QRCode.js -- 用 Javascript 生产二维码
QRCode.js是一个生成二维码的JS库。QRCode.js支持在DOM中使用跨浏览器Canvas和table标签的。 QRCode.js不依赖其他JS库。
基本用法:
<div id="qrcode"></div>
<script type="text/javascript">
new QRCode(document.getElementById("qrcode"), "http://jindo.dev.naver.com/collie");
</script>还可以添加其它选项:
<div id="qrcode"></div>
<script type="text/javascript">
var qrcode = new QRCode(document.getElementById("qrcode"), {text: "http://jindo.dev.naver.com/collie",width: 128,height: 128,colorDark : "#000000",colorLight : "#ffffff",correctLevel : QRCode.CorrectLevel.H
});
</script>也可以使用一些方法:
qrcode.clear(); // 清除二维码
qrcode.makeCode("http://naver.com"); // 生成一个新的二维码
浏览器兼容性:
IE6~10, Chrome, Firefox, Safari, Opera, Mobile Safari, Android, Windows Mobile 等等
案例演示:
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no" /><title></title>
</head>
<body><input id="text" type="text" value="http://dapengtalk.blog.51cto.com" style="width:80%" /><br />
<div id="qrcode" style="width:100px; height:100px; margin-top:15px;"></div><script src="js/jquery-1.8.3.min.js"></script>
<script src="js/qrcode.js"></script>
<script>var qrcode = new QRCode(document.getElementById("qrcode"), {width : 100,height : 100});function makeCode () {var elText = document.getElementById("text");if (!elText.value) {alert("Input a text");elText.focus();return;}qrcode.makeCode(elText.value);}makeCode();$("#text").on("blur", function () {makeCode();}).on("keydown", function (e) {if (e.keyCode == 13) {makeCode();}});</script>
</body>
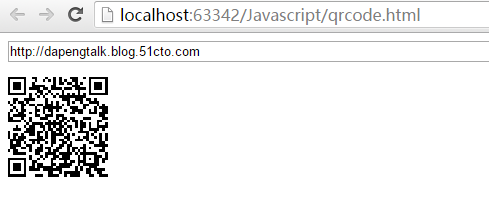
</html>页面截图:

扫描二维码:

Github 地址:https://github.com/davidshimjs/qrcodejs
转载于:https://blog.51cto.com/dapengtalk/1879568
QRCode.js -- 用 Javascript 生产二维码相关推荐
- vue2.0 引用qrcode.js实现获取改变二维码的样式
vue代码 <template><div class="qart"><div id="qrcode" ref="qrco ...
- 用qrcode.js写的生成二维码和下载这个二维码
实在是不想用网上的生成二维码,就自己写了个简单的生成和下载的功能 先看一下效果: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transi ...
- 使用js+html生产二维码
使用js生产二维码 如何使用js+html生产二维码 1.网页源码 <!DOCTYPE html> <html><head><meta charset=&qu ...
- JQuery使用插件生产二维码生成起(类似草料二维码生产器)
实现功能:通过文本框的内容生产二维码 代码结构: 提供js链接: https://pan.baidu.com/s/1KRmq_yB1qcJ-PC8NjLe_8A 提取码:26ul 提供index.js ...
- JS的条形码和二维码生成
一.前言 最近做项目用到了JS生成条形码和二维码,内容不多,整理一下方便使用. 2018年7月5日更新: 二维码生成时,如果长度太长会有异常: Uncaught Error: code length ...
- PHP开发日志 ━━ php、javascript生成二维码的三种方法
最简单最实例的goolge开源方法 推荐手册:php完全自学手册 1.google开放api 代码如下: $urlToEncode="http://www.helloweba.com&quo ...
- Javascript 实现二维码生成
javascript生成二维码需要用到一个js库:qrcanvas. QRCanvas 能用来做什么 QRCanvas 的使用非常简单,无论是使用 vue 开发还是传统的 cdn 引入,都能快速地集成 ...
- javascript生成二维码
http://www.w3dev.cn/article/20140617/javascript-create-QR-code.aspx jquery.qrcode.js 是居于jquery类库的绘制二 ...
- 【工厂开发:使用扫码枪生成二维码并打印】使用 扫码枪用JavaScript 生成二维码,并打印二维码
在厂里做erp,有要求写一个扫码枪扫描二维码生成的demo,并用打印机打印出来. 需求: 1. 使用扫码枪扫描二维码,获取内容 2. 把内容转成二维码显示到页面 3. 打印这个二维码 使用扫码枪扫描二 ...
最新文章
- Google Brain去年干了太多事,Jeff Dean一篇长文都没回顾完
- 重温目标检测--YOLO v3
- SAP零售:补货 Vs 多步骤补货
- 3_HEIF/heic格式图片文件解析(20190107)
- java map赋值_java 中的map怎么没有办法赋值?
- 004 IOC---IOC容器
- 297. Serialize and Deserialize Binary Tree
- 容器源码分析之TreeMap(十)
- 王道计算机网络 计算机网络体系结构整理 超详细版
- MapReduce分析NCDC 年气象数据最低温度与最高温度
- 网站压力测试工具 webbench
- 常用的一些注入命令!!!
- 机器学习入门——K近邻算法
- JAVA导入gpx文件_使用传单加载多个gpx文件
- 网络监控软件百络网警 v6.6b 家庭版 下载
- LintCode:1000. 买卖股票的最佳时机含手续费
- 解决webpack打包报错: Cannot find module '@webassemblyjs/wasm-parser'
- 如何判断三极管的集电极,基极和发射极?
- CCIE实验笔记之---第1章WAN协议(HDLC)
- java二重积分_对比较简单点的二重积分的做题方法
