屏幕适配入门-了解基本概念-图片适配
google 点击打开链接
看不懂google的看这个启蒙篇 点击打开链接
鸿洋给出的建议:点击打开链接
主要是通过设置百分比的方式达到适配的目的。
就是在项目中针对你所需要适配的手机屏幕的分辨率各自编写一个文件夹。

然后我们根据一个基准,为基准的意思就是:
比如480*320的分辨率为基准
- 宽度为320,将任何分辨率的宽度分为320份,取值为x1-x320
- 高度为480,将任何分辨率的高度分为480份,取值为y1-y480

这样做的原理是设定一基准屏幕分辨率 w*h , 然后将宽度等分为 w 份,高度等分为 h 份
然后针对所有的屏幕分辨率 宽度分为 w份,高度分为 h份。
当 宽1/宽2 != 高1/高2 ,对于 10*10 的一张图片来说,在屏幕分辨率 为宽1*高1 ,和 屏幕分辨率为 宽2*高2 , 图片会变形: 720*1280 vs 320*480
google提供的支持百分比的方式布局:点击打开链接
当然了Android-percent-support这个库,基本可以解决上述问题,是不是有点小激动,稍等,我们先描述下这个support-lib。
这个库提供了:
两种布局供大家使用:
PercentRelativeLayout、PercentFrameLayout,通过名字就可以看出,这是继承自FrameLayout和RelativeLayout两个容器类;支持的属性有:
layout_widthPercent、layout_heightPercent、
layout_marginPercent、layout_marginLeftPercent、
layout_marginTopPercent、layout_marginRightPercent、
layout_marginBottomPercent、layout_marginStartPercent、layout_marginEndPercent。
可以看到支持宽高,以及margin。
也就是说,大家只要在开发过程中使用PercentRelativeLayout、PercentFrameLayout替换FrameLayout、RelativeLayout即可。
=========================================================================
一位UI设计的建议点击打开链接
1、了解几个概念
(1)分辨率。分辨率就是手机屏幕的像素点数,一般描述成屏幕的“宽×高”,安卓手机屏幕常见的分辨率有480×800、720×1280、1080×1920等。720×1280表示此屏幕在宽度方向有720个像素,在高度方向有1280个像素。
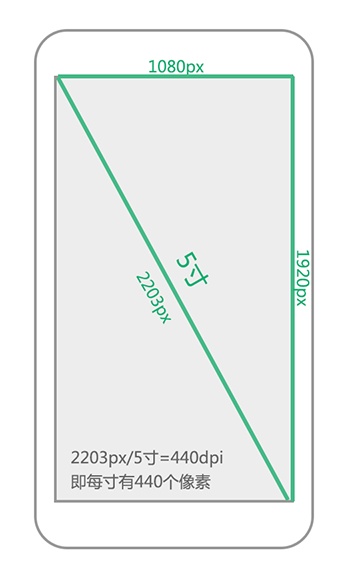
(2)屏幕大小。屏幕大小是手机对角线的物理尺寸,以英寸(inch)为单位。比如某某手机为“5寸大屏手机”,就是指对角线的尺寸,5寸×2.54厘米/寸=12.7厘米。
(3)密度(dpi,dots per inch;或PPI,pixels per inch)。从英文顾名思义,就是每英寸的像素点数,数值越高当然显示越细腻。假如我们知道一部手机的分辨率是1080×1920,屏幕大小是5英寸,你能否算出此屏幕的密度呢?哈哈,中学的勾股定理派上用场啦!通过宽1080和高1920,根据勾股定理,我们得出对角线的像素数大约是2203,那么用2203除以5就是此屏幕的密度了,计算结果是440。440dpi的屏幕已经相当细腻了。

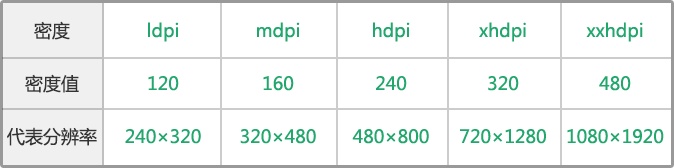
2、android推荐的屏幕分辨率和对应的屏幕密度
博主在理解Android运行时dp和px的转化关系是出错,正确的理解是不存在“系统密度”和“实际密度”之分,
Android 采用的就是真是设备的密度!

