css清除浮动float的三种方法总结
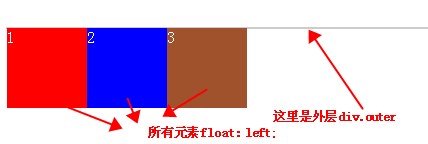
一、抛一块问题砖(display: block)先看现象:

分析HTML代码结构:
<div class="outer"><div class="div1">1</div><div class="div2">2</div><div class="div3">3</div>
</div>分析CSS代码样式:
.outer{border: 1px solid #ccc;background: #fc9;color: #fff; margin: 50px auto;padding: 50px;}
.div1{width: 80px;height: 80px;background: red;float: left;}
.div2{width: 80px;height: 80px;background: blue;float: left;}
.div3{width: 80px;height: 80px;background: sienna;float: left;}这里我没有给最外层的DIV.outer 设置高度,但是我们知道如果它里面的元素不浮动的话,那么这个外层的高是会自动被撑开的。但是当内层元素浮动后,就出现了一下影响:
(1):背景不能显示 (2):边框不能撑开 (3):margin 设置值不能正确显示
二、清楚css浮动:
方法一:添加新的元素 、应用 clear:both;
HTML:
<div class="outer"><div class="div1">1</div><div class="div2">2</div><div class="div3">3</div><div class="clear"></div>
</div>CSS:
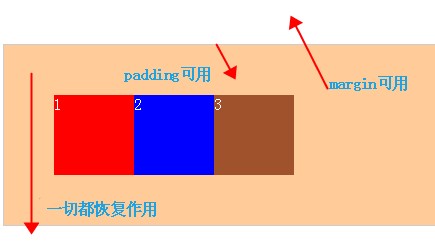
.clear{clear:both; height: 0; line-height: 0; font-size: 0}result: (纠正: padding不会受影响)

方法二:父级div定义 overflow: auto(注意:是父级div也就是这里的 div.outer)
HTML:
<div class="outer over-flow"> //这里添加了一个class<div class="div1">1</div><div class="div2">2</div><div class="div3">3</div><!--<div class="clear"></div>-->
</div>CSS:
.over-flow{overflow: auto; zoom: 1; //zoom: 1; 是在处理兼容性问题
}结果:当然是实现了! img{display: none}; 略图
原理:使用overflow属性来清除浮动有一点需要注意,overflow属性共有三个属性值:hidden,auto,visible。我们可以使用hiddent和auto值来清除浮动,但切记不能使用visible值,如果使用这个值将无法达到清除浮动效果,其他两个值都可以,其区据说在于一个对seo比较友好,另个hidden对seo不是太友好,其他区别我就说不上了,也不浪费时间。
方法三: 据说是最高大上的方法 :after 方法:(注意:作用于浮动元素的父亲)
先说原理:这种方法清除浮动是现在网上最拉风的一种清除浮动,他就是利用:after和:before来在元素内部插入两个元素块,从面达到清除浮动的效果。其实现原理类似于clear:both方法,只是区别在于:clear在html插入一个div.clear标签,而outer利用其伪类clear:after在元素内部增加一个类似于div.clear的效果。下面来看看其具体的使用方法:
.outer {zoom:1;} /*==for IE6/7 Maxthon2==*/
.outer :after {clear:both;content:'.';display:block;width: 0;height: 0;visibility:hidden;} /*==for FF/chrome/opera/IE8==*/其中clear:both;指清除所有浮动;content: '.'; display:block;对于FF/chrome/opera/IE8不能缺少,其中content()可以取值也可以为空。visibility:hidden;的作用是允许浏览器渲染它,但是不显示出来,这样才能实现清楚浮动。
最后:但不是不重要,也不是不知道!
下一标签直接清浮动兄弟标签浮动时,在下一标签的属性中直接写入清除clear:both;这样就可以清除以上标签的浮动而不用加入空标签来清除浮动。
$('.float').end().结语:清除浮动的方式虽然是有很多种,但是不是每种都适合你,也不是每种都能很好的兼容所有浏览器,所以参照你觉得最好的方式去做,个人觉得方法三不错,不需多于的标签,而且也能很好的兼容。再次again:当一个内层元素是浮动的时候,如果没有关闭浮动时,其父元素也就不会再包含这个浮动的内层元素,因为此时浮动元素已经脱离了文档流。也就是为什么外层不能被撑开了!
css清除浮动float的三种方法总结相关推荐
- HTML如何消除别的块的影响,CSS清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响?...
一.抛一块问题砖(display: block)先看现象: 分析HTML代码结构: 1 2 3 分析CSS代码样式: .outer{border: 1px solid #ccc;background: ...
