使用Nodejs创建基本的网站 Microblog--《Node.js开发指南》 1
使用Web框架 -- Express
express -g 全局安装
express express_examplename
install dependencies:
$ cd express_example && npm install
run the app:
$ DEBUG=express_example ./bin/www
结构:
app.js bin node_modules package.json public routes views
2. Express使用Jade作为默认模板引擎
Jade - Template Engine
Jade是基于缩进的模板引擎,代码缩进方式很重要,它定义了文档的层次结构。
Jade使用稍微复杂,因此使用ejs(Embedded JavaScript)代替Jade。
修改package.json,在dependencies中添加:"ejs": ">= 1.0.0"
修改app.js:
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
ejs的标签系统:
<% code %> : JavaScript代码;
<%= code %> : 显示替换过HTML特殊字符的内容;
<%- code %> : 显示原始的HTML内容。
可以利用它们实现页面模板系统能实现的任何内容。
Getting Started with EJS
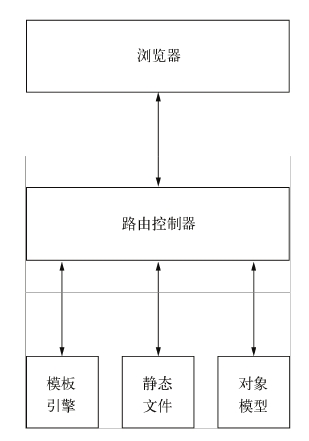
Express网站的架构--一个典型的MVC(Model-View-Controller)架构
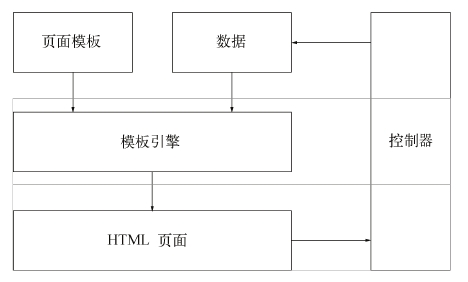
MVC架构中模板引擎包含在服务器端,控制器获取用户请求之后,从模型获取数据,调用模板引擎,模板引擎以数据和页面模板为输入,生成HTML页面,然后返回给控制器,由控制器交给客户端。
模板引擎在MVC架构中的位置
3.建立微博网站
《node.js开发指南》代码中需要注意的几点
3.1路由规划
进行功能设计,然后划分路由
/ :首页
/users/:username :用户首页
/post : 发表信息
/reg:用户注册
/login:用户登录
/logout:用户登出
以上页面还需要更加用户状态细分。
app.js
var routes = require('./routes/index');app.use('/', routes);
/routes/index.js
var express = require('express');
var router = express.Router();/* GET home page. */
router.get('/', function(req, res) {res.render('index', { title: 'Express' });
});router.get('/users/:username', function(req, res) {res.send('user: ' + req.params.username);
}); router.post('/post', function(req, res) {});router.get('/reg', function(req, res) {});router.post('/doReg', function(req, res) {});router.get('/login', function(req, res) {});router.post('/doLogin', function(req, res) {});router.get('/logout', function(req, res) {});module.exports = router;
3.2界面设计 -- 使用Bootstrap
Bootstrap中文网
解压之后将相关文件放到 public/下相关文件夹中;同时下载一份最新的jquery.js放入 public/javascripts中。
修改 views/layout.ejs:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html><head><title><%= title %> - Microblog</title><link rel='stylesheet' href='/stylesheets/bootstrap.css' /><style type="text/css">body {padding-top: 60px;padding-bottom: 40px;}</style><link href="stylesheets/bootstrap-theme.css" rel="stylesheet"></head><body><div class="navbar navbar-inverse navbar-fixed-top" role="navigation"><div class="container"><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target=".navbar-collapse"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="/">Microblog</a></div><div class="collapse navbar-collapse"><ul class="nav navbar-nav"><li class="active"><a href="/">首页</a></li><li><a href="/login">注册</a></li><li><a href="/reg">注册</a></li></ul></div><!