屏幕尺寸 2.8 3.6 3.9 4.6 4.6
dp总数 320 320 320 360 360
3、一个重要的单位dp
dp也可写为dip,即density-independent pixel。你可以想象dp更类似一个物理尺寸,比如一张宽和高均为100dp的图片在320×480和480×800的手机上“看起来”一样大。而实际上,它们的像素值并不一样。dp正是这样一个尺寸,不管这个屏幕的密度是多少,屏幕上相同dp大小的元素看起来始终差不多大。
另外,文字尺寸使用sp,即scale-independentpixel的缩写,这样,当你在系统设置里调节字号大小时,应用中的文字也会随之变大变小。

4、dp与px的转换
在安卓中,系统密度为160dpi的中密度手机屏幕为基准屏幕,即320×480的手机屏幕。在这个屏幕中,1dp=1px。
100dp在320×480(mdpi,160dpi)中是100px。那么100dp在480×800(hdpi,240dpi)的手机上是多少px呢?我们知道100dp在两个手机上看起来差不多大,根据160与240的比例关系,我们可以知道,在480×800中,100dp实际覆盖了150px。因此,如果你为mdpi手机提供了一张100px的图片,这张图片在hdpi手机上就会拉伸至150px,但是他们都是100dp。
中密度和高密度的缩放比例似乎可以不通过160dpi和240dpi计算,而通过320px和480px也可以算出。但是按照宽度计算缩放比例不适用于超高密度xhdpi和超超高密度xxhdpi了。即720×1280中1dp是多少px呢?如果用720/320,你会得出1dp=2.25px,实际这样算出来是不对的。dp与px的换算要以系统密度为准,720×1280的系统密度为320,320×480的系统密度为160,320/160=2,那么在720×1280中,1dp=2px。同理,在1080×1920中,1dp=3px。
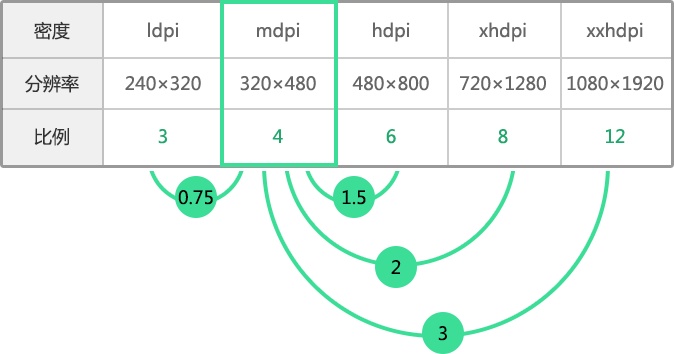
大家可以记住下面这个比例,dp与px的换算就十分easy啦!
ldpi:mdpi:hdpi:xhdpi:xxhdpi=3:4:6:8:12,我们发现,相隔数字之间还是2倍的关系。计算的时候,以mdpi为基准。比如在720×1280(xhdpi)中,1dp等于多少px呢?mdpi是4,xhdpi是8,2倍的关系,即1dp=2px。反着计算更重要,比如你用PhotoShop在720×1280的画布中制作了界面效果图,两个元素的间距是20px,那要标注多少dp呢?2倍的关系,那就是10dp!

