Unity2017.1官方UGUI文档翻译——Scrollbar
Scrollbar
滚动条
The Scrollbar control allows the user to scroll an image or other view that is too large to see completely. Note that the similar Slider control is used for selecting numeric values rather than scrolling. Familiar examples include the vertical Scrollbar at the side of a text editor and the vertical and horizontal pair of bars for viewing a section of a large image or map.
Scrollbar控件让用户可以滚动图片或者其它视图,它们太大了,以至于不能一下子看到全部。注意,类似Slider控件用来选择数字,Scrollbar是用来滚动的。熟悉的例子包括文字编辑器旁边的垂直滚动条和一对垂直、水平滚动条来查看一张大图或者地图的一部分。

A Scrollbar.
一个滚动条

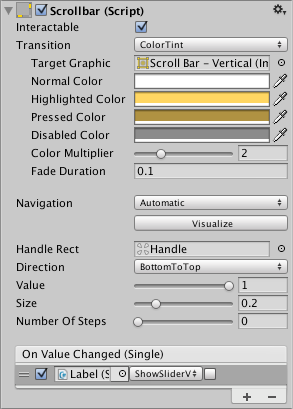
Properties
属性
| Property: | Function: |
|---|---|
| Interactable | Will this component accept input? See Interactable. |
| Transition |
Properties that determine the way the control responds visually to user actions. See Transition Options. |
| Navigation | Properties that determine the sequence of controls. See Navigation Options. |
| Fill Rect | The graphic used for the background area of the control. |
| Handle Rect | The graphic used for the sliding “handle” part of the control |
| Direction |
The direction in which the Scrollbar’s value will increase when the handle is dragged. The options are Left To Right, Right To Left, Bottom To Top and Top To Bottom. |
| Value | Initial position value of the Scrollbar, in the range 0.0 to 1.0. |
| Size | Fractional size of the handle within the Scrollbar, in the range 0.0 to 1.0. |
| Number Of Steps | The number of distinct scroll positions allowed by the Scrollbar. |
| 属性 | 功能 |
|---|---|
| Interactable | 这个组件是否会接受输入? 请参阅 Interactable. |
| Transition |
确定控件如何对用户操作进行可视化响应的属性。 请参阅Transition Options. |
| Navigation | 确定控件导航时对不同方向的响应。请参阅 Navigation Options. |
| Fill Rect | 用于控件的填充区域的图片(Graphic类型) |
| Handle Rect | 用于滑动块的图片(Graphic类型) |
| Direction |
拖动滑块时,填充的图片扩张的方向。 选项是Left To Right, Right To Left, Bottom To Top 和 Top To Bottom |
| Value |
Scrollbar的初始位置值,范围在0.0到1.0之间 |
| Size |
滚动条内的滑块占总长度的比例,在0.0到1.0之间 |
| Number Of Steps |
滚动条所允许的不同滚动位置的数量(可以理解为滑块可以拖动到的几个固定位置。 比如说这个值是5,那么这个滑块只能拖动到(0,1/4,2/4,3/4,1)其它比例都滑不到 |
Events
事件
| Property: | Function: |
|---|---|
| On Value Changed |
A UnityEvent that is invoked when the current value of the Scrollbar changes. The event can send the value as a |
| 属性 | 功能 |
|---|---|
| On Value Changed |
当Slider当前的值发生变化时会调用一个UnityEvent。 这个事件可以将当前值作为一个float类型动态参数发出去。 |
Details
详细
The value of a Scrollbar is determined by the position of the handle along its length with the value being reported as a fraction between the extreme ends. For example, the default left-to-right bar has a value of 0.0 at the left end, 1.0 at the right end and 0.5 indicates the halfway point. A scrollbar can be oriented vertically by choosing Top To Bottom or Bottom To Top for the Direction property.
Scrollbar的值取决于滑块沿着其长度的位置,该值被表示为占最大长度的分数。比如,默认的从左到右的栏的左端为0.0,右端为1.0,中间点为0.5。scrollbar可以通过为“方向”属性选择“顶部到底部”或“底部到顶部”来面向垂直方向
A significant difference between the Scrollbar and the similar Slider control is that the Scrollbar’s handle can change in size to represent the distance of scrolling available; when the view can scroll only a short way, the handle will fill up most of the bar and only allow a slight shift either direction.