--/.nav-collapse --></div></div><div id="container" calss="container"><style> body{ text-align:center} </style><%- body %></div><hr> <div><footer><p><a href="http://www.baidu.com/" target="_blank">百度一下<a>©Company 2014</p></footer></div></body><script src="/javascripts/jquery.js"></script><script src="/javascripts/bootstrap.js"></script></html>修改 views/index.ejs:
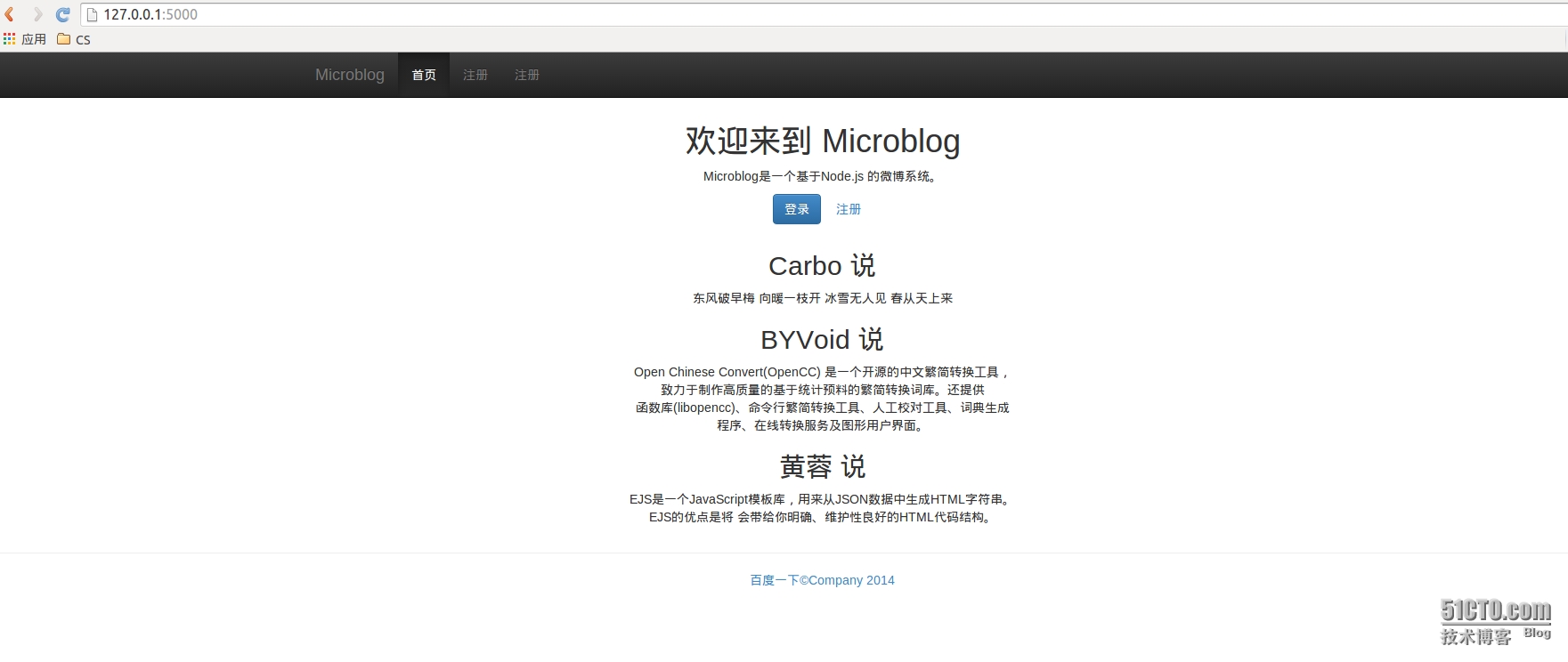
<div class="hero-unit"><h1>欢迎来到 Microblog</h1><p>Microblog是一个基于Node.js 的微博系统。</p><p><a class="btn btn-primary btn-large" href="/login">登录</a><a class="btn btn-large" href="/reg">注册</a></p>
</div><div class="row"><div class="span4"><h2>Carbo 说</h2><p>东风破早梅 向暖一枝开 冰雪无人见 春从天上来</p></div><div class="span4"><h2>BYVoid 说</h2><p>Open Chinese Convert(OpenCC) 是一个开源的中文繁简转换工具,<br>致力于制作高质量的基于统计预料的繁简转换词库。还提供<br>函数库(libopencc)、命令行繁简转换工具、人工校对工具、词典生成<br>程序、在线转换服务及图形用户界面。 </p></div><div class="span4"><h2>黄蓉 说</h2><p>EJS是一个JavaScript模板库,用来从JSON数据中生成HTML字符串。<br>EJS的优点是将 会带给你明确、维护性良好的HTML代码结构。 </p></div>
</div>安装 express-partials 模块以支持layout模板,运行效果:

问题及解决方案
$ ./bin/www
events.js:72
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at errnoException (net.js:904:11)
at Server._listen2 (net.js:1042:14)
at listen (net.js:1064:10)
at Server.listen (net.js:1138:5)
at Function.app.listen (/home/nick/nodejs/microblog/node_modules/express/lib/application.js:532:24)
at Object.<anonymous> (/home/nick/nodejs/microblog/bin/www:7:18)
at Module._compile (module.js:456:26)
at Object.Module._extensions..js (module.js:474:10)
at Module.load (module.js:356:32)
at Function.Module._load (module.js:312:12)
端口号冲突,修改被占用或者阻塞的端口号3000
查看node进程运行情况:
ps -aux | grep node kill pid
查看端口占用情况:
netstat -apn
转载于:https://blog.51cto.com/xjhznick/1535872
使用Nodejs创建基本的网站 Microblog--《Node.js开发指南》 1相关推荐
- 《Node.js开发指南》MicroBlog项目的问题汇总
重要说明:本博已迁移到 石佳劼的博客,有疑问请到 文章新地址 留言!!! 最近对Node产生了点兴趣,就看了<Node.js开发指南>一书,按照书中的例子敲完了所有代码.书是好书,非常适合 ...
