定义了浮动元素后margin-bottom失效的解决办法
2019独角兽企业重金招聘Python工程师标准>>> 
虽然IE6慢慢的退出市场了,但是还是有必要了解一些兼容问题,让自己的知识有一个更好的沉淀。margin-bottom的bug是容器div的 'zoom:1' 触发了 hasLayout,其内部浮动子元素也参与到了容器的高度计算之中。
在 IE6 IE7 IE8(Q)中,容器div的 'zoom:1' 触发了 hasLayout,其内部浮动子元素也参与到了容器的高度计算之中。但是浮动子元素设置的 'margin-bottom' 消失;
在其他浏览器中,容器的 'overflow:hidden' 创建了新的 Block Formatting Context ,同样,其内部浮动子元素也参与到了容器的高度计算之中。浮动子元素的四个方向的 margin 均正常。
例子:第一个div子元素设置了底部的margin值,在清除浮动之后无效
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>浮动元素的影响</title>
<style>
*{margin: 0;padding: 0;}
.con-float-box{
width: 600px;
border: 1px solid #f00;
}
.con-float-box div{
float: left;
width: 198px;
height: 98px;
margin: 20px 0;
border: 1px solid #00f;
}
.box-pos{
width: 600px;
height: 100px;
margin-top: 10px;
border: 1px solid #000;
background: #ccf;
}
.clearfix:before,.clearfix:after {
content: "\200B";
display: block;
height: 0;
overflow: hidden;
}
.clearfix:after {clear: both;}
</style>
</head>
<body>
<div class='con-float-box clearfix'>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
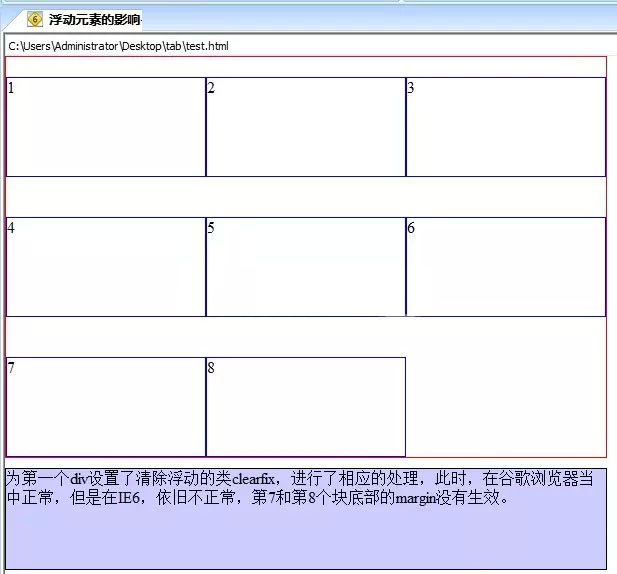
<div class='box-pos'>为第一个div设置了清除浮动的类clearfix,进行了相应的处理,此时,在谷歌浏览器当中正常,但是在IE6,依旧不正常,第7和第8个块底部的margin没有生效。</div>
</body>
</html>
解决方案
为容器显式地设置高度。若容器高度不定,则要避免在触发了 hasLayout 的容器内的浮动子元素上设置 'margin-bottom' 特性,可以通过为容器设置 'padding-bottom' 达到相似的效果。
只要不同时触发父元素hasLayout、子元素左浮动、左浮动子元素拥有非零的 margin-bottom 值,这三个条件中任意一项,均可解决此问题。
以上就是今天E良师益友网对定义了浮动元素后margin-bottom失效的解决办法详解了。
转载于:https://my.oschina.net/zhouhang0907/blog/548455
定义了浮动元素后margin-bottom失效的解决办法相关推荐
- ValidationGroup指定后,ValidationSummary失效的解决办法。
1.没有指定ValidationGroup,ValidationSummmary正常运行. <div><asp:ValidationSummary ID="valsStar ...
- 使用JavaScript动态添加HTML语句后,事件失效的解决办法
一.问题分析 当我们使用js语法向页面中添加html语句时,经常会出现添加的html语句中绑定的事件无法执行,这是因为当js,css加载后才添加的html语句,这样在js事件加载时去找绑定的选择器(i ...
