web设计经验一 提升移动设备响应式设计的8个建议
今天看到一些关于web设计的一些建议和设计经验,拿出来分享分享。
第一篇: 提升移动设备响应式设计的8个建议
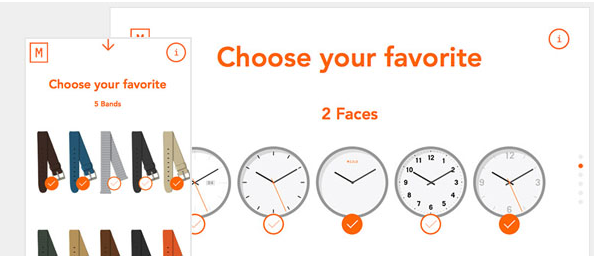
一、直观性和易用性
在使用移动设备时,对于杂乱、复杂或者不直观的设计造成的混乱不佳的用户体验一般用户是没什么耐心的,这对于双方来说都不是好事。设计师和开发人员一定要牢记,在移动web环境中,动力是一个很关键的因素,漫长的响应时间加上杂乱的界面再加上不给力的移动设备(虽然最新的移动设备一般都很给力,但是如果在同时运行着10个游戏外加开着聊天软件另外网速也不好的情况下呢)就无法保证达到“一般性”的web体验,因此直观性具有很重要的作用。
直观不代表空白、丑或者乱,其是指不论简约还是高级的设计都必须简单明确易用,一眼就知道能干什么。每项交互都必须有明确的目的,必须开门见山,所有没用或者不太重要的操作都不应该出现在正常的响应式环境中。
二、常规体验与响应式体验对比

在对移动设备进行编程时,一定要意识到常规浏览体验与移动端浏览体验之间的区别。针对移动设备的网站应该是大型网站的缩略汇总,不应包含不重要或者“二等”的操作,以免让你的网站的主要用途被湮没。优秀的移动体验不应当让你觉得和平时访问的网站一样,其应该采用经过针对性优化的图形。其应当侧重于用户的想法:用户为什么要在移动设备上是用你的网站、其最终的目的是什么等等。这样才能让你循序渐进的以合乎逻辑的顺序构思出一系列不同使用场景。
考虑到移动用户在使用你网站时的特殊需求,你需要为他们提供高效的数据输入和图形浏览方式。
三、分享并应用数据

在A/B测试服务被推向大众时,每个网站都曾有机会在没有直接交互的情况下通过了解用户行为打开完善网站的大门。现在,我们需要把这同一套原则再应用到更注重移动端的web上来。在这方面,Google Analytics Mobile Reports等很多工具都能带来帮助。通过分析GA提供的数据可以对网站的可用性进行测试和深入了解。GA提供的数据不仅限于访客访问网站所使用的设备资料,起还可以告诉你受众所使用设备的屏幕分辨率和常用浏览器等等。Google Analytics这一好用而且免费的功能可以帮助你更好地了解常规的用户及其行为。
获得更多数据可以让你更轻松地打造出流畅的体验,因为你的目标不是泛泛的、未知的受众,而是特定的受众。更多数据能够让你更有针对性,从而更轻松地满足终端用户的全部需求。
四、考虑特定情况
拥有数据资料在大多数情况下都能给你带来很大帮助,能够让你在满足受众需求时更加有的放矢,以便为移动用户打造出近乎完美的体验。寻找目标用户的方法多种多样,但是在寻找某个特定的受众群体时,我们就不能太过泛泛,因为每个小群体都有自己独特的需求和要求。
五、电子商务

