FineReport中如何用JavaScript自定义地图标签
2019独角兽企业重金招聘Python工程师标准>>> 
在日常使用地图过程中,通常会遇到地图标签,提示点等显示不满足我们的需求,需要进行JavaScript代码编写。
例如:在使用地图过程中,会发现很多地名显示的位置偏离。这时候就需要使用JavaScript进行调控。以黑龙江和内蒙古为例,来介绍下如何在FineReport中利用JavaScript自定义地图标签。
新建地图
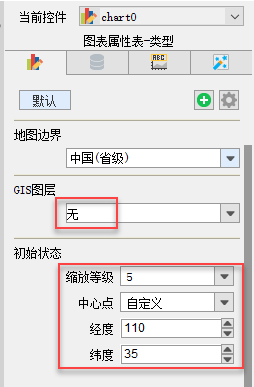
以区域地图为例,新建表单,拖入地图(新特性)组件,地图边界选择区域地图下的中国(省级):

数据准备
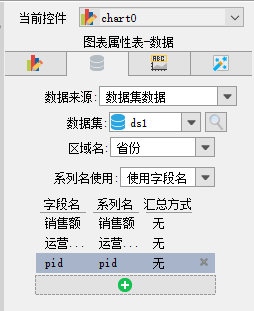
新建工作簿,添加数据集ds1,SELECT*FROM地图1,选中图表,选择图表属性表-数据,如下图所示:

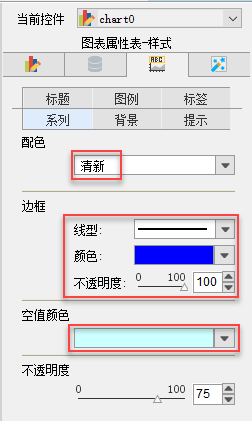
选择图表属性表-样式>系列,如下图设置,边框设为蓝色:

自定义JS显示标签
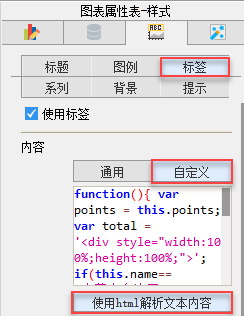
选择图表属性表-样式>标签,内容选择自定义,JS如下:

function(){ var points = this.points;
var total = '<div style="width:100%;height:100%;">';
if(this.name=="内蒙古自治区")
{total += '<div align=center style="margin-top:30px"><span style="font-size:25px;color:'+FR.contentFormat(points[1].value, '')+'">' +FR.contentFormat(points[2].value, '#0.00')+'</span>'+this.name+'</div>';}
else if(this.name=="黑龙江省")
{total += '<div align=center style="margin-top:100px;"><span style="font-size:25px;color:'+FR.contentFormat(points[1].value, '')+'">'+ FR.contentFormat(points[2].value, '#0.00')+'</span>'+this.name+'</div>';}
else{total += '<div align=center ><span style="font-size:25px;color:'+FR.contentFormat(points[1].value, '')+'">'+FR.contentFormat(points[2].value, '#0.00')+'</span>'+this.name+'</div>';}
for(var i = 0, len = points.length-2; i < len; i++)
{total += ('<div align=center>'+FR.contentFormat(points[i].value, '#0.00')+'</div>');}
total+='</div>'; return total;}
div align=center style="margin-top当读取名字为内蒙古自治区时候,我们进行margin显示位置的调整,使其不显示偏离
FR.contentFormat(value, '#.##%')进行数值格式自定义,后面的'#.##%'可以根据实际需求进行更改;
this.points这个参数在地图中使用时表示同一个区域上的不同的系列的点
自定义JS显示提示点
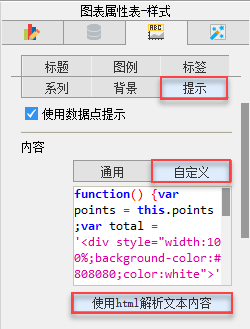
选择图表属性表-样式>提示,内容选择自定义,JS如下:

function(){var points = this.points ;
var total = '<div style="width:100%;
background-color:#808080;color:white">';
total +='<div align=left style="font-size:16px">'+this.name+'</div>';
for(var i = 0, len = points.length-1; i < len; i++)
{total +='<div align=left style="font-size:13px">●'+points[i].seriesName+':'+FR.contentFormat(points[i].value, '')+'</div>';}
return total;}
此处做一个简单的循环,循环展示我们前端设置的参数,并对参数做单独的处理,包括控制字体大小,以及显示格式。
保存与预览
调整后效果如下,标签位置正确,提示采用了自定义格式:

