使用Node.js+Socket.IO搭建WebSocket实时应用
Web领域的实时推送技术,也被称作Realtime技术。这种技术要达到的目的是让用户不需要刷新浏览器就可以获得实时更新。它有着广泛的应用场景,比如在线聊天室、在线客服系统、评论系统、WebIM等。
链接:https://www.zhihu.com/question/20215561/answer/26419995
来源:知乎
原文地址:http://www.plhwin.com/2014/05/28/nodejs-socketio/
谈到Web实时推送,就不得不说WebSocket。在WebSocket出现之前,很多网站为了实现实时推送技术,通常采用的方案是轮询(Polling)和Comet技术,Comet又可细分为两种实现方式,一种是长轮询机制,一种称为流技术,这两种方式实际上是对轮询技术的改进,这些方案带来很明显的缺点,需要由浏览器对服务器发出HTTP request,大量消耗服务器带宽和资源。面对这种状况,HTML5定义了WebSocket协议,能更好的节省服务器资源和带宽并实现真正意义上的实时推送。
WebSocket协议本质上是一个基于TCP的协议,它由通信协议和编程API组成,WebSocket能够在浏览器和服务器之间建立双向连接,以基于事件的方式,赋予浏览器实时通信能力。既然是双向通信,就意味着服务器端和客户端可以同时发送并响应请求,而不再像HTTP的请求和响应。
为了建立一个WebSocket连接,客户端浏览器首先要向服务器发起一个HTTP请求,这个请求和通常的HTTP请求不同,包含了一些附加头信息,其中附加头信息”Upgrade: WebSocket”表明这是一个申请协议升级的HTTP请求,服务器端解析这些附加的头信息然后产生应答信息返回给客户端,客户端和服务器端的WebSocket连接就建立起来了,双方就可以通过这个连接通道自由的传递信息,并且这个连接会持续存在直到客户端或者服务器端的某一方主动的关闭连接。
链接:https://www.zhihu.com/question/20215561/answer/26419995
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
前面讲到WebSocket是HTML5中新增的一种通信协议,这意味着一部分老版本浏览器(主要是IE10以下版本)并不具备这个功能, 通过百度统计的公开数据显示,IE8目前仍以33%的市场份额占据榜首,好在chrome浏览器市场份额逐年上升,现在以超过26%的市场份额位居第二,同时微软前不久宣布停止对IE6的技术支持并提示用户更新到新版本浏览器,这个曾经让无数前端工程师为之头疼的浏览器有望退出历史舞台,再加上几乎所有的智能手机浏览器都支持HTML5,所以使得WebSocket的实战意义大增,但是无论如何,我们实际的项目中,仍然要考虑低版本浏览器的兼容方案:在支持WebSocket的浏览器中采用新技术,而在不支持WebSocket的浏览器里启用Comet来接收发送消息。
WebSocket实战
本文将以多人在线聊天应用作为实例场景,我们先来确定这个聊天应用的基本需求。
需求分析
1、兼容不支持WebSocket的低版本浏览器。
2、允许客户端有相同的用户名。
3、进入聊天室后可以看到当前在线的用户和在线人数。
4、用户上线或退出,所有在线的客户端应该实时更新。
5、用户发送消息,所有客户端实时收取。
在实际的开发过程中,为了使用WebSocket接口构建Web应用,我们首先需要构建一个实现了 WebSocket规范的服务端,服务端的实现不受平台和开发语言的限制,只需要遵从WebSocket规范即可,目前已经出现了一些比较成熟的WebSocket服务端实现,比如本文使用的Node.js+http://Socket.IO。为什么选用这个方案呢?先来简单介绍下他们两。
Node.js