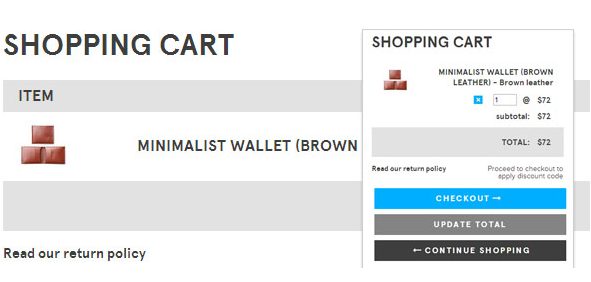
响应式电子商务网站可能算是最受关注、建设最费力的种类了,因为这类网站的体验会直接影响店铺的收入和成功与否。无疑,移动端电子商务对于所有店铺或零售商来说都是不容错过的机会,据统计,2013年移动用户在这一方面的消费高达140亿美元。
考虑到移动端购物的人与普通的网络买家不同,对于电子商务响应式web设计,有几项针对性的技巧。下面是几个需要你考虑的事项:
1)鉴于移动电子商务的性质,冲动购物是其所独有的特性。相比传统的台式电脑,在小屏幕上引发冲动购物的可能性更高。
2)随性购物对于移动端来说就不再随性了。一个流畅易用的平台能够让用户轻松点击几下就能看到商品,也就是说用户不会在不同的店铺里随意逛来逛去。这样就有很大可能提高销售量。在一个只有5英寸的小屏幕上,没有空间也没有时间让用户比较货品和价格。
3)用户的决策是你赖以生存的关键。你可以开展各种营销计划、玩心理学技巧来促使买家买你的商品,但不要忘了,不管你做什么,根本目的就是促成用户的决策。分析、决定、实施,但一切的一切都不能忘了用户体验和用户行为。
五、响应式模式

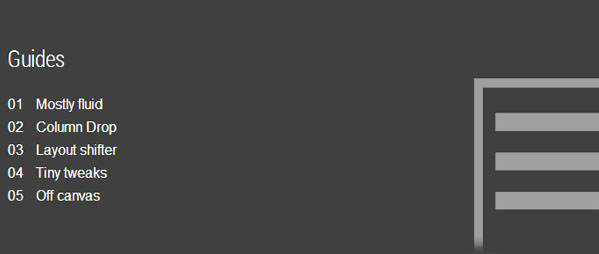
考虑到响应式设计的特性,这一类网站通常都以网格系统为基础构建,或者以汇总内容为模式构建。因为需求的不同,不同的网站之间区别很大,但大多数情况下网站的设计模式可以分类为下面几种:大部分内容流动显示、纵列显示、布局可筛选、微缩和屏幕外显示。这些是主要的布局设计分类,但你的设计中也可以对部分模块进行微调。
考虑到移动设备对表单、图形、视频和类似的媒体文件或格式的处理有所不同,你应当针对具体情况具体分析。这里有几个工具资源可以帮助你轻松应对这一过程。
六、工具
Apptimize (移动端 A/B 测试)

Apptimize可提供强大的分析工具作为完整移动端A/B测试的最佳解决方案,其可对iOS和安卓平台进行测试,其中还提供一个免费的演示计划可供使用。
七、响应式架构模型
下面是几个可用于为网站架构在不同屏幕尺寸下创建模型的在线工具。这些模型虽然方便,但不要过于依赖它们,因为其无法提供精确的设备响应情况。
Responsinator

