Angular 中得 scope 作用域梳理
2019独角兽企业重金招聘Python工程师标准>>> 
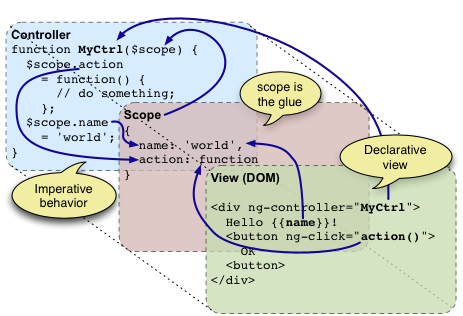
$scope 的使用贯穿整个 Angular App 应用,它与数据模型相关联,同时也是表达式执行的上下文.有了 $scope 就在视图和控制器之间建立了一个通道,基于作用域视图在修改数据时会立刻更新 $scope,同样的 $scope 发生改变时也会立刻重新渲染视图.
有了 $scope 这样一个桥梁,应用的业务代码可以都在 controller 中,而数据都存放在controller 的 $scope 中.

$rootScope
Angular 应用启动并生成视图时,会将根 ng-app 元素与 $rootScope 进行绑定.$rootScope 是所有 $scope 的最上层对象,可以理解为一个 Angular 应用中得全局作用域对象,所以为它附加太多逻辑或者变量并不是一个好主意,和污染 Javascript 全局作用域是一样的.
$scope 的作用
$scope 对象在 Angular 中充当数据模型的作用,也就是一般 MVC 框架中 Model 得角色.但又不完全与通常意义上的数据模型一样,因为 $scope 并不处理和操作数据,它只是建立了视图和 HTML 之间的桥梁,让视图和 Controller 之间可以友好的通讯.
再进一步系统的划分它的作用和功能:
提供了观察者可以监听数据模型的变化
可以将数据模型的变化通知给整个 App
可以进行嵌套,隔离业务功能和数据
给表达式提供上下文执行环境
在 Javascript 中创建一个新的执行上下文,实际就是用函数创建了一个新的本地上下文,在 Angular 中当为子 DOM 元素创建新的作用域时,其实就是为子 DOM 元素创建了一个新的执行上下文.
$scope 生命周期
Angular 中也有一个'事件'的概念,比如当一个绑定了 ng-model 的 input 值发生变化时,或者一个 ng-click 的 button 被点击时,Angular 的事件循环就会启动.事件循环是 Angular 中非常非常核心的一个概念,因为不是本文主旨所以不多说,感兴趣的可以自己看看资料.这里事件就在 Angular 执行上下文中处理,$scope 就会对定义的表达式求值.此时事件循环被启动, Angular 会监控应用程序内所有对象,脏值检查循环也会启动.
$scope 的生命周期有4个阶段:
1. 创建
控制器或者指令创建时, Angular 会使用 $injector 创建一个新的作用域,然后在控制器或指令运行时,将作用域传递进去.
2. 链接
Angular 启动后会将所有 $scope 对象附加或者说链接到视图上,所有创建 $scope 对象的函数也会被附加到视图上.这些作用域将会注册当 Angular 上下文发生变化时需要运行的函数.也就是 $watch 函数, Angular 通过这些函数或者何时开始事件循环.
3. 更新
一旦事件循环开始运行,就会开始执行自己的脏值检测.一旦检测到变化,就会触发 $scope 上指定的回调函数
4. 销毁
通常来讲如果一个 $scope 在视图中不再需要, Angular 会自己清理它.当然也可以通过 $destroy() 函数手动清理.
转载于:https://my.oschina.net/blogshi/blog/316745
Angular 中得 scope 作用域梳理相关推荐
- python函数中变量的作用域_Python中变量的作用域(variable scope)
此文目的 此文主要讨论和总结一下,Python中的变量的作用域(variable scope). 目的在于,通过代码,图解,文字描述,使得更加透彻的了解,Python中的变量的作用域: 以避免,在写代 ...
- scope在c语言中什么意思,JavaScript scope作用域与this关键字
作为一个程序员, 你可能早已经习惯于面向对象语言中指代当前对象的引用(或者指针), 如的c++中的this或者 python 中的self,当然具有OO属性( javascript 其实更多的是一种所 ...
- python中变量的作用域有几种_Python中变量的作用域(variable scope)
http://www.crifan.com/summary_python_variable_effective_scope/ 解释python中变量的作用域 示例: 1.代码版 #!/usr/bin/ ...
- AngularJS Scope(作用域)
Scope(作用域) 是应用在 HTML (视图) 和 JavaScript (控制器)之间的纽带 Scope 是一个对象,有可用的方法和属性 创建控制器时,你可以将 $scope 对象当作一个参数传 ...
- html 根作用域,AngularJS入门教程之Scope(作用域)
AngularJS Scope(作用域) Scope(作用域) 是应用在 HTML (视图) 和 JavaScript (控制器)之间的纽带. Scope 是一个对象,有可用的方法和属性. Scope ...
- [AngularJS] 理解AngularJS Directive中的Scope
默认情况下, AngluarJS不会为在一个Controller下的Directive创建一个单独的作用域(Scope). 这个Directive中的所有关于$scope的变量都是在它的Control ...
- 获取Angular中的AngularJS功能
介绍 ( Introduction ) If you have solid experience with AngularJS 1.x, you're well aware of the framew ...
- java spring scope_如何在Spring中自定义scope的方法示例
大家对于 Spring 的 scope 应该都不会默认.所谓 scope,字面理解就是"作用域"."范围",如果一个 bean 的 scope 配置为 sing ...
- spring bean scope作用域及多线程安全问题场景分析
2019独角兽企业重金招聘Python工程师标准>>> Scope作用域 在 Spring IoC 容器中具有以下几种作用域: singleton:单例模式,在整个Spring Io ...
最新文章
- Java——我的概念
- golang 常量简介
- mysql主表一条数据对应从表多条数据需要只显示一条
- SAP BCP 超时机制的实现
- linq Distinct
- .Net开源微型ORM框架测评
- 如何设置Server-U的IP限制
- 使用Log4j进行日志操作
- UI控件之(TextField)
- Qt5学习笔记之串口助手三:打包成Windows软件
- 前端入门参考:写给前端入门者的chat
- 35岁以后你还能干嘛?
- Git 工具之储藏与清理-7.3
- Camera Shading介绍
- Android性能优化系列之Bitmap图片优化
- 商品绑定可用的优惠券(多对多的绑定且一张优惠券只能使用于一个商品)
- 视频学习笔记------系统学习让你轻松定义 Java 类加载器
- 用python将txt文本中的数据导入excel
- 企业微信加载html模板,企业微信公众号页面模板使用的方法是什么?
- 实时3D图形技术的进化历史2
热门文章
- 在windows下架设openssh实现资源共享
- android-XML解析Dom,Sax,Pull
- 软件架构之美在于简单、好用、稳定、功能定位明确、代码简洁、通俗易懂
- 数据备份 另一服务器_为什么NAS网络存储服务器会受到如此多的关注?
- gelera mysql_基于Galera的MySQL高可用集群
- Joomla!网站扫描工具joomscan
- OpenVAS漏洞扫描基础教程之连接OpenVAS服务
- Xamarin Anroid开发教程之Anroid开发工具及应用介绍
- android socket 收不到数据,android Socket服务端接收客户端数据问题
- java 锁降级 知乎_HotSpot VM重量级锁降级机制的实现原理
