了解字体
- mysql下载哪一代版本好_潮一代更好的设计
- 预约清单ui设计_持续交付质量设计所需的UI清单
- 静态创意和动态创意_我在22岁时学到的关于创意指导的知识
- 绝对编码和增量编码_用户体验设计师应该学习编码吗? 绝对
- 完美主义怎么解决_相信我,你不要完美主义
- 为什么ui框架设计成单线程_评估UI设计的备忘单
- css 菜单栏悬停_在CSS中构建悬停菜单
- 一级学科和二级学科_在多学科团队中工作的6个障碍(以及如何解决这些问题)
- lynda ux_如何建立内部UX团队
- 财务软件开发_财务独立对软件开发人员的重要性
- book电子书数据库设计_如何为杀手book的封面设计写出完美的摘要
- 5g的负面影响_设计系统的实施是否会对早期概念产生负面影响?
- 像素/厘米与像素/英寸区别_像素/体素艺术入门指南
- 本土链雷达网_走向本土设计
- pyqt5子窗口跳出主窗口_弹出式窗口与 可用性,转换和跳出率
- 移动硬盘不可用_如何对您的网站执行移动可用性审核
qt 设计师缩放_重新设计缩放体验相关推荐
- 网页缩放与窗口缩放_功能缩放—不同的Scikit-Learn缩放器的效果:深入研究
网页缩放与窗口缩放 内部AI (Inside AI) In supervised machine learning, we calculate the value of the output vari ...
- aws社交app案例_重新设计社交体验共享应用,并获得案例研究
aws社交app案例 In early 2017, I decided to transition my career from business strategy/analytics to UX d ...
- qt 在label上以光标位置进行缩放_缩放|位移|渐变简单动画
本文简单介绍Qt的一些动画效果(缩放,位移,渐变). 缩放动画 将窗口的geometry(位置,大小)属性作为动画参考实现缩放动画. 代码 QWidget *w= new QWidget;w-> ...
- houseparty不流畅_重新设计Houseparty –用户体验案例研究
houseparty不流畅 Houseparty has become very popular during the COVID-19 period because it helps you con ...
- 2020.6.21P72_OpenCV_几何变换_图像平移_缩放_旋转
描述: //2020.6.21P72_OpenCV_图像平移_缩放_旋转 •完成一张图像的几何变换需要两个独立的算法.首先需要一个算法实现空间坐标变换,用它描述每个像素如何从初始位置移动到终止位置:其 ...
- 网页缩放与窗口缩放_为什么即使缩放会议说加密会议也没有加密?
网页缩放与窗口缩放 缩放加密 (Zoom Encryption) End-to-end encryption on Zoom is what the world is criticising Zoom ...
- 变换矩阵_平移 缩放 旋转及统一变换
1. 位移(translation) 对于一个三维坐标(x, y, z),我们想让它往x轴正方向移动1个单位,往y轴正方向移动1个单位,往z轴正方向移动1个单位,则可以让它加上一个向量(1, 1, 1 ...
- html缩放背景不缩放_如何在缩放视频通话期间隐藏背景
html缩放背景不缩放 If you work from home but still need to attend video conferences, you can use a virtual ...
- svg 缩放_研究:可缩放矢量图形(SVG)
矢量图形已广泛应用于印刷媒体中 . 在网站中,我们还可以使用SVG或可缩放矢量图形添加矢量图形. 根据W3.org的官方规范 ,SVG被描述为: 一种用于描述XML中的二维图形的语言. SVG支持三种 ...
最新文章
- 产品经理们眼中的微信7.0.0
- PHP面试 MySQL创建高性能索引考点
- 多叉树/图结构维护问题转线性结构——dfs序
- [LeetCode] Balanced Binary Tree 平衡二叉树
- 3dmax渲染计算机内存不足怎么办,解决3dmax渲染内存不够导致渲染失败的三种方法...
- ROON1.8无法找到asio驱动的解决办法
- Trime同文输入法
- 深度卷机网络(Deep CNNs)的GFLOPS与参数量计算
- 程序员必读书籍排行榜
- linux 多线程 semaphore ,Linux下多线程编程-Pthread和Semaphore使用.doc
- 【BZOJ4598】[Sdoi2016]模式字符串 树分治+hash
- 第10周---信息熵与压缩编码基础
- Codeforces1486 C1.Guessing the Greatest (easy version)(交互题+二分)
- IOS 沙盒(sandbox)机制和文件操作
- rhel6 PXE网络装机和Kickstart无人值守安
- Redis入门与应用
- Android Notification 没有声音 没有震动 的情况
- Cadence的PSPICE中CCCS,VCCS,CCVS和VCVS受控源元件库
- 微信小程序开发 - 不完善
- Vue + Django + PaddleOCR 实现一个在线OCR 识别网站,一键上传快速识别
