[转]bootstrap table 动态列数
原文地址:https://my.oschina.net/u/2356355/blog/1595563
据说bootstrap table非常好用,从入门教程中了解到它的以下主要功能:
由于固定表头意味着固定的列,然而我需要做动态列数的表格啊。

大致思路:bootstrap table在加载表格时,表格的内容按columns参数中的数组来填充。因此,通过动态地生成与columns参数中的数组,我们可以实现动态列名,也就是动态表格。
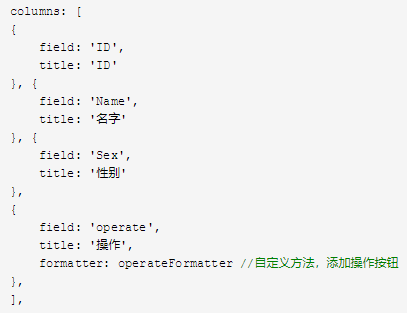
columns参数格式大致如下:

主要逻辑代码:
通过Object.keys(obj)来获取对象的key的名称,除选项框外,key的数量对应列的数量,在for循环中遍历key的名称,将key填充进title,在销毁后重新创建的bootstrapTable表中,填充好数据源json和columns参数,实现动态扩展表格的列。
var columnsArray = [];
columnsArray.push({field: "state", checkbox: true});
for (var i = 0; i < (Object.keys(json[0])).length; i++) {//Object.keys(obj) 获取key名称var property = (Object.keys(json[0]))[i];//id usernamecolumnsArray.push({"title": property,"field": property,switchable: true,sortable: true});
}$('#table').bootstrapTable('destroy').bootstrapTable({data:json,toolbar: '#toolbar',singleSelect: true,clickToSelect: true,sortName: "create_time",sortOrder: "desc",pageSize: 15,pageNumber: 1,pageList: "[10, 25, 50, 100, All]",showToggle: true,showRefresh: true,showColumns: true,search: true,pagination: true,columns: columnsArray});
需要注意的是:这里的列名是英文的,如果需要中文的列名的话,最好接口中返回了中文列的名称,将中文列名遍历到一个空的数组中,再取出来填充在title属性后。再有就是,由于所有的属性都通过遍历生成,所以列之间没有差异性,需要通过jquery再丰富一下列的功能。
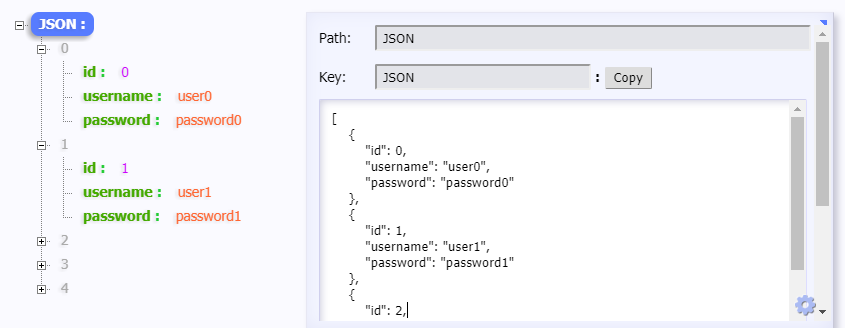
我的json数据如下:

我的表格html:
<%--bootstrap table + ajax--%> <div><table id="table" class="table table-responsive table-striped table-bordered table-hover table-condensed "></table> </div>
完整js代码:
$("#table").bootstrapTable({ajax: function (request) {$.ajax({type: "GET",url: "/table",contentType: "application/json;charset=utf-8",dataType: "json",json: 'callback',success: function (json) {var columnsArray = [];columnsArray.push({field: "state", checkbox: true});for (var i = 0; i < (Object.keys(json[0])).length; i++) {//Object.keys(obj) 获取key名称var property = (Object.keys(json[0]))[i];//id usernamecolumnsArray.push({"title": property,"field": property,switchable: true,sortable: true});}$('#table').bootstrapTable('destroy').bootstrapTable({data: json,toolbar: '#toolbar',singleSelect: true,clickToSelect: true,sortName: "create_time",sortOrder: "desc",pageSize: 15,pageNumber: 1,pageList: "[10, 25, 50, 100, All]",showToggle: true,showRefresh: true,showColumns: true,search: true,pagination: true,columns: columnsArray});},error: function () {alert("错误");}});}});
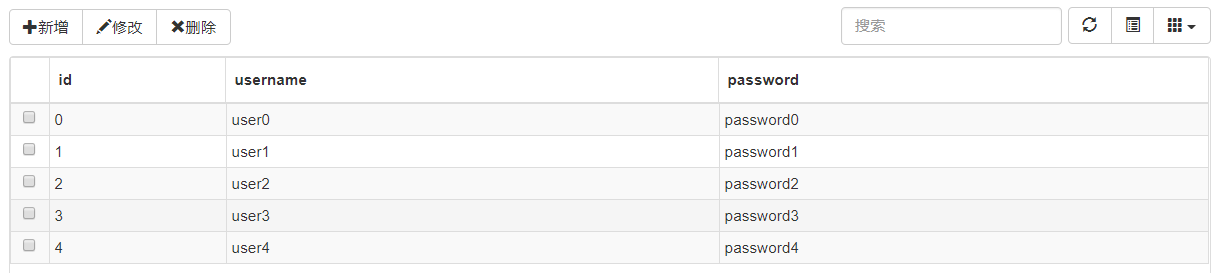
表格数据加载效果如下:

[转]bootstrap table 动态列数相关推荐
- bootstrap table 动态列数据加载(一)
bootstrap table 动态列数据加载(一) 我想把所有的收费项目作为表头,不固定死收费项目,数据库中有啥就显示啥. 动态数据加载时,不能用bean的嵌套,源码中加载表头和数据是分开的,第几列 ...
- python prettytable表格列数太多_html table表格列数太多添加横向滚动条
HTML的table表格的列数如果太多或者某一列的内容太长,就会导致表格td的内容被挤压变形,对后台的使用体验非常不友好.比如下面的情况: 那么如何在表格列数较多的情况下添加横向滚动条?其实很简单,只 ...
- bootstrap table 搜索列formatter之后,单字节搜索异常
bootstrap table 搜索列formatter之后,单字节搜索异常 最近发现搜索这边出现这个问题,这样搜索没有效果 后面发现是因为搜索列formatter之后就会出现这个问题,那么我们就多生 ...
- JS组件系列——Bootstrap Table 冻结列功能IE浏览器兼容性问题解决方案
JS组件系列--Bootstrap Table 冻结列功能IE浏览器兼容性问题解决方案 参考文章: (1)JS组件系列--Bootstrap Table 冻结列功能IE浏览器兼容性问题解决方案 (2) ...
- html表格不能横向自动展示,html table表格列数太多添加横向滚动条
HTML的table表格的列数如果太多或者某一列的内容太长,就会导致表格td的内容被挤压变形,对后台的使用体验非常不友好.比如下面的情况: 那么如何在表格列数较多的情况下添加横向滚动条?其实很简单,只 ...
- Bootstrap Table固定列及IE11兼容性问题解决
最近项目的前端用的是bootstrap,用Bootstrap Table做的表格显示.有一部分表格比较特殊,需要实现固定前面几列,后面的拖动.给的原型是用的superTable实现的,整合进项目用Bo ...
- bootstrap table冻结列
在调用table的时候,设置相对应参数,左侧冻结设置 leftFixedColumns: true, leftFixedNumber: 1(冻结列数),右侧冻结同理. 样式可自行在css调节. (fu ...
- BootStrap Table:列参数
官方文档地址:http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/ 列参数 表格的列参数定义在 jQuery.fn.bootstra ...
- bootstrap table固定列导致复选框失效的解决方法
//获取选中多行数据 function getSelectedRow_st() {//解決固定列导致选择复选框选不中的问题//首先判断表格是否为固定列表格,使用bootstrapTable('getO ...
最新文章
- AI打败外科医生:机器人做手术,你敢来一刀吗?
- php sql报错1054 in,sql语句拼接 报错
- 灰度图像阈值化分割常见方法总结及VC实现
- jmeter压测过程中内存溢出
- unity 坐标系转换_Unity的几种坐标系及相互转换
- leetcode79. 单词搜索(回溯算法)
- vuex 的模块化+命名空间
- 电商、快递最后一公里的解决方案
- springcloud -zuul(2-执行流程及源码)
- WPF管理系统自定义分页控件 - WPF特工队内部资料
- NetApp 数据存储 AFF 和 FAS 系统的磁盘架和存储介质
- 基于springboot智慧养老手表管理系统
- 1241. 外卖店优先级 Java题解 (模拟)【第十届蓝桥杯省赛C++A/C组,JAVA A/B/C组】
- 如何把魅族Pro 5刷成Ubuntu手机
- 腾讯云服务器配置code-server
- iOS-error: unable to read property list from file: /Users/XX/Info.plist
- linux root用su 切换到普通用户提示输入密码并报密码错误(Linux禁止非WHEEL用户组使用su命令)
- Java并发工具类:CountDownLatch、Semaphore、CyclicBarrier、Exchanger、Phaser
- 深入理解JVM——分区是如何溢出的?
- jupyter notebook OSError: [WinError 10106] 无法加载或初始化请求的服务提供程序, 错误提示解决方法