转载于:https://my.oschina.net/jiuyuenihao/blog/843360
FineReport中如何用JavaScript自定义地图标签相关推荐
- 一步一步学Silverlight 2系列(22):在Silverlight中如何用JavaScript调用.NET代码_转载...
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(22):在Silverlight中如何用JavaScript调用.NET代码
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 在asp.net中如何用javascript读取本地Xml中的数据到网页中的文本框?
在asp.net中如何用javascript读取本地Xml中的数据到网页中的文本框? 转载于:https://www.cnblogs.com/dynasty/archive/2005/08/18/21 ...
- JavaScript高德地图中绘制echarts图表随地图移动
JavaScript高德地图中绘制echarts图表随地图移动** 先上效果图 实现方法如下: 使用高德地图"信息窗体",信息窗体AMap.InfoWindow的属性content ...
- 高德地图Web端JavaScript API开发(一)---个性化展示(自定义地图)
遇到一个功能,需要使用地图功能,但是地图上不要显示太多的物体,不然会遮盖地图上的标记,因此需要自定义地图,去掉一些不需要的覆盖物. 话不多说,直接走步骤! First. 需要登录高德开发者控制台,在地 ...
- seaborn箱图(box plot)可视化、并且使用matplotlib的meanprops函数在箱图中自定义均值标签、标签形状、标签大小、标签填充色彩、标签边缘颜色
seaborn箱图(box plot)可视化.并且使用matplotlib的meanprops函数在箱图中自定义均值标签.标签形状.标签大小.标签填充色彩.标签边缘颜色 目录
- Python matplotlib可视化:自定义轴标签格式化函数(在轴刻度上添加自定义的数值以及符号形式)、使用自定义函数在Matplotlib中为坐标轴刻度添加自定义符号(例如,货币符号¥$等)
Python matplotlib可视化:自定义轴标签格式化函数(在轴刻度上添加自定义的数值以及符号形式).使用自定义函数在Matplotlib中为坐标轴刻度添加自定义符号(例如,货币符号¥$等) 目 ...
- java中table是什么标签_[Java教程]javascript格式化table标签内容
[Java教程]javascript格式化table标签内容 0 2015-07-12 20:00:08 项目中遇到这样的需求,一大段文章正文的html代码在手机中显示不全,原因是由于其它有table ...
- spring mvc项目中利用freemarker生成自定义标签
2019独角兽企业重金招聘Python工程师标准>>> spring mvc项目中利用freemarker生成自定义标签 博客分类: java spring mvc +freemar ...
最新文章
- JavaScript语言基础15
- RetinaFace笔记
- js中获得当前时间是年份和月份
- 8.16——熟悉安装linux系统
- mysql kafka binlog_为什么使用kafka处理mysql binlog?
- 2021计算机应用基础形考答案模块2,国家开放大学计算机应用基础模块2形考答案-20210603091431.docx-原创力文档...
- jmeter 响应结果分析一
- [BlockChain]比特币交易快速上手(基于测试链)
- OpenTURNS 不确定性、风险和统计数据开源组件
- windows上jupyter notebook主题背景、字体及扩展插件配置(集成vim环境)
- Linux云主机 监控方案浅析
- R语言画图/绘图/作图2
- [笔记]快乐的Linux命令行《二》文件系统中跳转
- 用 Swift、Foursquare API 和 Realm 創建一個咖啡屋 App
- EF实体类种的Virtual关键字作用
- PPT分享:基于Eventuate平台解决微服务架构难题
- 断路器Hystrix实现服务容错
- 一元交友源码对接码支付免费送
- 【线性代数复习笔记】同济大学版第三章和第四章 矩阵的初等变换与线性方程组与向量组的线性相关性
- 什么是虚拟主机?云服务器的优劣势有哪些?