- 《Node.js开发指南》书评汇总
刚查了下库存,发现订阅<Node.js开发指南>的读者大增,这是为什么呢?看了下近期本书在豆瓣的评论,口碑很好,现将豆瓣的书评汇总如下: ------------------------- ...
- nodec mysql_Node.js 连接 MySQL 并进行数据库操作 –node.js 开发指南
Node.js是一套用来编写高性能网络服务器的JavaScript工具包 通常在NodeJS开发中我们经常涉及到操作数据库,尤其是 MySQL ,作为应用最为广泛的开源数据库则成为我们的首选,本篇就来 ...
- Node.js 连接 MySQL 并进行数据库操作 –node.js 开发指南
Node.js是一套用来编写高性能网络服务器的JavaScript工具包 通常在NodeJS开发中我们经常涉及到操作数据库,尤其是 MySQL ,作为应用最为广泛的开源数据库则成为我们的首选,本篇就来 ...
- 《node.js开发指南》读后感
<node.js开发指南>这部只有180多页的书,我花了一个多月的业余时间算是粗略看完了.中间因为公司项目的加班,中断了几次.大大拖累进度,现在空出来时间,写一点自己的小小感想吧. 先从缺 ...
- 《Node.js开发指南》读书笔记
继续学学node.js.翻开书首先被惊到=.=:作者BYVoid是清华大学2010级本科--同样是2010级本科,我真是无语凝噎,大学浪费了好多时间.不过过去的已经过去了,接下来好好努力提高才好,加油 ...
- Node.js 开发指南笔记
第一章:node简介 介绍了node是什么:node.js是一个让javascript运行在服务器端的开发平台, node能做些什么:[书上的] 具有复杂逻辑的网站 基于社交网络的大规模Web应用 W ...
- 什么是node网站服务器,node.js
Node.js发布于2009年5月,由Ryan Dahl开发,是一个基于Chrome V8引擎的JavaScript运行环境,使用了一个事件驱动.非阻塞式I/O模型,[1] 让JavaScript 运 ...
- node js 开发网站_使用Node JS开发网站
node js 开发网站 You will have your own fully functional website running on "localhost" after ...
最新文章
- Linux中的文件系统和磁盘管理
- SAP SD微观研究之销售发票自动生成初探
- 【PC工具】常用USB转串口芯片CH340G,驱动安装有可能遇到的问题及解决办法
- 如何改变“便宜没好货”的这类用户心理?
- 2014 ACM/ICPC 鞍山赛区网络赛(清华命题)
- 深度学习:网络的编程模式比较
- MVP群聊某美国公司的应聘试题(压死九个还是一个)
- 构建微型数据中心——在laptop上运行Rancher
- java synoch 加锁_线程间通信 - HappyCowboy - 博客园
- 忽略这一点,人工智能变人工智障的!
- uniapp —— 配合腾讯地图实现小程序自动定位
- doip诊断会话的建立
- 【笔记】FFC 20624 Winter 09的mil与mm显示转换
- 微博音视频下载与合并
- HCIA网络基础9-VRP文件系统管理
- 全球第二手机芯片厂商联发科为何节节败退?
- 仅通过蓝牙HID将安卓手机模拟成鼠标和键盘
- window.XMLHttpRequest
- 关于IDFA、CAID和「5. 1.2 - Data use sharing」
- 获取新浪微博cookie