2017年流行的字体排版大全
技术和设计趋势一样,随着时间的推移总在不停地变化。对于网页设计师和前端而言,字体和排版所涉及到的技术和设计尤其是如此。不过纵观这几年,网页字体和排版在大方向上并没有明显变化,结合当前主流产品和设计,并不难确定2017年内,我们需要关注的这些字体和排版趋势。
定制:品牌化的字体

Bookerly, San Francisco, Product Sans 这些带着明显品牌烙印的英文字体,想必设计师们并不陌生,而新晋中文字体苹方,和最近火爆无比的思源系列新字体,思源宋体,无一例外,都在向我们传递一个明确的信息:品牌化字体的大时代来临了。
Bookerly 字体是亚马逊官方联合 Dalton Magg 为Kindle 系列产品所专门定制的字体。设计巨头苹果就更不必说,San Francisco 为苹果产品专用英文字体,覆盖了macOS、iOS、watchOS 和 tvOS 四个核心平台,官方还未中文用户专门定制了苹方字体,从文字层面上彻底完成了品牌化。当然,定制化的字体不仅仅是大企业的专利,在前不久美国总统竞选中落选的希拉里克林顿,还有专门的字体用来对抗大选期间流行的川普专用手写字体……
通过 Prototypo 和 FontArk 这样的工具,自定义英文字体绝对是一件便捷又快速的事情。自定义字体和创意字体本质上是一致的:它们都旨在强化品牌的识别度。
响应:完美适配所有设备

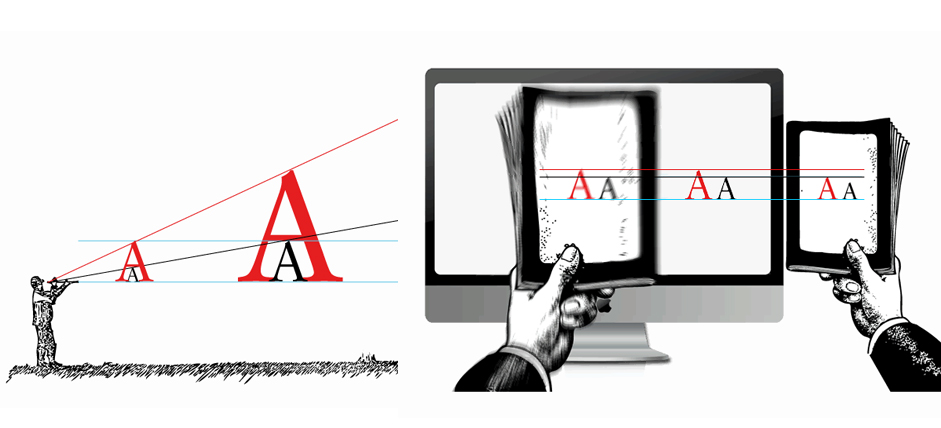
如今每天都有新的产品,新的数字设备诞生,我们对于可以适应各种屏幕显示的字体,依然有着极大的需求。在桌面端上显示的超大字体能够带来视觉冲击力和戏剧性的效果,但是直接沿用到移动端,可能效果并不理想,会让信息的流动性变差,无法流畅地浏览。而这也是响应式设计所要解决的主要问题,字体应该能够根据各种不同的设备的使用场景进行适配。在响应式排版当中,字体尺寸、间距和整个布局都会遵循一整套排版规则,进行自适应。
虽然目前设计师们依然在不断遭遇新的问题,但是响应式排版的整体方案已经比较成熟。
对比:超大和超小尺寸的字体

正如同之前所说的,超大和超小的字体本身就能带来戏剧化的体验,通过尺寸上的对比,来营造独特的视觉奇观,影响访客的主观体验。超大字体毫无疑问是引人瞩目的,它能够将信息视觉化的呈现出来。
另一方面,超小的字体在多用在极简主义的网页上,它常常同首图搭配在一起,和超大字体不同的是,超小的文本内容常常是用来凸显图片内容的,它通过对比将视觉焦点转移到图片上,所发挥的作用和负空间有异曲同工之妙。
超大和超小的字体,本身能发挥作用主要是因为它们所带来的视觉落差,尺寸适中的文本相反没有这样的效果。当然,具体如何使用取决于你的品牌定位,以及你所要用的页面和场合。
性格:增加个性化的色彩

