浅谈Javascript中的void操作符
由于JS表达式偏啰嗦,于是最近便开始采用Coffeescript来减轻负担。举个栗子,当我想取屋子里的第一条dog时,首先要判断house对象是否存在,然后再判断house.dogs是否存在,最后取house.dogs[0]。在JS需要这么写
var dog = (typeof house !== 'undefined' && house !== null) && house.dogs && house.dogs[0]
在Coffee中,我只需要这么写:
dog = house?.dogs?[0];
写到这里,读者会问,这跟标题《Javascript中的void》有一毛钱关系?Coffee的本质就是JS,之所以Coffee能工作的很好,是因为它生成出了高效而且健壮的JS代码,我们可以看看它的生成结果。
var dog, _ref;dog = typeof house !== "undefined" && house !== null ? (_ref = house.dogs) != null ? _ref[0] : void 0 : void 0;
短短一行Coffee代码生成出了如此长的JS代码,看上去似乎比我最前面自己用JS写的更靠谱更安全,末尾还出来了两个void 0,这究竟是何方神圣?
结构化一下上面的例子:
dog = (typeof house !== "undefined" && house !== null) ? ((_ref = house.dogs) != null ? _ref[0] : void 0 ) : void 0;
- 如果
house未定义或house为null时,返回void 0 - 如果
house.dogs为null时,返回void 0
可void 0究竟是什么值,这个倒很容易测试:
typeof void 0 //得到"undefined" console.log(void 0) //输出undefined
似乎void 0就是undefined了,但这样子路数太野,也不够严谨,即无法回答:void 100, void hello(), void i++这无数可能组合的值是什么?
我们来瞅瞅规范是怎么说的吧。
规范是这么说的
在ECMAScript 262规范,有如下描述:
The void OperatorThe production UnaryExpression : void UnaryExpression is evaluated as follows:Let expr be the result of evaluating UnaryExpression. Call GetValue(expr). Return undefined. NOTE: GetValue must be called even though its value is not used because it may have observable side-effects.
搬译一下:
void操作符产生式 UnaryExpression : void UnaryExpression 按如下流程解释:令 expr 为解释执行UnaryExpression的结果。 调用 GetValue(expr). 返回 undefined. 注意:GetValue一定要调用,即使它的值不会被用到,但是这个表达式可能会有副作用(side-effects)。
重点在于:无论void后的表达式是什么,void操作符都会返回undefined. 因此上面由Coffee编译出来的代码我们可以认为是这样的:
dog = (typeof house !== "undefined" && house !== null) ? ((_ref = house.dogs) != null ? _ref[0] : undefined ) : undefined ;
问题来了,既然(void 0) === undefined,那直接写undefined不就行了么?
为什么要用void?
因为undefined在javascript中不是保留字。换言之,你可以写出:
function joke() {var undefined = "hello world";console.log(undefined); //会输出"hello world"
}
console.log(undefined); //输出undefined对的,你可以在一个函数上下文内以undefined做为变量名,于是在这个上下文写的代码便只能通过从全局作用域来取到undefined,如:
window.undefined //浏览器环境 GLOBAL.undefined //Node环境
但要注意的是,即便window, GLOBAL仍然可以在函数上下文被定义,故从window/GLOBAL上取undefined并不是100%可靠的做法。如:
function x() {var undefined = 'hello world',f = {},window = {'undefined': 'joke'};console.log(undefined);// hello worldconsole.log(window.undefined); //jokeconsole.log(f.a === undefined); //falseconsole.log(f.a === void 0); //true
}于是,采用void方式获取undefined便成了通用准则。如underscore.js里的isUndefined便是这么写的:
_.isUndefined = function(obj) {return obj === void 0;
}除了采用void能保证取到undefined值以外,还有其它方法吗?有的,还有一种方式是通过函数调用。如AngularJS的源码里就用这样的方式:
(function(window, document, undefined) {//.....
})(window, document);通过不传参数,确保了undefined参数的值是一个undefined。
其它作用
除了取undefined外,void还有什么其它用处吗?
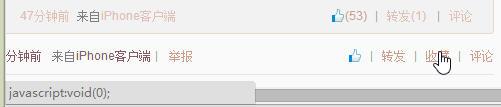
还有一个常见的功能,填充href。下面是一个微博截图,它的转发, 收藏, 讨论都是超链接,但是用户并不希望点击它们会跳转到另一个页面,而是引发出一些交互操作。
理论上而言,这三个超链接都是没有URL的,但如果不写的话,呵呵,点击它会刷新整个页面。于是便用上了href="javascript:void(0)的方式,确保点击它会执行一个纯粹无聊的void(0)。
另一种情况是,如果我们要生成一个空的src的image,最好的方式似乎也是src='javascript:void(0)',参见StackOverflow上的这个问题:What's the valid way to include an image with no src?