当安卓系统字号设为“普通”时,sp与px的尺寸换算和dp与px是一样的。比如某个文字大小在720×1280的PS画布中是24px,那么告诉工程师,这个文字大小是12sp。
5、建议在xdhpi中作图(此处相关修正见后面补充,此处暂保留初始版本)
安卓手机有这么多屏幕,我到底依据哪种屏幕作图呢?没有必要为不同密度的手机都提供一套素材,大部分情况下,一套就够了。
现在手机比较高的分辨率是1080×1920,你可以选择这个尺寸作图,但是图片素材将会增大应用安装包的大小。并且尺寸越大的图片占用的内存也就越高。如果你不是设计ROM,而是做一款应用,我建议大家用PS在720×1280的画布中作图。这个尺寸兼顾了美观性、经济性和计算的简单。美观性是指,以这个尺寸做出来的应用,在720×1280中显示完美,在1080×1920中看起来也比较清晰;经济性是指,这个分辨率下导出的图片尺寸适中,内存消耗不会过高,并且图片文件大小适中,安装包也不会过大;计算的简单,就是1dp=2px啊,多好计算啊!
做出来的图片,记着让界面工程师放进drawable-xhdpi的资源文件夹中。
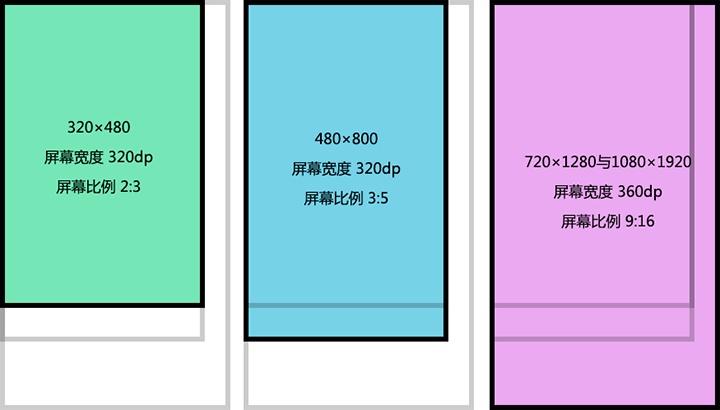
6、屏幕的宽高差异
在720×1280中作图,要考虑向下兼容不同的屏幕。通过计算我们可以知道,320×480和480×800的屏幕宽度都是320dp,而720×1280和1080×1920的屏幕宽度都是360dp。它们之间有40dp的差距,这40dp在设计中影响还是很大的。如下图蝴蝶图片距离屏幕的左右边距在320dp宽的屏幕和360dp宽的屏幕中就不一样。

不仅宽度上有差异,高度上的差异更加明显。对于天气等工具类应用,由于界面一般是独占式的,更要考虑屏幕之间的比例差异。

如果想消除这些比例差异,可以通过添加布局文件来实现。一般情况下,布局文件放在layout文件夹中,如果要单独对360dp的屏幕进行调整,你可以单做做一个布局文件放在layout-w360dp中;不过,最好是默认针对360dp的屏幕布局(较为主流),然后对320dp的屏幕单独布局,将布局文件放到layout-w320dp中;如果你想对某个特殊的分辨率进行调整,那么你可以将布局文件放在标有分辨率的文件夹中,如layout-854×480。
7、几个资源的文件夹
在720×1280中做了图片,要让开发人员放到drawable-xhdpi的资源文件夹中,这样才可以显示正确。个人认为仅提供一套素材就可以了,可以测试一下应用在低端手机上运行是否流畅,如果比较卡顿,可以根据需要提供部分mdpi的图片素材,因为xhdpi中的图片运行在mdpi的手机上会比较占内存。
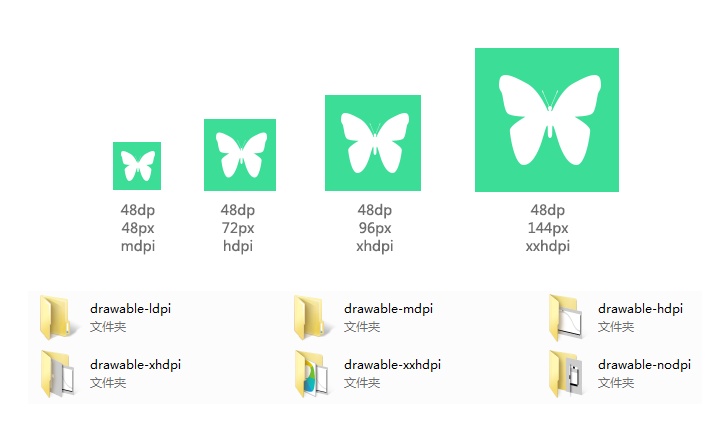
以应用图标为例,xhdpi中的图标大小是96px,如果要单独给mdpi提供图标,那么这个图标大小是48px,放到drawable-mdpi的资源文件夹中。各个资源文件夹中的图片尺寸同样符合ldpi:mdpi:hdpi:xhdpi:xxhdpi=3:4:6:8:12的规律。

如果你把一个高2px的分割线素材做成了9.png图片,你想让细线在不同密度中都是2px,而不被安卓根据密度进行缩放,怎么办?你可以把这个分割线素材放到drawable-nodpi中,这个资源文件夹中的图片,将按照实际像素大小进行显示,而不会被安卓根据密度进行缩放。即在mdpi中细线是2px(2dp),在xhdpi中细线是2px(1dp)。
以上是对安卓屏幕的初步总结,不知道你看完后是豁然开朗,还是一头雾水?这篇文章主要为了实用起见,避开了过多深入的分析,如果你还有什么疑问,可以留言。