Node.js采用C++语言编写而成,它不是Javascript应用,而是一个Javascript的运行环境,据Node.js创始人Ryan Dahl回忆,他最初希望采用Ruby来写Node.js,但是后来发现Ruby虚拟机的性能不能满足他的要求,后来他尝试采用V8引擎,所以选择了C++语言。
Node.js支持的系统包括*nux、Windows,这意味着程序员可以编写系统级或者服务器端的Javascript代码,交给Node.js来解释执行。Node.js的Web开发框架Express,可以帮助程序员快速建立web站点,从2009年诞生至今,Node.js的成长的速度有目共睹,其发展前景获得了技术社区的充分肯定。
http://Socket.IO
http://Socket.IO是一个开源的WebSocket库,它通过Node.js实现WebSocket服务端,同时也提供客户端JS库。http://Socket.IO支持以事件为基础的实时双向通讯,它可以工作在任何平台、浏览器或移动设备。
http://Socket.IO支持4种协议:WebSocket、htmlfile、xhr-polling、jsonp-polling,它会自动根据浏览器选择适合的通讯方式,从而让开发者可以聚焦到功能的实现而不是平台的兼容性,同时http://Socket.IO具有不错的稳定性和性能。
编码实现
本文一开始的的插图就是效果演示图:可以点击这里查看在线演示,整个开发过程非常简单,下面简单记录了开发步骤:
链接:https://www.zhihu.com/question/20215561/answer/26419995
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
根据自己的操作系统,去Node.js官网下载安装即可。如果成功安装。在命令行输入node -v和npm -v应该能看到相应的版本号。
<img src="https://pic4.zhimg.com/9bae01a50a77c4f238d7afe632873343_b.jpg" data-rawwidth="278" data-rawheight="79" class="content_image" width="278">
搭建WebSocket服务端
这个环节我们尽可能的考虑真实生产环境,把WebSocket后端服务搭建成一个线上可以用域名访问的服务,如果你是在本地开发环境,可以换成本地ip地址,或者使用一个虚拟域名指向本地ip。
先进入到你的工作目录,比如 /workspace/wwwroot/plhwin/http://realtime.plhwin.com,新建一个名为package.json的文件,内容如下:
<img src="https://pic1.zhimg.com/3d487b79444ca0d1e69004ba8aa1ac54_b.jpg" data-rawwidth="372" data-rawheight="105" class="content_image" width="372">
接下来使用npm命令安装express和http://socket.io
<img src="https://pic1.zhimg.com/e2177bce610448a115a9716219448878_b.jpg" data-rawwidth="268" data-rawheight="45" class="content_image" width="268">
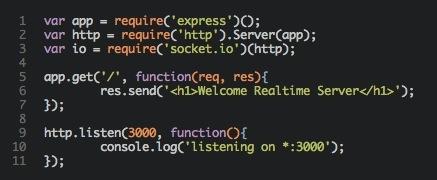
安装成功后,应该可以看到工作目录下生成了一个名为node_modules的文件夹,里面分别是express和http://socket.io,接下来可以开始编写服务端的代码了,新建一个文件:index.js
