再来 10 个新鲜的 HTML5 教程
HTML5 火吗?看看 oschina 三天两头的 xx 个 xxx 就知道了。本文为你推荐最新的 10 个 HTML5 相关的教程,或许能启发你项目中的思路。
1. HTML5 canvas – Creating own Paint program
Canvas 是 HTML5 里非常重要的一部分,特别是在游戏开发中必不可少。

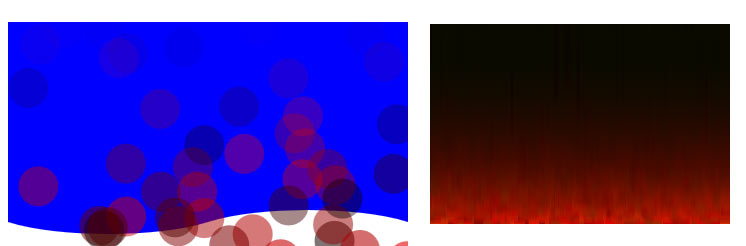
2. Creating Particles with Three.js
此教程中介绍如何使用 Three.js 这个 js 三位模型库。

3. Making a Beautiful HTML5 Portfolio
讲述如何使用 HTML5 创建 Web 相册,基于 jQuery 和 Quicksand 插件。

4. Interactive Typography Effects with HTML5
如果你想创建自己的交互式banner,那就阅读这篇文章吧

5. Getting Started with Web Audio API
HTML5 的 Web Audio API 入门

6. Mobile Snake
创建一个移动版的贪吃蛇,使用 HTML5 Canvas 和 JavaScript 技术

7. Create Vector Masks using the HTML5 Canvas
创建非规则的图像

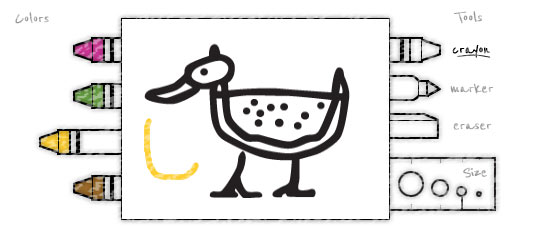
8. Create a Drawing App with HTML5 Canvas and JavaScript
使用 HTML5 Canvas 创建一个画图程序

9. HTML 5 & Silverlight 5
展示 HTML5 和 Sliverlight 5 技术

10. How to make a simple HTML5 Canvas game
开发一个简单的 HTML5 Canvas 游戏

转载于:https://www.cnblogs.com/chu888chu888/archive/2011/11/16/2251510.html
再来 10 个新鲜的 HTML5 教程相关推荐
- Html5教程和素材
HTML5 教程(摘录自 W3C School) HTML 5 简介(HTML5 是下一代的 HTML) 什么是 HTML5? HTML5 将成为 HTML.XHTML 以及 HTML DOM 的新标 ...
- html5发展前景-兄弟连,IT兄弟连 HTML5教程 HTML5的曲折发展过程 HTML5的诞生
原标题:IT兄弟连 HTML5教程 HTML5的曲折发展过程 HTML5的诞生 十年磨一剑,正如我们所看到的一样,HTML5大潮正来势汹汹.但也正如我们所知道的一样,HTML5是一种技术标准,它的语义 ...
- 10款新鲜出炉的 jQuery 插件
这篇文章与大家分享的是10款新鲜出炉的基于 jQuery 开发的 Ajax 插件,有幻灯片.图片画廊.菜单等很多有用的插件.这些作者的想法特别新颖,希望你能从中找到自己需要的插件. 1. Chrome ...
- HTML5教程实例-用Canvas制作线性渐变图形
HTML5教程实例-用Canvas制作线性渐变图形 到目前为止,我们使用canvas绘制图形的基本知识已经介绍完毕,从本节开始,我们将介绍其他比较高级的绘制知识之一 - 线性渐变,首先我们来回顾一下& ...
- html5资源怎么用,HTML5教程
分类目录归档:HTML5教程 3,744 人浏览 2019-01-08 21:28:17 今天给大家分享一个效果很棒的HTML Canvas火焰画笔动画类似,也是在Canvas上通过鼠标绘制而成.这个 ...
- html5常用动画效果教程,HTML5教程 8个经典HTML5 Canvas动画学习
本篇教程探讨了HTML5教程 8个经典HTML5 Canvas动画学习,希望阅读本篇文章以后大家有所收获,帮助大家HTML5+CSS3从入门到精通 . < HTML5非常强大,尤其是Canvas ...
- mui打开新的html页面跳转,HTML5教程 mui页面跳转
本篇教程探讨了HTML5教程 mui页面跳转,希望阅读本篇文章以后大家有所收获,帮助大家HTML5+CSS3从入门到精通 . < 1 2 mui.init(); 3 ...
- html中init是什么作用,HTML5教程:精讲__init__、__new__、__call__方法(可面试用)
原标题:HTML5教程:精讲__init__.__new__.__call__方法(可面试用) 任何事物都有一个从创建,被使用,再到消亡的过程,在程序语言面向对象编程模型中,对象也有相似的命运:创建. ...
- HTML5教程实例-用Canvas制作径向渐变图形
HTML5教程实例-用Canvas制作径向渐变图形 上节课,我们学习了如何使用Canvas绘制线性渐变图形,今天我们来学习一下如何绘制径向渐变图形.通过上节课的学习,我们知道绘制线性渐变图形用到了一个 ...
最新文章
- DNS服务器搭建笔记
- 北京内推 | 美团到店广告平台招聘广告算法专家(社招,L7-L8)
- 微软中山大学开源超强的视觉位置编码,涨点显著
- c语言socket面试题,【C++工程师面试宝典】学习说明_互联网校招面试真题面经汇总_牛客网...
- tensorflow之tf.slice()
- 泰山游记:厕所竟然没水,可想而知
- api wke_好用的wke浏览器代码,兼容chrome
- 仿淘宝中心轮播图 JS[代码+详细讲解+效果图]
- win 10计算机服务,win10 怎么打开服务_win10打开系统服务的3种方法
- 服务器被入侵了怎么办?
- html中禁止网页另存为、查看源文件、屏蔽鼠标右键
- 神经内分泌肿瘤如何分级,神经系统分级调节概念
- 使用软碟通安装win7
- sql server复习 练习
- C语言写的贪吃蛇(国庆任务项目)
- 「数据科学」数据科学家为什么该学习PostgreSQL
- 晶体(crystal)和晶振(oscillator)的区别
- 「六一端午」双节|营销人必看的新玩法
- 小规模公司如何简易做账报税?
- 图解HashMap源码