----------------------------------------------------------
最后补充一下,不少朋友问我安卓平板的设计,提到最多的是1280×800的分辨率,这个分辨率的平板一般是10.1寸的中密度屏幕,直接在PS中建立1280×800的画布,提取之后的素材让开发放到drawable-mdpi中即可。并且中密度的平板中,1dp=1px,比较好换算单位。
----------------------------------------------------------
【2016年2月19日补充】感谢大家对这篇文章的肯定,时间飞逝,这篇文章的理论成型于三年前,发表于两年前,这几年手机硬件的发展十分迅速,屏幕分辨率1080×1920已是标配,2560x1440的2K屏也是屡见不鲜。伴随着硬件的发展,上述相关理论也应当做一些修正,在720×1080的画布中作图貌似已经不合时宜了。
大家完全可以在1080×1920(xxhdpi)分辨率的画布中作图,主要的图片素材从1080×1920的画布中提取并让程序员放置在drawable-xxhdpi中;对于小图标等线条较为精细的图片,可以制作和提取两套不同尺寸的图标,一套按照xxhdpi来做,一套按照xhdpi来做。
在1080×1920(xxhdpi)这个分辨率中,dp和px的关系为:1dp=3px,这个也比较好计算。大家作图的时候,元素尺寸以及各种间隙最好选择3的倍数,以便于转换为dp。
/*==================================================================*/
术语和概念
- 屏幕尺寸
-
按屏幕对角测量的实际物理尺寸。
为简便起见,Android 将所有实际屏幕尺寸分组为四种通用尺寸:小、正常、大和超大。
- 屏幕密度
-
屏幕物理区域中的像素量;通常称为 dpi(每英寸点数)。例如,与“正常”或“高”密度屏幕相比,“低”密度屏幕在给定物理区域的像素较少。
为简便起见,Android 将所有屏幕密度分组为六种通用密度:低、中、高、超高、超超高和超超超高。
- 方向
- 从用户视角看屏幕的方向,即横屏还是竖屏,分别表示屏幕的纵横比是宽还是高。请注意,不仅不同的设备默认以不同的方向操作,而且方向在运行时可随着用户旋转设备而改变。
- 分辨率
- 屏幕上物理像素的总数。添加对多种屏幕的支持时,应用不会直接使用分辨率;而只应关注通用尺寸和密度组指定的屏幕尺寸及密度。
- 密度无关像素 (dp)
-
在定义 UI 布局时应使用的虚拟像素单位,用于以密度无关方式表示布局维度或位置。
密度无关像素等于 160 dpi 屏幕上的一个物理像素,这是系统为“中”密度屏幕假设的基线密度。在运行时,系统根据使用中屏幕的实际密度按需要以透明方式处理 dp 单位的任何缩放。dp 单位转换为屏幕像素很简单:
px = dp * (dpi / 160)。例如,在 240 dpi 屏幕上,1 dp 等于 1.5 物理像素。在定义应用的 UI 时应始终使用 dp 单位,以确保在不同密度的屏幕上正常显示 UI。
谷歌官方文档链接 点击打开链接
美工切图是根据指定的屏幕分辨率,例如 720 * 1280 ,她只考虑屏幕宽有 720 个像素,高有 1280 个像素,然后依据宽高像素,切图 ;
根据 图片宽度/屏幕宽度,得到图片宽度所占比例,根据这个比例来做适配(这个比例也可以用 图片高度/屏幕高度 得到,因为原始图片的宽高比是固定的,只要得到目标屏幕上图片应该显示的宽,就能得到此时图片的高要求是多少);