八、响应式设计测试
Responsive Test

响应式网站搭建工具:
这些工具与上面的略有不同,因为网站搭建工具的用途是将Photoshop设计转变为完整的可工作响应式web模板。你可以使用下列产品通过媒体查询断点和精确CSS布局快速开始响应式设计并打造高保真度的原型。
原文:http://www.rankingex.com/nd.jsp?id=891&_np=541_891
转载于:https://www.cnblogs.com/MirageFox/p/4893798.html
web设计经验一 提升移动设备响应式设计的8个建议相关推荐
- 提升移动设备响应式设计的8个建议
现在,对于任何种类的网站开发来说,响应式Web设计都不能再局限于纸上谈兵,其是开发阶段的一个关键步骤.作为设计师和开发人员,我们必须要了解有效响应式设计的重要性以及其在保证优秀终端用户体验方面的作用. ...
- 为什么要学习响应式设计
编者按:以下是图灵即将出版的新书<响应式Web设计:HTML5和CSS3实战>的封底文字.相信它能解答一些读者的疑问. 随着iPad mini的发布,又一个新的屏幕尺寸诞生了.用不着全面统 ...
- UI设计中如何做响应式设计与自适应设计
UI设计中如何做响应式设计与自适应设计?由于科技在不断的发展,小伙伴们上网就不单单只依靠台式电脑了,还有平板电脑笔记本电脑都是可供大家选择的.面对不同的屏幕分辨率网站是如何进行适配的呢?今天AAA教育 ...
- React实例响应式设计和数据绑定
React实例响应式设计和数据绑定 React中的响应式设计原理和数据的绑定方法,俗话说的好:"宝剑磨的好,理论不能少".这节课我们不仅要编写效果,还要讲理论,这节课很重要!!!, ...
- 《响应式Web设计性能优化》一1.1 响应式设计存在的问题
本节书摘来异步社区<响应式Web设计性能优化>一书中的第2章,第2.1节,作者: [美]Tom Barker 译者: 余绍亮 , 丁一 , 叶磊 责编: 赵轩,更多章节内容可以访问云栖社区 ...
- 响应式设计:理解设备像素,CSS像素和屏幕分辨率
概述 屏幕分辨率.设备像素(device-width)和CSS像素(width)这些术语,在很多语境下,是可互换的,但也因此容易在有差异的地方引起混淆,实际上它们是不同的概念. 屏幕分辨率和设备像素是 ...
- Web前端知识CSS(响应式设计)
1.什么是响应式设计 也叫响应式布局,响应式开发 实现不同屏幕分辨率的终端上浏览网页的不同展示方式. 响应式布局是根据设备屏幕宽度不同适当调整标签显示的布局,从而在每种设备屏幕宽度下呈现的界面是不同的 ...
- 响应式设计和移动端优化:如何实现页面在不同设备上的适配和优化
章节一:介绍响应式设计和移动端优化 响应式设计是一种使网页能够自适应不同设备和屏幕尺寸的设计方法.它通过使用流式网格布局.媒体查询和弹性图片等技术,使得网页能够在不同分辨率和设备上呈现出最佳的布局和用 ...
- Web页响应式设计的一些解决方案
网页根据不同设备不同尺寸不同分辨率的屏幕自动适配 响应式设计简介 前言 响应式与自适应的区别 响应式设计的优缺点 响应式布局的一些技术点: 1.允许网页的宽度自动的调整. 2.百分比宽度布局 3.相对 ...
最新文章
- 如何提升科研能力?以下这点最重要!
- Flutter framework在线上构建时的包大小优化
- 网络状态代码数字的含义
- [转载]基于MVC4+EasyUI的Web开发框架经验总结(8)--实现Office文档的预览
- 基于Spring Security的认证方式_Spring Security 的认证流程_Spring Security OAuth2.0认证授权---springcloud工作笔记123
- 数据结构-顺序栈的基本操作(C语言实现)
- 播放超1200w,仅21w粉的B站UP主靠带货也能引爆B站
- 怎样把word转换成excel表格格式
- 网名闲话之“茶乡浪子”
- Wifi驱动开发-学习笔记(一)
- git did not exit cleanly (exit code 128)简单处理方法
- #matplotlib#如何设置坐标轴显示时间的范围
- 【Java】留下没有基础眼泪的面试题
- 【JMeter】JMeter简介
- 瘦客户机为何不瘦反胖?
- android10动态显示隐藏导航栏,状态栏
- COleDateTime 时间在秒上加减
- android beam功能,让NFC更实用 Android Beam评测
- ReactNative 滑动字母选择城市 以及搜索功能
- 问题记录:virsh start error:cannot get interface MTU on 'qbrXXX':No such device