最深刻的艺术,要么是传达思想,要么发人深省。在字体和排版当中,最艺术化的,应该是使用独特而创新的字体来进行品牌设计与传达。实际上,今年我们已经看到越来越多的个性化字体设计用来强化品牌的设计案例了。而最值得关注也是最流行的,大概是水彩和渐变的色彩为字体注入性格的设计手法了。
手写字体也是一个明显的趋势,它们给品牌所赋予的个性更为明显和突出。不过,值得注意的是,有的字体确实是手写或者手绘的,而有的字体只是模拟这种笔触。
复古字体则是另外一个流行趋势,正如同我们常说的,复古一直在流行。复古的字体常常能够给人以精致和品质感。
可变:排版的未来


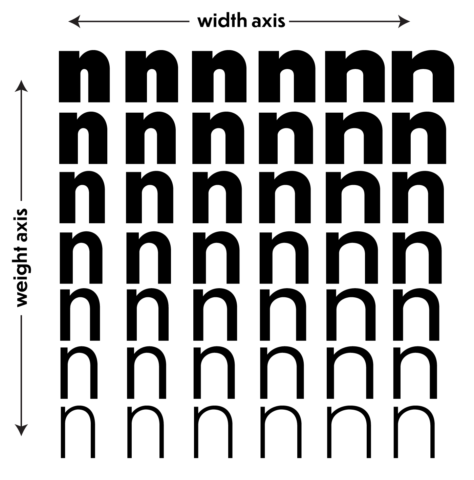
微软、谷歌、苹果和Adobe 在2016年9月联合发布了 OpenType 可变字体项目,这一项目让字体能够更好地适配响应式排版布局,让单个字体文件能够容纳更多不同样式的字体和布局,OpenType 字体文件规范让设计师能够将不同高度、不同字重、不同间距的不同类型的字体,有机的整合到一个字体文件中,并且灵活地运用到排版中去。
几何:令人着迷的图形

我们的生活中充满了各式各样的几何图形,几何图形本身也是字体设计的灵感来源之一。纤细的线条,棱角分明的形状,或者是圆润的边角,充满几何元素质感的设计让字体显得优雅而流畅,充满现代感。
在过去的一年当中,越来越多的字体设计中开始出现几何元素,不少企业和机构将几何字体和元素引入自家品牌,用以强化品牌所传达的信任感。
叠加:图片和文本的结合

图片和文本是网也设计中最常见的两个元素,两者常常相互配合,呈现信息。图文混排的设计由来已久,但是近几年来,设计师们尤其喜欢图片和文本相互叠加的设计,为了确保文本而和图片的呈现效果,两者要保持较好的对比度,文本不能影响图片的焦点,而图片也最好不要影响文本的识别。图片和文本两者的结合让内容拥有了层次,两者的结合应该是信息的强化,实际效果不应该混淆用户的视听。
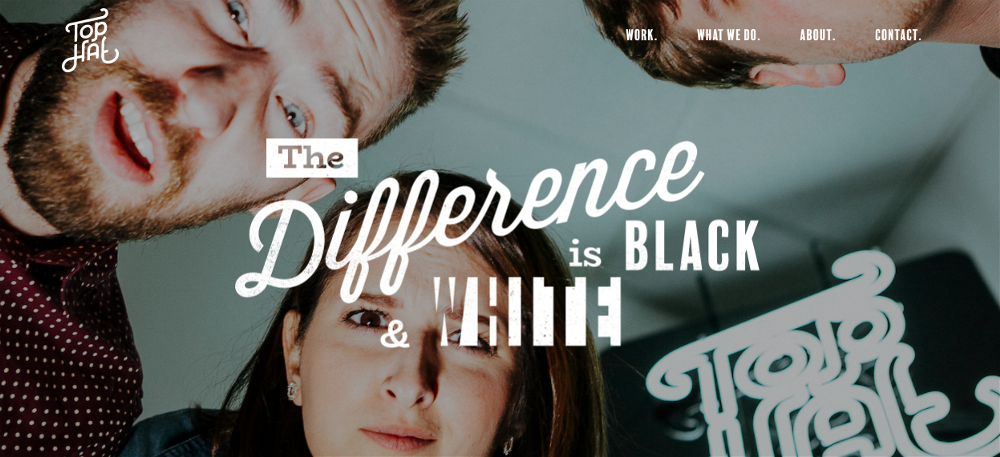
混搭:不同字体的组合