由此,可以得到一种适配方案,针对各种屏幕分辨率保持 图片分辨率占屏幕分辨率的比例不变就能达到要求。
假如在 以 1080*1920 屏幕分辨率切图,图片 宽 高也是 1080*1920 ; 现在要求适配 720*1280 屏幕分辨率;
图片宽高比 = 1080/1920;
在1080*1920屏幕分辨率上,图片宽/屏幕宽 = 1080/1080 = 1,占比100%;
显然 适配720*1280 屏幕分辨率,要求图片 宽 720 pixels, 依据图片宽高比 得到要求图片的高度是 1080/1920 = 720/h , h = 1280 。
假如说 主流手机厂商在 google标准的 720 * 1280 定制为 720*1200 或 720*1400,那么适配就会出现问题,前者出现高度展示不全,后者出现图片无法填充屏幕。
所以尴尬的问题来了,对于定制屏幕怎么适配呢?
so,方案来了:
场景一 : 必须完整的展示切图,一个像素都不能少,
妥协方案1: 牺牲图片原始宽高比,已达到展示图片完整信息
妥协方案2: 牺牲部分图片(按照当前屏幕分辨率宽高比对图片进行截取得到一张新的图片,已达到图片不变形),保证图片不变形(但是新图片的宽高比和原始图片的宽高比是不一样的)
超高要求方案: 既要保证图片不变形,也要保证图片在屏幕中的占比,只能针对要求的分辨率重新切图了。
妥协方案2: 如何实现呢?
图片适配
方案1
ImageView有一个属性叫
android:adjustViewBounds="true"可以实现图片自适应缩放展示
前2张图是原图大小
最后一张图设置了自适应属性

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><!--原图--><ImageViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginBottom="30dp"android:layout_marginTop="30dp"android:background="#6000"android:src="@drawable/sp" /><!--原图,不过imageView的宽度匹配父窗体--><ImageViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginBottom="30dp"android:background="#6000"android:scaleType="fitStart"android:src="@drawable/sp" /><!--ImageView的宽度匹配父窗体,图片自适应缩放--><ImageViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:adjustViewBounds="true"android:background="#6000"android:src="@drawable/sp" />
</LinearLayout>
=============================================================================
android是如何读取屏幕分辨率的呢?
Android可以读取设备的真是分辨率。
屏幕适配入门-了解基本概念-图片适配相关推荐
- android中图片适配器,Android UI适配总结之图片适配(1)
由于Android的屏幕尺寸的碎片化,时至今日Android的UI适配依然是开发中必不可少的步骤. UI适配的适配,是通过dp.权重,通配符等方式使View能按我们意愿的准确的显示在不同手机上.除了对 ...