<img src="https://pic1.zhimg.com/e636acfe7577ee8511dc4840cdd92198_b.jpg" data-rawwidth="437" data-rawheight="180" class="origin_image zh-lightbox-thumb" width="437" data-original="https://pic1.zhimg.com/e636acfe7577ee8511dc4840cdd92198_r.jpg">
命令行运行node index.js,如果一切顺利,你应该会看到返回的listening on *:3000字样,这说明服务已经成功搭建了。此时浏览器中打开 http://localhost:3000 应该可以看到正常的欢迎页面。
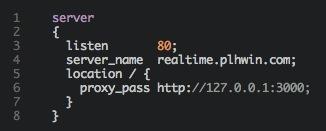
如果你想要让服务运行在线上服务器,并且可以通过域名访问的话,可以使用Nginx做代理,在nginx.conf中添加如下配置,然后将域名(比如:http://realtime.plhwin.com)解析到服务器IP即可。
<img src="https://pic3.zhimg.com/f3614ed8bd74aa69f74f10aa7a52f2c2_b.jpg" data-rawwidth="326" data-rawheight="131" class="content_image" width="326">
完成以上步骤,http://realtime.plhwin.com:3000的后端服务就正常搭建了。
<img src="https://pic1.zhimg.com/3defa7f8c03ac8a9edcd56ec9faac8d0_b.jpg" data-rawwidth="424" data-rawheight="114" class="origin_image zh-lightbox-thumb" width="424" data-original="https://pic1.zhimg.com/3defa7f8c03ac8a9edcd56ec9faac8d0_r.jpg">
服务端代码实现
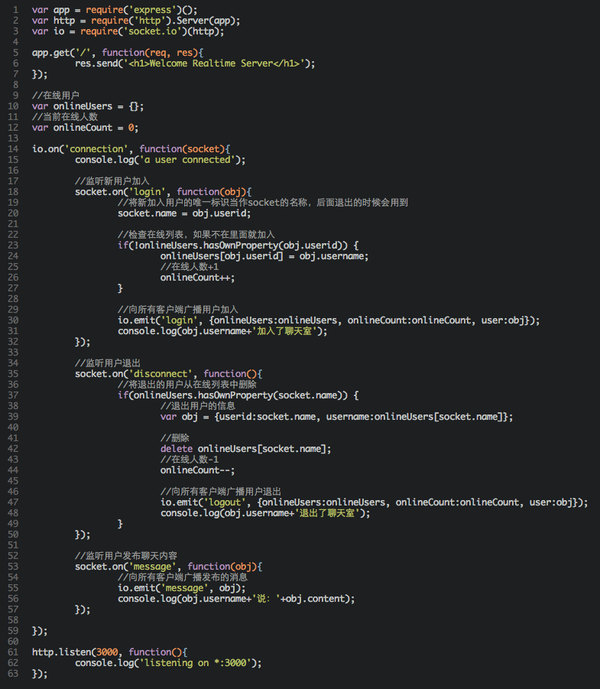
前面讲到的index.js运行在服务端,之前的代码只是一个简单的WebServer欢迎内容,让我们把WebSocket服务端完整的实现代码加入进去,整个服务端就可以处理客户端的请求了。完整的index.js代码如下:
<img src="https://pic3.zhimg.com/9f83d36396cf25fc5c26c28e48027482_b.jpg" data-rawwidth="785" data-rawheight="901" class="origin_image zh-lightbox-thumb" width="785" data-original="https://pic3.zhimg.com/9f83d36396cf25fc5c26c28e48027482_r.jpg">
客户端代码实现
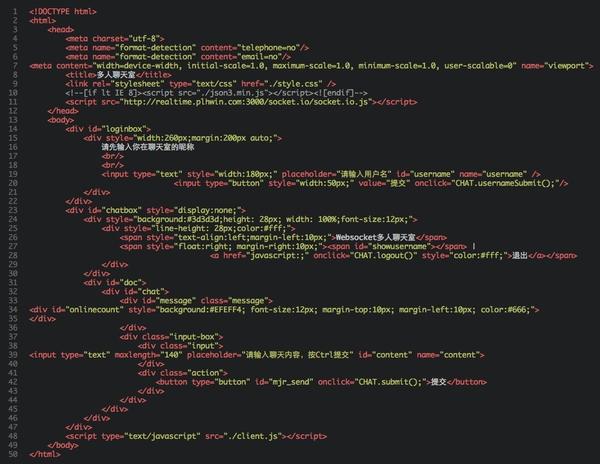
进入客户端工作目录/workspace/wwwroot/plhwin/http://demo.plhwin.com/chat,新建一个index.html:
<img src="https://pic2.zhimg.com/443f426e187102685e738c18e127b879_b.jpg" data-rawwidth="930" data-rawheight="719" class="origin_image zh-lightbox-thumb" width="930" data-original="https://pic2.zhimg.com/443f426e187102685e738c18e127b879_r.jpg">

上面的html内容本身没有什么好说的,我们主要看看里面的4个文件请求:
1、http://realtime.plhwin.com:3000/socket.io/socket.io.js
