web报表移动端如何进行移动设备绑定与撤销
2019独角兽企业重金招聘Python工程师标准>>> 
场景需求描述
为了增强移动端的登录机制验证,保证数据的安全性,报表工具FineReport提供了移动设备绑定的功能,每个系统用户在使用移动端连接系统的时,需要管理员授权,将用户的移动设备与系统绑定起来,如果管理员没有给设备授权,则无法登录。
注:给移动设备授权,需要配合用户使用,也就是说用户只能使用固定的一台或几台设备登录系统,如果使用别的设备登录,但是该设备没有授权,也是无法登陆的,如果在一台已搜授权的设备上切换账号登录,还需再次给该切换的账号授权。
另:一个新的工程,第一个用户使用移动端登录时,不需要管理员授权,比如说,用户Anna是整个工程第一个用户使用移动端登录的,那么Anna使用的这台设备不需要授权,可以直接连接,以后的别的用户的设备就需要授权了。
一、移动设备绑定步骤
准备一个新的WebReport工程,启动内置服务器。
1、开启移动设备绑定
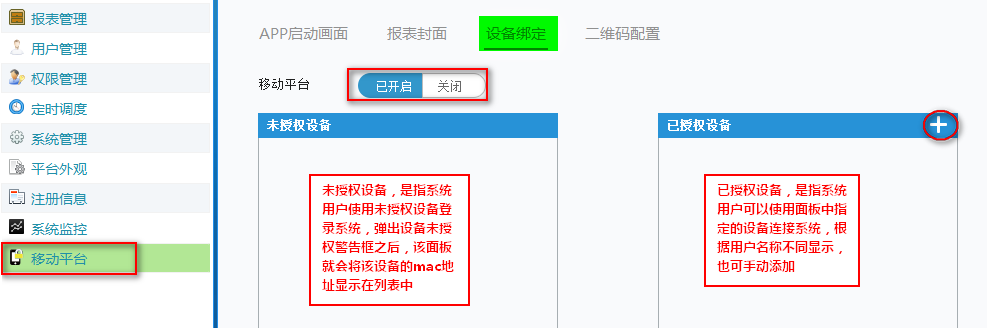
FineReport的移动设备绑定功能默认是关闭的,使用之前先要开启,在PC端的浏览器地址栏中输入http://localhost:8075/WebReport/ReportServer?op=fs,使用管理员账号登录,点击管理系统>移动平台>设备绑定,开启移动设备绑定,如下图:

2、第一个设备登录
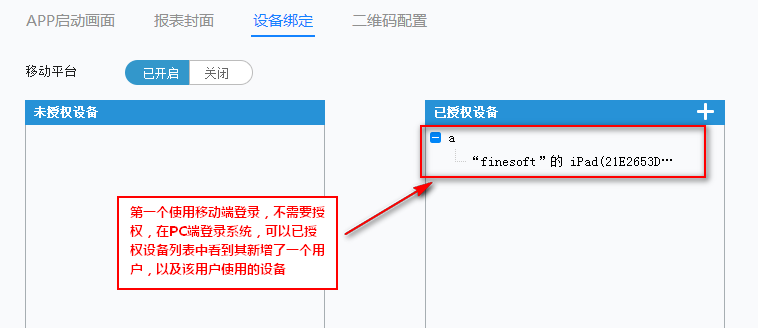
先在一台机器上使用管理员账号连接该工程,可以直接登录,不需要给设备授权。管理员在PC端登录数据决策系统,进入管理系统>移动平台>设备绑定,可以看到已授权设备上显示了管理员用户绑定的设备的mac地址,如下图:

注:第一次用移动端登录系统的用户不一定要管理员。
3、第二个设备登录
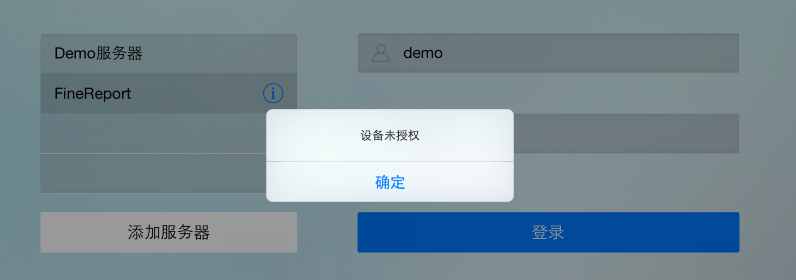
第一台设备登录系统之后,不论是什么用户,第二个及以后的设备上的移动端登录系统就需要管理员授权,在另外一台设备上,根据添加服务器配置好服务器之后,使用相同账号登录,点击登录,会弹出下图的警告框:

此时,管理员在PC端刷新数据决策系统可以看到未授权设备中新增了一条记录,表示该用户在另外一台设备上登录系统,需要给该设备授权。
点击中间的按钮,将未授权设备移动到已授权设备面板中,即对未授权设备授权:

此时,在移动端上重新登录,就可以登录了,并且该设备上的任何系统用户使用移动端访问系统,均无需再次授权。
4、 切换用户
在第二个设备上退出登录,更换一个用户继续登录系统,发现还会弹出设备未授权的对话框,需要管理员授权,管理员授权之后,在管理系统>移动平台>移动设备绑定>已授权设备中可以看到,多了一个用户:

二、移动设备授权撤销
在实际应用中,一个用户基本上只会绑定一个设备,如果该设备遗失或者损坏的时候才会使用另外一个设备,那么,如果某用户经常使用的设备丢失了,要将移动端绑定在另外一个设备上,但是已丢失的设备是跟系统绑定的,这样会导致数据不安全。FineReport提供了设备管理功能,即同一用户同时绑定了多个设备时,该用户只需要在任意设备上登录系统即可撤销其他设备的授权权限。
除了管理员在PC端直接删除已授权设备之外,FineReport还提供了设备管理功能,即同一用户同时绑定了多个设备时,该用户只需要在任意设备上登录系统即可撤销其他设备的授权权限。
1、 设备管理
由上面示例可知,管理员用户登录过两个设备,在已授权设备面板中绑定了两个设备的mac地址,接下来我们在登录iPad的设备来撤销iPhone设备的授权权限。
在移动端登录系统,点击右上角的选项按钮,选择设备绑定,如下图:

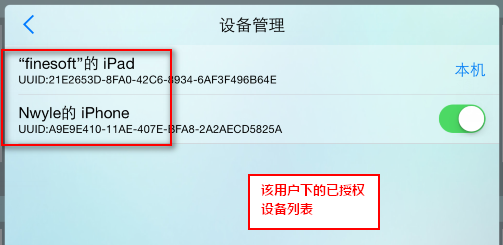
在设备管理界面,可以看到该用户所绑定的所有设备,其中当前设备不可操作,其他设备是可操作的,如下图:

滑动设备名称后面的按钮,可撤销该用户下对该设备的授权,如下图:

此时,管理员在PC端登录系统,进入管理系统>移动平台>设备绑定,已授权设备面板中可看到aa用户下的绑定的设备只剩下一个,而那个被撤销授权的设备重新回到了未授权设备面板中,如下图:

2、 PC端直接删除
拥有移动平台使用权限的用户,一般是管理员,在PC端登录系统,进入管理系统>移动平台>设备绑定,可直接删除未授权设备和已授权设备下面的设备,如下图:

转载于:https://my.oschina.net/jiuyuenihao/blog/494988
web报表移动端如何进行移动设备绑定与撤销相关推荐
- 报表移动端如何进行移动设备绑定与撤销
场景需求描述 为了增强移动端的登录机制验证,保证数据的安全性,报表工具FineReport提供了移动设备绑定的功能,每个系统用户在使用移动端连接系统的时,需要管理员授权,将用户的移动设备与系统绑定起来 ...
- 报表开发工具FastReport .Net 如何在移动端生成Web报表应用?
FastReport .Net是一款全功能的Windows Forms.ASP.NET和MVC报表分析解决方案,使用FastReport .NET可以创建独立于应用程序的.NET报表,同时FastRe ...
- Zabbix和agent端部署、图示Zabbix Web端搭建以及添加设备的4种方法、Zabbix API
Zabbix zabbix是一个基于WEB界面的提供分布式系统监视以及网络监视功能的企业级的开源解决方案. zabbix能监视各种网络参数,保证服务器系统的安全运营:并提供灵活的通知机制以让系统管理员 ...
- 企业级 WEB 报表工具——FineReport
官网地址:http://www.finereport.com/ 帮助文档地址:https://help.finereport.com/ 简介: FineReport 是帆软自主研发的企业级 web ...
- 利用XML实现通用WEB报表打印 卢彦
利用XML实现通用WEB报表打印(1) 卢彦 摘要 开发B/S结构的应用程序最头疼的问题可能就是报表打印了,由于只能采用浏览器来作为用户界面进行交互,所以不能精确控制客户端的打印机.而很多B/S结构的 ...
- finereport mysql 插件,web报表插件领导品牌FineReport
阅读提示: 文章中与FineReport软件使用的相关内容,基于软件的V7.0旧版本编写,不代表软件最新的使用方式. FineReport最新版免费试用:https://www.finereport. ...
- 简洁易用报表工具-丰富可视化效果web报表工具
Web报表工具即采用web开发基于web设计报表,通过浏览器设计报表.查看报表, 较c/s端报表设计器更加易用, AnyReport报表设计器采用Flex开发,一个类似Excel表格形式的WEB报表设 ...
- 如何正确的选择适合自己的WEB报表工具
WEB报表工具,从采用的技术可分为:ActiveX报表系统..NET报表系统及纯JAVA报表系统.目前各类报表都有很多选择,用户如何选择适合自己企业的WEB报表工具? 本文从用户角度分析如何选择WEB ...
- Web/app端自动化测试对比
Web/app端自动化测试 做了一段时间的Android自动化测试,对比个人之前做的web端自动化测试,有一些感想.(由于个人接触的时间也不是太久,很多东西理解也并不深刻,先写下菜鸟时期的感想.) 区 ...
最新文章
- Ext UI 第一步
- 分布式监控系统Zabbix3.2对数据库的连接数预警
- java是什么格式_是java格式
- 1.2 private 关键字 面向对象封装
- 新来的大神用策略模式把if else给优化了,技术总监说:能不能想好了再改?...
- Android系统源代码情景分析
- SVM笔记(一)硬间隔SVM
- 第11章 支撑向量机 SVM 学习笔记 下 SVM思路解决回归问题
- 怎么隐藏电脑桌面计算机,怎么隐藏电脑桌面软件
- 创建win10介质进度为0_MediaCreationTool(Win10介质创建工具) V10.0 官方版
- Linux三剑客之awk精讲
- 机器学习笔记 - 探索性数据分析(EDA) 学习进阶
- 程炳皓:我不恨陈一舟 开心网做不好是我自己的问题
- 怎么用计算机直接截图,电脑怎么截图?使用电脑截图的多种方法
- 关注虚拟财富“.ME” 域名的投资价值
- .NET发邮件(验证码)
- 湖北经济学院法商学院计算机分数线,湖北经济学院法商学院2018年各省及各专业录取分数线及最低录投档线【理科 文科】...
- 微信公众平台-公众号相关api封装(java)
- DataX oracle同步mysql(全量和增量)
- ios开发之app内启动用户评价
