动画--过渡属性 transition-property
早期在Web中要实现动画效果,都是依赖于JavaScript或Flash来完成。但在CSS3中新增加了一个新的模块transition,它可以通过一些简单的CSS事件来触发元素的外观变化,让效果显得更加细腻。简单点说,就是通过鼠标的单击、获得焦点,被点击或对元素任何改变中触发,并平滑地以动画效果改变CSS的属性值。
在CSS中创建简单的过渡效果可以从以下几个步骤来实现: 第一,在默认样式中声明元素的初始状态样式; 第二,声明过渡元素最终状态样式,比如悬浮状态; 第三,在默认样式中通过添加过渡函数,添加一些不同的样式。
CSS3的过度transition属性是一个复合属性,主要包括以下几个子属性:
transition-property:指定过渡或动态模拟的CSS属性
transition-duration:指定完成过渡所需的时间
transition-timing-function:指定过渡函数
transition-delay:指定开始出现的延迟时间
先来看transition-property属性
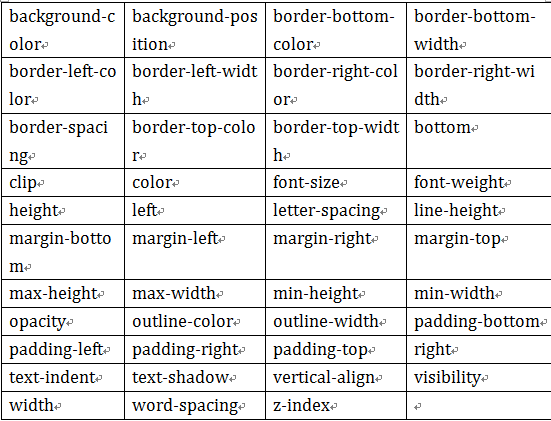
transition-property用来指定过渡动画的CSS属性名称,而这个过渡属性只有具备一个中点值的属性(需要产生动画的属性)才能具备过渡效果,其对应具有过渡的CSS属性主要有:

HTML:
<div></div>
CSS:
div {width: 200px;height: 200px;background-color:red;margin: 20px auto;-webkit-transition: background-color .5s ease .1s;transition: background-color .5s ease .1s;
}
div:hover {background-color: orange;
}
演示结果:
鼠标移入

鼠标移出

特别注意:当“transition-property”属性设置为all时,表示的是所有中点值的属性。
用一个简单的例子来说明这个问题:
假设你的初始状态设置了样式“width”,“height”,“background”,当你在终始状态都改变了这三个属性,那么all代表的就是“width”、“height”和“background”。如果你的终始状态只改变了“width”和“height”时,那么all代表的就是“width”和“height”。
转载于:https://www.cnblogs.com/gulan/p/5820638.html
动画--过渡属性 transition-property相关推荐
- html列表太多转为下滑菜单,利用CSS过渡属性Transition制作缓缓弹出的纯CSS下拉菜单...
利用CSS过渡属性Transition制作缓缓弹出的纯CSS下拉菜单 以往文章里面讲了使用CSS的position属性定位结合display制作下拉弹出菜单,名为<纯CSS制作下拉导航菜单> ...
- CSS3过渡属性transition详解
拖了两天的更新诶,懈怠了懈怠了 transition蛮好玩的,可以实现由一个状态像另一个状态的动画过渡,无缝斜街的感觉,不多说啦,开始介绍属性吧~ 1.transition可以传4 / (4n)个参数 ...
- html的过渡属性,CSS过渡属性 transition
css3的transition允许css的属性值在一定的时间区间内平滑地过渡.这种效果可以在鼠标划过.单击.获得焦点或对元素任何改变中触发,并圆滑地以动画效果改变CSS的属性值 过渡属性需要触发事件, ...
- 过渡属性 transition:all 1s linear 0s;
过渡属性的作用就是体现元素默认样式与最终样式变化的过程. 代码格式:transition:all 1s linear 0s: 注: 第一个参数的作用是设置元素的哪些属性过渡,all表示全部过渡,wid ...
- CSS3变形和动画:旋转、扭曲、缩放、位移、矩阵 、原点 transform-origin、过渡属性 transition-property、过渡所需时间 transition-duration...
无意中发现了一个巨牛的人工智能教程,忍不住分享一下给大家.教程不仅是零基础,通俗易懂,而且非常风趣幽默,像看小说一样!觉得太牛了,所以分享给大家.点这里可以跳转到教程. 旋转.扭曲.缩放.位移.矩阵 ...
- web动画(Animation) - 过渡效果transition
内容目录: 过渡动画: 过渡动画的属性: 一.过渡动画 过渡(transition)作用:- 通过过渡可以指定一个属性发生变化时的切换方式- 通过过渡可以创建一些非常好的效果,提升用户的体验 现在我们 ...
- html的过渡属性,CSS3属性transition(过渡)多属性详解
transform呈现的是一种变形结果,而transition呈现的是一种过渡,通俗点说就是一种动画转换过程,如渐显.渐弱.动画快慢等.transition和transform是两种不同的动画模型. ...
- html的过渡属性,CSS3 transition 过渡属性
CSS3 过渡是元素从一种样式逐渐改变为另一种的效果.通过过渡transition属性,可以让web前端开发人员不需要javascript就可以实现简单的动画交互效果,要实现这一点,必须实现一项内容, ...
- swiftui动画之tab自定义切换动画_vue 基础-动画过渡 transition 示例
前言 <vue 基础>系列是再次回炉 vue 记的笔记,除了官网那部分知识点外,还会加入自己的一些理解.(里面会有大部分和官网相同的文案,有经验的同学择感兴趣的阅读) 讲到动画,说真的我自 ...
最新文章
- 3 月,跳还是不跳?
- Python实战案例,CV2模块,Python实现抖音字符视频
- 我是怎么通过技术白手起家创业的。
- Windows下安装maven-nexus私服
- Spring Security 教程
- RocketMQ架构
- leetcode 349. Intersection of Two Arrays 1
- go结构体初始化_golang中结构体的初始化方法(new方法)
- Docker实践(二)镜像
- 青云QingCloud携手伟仕佳杰打造专业企业级云服务
- 分段式多级离心泵_溧阳耐磨矿用多级泵水泵厂
- Java 对象转化为Map
- 战舰少女r魔盒服务器维护,战舰少女r魔盒官方
- img标签引入和背景图片引入雪碧图的使用
- 显卡 1050Ti pytorch 安装
- excel数据库_Excel再厉害的高手,也敌不过Access数据库的新手
- 互联网公司晋升利器,只有学会了这些词,你才能在互联网公司混的风生水起!你还不赶紧背下来!
- cas latex模板参考文献APA等引用格式(Elsevier期刊)
- 数据库连接字符串的设置与读取
- 手把手教你如何将SolidWorks零件导入vrep中