2、style.css
3、json3.min.js
4、client.js
第1个JS是http://Socket.IO提供的客户端JS文件,在前面安装服务端的步骤中,当npm安装完http://socket.io并搭建起WebServer后,这个JS文件就可以正常访问了。
第2个style.css文件没什么好说的,就是样式文件而已。
第3个JS只在IE8以下版本的IE浏览器中加载,目的是让这些低版本的IE浏览器也能处理json,这是一个开源的JS,详见:JSON 3
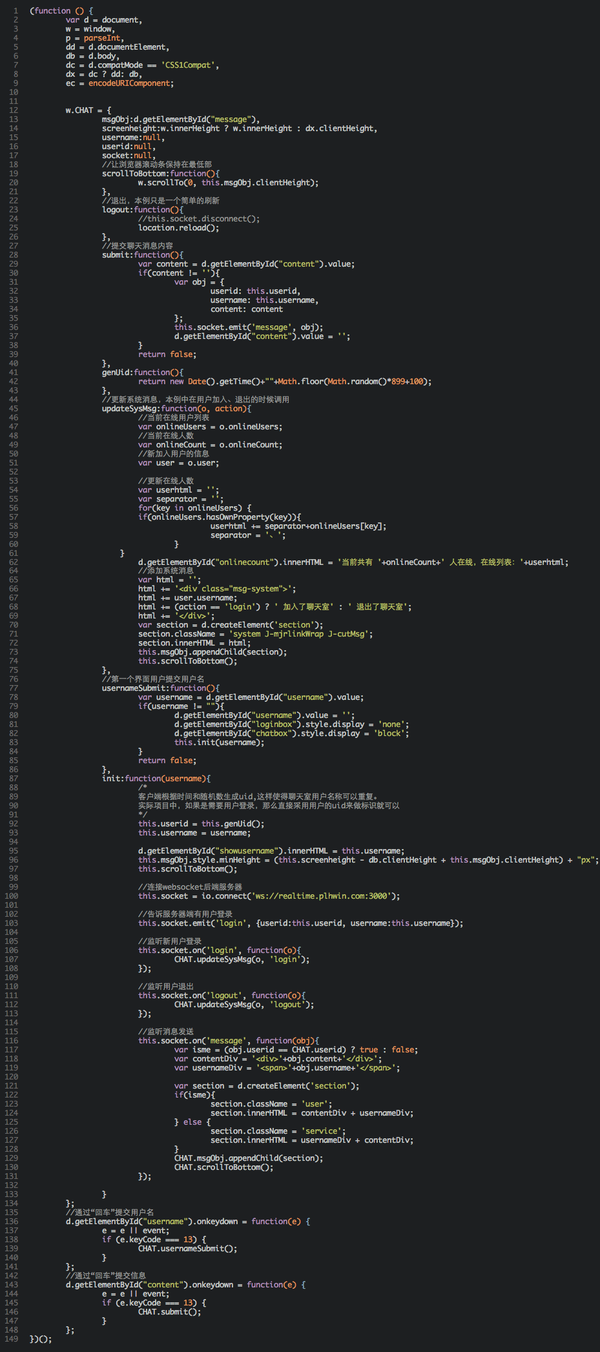
第4个client.js是完整的客户端的业务逻辑实现代码,它的内容如下:
<img src="https://pic1.zhimg.com/a1589ae83cf934578d4b1832cabe9c44_b.jpg" data-rawwidth="929" data-rawheight="2094" class="origin_image zh-lightbox-thumb" width="929" data-original="https://pic1.zhimg.com/a1589ae83cf934578d4b1832cabe9c44_r.jpg">
至此所有的编码开发工作全部完成了,在浏览器中打开 http://demo.plhwin.com/chat/ 就可以看到效果了。
上面所有的客户端和服务端的代码可以从Github上获得,地址:https://github.com/plhwin/nodejs-socketio-chat
<img src="https://pic2.zhimg.com/6841cebd770b3ec0cc850356eff9d185_b.jpg" data-rawwidth="620" data-rawheight="45" class="origin_image zh-lightbox-thumb" width="620" data-original="https://pic2.zhimg.com/6841cebd770b3ec0cc850356eff9d185_r.jpg">
下载本地后有两个文件夹 client 和 server,client文件夹是客户端源码,可以放在Nginx/Apache的WebServer中,也可以放在Node.js的WebServer中。后面的server文件夹里的代码是websocket服务端代码,放在Node.js环境中,使用npm安装完 express 和 http://socket.io 后,node index.js 启动后端服务就可以了。
留给我们的思考
1、假设是一个在线客服系统,里面有许多的公司使用你的服务,每个公司自己的用户可以通过一个专属URL地址进入该公司的聊天室,聊天是一对一的,每个公司可以新建多个客服人员,每个客服人员可以同时和客户端的多个用户聊天。
2、又假设是一个在线WebIM系统,实现类似微信,qq的功能,客户端可以看到好友在线状态,在线列表,添加好友,删除好友,新建群组等,消息的发送除了支持基本的文字外,还能支持表情、图片和文件。
有兴趣的同学可以继续深入研究。
--------------------------
上面是我前段时间写的一篇与WebSocket这个主题相关的文档,就直接贴过来了,原文请见:使用Node.js+Socket.IO搭建WebSocket实时应用
转载于:https://www.cnblogs.com/ameile/p/6692263.html
使用Node.js+Socket.IO搭建WebSocket实时应用相关推荐
- 视频教程-Node.JS - socket.io教程-Node.js
Node.JS - socket.io教程 全栈开发工程师,现职于北京一家学院的全栈教学主任. 8年前端开发经验.4年移动端开发经验.4年UI设计经验.3年一线教学经验. 精通Node.JS.PHP. ...
