移动应用交互设计中合理使用动态
一个优秀的交互师可以轻松地解释每一个动作逻辑背后的设计概念,包括信息框架,页面内容的继承,每一个点击动作对于页面跳转的影响等。
不久的将来,动效将被广泛的引入到原型的概念设计当中,然而随之带来的是交互设计方案的确定与分析变得越来越复杂。影响这些决定的原因当中,诸如“这样看起来很 炫”,“这样看酷”等等,将会让动效设计失去了它本来的目的。接下来,我们将试着站在用户体验的角度来定义动效设计,以及解释引入动效设计的目的。

什么是功能性的动效?
功能性的动效就是被我们引入到交互设计当中的微动效(motion),它通常是很细微的动效,来实现一些界面交互当中的一些功能。
不同于迪斯尼级别或者是视频游戏里的动画效果,功能性的动效更加的清爽、具有逻辑目的性。功能性动效需要在遵守设计规范的基础上帮助我们实现我们的交互方案。功能性动效已经是我们交互设计中的另一个有效地工具。
在交互设计中,如果一个功能性动效能够在遵守逻辑性目的的基础上实现了交互效果,它才可以被看做是一个有效的动效设计,否则即使它实现了交互效果,也不是有效的。在过去的项目积累当中,我总结了9条逻辑目的性,通过解释它们的特性,让我们更好地理解功能性动效。
引导性(Orientation)
有目的性的启发用户。此类动效往往出现在菜单中,在网页的内容框架中帮助吸引用户的注意力。使用此类动效的目的除了吸引用户的注意力之外,还有引导、启发用户理解界面布局刚刚所发生的改变,它们往往用来承接、过度界面的变化。
一个经典的例子就是触发隐藏内容的按钮,当用户点击这个按钮,隐藏的内容面板出现,当你关闭这个内容面板后,它缩回隐藏到按钮后方。当用户第一次操作的时 候,TA并不能够预测到会有这样的交互,当TA点击按钮后,隐藏的内容面板逐渐变大出现的动效引导了用户的注意力,并避免让用户误以为TA已经离开了当前 页面,或者误以为主页的内容忽然消失了(其实是被出现的内容遮挡住了)。关闭内容面板的动效帮助用户联想到小时的内容和按钮的关系,因此下次他们就会记得 相应的操作所带来的效果。
介绍一篇可以更好理解这个体验效果的文章:交互设计体验-千万不要让用户等待
逻辑目的:避免突然的变化导致的茫然失措,引导用户联系动作前后的关系。

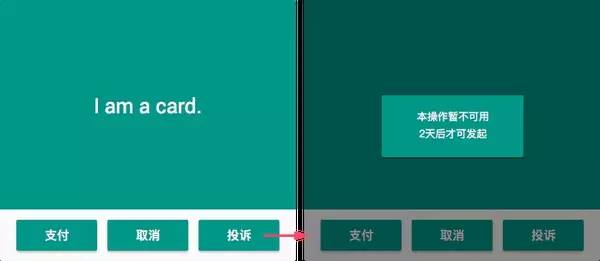
相同的位置,不同的动作(Same Location, New Action)
一条众所周知的可用性规则:设计和网页的内容应该具有连续性。一个具有连续性的网页是可以根据用户的经验、设计的风格来感知的,是可以学习的。因此,这条可用性规则应该被用在操作按钮的设计,以及其他的控件设计当中。
在某种场景中,我们被迫将一个操作按钮设计成可以根据场景的不同而具有不同功能的效果。我们经常在极其有限的设计场景中看到类似的案例。因此,用户需要学习/熟悉同一个操作按钮在不同的场景下代表的不同功能。
“保存”和“编辑”应该是最具代表性的例子了。但这只是一个简单地案例,因为他们代表着完全不同的动作,很少会让用户混淆误解。当两个操作无法清楚的区分对比时,用户就会容易困惑,这就会带来体验上的痛点。在这种情况下,功能性的动效可以解决这个问题。
逻辑目的:帮助操作按钮突出功能的变化。
推荐一篇有操作性的文章:增加用户体验的细节--三个按钮的交互设计思维

放大(Zoom In)
这条原则与上文的引导性原则相似。在这类动效中,用户在列表中选择一条内容,然后点击放大(跳转)到内容细节的页面(页面跳转),同时又能够回到列表主页 中。这类动效经常出现在图片库、卡片或者商品的选择页面中。用户在其中选择一条内容,然后页面理解跳转到所选的内容主页面。这类页面交互的难点在于要让用 户了解页面跳转到了自己想要的页面。功能性动效在这里是必须的。
为了提高用户体验,以下几点需要注意:
1.动效的起点应该是列表的初始状态
2.动效中牵扯到的元素都应该有一个固定的视觉状态,例如有一个主色调、一个图标、一个加粗的标题或者一个缩略图
3.当用户选择了一个内容,在所跳转的内容主页中,动效中牵扯到的元素将会移动到显著、重要的位置。举个栗子,内容主页的颜色跟内容的主色调一致;内容中的图标被拉伸并且移动到页面的标题处;内容的名称变大并且出现在页面标题处。
4.操作按钮出现在内容主页中,比如“取消”,“关闭”,“返回”或者“X”
