CSS:响应式下的折叠菜单(条纹式)
2019独角兽企业重金招聘Python工程师标准>>> 
原文:CSS: Responsive Navigation Menu
译文:CSS:响应式导航菜单
译者:dwqs
写在之前,关于如何制作响应式的下拉菜单:响应式下的下拉菜单
之前,我写了一篇关于怎么制作响应式的移动导航的教程。现在,我发现了一个新技巧,不用使用JavaScript就能实现响应式菜单,而是使用HTML 5清晰的语义标记。
这个菜单能居左、居中和居右对齐,不像之前文章提到的菜单需要靠点击在显示和隐藏之间进行切换。它也有一个标记显示激活/当前菜单项,并且它能作用在所有移动平台和包括IE在内的所有桌面浏览器。
首先,看看Demo的效果:Demo
一、 目的
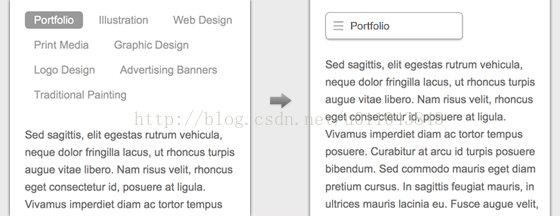
本教程的目的是展示如何将规律的列表菜单变成一个较小的显示下拉菜单。

这个技巧在由许多链接组成的导航上非常有用,例如下面的截图,可以将所有按钮压缩成一个优雅的下拉。

二、Nav HTML标记
<nav class="nav"><ul><li class="current"><a href="#">Portfolio</a></li><li><a href="#">Illustration</a></li><li><a href="#">Web Design</a></li><li><a href="#">Print Media</a></li><li><a href="#">Graphic Design</a></li></ul></nav>三、CSS
/* nav */.nav { position: relative;margin: 20px 0;}.nav ul { margin: 0; padding: 0;
}.nav li { margin: 0 5px 10px 0;padding: 0; list-style: none;display: inline-block;}.nav a { padding: 3px 12px;text-decoration: none;color: #999;line-height: 100%;}.nav a:hover { color: #000;}.nav .current a { background: #999;color: #fff;border-radius: 5px;}四、居中和右对齐
正如前面提到的,可以同过text-align属性改变对齐方式。
/* right nav */.nav.right ul { text-align: right;}/* center nav */.nav.center ul { text-align: center;}五、IE的支持
在IE 8以及更早版本中,是不支持HTML5的nav标签和媒体查询。引入css3-mediaqueries.js(或 respond.js) 和 html5shim.js 提供后备的兼容处理。如果你不想用html5shim.js,可以用div代替nav
<!--[if lt IE 9]><script src="http://css3-mediaqueries-js.googlecode.com/files/css3-mediaqueries.js"></script><script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]—>六、响应式
现在有趣的部分来了——媒体查询菜单的响应性。如果你对响应式设计不熟悉,可以阅读之前我写的关于responsive design (后续翻译)and media query的文章。
在600 px断点,我把nav元素设置成相对定位,这样,我就能对ul元素进行绝对定位了。通过display:none,我隐藏了所有的li元素,但保持当前的 li元素以块元素显示。然后,当鼠标悬浮于nav元素时,将所有li添加display:block.为了标记当前的li元素,我会添加一个图标。对于居 中和右对齐,对定位的ul元素使用left和right属性。看看最终的Demo效果:
@media screen and (max-width: 600px) { .nav { position: relative;min-height: 40px;} .nav ul { width: 180px;padding: 5px 0;position: absolute;top: 0; left: 0; border: solid 1px #aaa;background: #fff url(images/icon-menu.png) no-repeat 10px 11px;border-radius: 5px;box-shadow: 0 1px 2px rgba(0,0,0,.3);} .nav li { display: none; /* hide all <li> items */margin: 0;} .nav .current { display: block; /* show only current <li> item */} .nav a { display: block;padding: 5px 5px 5px 32px;text-align: left;} .nav .current a { background: none;color: #666;} /* on nav hover */.nav ul:hover { background-image: none;} .nav ul:hover li { display: block;margin: 0 0 5px;} .nav ul:hover .current { background: url(images/icon-check.png) no-repeat 10px 7px;} /* right nav */.nav.right ul { left: auto;right: 0;} /* center nav */.nav.center ul { left: 50%;margin-left: -90px;}}相关博文推荐:
10个响应式设计的导航菜单源码:http://www.shejidaren.com/10-responsive-navigation-tutorials.html
Creating a CSS3 Responsive Menu:http://www.onextrapixel.com/2012/08/27/creating-a-css3-responsive-menu/
Animenu响应式导航设计教程:http://red-team-design.com/animenu-a-responsive-dropdown-navigation-made-with-sass/
Demo:http://red-team-design.com/wp-content/uploads/2013/02/animenu-demo.html
原文首发:http://www.ido321.com/1386.html
转载于:https://my.oschina.net/461147874/blog/362620
CSS:响应式下的折叠菜单(条纹式)相关推荐
- html下拉折叠菜单,原生Js_实现简单的下拉折叠菜单(添加弹出动画效果)
用javascript实现简单的下拉折叠菜单 Gary_js实现简单的下拉折叠菜单 *{margin:0px; padding:0px;} #div1 {width:200px; margin:0 a ...