一般而言,衬线体和衬线体的组合能够让排版看起来更加一致,但是衬线体、非衬线体甚至手写字体的有机组合,有的时候同样能创造一定的协调感。这种视觉设计的趋势非常的明显,字体的组合搭配结合具有现代风格的纹理/图案,常常能让整个设计更加摩登和丰满。
结语
网页设计中,图片的使用总是不可避免,但是字体和排版用好了常常能够化腐朽为神奇。今天所谈及的不少设计趋势,已经悄然出现在设计圈的各个角落,但是发觉和了解终究还是有差别的,了解它们,运用它们,才能让趋势掌握在自己手中。
文章来源:http://www.haitaoit.com/news-list-5-0-1.html
转载于:https://www.cnblogs.com/hytj/p/6911673.html
2017年流行的字体排版大全相关推荐
- [转]最流行的android组件大全
目录(?)[+] 目录(?)[-] 最流行的android组件大全 UI组件 类库 游戏引擎 Android HTML5应用 最流行的android组件大全 最新更新文档请访问我的网站 Android ...
- 移动端UI界面设计之APP字体排版原则| 萧蕊冰
今天介绍的是移动端UI界面设计的有关APP字体排版原则的内容.除了电脑端的网站UI设计,移动端的界面设计也是UI设计中的一个重要部分,毕竟我们每个人平时身上带着的肯定有手机.今天萧蕊冰就介绍一下关于移 ...
- ui设计移动端字体适配_移动端UI界面设计:APP字体排版设计的七个原则
再来谈移动端APP字体排版设计,也许有人会说,这个还有什么好说的呢?但是真正能够运用好APP字体设计的人还真的不多.不信,我们往下看看这个7个移动端字体设计原则吧! 1. 留足空间 与普遍观点恰好相反 ...
- 移动端UI界面设计:APP字体排版设计的七个原则
移动端UI界面设计:APP字体排版设计的七个原则 发布于: 2015 年 2 月 9 日 by admin 再来谈移动端APP字体排版设计,也许有人会说,这个还有什么好说的呢?但是真正能够运用好APP ...
- 如何做出受欢迎的字体排版风格?
一个好的平面设计作品,文字排版相当重要,传递着让产品或精神的信息,让人过眼不记忆,印象深刻. 字体排版和颜色搭配是平面设计中两大重要部分,优秀设计师总能让他们看起来很协调出色. 文字是人类记录思想交流 ...
- 分享17个网页设计中字体排版的优秀示例
网页中的字体的使用和排版是一门学问,这篇文章带给大家17个网页设计中字体排版的优秀作品.下面收集的这些网站作品都是精心挑选的优秀国外网站作品,丰富多彩,大胆的相当干净和简单的设计,当然也有一些好的灵感 ...
- iOS UIFont 字体名字大全
iOS UIFont 字体名字大全 Font Family: American Typewriter Font: AmericanTypewriter Font: AmericanTypewriter ...
- 几个PPT字体排版技巧,点进来就能学到新知识
字体的排版主要针对主次关系,突出内容的权重比例,让观众能够专注于重点内容,提升排版的美观度.所以,跟大家分享一下PPT中常用的3种字体布局,让页面靠它瞬间进阶! 1.修饰 当页面涉及到文本的交错排版时 ...
- UI设计培训技术教程之字体排版规则
学习UI设计之后,你会发现UI设计中字体设计也是包含很多知识的,字号.字体等等都是要学习的,在UI设计中,字体排版如果更好更美观是一个必须要好好学习的一部分,今天小编就给大家讲解一下UI设计培训技术教 ...
最新文章
- linux环境编程-- ftok()函数
- 史上最全开源中文 NLP 数据集:包括10大类、142条数据源,总有你钟意的那一款!...
- iPhone5或明年下半年发布 配备iOS6和A6芯片
- 2003引脚功能电压_嵌入式篇-IO引脚
- libjingle源码解析(4)-【PseudoTcp】建立UDP之上的TCP(2):对交互数据流的处理
- mysql新增阵列df_DF学Mysql(二)——数据表的基本操作
- 大话数据结构07 :链表栈
- 链队列的基本运算java_链式队列基本操作的实现问题
- 编程之美-第3章 结构之法
- 自动驾驶_产品象限图_清洁机器人场景
- MFC采用定时器绘制简单动画
- C# SplitContainer控件实现折叠展开面板
- Shellsploit注入器简单利用
- 一线工程师告诉你嵌入式真实现状与发展前景
- Apple Music 推出空间音频和无损音频
- 【论文阅读】强化学习与知识图谱关系路径发现
- 计算机工程师自荐信英语作文,网络工程师英文自荐信范文
- android 显示图片和文字,android TextView显示文字和图片
- 下一代机器学习的应走之路
- java poi wps_POI操作WPS表格POI操作WPS表格.docx