Scrollbar和类似的Slider控件之间的显着区别在于Scrollbar的滑块可以改变大小以表示可用的滚动距离; 当视图只能滚动一小段时,滑块将填满大部分栏,只允许轻微向任一方向移动。
The Scrollbar has a single event called On Value Changed that responds as the user drags the handle. The current value is passed to the even function as a float parameter. Typical use cases for a scrollbar include:
Scrollbar有一个事件叫做On Value Changed,当用户拖拽滑块时调用。当前的值作为一个float参数传到事件函数中。Scrollbar典型的用例包括:
- Scrolling a piece of text vertically.
- Scrolling a timeline horizontally.
- Used as a pair, scrolling a large image both horizontally and vertically to view a zoomed section. The size of the handle changes to indicate the degree of zooming and therefore the available distance for scrolling.
- 垂直滚动一段文字
- 水平滚动时间线
- 作为一对使用,在水平和垂直方向上滚动大图以查看放大的部分。 滑块的大小会发生变化表示缩放的程度,从而表示可以滚动的距离。
转载于:https://www.cnblogs.com/SolarWings/p/8185568.html
Unity2017.1官方UGUI文档翻译——Scrollbar相关推荐
- Unity2017.1官方UGUI文档翻译——Visual Components
Visual Components 可视组件 With the introduction of the UI system, new Components have been added that w ...
- Unity2017.1官方UGUI文档翻译——Auto Layout
Auto Layout 自动布局 The Rect Transform layout system is flexible enough to handle a lot of different ty ...
- TiDB 官方设计文档翻译(三)
这个系列共三篇译文: TiDB 官方设计文档翻译(一) TiDB 官方设计文档翻译(二) TiDB 官方设计文档翻译(三) 原文: https://pingcap.github.io/blog ...
- TiDB 官方设计文档翻译(二)
这个系列共三篇译文: TiDB 官方设计文档翻译(一) TiDB 官方设计文档翻译(二) TiDB 官方设计文档翻译(三) 原文: https://pingcap.github.io/blog ...
- TiDB 官方设计文档翻译(一)
TiDB是新兴的NEWSQL数据库,由国内的PINGCAP团队研发. 有关于TiDB的架构.部署和运维,官方有中文的文档,链接是: https://github.com/pingcap/docs- ...
- Unity-2017.2官方实例教程Roll-a-ball(一)
声明: 本文系转载,由于Unity版本不同,文中有一些小的改动,原文地址:http://www.jianshu.com/p/6e4b0435e30e Unity-2017.2官方实例教程Roll-a- ...
- Android官方技术文档翻译——Gradle 插件用户指南(5)
昨晚把第五章未译完的几句话攻克了.只是第六章没怎么译,明后天又是周末,假设周一前第六章翻译完的话,周一再发第六章. 本文译自Android官方技术文档<Gradle Plugin User Gu ...
- Android官方技术文档翻译——Ant 任务
本文译自Android官方技术文档<Ant Tasks>,原文地址:http://tools.android.com/tech-docs/ant-tasks. 因为是抽着时间译的,所以这篇 ...
- Android官方技术文档翻译——ApplicationId 与 PackageName
本文译自androd官方技术文档<ApplicationId versus PackageName>,原文地址:http://tools.android.com/tech-docs/new ...
最新文章
- TCP性能和发送接收Buffer的关系
- 施工日志管理软件app_康智颐app下载-康智颐客户端下载v1.4.9 安卓官方版
- 插件制作教程 php,typecho插件编写教程(二):写一个新插件
- Hadoop + MapReduce 端口自定义配置
- Android 2.2
- 收藏!目标检测优质综述论文总结!
- 微信小程序2:网易云音乐(完整版)
- KMSpico 无后门下载
- 开源车牌数据集CCPD介绍
- 【Python量化】蒙特卡洛模拟法进行期权定价
- html文字多余部分三个点,解决特殊符号和字母换行问题
- python用双重循环输出菱形图案_使用循环创建菱形图案
- 三、nginx信号控制
- 大龄打工程序员的出路在哪里?
- 摄像头的车牌识别(用hyperlpr的车牌识别,python版本)
- 中华象思维的算法特征与逻辑基础
- WordPress-微信机器人高级版
- 从互联网到物联网:下一个创新风口到来
- xilinx 官方技术资料
- 程序员应知必会的思维模型之 19 梅特卡夫定律 (Metcalfe‘s Law)