- Node.js + Socket.io 实现一对一即时聊天
实现一对一即时聊天应用,重要的一点就是消息能够实时的传递,一种方案就是熟知的使用 Websocket 协议,本文中我们使用 Node.js 中的一个框架 http://Socket.io 来实现. 效 ...
- 使用socket.io搭建一个实时聊天机器人
一.安装socket.io npm i socket.io --save 二.使用 第一种:服务端使用原生node // 创建http服务器 const http = require('http') ...
- Node.js+Socket.io实现双人在线五子棋对战
笔者建议读者在尝试写程序之前要先确保电脑已经安装了Node.js和NPM,一般两者都是在一块安装,五子棋程序的服务器端使用Node.js写的,不多说了,直接上代码. 服务器端代码:socket.js ...
- Javascript+Ajax+Node JS +socket .io +mysql 实现在线私人聊天
说明 学完Node JS 之后,一直想写一个关于Node的项目,正好了解到html5中的websocket, 所以花了一周时间写了这个在线聊天项目,程序还存在一些功能没有实现,后期会继续开发,实现离线 ...
- 使用JS+socket.io+WebRTC+nodejs+express搭建一个简易版远程视频聊天
目录 WebRTC 代码原理及流程 源码:git@gitee.com:DieHunter/myCode.git仓库:myCode/videoSteam 前端 先附上HTML和CSS 完整的socket ...
- Nodejs+socket.io 搭建个人的网页聊天室
Nodejs+socket.io 搭建个人的网页聊天室 最近看到别人搭建了自己的实时聊天室便产生了兴趣,于是乎自己也着手搭建了一个.在socket这里我选用了socket.io这个模块,在网上看了很多 ...
- vue+node.js+mysql项目搭建
前言 用vue搭建前端页面.用node开发后端接口.数据库用mysql 可行性分析 缺点: nodejs单线程,不能做cpu密集型操作,导致时间片不能释放,阻塞后面的任务. nodejs可靠性比较低, ...
- 使用nettyio+socket.io搭建简单的网页聊天室
使用nettyio+socket.io搭建简单的网页聊天室 1 目录结构 2 maven 依赖配置 <project xmlns="http://maven.apache.org/PO ...
最新文章
- 固定表头和首行_Excel一步制作斜线表头!还有这些高分Excel表头技巧,看完秒会...
- linux自动对齐命令,linux查看硬盘4K对齐方法
- 力扣: 231. 2的幂 【位运算】
- mysql bingip,MySQL报错Ignoring query to other database的真正原因
- Linux .bin安装文件制作
- seajs 的研究二 -- 无题
- 基于Xml 的IOC 容器-分配注册策略
- java不朽神迹,不朽的神迹 Eternal Legacy HD v1.0.8
- python如何设置画布开始位置_如何设置亚马逊站内广告?亚马逊自动广告手动广告都在什么位置?...
- 减少HTTP请求之将图片转成二进制并生成Base64编码,可以在网页中通过url查看图片(大型网站优化技术)...
- HBuilderX 快捷键
- 有哪些文艺而有韵味的句子?
- Nature :利用基因编辑技术进行高产玉米研究新进展
- 用MySQL表示学号_java习题:在MySQL数据库建立一个学生信息表(学号,姓名,班级,成绩),编程完成如下操作...
- 硅谷“钢铁侠”:最不爱钱的人,却成了最有钱的人!
- k8s event 事件输入elk 并设置钉钉报警
- 2021年氧化工艺考试报名及氧化工艺模拟考试题库
- Git 命令之Git clean
- 洛谷 P1875 佳佳的魔法药水(最短路) 题解
- 吃了假辣椒酱的企鹅,你遇到过哪些被骗的经历?