- HTML下拉菜单怎么做成横向,纯css实现横向下拉导航菜单(可做左侧类目导航)
[实例简介] [实例截图] [核心代码] 无标题文档 *{ margin:0; padding:0;}/*通用选择器样式*/ body{ font-family:"微软雅黑";}/ ...
- html纵向固定导航菜单代码,jQuery和css3响应式垂直固定导航菜单插件
这是一款非常实用的jQuery和css3响应式垂直固定导航菜单插件.当你的页面上有很多的内容,用户需要花费大量的时间才能找到他们想要的内容.这个垂直固定导航菜单插件能够为页面提供一个内容预览,使用户能 ...
- html5响应式导航条,10个响应式设计的导航菜单源码-附教程
10个响应式设计的导航菜单源码-附教程 Sponsor 在2013年里,响应式Web设计将会开始普及,我们应该学习这些新技术,尤其作为网页设计师和前端开发人员,学习CSS3样式表和HTML5是必不可少 ...
- css响应式布局_Web前端新手怎么入门 如何用CSS做响应式布局
Web前端新手怎么入门?如何用CSS做响应式布局?很多Web前端新手对响应式布局和自适应布局的概念以及制作方法分不清,简单来说响应式布局相当于流动网格布局,而自适应布局等于使用固定分割点来进行布局.接 ...
- css响应式网格布局生成器_如何使用网格布局模块使用纯CSS创建响应表
css响应式网格布局生成器 TL; DR (TL;DR) The most popular way to display a collection of similar data is to use ...
- 三、bootstrap4 组件(警告和提示框、徽章和面包屑、按钮按钮组、卡片、列表组、导航和选项卡、分页和进度条、巨幕和旋转图标、轮播图、折叠菜单、下拉菜单、导航条、滚动监听、轻量弹框、模态框、表单)
1.1 警告提示框 1.2 徽章和面包屑 1.3 按钮和按钮组 1.4 卡片 1.5 列表组 1.6 导航和选项卡 1.7 分页和进度条 1.8 巨幕和旋转图标 1.9 轮播图 1.10 折叠菜单 1 ...
- 【jQuery笔记Part2】02-jQuery展开收起动画帷幔效果案例下拉菜单案例显示隐藏更多案例折叠菜单案例
展开&收起动画&案例 HTML DOM overflow 属性 展开 slideDown(毫秒, 完成回调函数) 收起 slideUp(毫秒, 完成回调函数) 切换 slideTogg ...
- css响应式网页设计:自适应屏幕宽度、移动页面开发技巧
html响应式网页设计:自动适应屏幕宽度 文章目录 html响应式网页设计:自动适应屏幕宽度 背景 一."自适应网页设计"的概念 二.允许网页宽度自动调整-使用meta标签:vie ...
最新文章
- Eclipse集成Tomcat:6个常见的”how to”问题
- python怎么把数据写入txt-如何将python中文件写入TXT
- nginx大量TIME_WAIT的解决办法 netstat -n | awk '/^tcp/ {++S[$NF]} END {for(a in S) print a, S[a]}'...
- TCP 和IP的区别
- 阿里新晋CNCF TOC委员张磊:“云原生”为什么对云计算生态充满吸引力?
- WSSv3 Technical Articles 系列文章
- wireshark捕获选项不能用_wireshark的一些基础用法,欢迎收藏
- Team Foundation Server 2010 安装、部署与配置(三):安装 .
- 中国拟修订保守国家秘密法 严防通过互联网泄密
- 蜗牛角上争天地——吴清源大师、名人、棋魂
- Matlab 齐次线性方程组求解举例
- Region Proposal Network(RPN)
- git 删除文件后如何恢复此文件
- 黑苹果使用小技巧之按键设置
- 计算机网络丢包排查,ping命令图文教程,电脑测试网络丢包延迟,检测网络故障通不通...
- HDMI 1.4和HDMI 2.0区别
- matlab gnuplot,Gnuplot 64位版(gnuplot颜色渲染)V5.2.3 安装版
- jy-12-SPRINGMYBATIS02——云笔记02-刘苍松
- ALTER PLUGGABLE DATABASE xxx CLOSE卡住
- 谷歌翻译转换html,HTML – 谷歌翻译网站
热门文章
- 小实验:用创建进程()打开计算器,然后关闭进程句柄。再用打开进程(进程ID),使用两次,得到两个进程句柄。实验目的:这两个进程句柄都能控制这个进程吗?通过该试验加深对句柄的理解!!...
- 【CentOS 7笔记35】,几个特殊符号和一些常用命令#
- [转]EOS智能合约 私链激活 基本操作
- 新物流三大趋势!阿里研究院院长说一个空前机会来了
- 《数字逻辑设计与计算机组成》一3.3 加法器
- 详解SQL中的触发器
- 通过setTimeout处理click,dblclick,mousedown等事件的冲突
- IOS 学习---触摸事件与手势
- 4.4.4 Factory方法
- 「镁客早报」特朗普复活美国太空指挥部;ATT的5G网络在美国12个城市上线