写在最后
回到void的定义,有一句话特别让人迷惑:
注意:GetValue一定要调用,即使它的值不会被用到,但是这个表达式可能会有副作用(side-effects)。
这是什么意思?这表示无论void右边的表达式是什么,都要对其求值。这么说可能不太明白,在知乎上winter大神有过阐述关于js中void,既然返回永远是undefined,那么GetValue有啥用?,我且拾人牙慧,代入一个场景,看代码:
var happiness = 10;
var girl = {get whenMarry() {happiness--;return 1/0; //Infinity
},get happiness() {return happiness;}
};console.log(girl.whenMarry); //调用了whenMarry的get方法
console.log(girl.happiness); // 9void girl.whenMarry; //调用了whenMarry的get方法
console.log(girl.happiness); // 8delete girl.whenMarry; //没有调用whenMarry的get方法
console.log(girl.happiness); //还是8上述代码定义了一个大龄文艺女青年,每被问到什么时候结婚呀(whenMarry),happiness都会减1。从执行情况可以看出,无论是普通访问girl.whenMarry,还是void girl.whenMarry都会使她的happiness--。而如果把void换成delete操作符写成delete girl.whenMarry,她的happiness就不会减了,因为delete操作符不会对girl.whenMarry求值。
总结
void有如下作用:
- 通过采用
void 0取undefined比采用字面上的undefined更靠谱更安全,应该优先采用void 0这种方式。 填充
<a>的href确保点击时不会产生页面跳转; 填充<image>的src,确保不会向服务器发出垃圾请求。
浅谈Javascript中的void操作符相关推荐
- 浅谈javascript中原型(prototype)、构造函数、对象实例及三者之间的关系
转自:http://www.cnblogs.com/zhangwei412827/archive/2012/12/14/2816263.html 浅谈javascript中原型(prototype). ...
- html 滚动条 scrolltop scrollheight,浅谈JavaScript中scrollTop、scrollHeight、offsetTop、offsetHeight...
浅谈JavaScript中scrollTop.scrollHeight.offsetTop.offsetHeight 发布时间:2020-07-17 09:27:20 来源:亿速云 阅读:223 作者 ...
- 浅谈JavaScript中的NaN
浅谈JavaScript中的NaN NaN概念以及简单案例 追寻的纯粹该拥有自己的本质.-JC.F 什么是NaN? NaN:NaN(Not a Number),它表示不是数字,但是仍是数值类型. Na ...
- 浅谈JavaScript中闭包
引言 闭包可以说是JavaScript中最有特色的一个地方,很好的理解闭包是更深层次的学习JavaScript的基础.这篇文章我们就来简单的谈下JavaScript下的闭包. 闭包是什么? 闭包是什么 ...
- html dom节点类型,浅谈Javascript中的12种DOM节点类型
前言 DOM的作用是将网页转为一个javascript对象,从而可以使用javascript对网页进行各种操作(比如增删内容).浏览器会根据DOM模型,将HTML文档解析成一系列的节点,再由这些节点组 ...
- 浅谈JavaScript中的事件
事件在javascript中是响应用户的一种基本操作,本文列举了两种javascript中的事件模型及其绑定的方式,希望能对你的学习带来一点帮助.这些都是非常基础的但或许其中有你所遗漏.(以下事件均针 ...
- 浅谈JavaScript中的对象和类型(上)
JavaScript是一种不同于任何强类型程序设计语言的脚本语言,这决定了它对于许多强类型语言的程序员来说有很多莫名其妙.难以理解的地方,本文是本人对JavaScript的一些实践总结出来的简单易懂的 ...
- 浅谈Javascript中的函数重载实现
其它面向对象语言如Java的一个常见特性是:能够根据传入的不同数量量或类型的参数,通过"重载"函数来发挥不同的功用.但是这个特性在Javascript中并没有被直接支持,可是有很多 ...
- 浅谈JavaScript中的apply、call和bind
摘要 三种方法均可改变函数this关键字的指向. apply()接受一参数数组,返回函数执行的结果. call()接受一组参数,返回函数执行的结果. bind()接受一组参数,返回函数体.需在bind ...
最新文章
- Verilog 中输入输出信号的类型?
- windows 7安装sql server2005以及com (-1073737712错误)+ 8004e00f错误
- ie8 js未指明的错误_修复ueditor百度编辑器在IE8下shCore.js报错'undefined'错误的问题...
- 第三章:Creating Utilities--27.增加一个本地词典
- python梯度下降法实现线性回归_梯度下降法的python代码实现(多元线性回归)
- linux动态链接库软件,Linux 动态链接库
- Taro+react开发(35) 实现拖动
- 第七节:利用CancellationTokenSource实现任务取消和利用CancellationToken类检测取消异常。
- nodejs 生成证书 和 wss server
- clion 使用技巧
- Java经典设计模式(1):五大创建型模式(附实例和详解)
- 1808福师计算机基础第二次作业,1808福师计算机基础第一次作业.pdf
- Python 音频调整音量(附代码) | Python工具
- 有了HTML5,Flash还能走多远?
- SIP信令协议消息(四)
- arctanx麦克劳林公式推导过程_罗德里格斯公式推导
- eclipse安装和jdk安装(windows平台)
- 计算机毕业设计Java影片租赁系统(系统+程序+mysql数据库+Lw文档)
- 3种思路,打造用户画像的标签体系
- C++ push方法与push_back方法 浅析