逻辑目的:关联缩略内容和主页内容。
视觉暗示(Visual Hint)
视觉暗示引导用户更好的理解怎样与产品的界面交互。视觉暗示经常被用在包含不规则元素或者固定导航的设计中。当用户打开一个新的页面时,一个随即被触发的单次播放动画很容易吸引用户注意到某个设计元素的功能特性,这就是视觉暗示的作用。
逻辑目的:暗示用户不规则元素的功能或隐藏的功能。
高光标注(Highlight)
高光标注帮助用户在复杂混乱的排版中注意到重点内容。设计师在设计过程中经常会尽力避免复杂混乱的排版布局,这样做的结果是页面往往会整齐的被分割成几块,并有规则的填充文本内容和视觉元素。这些被整齐分割的版块会使用户迷失在页面中,找不到重点。
一个避免混乱的方法是去除杂乱的内容。但这在实际操作中很难实现,现实的例子就是像新浪,或者淘宝这样的平台类网站\app中,主页中的任何一条内容都是很难去除的,这往往牵扯很多市场因素、业务因素等等。
微动效,在这种情况下将起到非常显著的作用。相比动效,无论是文本还是静态图都无法更加显著地吸引用户的视线。但需要注意的是,引入动效将会使原本已经混乱复杂的页面布局更加扑朔迷离,所以是否增加动效,增加多少动效需要对整个页面的复杂度进行权衡。
逻辑目的:吸引用户的注意力,在复杂的界面布局中突出重点。
模拟(Simulation)
有时在设计研究和用户访谈中我们发现,用户的某些需求只有在模拟现实情景中才会被满足,对于这种特殊的情况,我们需要设计定制的功能性动效。举个例子,足球 比赛的数据分析,标准化的图表、数字对比不会帮助用户对与比赛数据的理解。再举个栗子,通过地图展示不同时段的气候温度,用户可以很容易追踪到明天巴黎与 伦敦的天气情况。
逻辑目的:模拟现实场景可以帮助用户理解捕捉特定的信息。
视觉反馈(Visual Feedback)
视觉反馈在用户界面设计中非常重要。按钮,操作控件,以及其他交互元素都需要反映用户的操作,它们能够引导用户与页面元素的交互。
功能性动效需要设计的非常细致入微(微动效),而且需要在用户操作后具有反馈动作。点击按钮后的状态反馈在界面设计中是必须的,它将提示用户点击操作已完成,页面将会展示后续的反应。
逻辑目的:反映用户的操作。
系统状态提示(System Status)
好的交互意味着:用户需要在任何情境下都要懂得页面的内容,了解何时何地进行何种操作将实现何种功能。功能性动效能够对系统的状态(页面状态)进行实时的监 控,能够使用户在第一时间了解某个动作已经开始,持续中,以及何时完毕。在HTML网页中,第一个实现这种功能性动效的是GIF,并且在目前仍被用来展示 动作的状态。
高效的功能性动效通常会遵守以下规律:
1.清楚的反馈指示操作的开始状态
2.反馈给用户系统持续中的状态
3.评估动作的进度状态
4.清楚的反馈指示进度已完成状态
举个例子,“下拉刷新”动作,当用户下拉后,页面会出现不停旋转的圆圈来提示用户页面正在刷新,当刷新完毕后,圆圈消失,内容更新。试想如果没有圆圈旋转,用户可能会怀疑页面并没有刷新,这可能导致用户在此下拉页面。
逻辑目的:在一系列操作中展示不同的状态变化。
营销工具(Marketing Tool)
这类动效相较上文的动效来说具有更弱的逻辑性,但是却更加的活泼生动!
当我们需要指导用户怎样操作产品时,当我们向用户推荐某个功能点时,当我们向用户推销平台里的某个产品时,营销工具类的动效就能够帮助到我们。这类动效或许没有以用户为核心来设计,但它绝对能够完成营销的目的。
逻辑目的:支持产品品牌概念,帮助推销产品。
下面是和UI设计培训相关的文章--UI设计培训之进入BAT公司的前提:http://www.qduck.cn/forum.php?mod=forumdisplay&fid=100
每天对自己多一点点的UI设计培训,每天就增加多一点点的经验。
更多的UI设计培训在趣达;交互设计培训,网页设计培训,平面设计培训等等着你。
译文来自:简书
转载于:https://www.cnblogs.com/qudaxueyuan/p/4893275.html
移动应用交互设计中合理使用动态相关推荐
- UI设计技巧|交互设计中七大常见定律
交互设计之父阿兰·库珀说过,"除非有更好的选择,否则就遵从标准",各行各业都有自己的行业标准,那么你知道在交互设计中常用到的七大定律都有哪些吗? 1. Fitts' L ...