- 【iOS 开发】iOS 开发 简介 (IOS项目文件 | MVC 模式 | 事件响应机制 | Storyboard 控制界面 | 代码控制界面 | Retina 屏幕图片适配)
一. iOS 项目简介 1. iOS 文件简介 创建一个 HelloWorld 项目, 在这个 IOS 项目中有四个目录 : 如下图; -- HelloWorldTests 目录 : 单元测试相关的类 ...
- android图片适配(图片大小与屏幕密度)Bitmap占用内存计算
目录 概述 dpi 计算公式 dp与px换算公式: android系统适配图片规律: 同名图片放在不同密度的文件夹下,系统选择图片规律 同一张图片,放在不同密度的Drawable文件夹下,ImageV ...
- android引导页图片全屏适配,关于图片适配不同尺寸的image View(实战)
分享人:广州华软佐罗 一. 前言 在前端开发过程中,设计稿中往往只提供一张图片,但是app内需要用到的尺寸各种各样. 同时图片不仅是信息的直接表达,也会为网站起到美观点缀的作用,图片的变形.过分裁切会 ...
- iOS 实现启动屏动画(Swift实现,包含图片适配)
代码地址如下: http://www.demodashi.com/demo/12090.html 准备工作 首先我们需要确定作为宣传的图片的宽高比,这个一般是与 UI 确定的.一般启动屏展示会有上下两 ...
- React.js 入门与实战之开发适配PC端及移动端新闻头条平台课程上线了
原文发表于我的技术博客 我在慕课网的「React.js 入门与实战之开发适配PC端及移动端新闻头条平台」课程已经上线了,文章中是目前整个课程的大纲,以后此课程还会保持持续更新,此大纲文档也会保持更新, ...
- 【iOS-Cocos2d游戏开发之八】开启高清(960*640)模式问题与解答、图片适配以及设置iphone横竖屏...
本站文章均为 李华明Himi 原创,转载务必在明显处注明: 转载自[黑米GameDev街区] 原文链接: http://www.himigame.com/iphone-cocos2d/463.html ...
- 移动端布局三种视口_移动H5的meta视口标签、弹性布局原则和背景图片适配
很多小伙伴对viewport的理解不是很透彻,于是这一篇重点聊聊viewport(视图)的知识点.以帮助大家更加容易理解移动端H5页面的适配方案. 解读移动H5适配最重要的html标签:meta视口标 ...
- cocos creator屏幕适配fitHeight / fitWidth,手机端竖屏,pc端浏览器适配,pc分辨率全屏适配,血条跟随的适配
一,使用creator3.3.2 分别实现手机端和浏览器的适配效果如下 打包web-mobile(居然会有这种需求 /流汗!) pc浏览器显示 手机端显示 1.首先在项目中设置分辨率 和默认适配 这里 ...
最新文章
- php ci 调用控制器,如何从Codeigniter中的另一个控制器加载一个控制器?
- JS得到对应字段 的值。遍历
- 家用电器用户行为分析与事件识别_用户行为分析埋点实时数仓实践
- 理解Java中的弱引用(Weak Reference)
- stm32实际运用中遇到的问题
- c语言输入不为空时循环,scanf循环输入的时候第二个数据输入有问题,相当于是多出来的...
- hdu4908 中位数子串
- Python——函数 8、可变长参数
- jupyter 共享_可共享的Jupyter笔记本!
- dispose方法的使用
- MySQL check the manual that corresponds to your MySQL server version for the right syntax错误
- 华为交换机 consolep密码和vty密码配置telnet,ssh
- 给各位读者朋友们、热心访问本博客的朋友们的一份新年贺卡
- 如何c语言看字节大小,如何计算C语言结构占用的字节数
- 下载SNP周围的氨基酸序列的fastq文件
- POJ-1637 混合图欧拉回路-网络流求解
- 码流 /码率 / 比特率
- java utf8 简繁转换 类库,java 中文繁简体转换工具 opencc4j
- PHP扫二维码直接跳地址
- uva 11021 Tribbles 麻球繁衍 概率
