ES6 继承(复习原型链继承)
2019独角兽企业重金招聘Python工程师标准>>> 
原型链继承
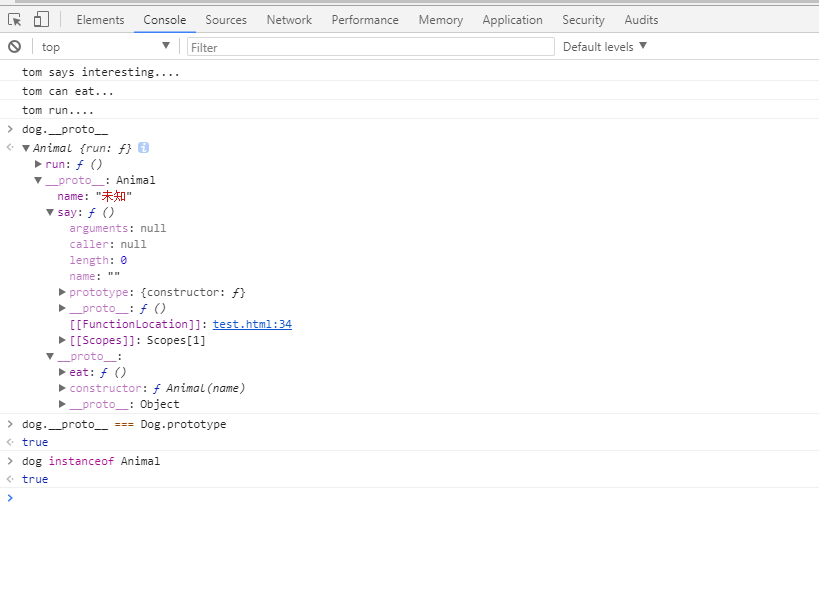
<script type="text/javascript">/* 原型链 继承 */function Animal(name){//parentthis.name = name || "未知";this.say = function(){console.log(this.name + " says interesting....");}}Animal.prototype.eat = function(){console.log(this.name + " can eat...");}//临时构造函数 这里省略下方的 Dog.prototype = new F();可以替换成Dog.prototype = Object.create(Animal.prototype);function F(){}function Dog(name){//childAnimal.apply(this,arguments);}F.prototype = new Animal()Dog.prototype = new F();Dog.prototype.run = function(){console.log(this.name + " run....");}var dog = new Dog("tom");dog.say();dog.eat();dog.run();
</script>

ES6继承
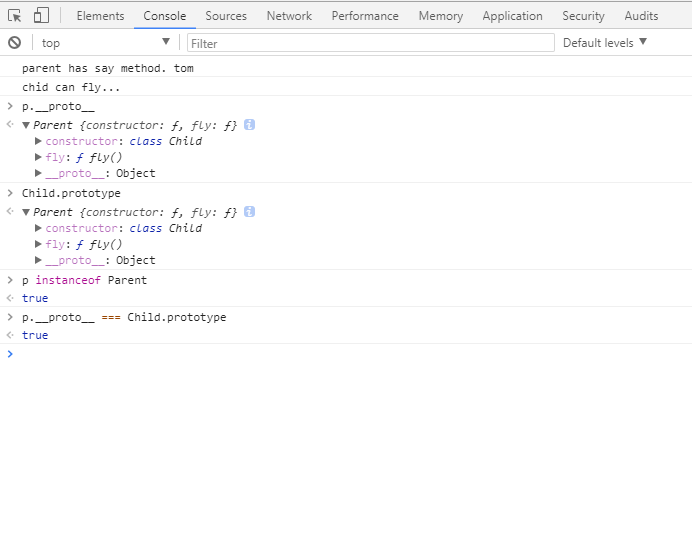
<script type="text/javascript">/* ES6 继承 */class Parent{constructor(name){this.name = name;}say(){console.log("parent has say method. " + this.name);}}class Child extends Parent{constructor(name){super(name);}fly(){console.log("chid can fly...");}}var p = new Child("tom");p.say();p.fly();
</script>

转载于:https://my.oschina.net/u/3229305/blog/1648517
ES6 继承(复习原型链继承)相关推荐
- JS中对象的四种继承方式:class继承、原型链继承、构造函数继承、组合继承(构造函数和原型链继承的结合)
前言 才发现之前没有对JavaScript中的继承做过总结,不过看得到是不少,接下来就对这几种继承方式做一下总结. class继承 class继承是ES6引入的标准的继承方式. ES6引入了class ...