- UE4和Unity这样的工具在车载界面的交互设计中发挥什么样的作用呢?
UE4和Unity这样的游戏引擎工具在车载界面的交互设计中发挥了重要作用.这些工具可以帮助设计师创建现代化.直观的界面,以便驾驶员可以轻松地使用和理解. 这些工具提供了大量的可定制组件和模板,使设计师 ...
- 交互设计中的一些原则
大家好!我是IT修真院深圳分院第七期的学员杨帅,一枚正直纯洁善良的PM 今天给大家分享一下,修真院官网pm(职业)任务2,深度思考中的知识点--交互设计的原则. 目录 1.什么是交互设计? 2.经典六 ...
- 游戏交互设计中的114条原则
1.游戏中的交互界面设计不是凭空猜测.要符合用户习惯. 2.用户界面应该基于用户的心里模型,而不是基于实现模型. 3.目标导向的交互反映了用户的心理模型. 4.用户不理解布尔逻辑.他们不管为什么,只要 ...
- 交互设计中的5项视觉指导原则
我不想贬低文字的重要性,但也不想忽视视觉.两者是同等重要的交互设计元素.文字就是交互,但那些视觉元素(比如图标.菜单.图像等)才是用户实际上操作的东西.虽然有些可用性专家会提及Craigslist甚至 ...
- 交互设计中的尼尔森十大可用性原则
交互设计领域有丰富的理论沉淀,最著名和经典的理论当属人机交互大师雅各布·尼尔森 (Jakob Nielsen)博士在1995提出的尼尔森十大可用性原则( Jakob Nielsen's Ten Usa ...
- 交互设计中Web UI与手机UI的区别
1. 精确度不同 鼠标的精确度是相当高的,哪怕是再小的按钮,对于鼠标来说,也是可以接受的(注意,紧急时可以接受),点击的错误率不会很高. 而手机的精确度相对而言就没有那么高了,而且还要照顾一些肢端较大 ...
- 交互设计中的c和php,c/s是一种重要的网络计算机模式,其含义是什么
c/s是一种重要的网络计算机模式,其含义是: 客户/服务器模式.c/s全称Client/Server,是计算机软件协同工作的一种模式:它通常采取两层结构,服务器负责数据的管理,客户机负责完成与用户的交 ...
- 五款交互设计APP界面欣赏
食品O2OAPP界面,这种色调是让人很有食欲,很温暖的感觉 音乐APP设计界面 阅读APP界面--简洁大方,阅览读书就是要这种感觉 一款生活服务类的APP,集合了生活的所有服务(家政保洁,衣物干洗,开 ...
最新文章
- windows版Cacti-0.8.8h一键安装
- php 设置断点,PHP xdebug安装配置(支持断点调试)
- oracle restart 静默安装,CentOS下静默安装Oracle 10.2.0.1.0
- wxWidgets:显示和测试 wxDC 功能
- 小 Q 与函数求和 1(牛客练习赛 81 E)
- dbunit测试dao_用于数据库测试的DBUnit,Spring和注释
- php计算器等号没反应,为什么按等号没有反应?
- HDU1466 计算直线的交点数
- django2连接mysql_django2连接mysql
- Mongo db 与mysql 语法比较
- 强大的负载均衡+静态文件WEB服务器nginx实战
- Kerberos的基本命令操作
- 5G对于数据中心的影响有哪些
- Java中HttpURLConnection使用代理服务器
- [老老实实学WCF] 第五篇 再探通信--ClientBase
- redis下载配置并简单测试(免安装版)
- css3边框交替动画_用纯CSS3制作的效果非常炫酷的元素边框线条动画特效
- python 多元字符多项式的展开问题
- 成长路上破局思维:工具化时间管理
- 奥迪Q5更换初装变速箱油教程
热门文章
- 外贸网络推广分享让网站文章标题优化效果更好地小技巧!
- 企业网络推广——面对网络推广企业网站提升收录到底该怎样做?
- 为什么爬虫用python不用java_为什么常用Python,Java做爬虫,而不是C#C++等
- vim 双剑合璧,天下无敌(笔记)
- vim在系统剪切板的复制与粘贴
- 开发日记-20190403
- TensorRT加速 ——NVIDIA终端AI芯片加速用,可以直接利用caffe或TensorFlow生成的模型来predict(inference)...
- Elias-Fano编码算法——倒排索引压缩用,本质上就是桶排序数据结构思路
- Docker与LXC、虚拟化技术的区别——虚拟化技术本质上是在模拟硬件,Docker底层是LXC,本质都是cgroups是在直接操作硬件...
- Linux Shell 截取字符串