- CSS清除浮动大全共8种方法
清除浮动是每一个 web前台设计师必须掌握的机能.css清除浮动大全,共8种方法. 浮动会使当前标签产生向上浮的效果,同时会影响到前后标签.父级标签的位置及 width height 属性.而且同样的 ...
- 亲爱的老狼-清除浮动float的5种方法
1>清除子级元素的浮动时,使用clear:left.right.both clear:both写成空盒子.放在css内末尾 2>清除父级元素的浮动时,使用overflow:hidden.a ...
- html div 居中心,CSS实现DIV居中的三种方法
下面给大家分享div居中的实现代码,具体代码如下所示: demo .div1{ width: 100px; height: 100px; border: 1px solid #000000;} .di ...
- CSS图片水平垂直居中的三种方法
CSS图片水平垂直居中的三种方法 设置行高 使用定位和translate 使用弹性盒子 设置行高 我们知道img元素为行内快元素,所以首先设置图片元素的父元素里文字水平居中,行高与整体高度一致. 其次 ...
- 围住浮动元素(消除浮动)的三种方法
浮动多用于多栏布局中,浮动元素脱离了文档流,其父元素看不到它,因而也就不会围住它.为了控制浮动效果,有时候需要清除浮动. 1.对元素浮动 ...
- 清除浮动影响的几种方法
今天分享的是清除浮动的几种方法,当我们在布局的时候,图如下: 而我们想实现的是(1)里头的元素还在框里但是保持一行,(2)框的高度跟随里头最高的元素. 我知道有很多方式可以做,但今天我们要讲的是和浮动 ...
- css清除浮动float
一.浮动产生原因 一般浮动是什么情况呢?一般是一个盒子里使用了CSS float浮动属性, 导致父级对象盒子不能被撑开,这样CSS float浮动就产生了. 本来两个黑色对象盒子是在红色盒子内,因为对 ...
- dw的css样式怎么删除掉,三种方法教你DreamWeaver下如何应用CSS样式
首先介绍一下CSS样式的属性: CSS样式属性被分为八大类:类型,背景,区块,边框,列表,定位,扩展. 类型主要定义文本的字体,大小,颜色,行高和修饰等.如图所示: 方法一: 内联样式可以通过styl ...
最新文章
- 项目杂记——在后台获取Repeater控件里面的控件
- SQL Server 2005 XML 操作总结(七)属性操作——插入、修改操作
- 2019-03-13-算法-进化(鸡蛋掉落)
- 3W+字的设计模式手册
- 本地创建分支push到github
- jdbcTemplate查询方法
- hibernate组件映射
- 学霸机器人“拼”高考 将成国内人工智能里程碑
- java实现PNG图片任意角度旋转
- jQuery入门 jQuery入门第一天 1. jQuery入门
- 《信号与系统》(吴京)部分课后习题答案与解析——第七章(PART2)(系统及系统分析)
- 4800包括了路线坐标正反算、竖曲线、超高加宽、边坡放样及断面计算等程序。
- 如何禁用电脑文件共享
- PHP网页中转发到微信群中 代码,微信网页授权域名之通用中转域名
- 解决antimalware service executable程序占用CPU过高(有效)
- 怎么给HTML文件加背景,设置文件夹背景,如何设置文件夹背景颜色
- GPU与GPGPU泛淡
- 图书馆管理系统代码html语言,html图书管理系统
- Linux Load Averages: Solving the Mystery
- 总结些生活和工作的感悟,给可能需要的人
热门文章
- hdu4923 f(A,B)分段处理
- 【Android 逆向】逆向修改游戏应用 ( 分析应用结构 | 定位动态库位置 | 定位动态库中的修改点 | 修改动态库 | 重打包 )
- 【Android 安装包优化】Android 应用中 7zr 可执行程序准备 ( Android Studio 导入可执行 7zr 程序 | 从 Assets 资源文件拷贝 7zr 到内置存储 )
- 【计算机网络】物理层 : 总结 ( 物理层特性 | 码元速率 | 通信方式 | 数据传输方式 | 信号类型 | 编码与调制 | 奈氏准则 | 香农定理 | 传输介质 | 物理层设备 ) ★★★
- 【Netty】Netty 核心组件 ( ChannelPipeline 中的 ChannelHandlerContext 双向链表分析 )
- 终极版Python学习教程:一篇文章讲清楚Python虚拟环境
- 【转载】Apache Spark Jobs 性能调优(二)
- JavaScript之图片的无缝滚动
- Android中的ImageView的getDrawableCache获取背景图片的时候注意的问题
- leetcode345——Reverse Vowels of a String(C++)