- 【JS继承】JS继承之原型链继承
自我介绍:大家好,我是吉帅振的网络日志:微信公众号:吉帅振的网络日志:前端开发工程师,工作4年,去过上海.北京,经历创业公司,进过大厂,现在郑州敲代码. JS继承专栏 1[JS继承]什么是JS继承? ...
- JavaScript简餐——继承之原型链继承
文章目录 前言 一.实现方式 二.继承实例 三.问题所在 1.引用值误修改 2.子类型实例化时无法给父类构造函数传参 四.总结 前言 写本<JavaScript简餐>系列文章的目的是记录在 ...
- 原型和原型链,原型继承和原型链继承
一.对象 js中的基本数据类型分为:- 内置基本类型:number string 布尔 null undined:- 引用类型(对象):objectjs中万物皆为对象- 对象:String.Array ...
- 一篇JavaScript技术栈带你了解继承和原型链
作者 | Jeskson 来源 | 达达前端小酒馆 1 在学习JavaScript中,我们知道它是一种灵活的语言,具有面向对象,函数式风格的编程模式,面向对象具有两点要记住,三大特性,六大原则. 那么 ...
- 记录--JS精粹,原型链继承和构造函数继承的 “毛病”
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 先从面向对象讲起,本瓜认为:面向对象编程,它的最大能力就是:复用! 咱常说,面向对象三大特点,封装.继承.多态. 这三个特点,以" ...
- JavaScript进阶学习(二)—— 基于原型链继承的js工具库的实现方法
文章来源:小青年原创 发布时间:2016-07-03 关键词:JavaScript,原型链,jQuery类库 转载需标注本文原始地址: http://zhaomenghuan.github.io... ...
- JavaScript 设计模式学习第五篇-继承与原型链
JavaScript 是一种灵活的语言,兼容并包含面向对象风格.函数式风格等编程风格.我们知道面向对象风格有三大特性和六大原则,三大特性是封装.继承.多态,六大原则是单一职责原则(SRP).开放封闭原 ...
- 浅谈原型链及原型链继承
1.什么是原型链? JavaScript对象有一个指向一个原型对象的链.当试图访问一个对象的属性是,它不仅仅在该对象上搜寻,还会搜寻该对象的原型,以及该对象的原型的原型,依次层层向上搜索,直到找到一个 ...
最新文章
- 三目运算符字符串拼接
- vue调用手机相机相册_详解Vue调用手机相机和相册以及上传
- win7如何关闭密码保护共享
- 32 - I. 从上到下打印二叉树
- .Net Core Nlog日志记录到MySql
- 项目中的一个技术方案替换历程(surfaceview+fragment 变成悬浮窗window)
- 95-190-730-源码-WindowFunction-窗口操作符侧的窗口函数(内部函数)
- linux kernel基本构成的内容有下列哪些项_Linux内核线程kernel thread详解
- 宝藏(NOIP2017
- python飞机大战怎么将图片保存_Python飞机大战完整素材包(字体音乐图片)
- 如何运用Origin进行曲线拟合
- 在spring security手动 自定义 用户认证 SecurityContextHolder
- MVP的精益创业模式
- echart柱状图堆叠总计显示
- CSS实现图片无限循环无缝滚动
- Python小虫收集箱
- Xilinx 7系列FPGA概览
- 如何开始编写微信小程序
- 抢票加速靠谱?还是黄牛更靠谱?
- ProcessOn个人订阅版在线思维绘图工具