- wdcp 无法更换php,wdcp降级到php5.2后Zend Optimizer失效的解决办法
当然是重装咯,因为在之前升级php的时候zend optimizer已经被删除了,升级为Zend guard.所以降级后的wdcp只能重新安装zend opitmizer 1.下载Zend optim ...
- WIN10更新后指纹登录失效的解决办法
1. 使用帐户密码或PIN码进入桌面 2.点击 Windows 图标 > 设置图标 > 帐户 > 登录选项 > Windows Hello PIN > 删除PIN 也可以 ...
- 伪元素的margin值挤压主体元素解决
伪元素的margin值挤压主体元素解决 主体是两个p标签,需要再其左侧添加一个竖线,很常见的需求 目标 前提条件 1. 右侧的文字个数不固定 问题 1. 需要让before元素为`float:left ...
- 当子元素用position:relative;时,父元素的overflow:hidden;在ie中失效的解决办法
当子元素用position:relative;时,父元素的overflow:hidden;在ie中失效的解决办法: 给父元素也加上position:relative; 到现在也不知道为什么会出现这样的 ...
- VUE项目打包后posy代理失效Nginx解决
vue项目打包dist部署Nginx Vueproxy代理失效Nginx解决办法 vue.config.js devServer: {proxy: {"/oauth2": {tar ...
- iOS Safari 中click点击事件失效的解决办法
转载自:https://www.cnblogs.com/Steping/p/5737547.html 问题起因: 在微信公众号开发(微站)过程中用jquery的live方法绑定的click事件点击无效 ...
- iframe 内嵌第三方网站 cookie 失效,解决办法
iframe 内嵌第三方网站 cookie 失效,解决办法 网站iframe内嵌第三方带登录页的网站时,在ie和火狐和部分谷歌浏览器是可以的,但是在升级版的谷歌浏览器中是无法访问的 问题是谷歌浏览器在 ...
最新文章
- 业界首个!华为联合中国信通院等发布《网络体系强基展望白皮书》
- linux日志系统的实现,一个同步日志系统的简单实现 log for c (linux 平台)
- Android设计模式之——命令模式
- python网络爬虫系列(0)——爬虫概述 http协议复习
- 开源能带来什么?听听入选2021胡润U30创业领袖榜单的90后怎么说
- row_number() over()排序功能说明
- 距离一个优秀程序员,你还差多少?
- 数据结构之简单排序算法
- Atitit vscode 调试php vscode使用法 目录 1. 直接debug没反应,或者打开扩展列表 1 2. 调试配置法 1 2.1. Debug》》Add cfg php 1 2.2.
- Linux下安装Java环境
- 如何使用ESP8266、ESP8285做一个WiFi中继(WiFi信号放大器)
- Paxos算法和Raft算法
- 二叉树的深度遍历和广度遍历
- 「题解」agc031_e Snuke the Phantom Thief
- 不懂汇报工作,如何在职场上拼搏
- PYTHON 编写程序实现以下功能:计算beg到end之间的所有水仙花数并输出。如果beg到end之间不存在水仙花数,则输出“not found”。
- springboot 处理put请求参数
- CSS(一):CSS概述、CSS引入方式、CSS优先级、CSS代码格式、CSS属性;CSS选择器;尺寸和颜色单位、背景和文本设置
- 围棋计算机运算,围棋冠军:用计算力赢计算机
- 20190625 前端开发日报
热门文章
- 虚方法(virtual)和抽象方法(abstract)的区别
- Linux指定网卡工作模式
- JavaWeb: 报错信息The superclass javax.servlet.http.HttpServlet was not found on the Java Build Path...
- WindowsTime服务设置
- Android 中的 Service 全面总结(转)
- 开发可统计单词个数的Android驱动程序(2)
- 【JavaScript 学习笔记】创建对象
- docker d盘_windows修改docker的默认存放位置
- ESAComp 2020中文版
- FCKeditor 2.4.3精简优化带代码高亮(Dphighlighter)插件版
