4款基于jquery的列表图标动画切换特效
网页中列表图标随处可见,特别是移动网页上,基本上的导航都采用了列表图标。今天给大家分享4款基于juqery的列表图标和关闭图标的动画切换特效。喜欢的网友赶紧收藏吧。

在线预览 源码下载
实现的代码。
html代码:
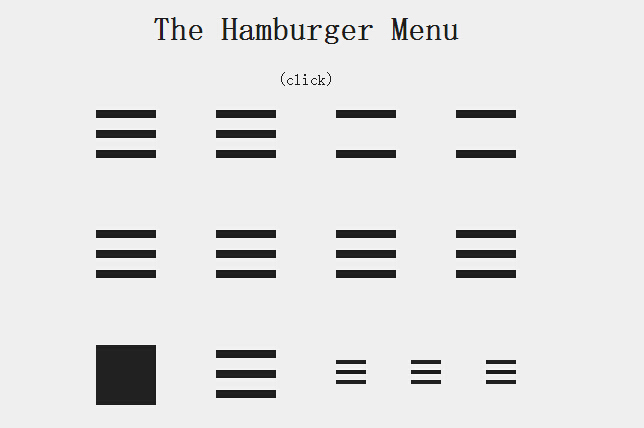
<div class="container"><div class="row"><div class="col-sm-12"><h1>The Hamburger Menu</h1><p>(click)</p><div class="navToggle1"><div class="icon-left"></div><div class="icon-right"></div></div><div class="navToggle2"><div class="icon"></div></div><div class="navToggle3"><div class="icon"></div></div><div class="navToggle4"><div class="icon"></div></div><div class="navToggle5"><div class="icon"></div></div><div class="navToggle6"><div class="icon"></div></div><div class="navToggle7"><div class="icon-E"></div><div class="icon-X"></div></div><div class="navToggle8"><div class="icon-E"></div><div class="icon-X"></div></div><div class="navToggle9"><div class="icon"></div></div><div class="navToggle10"><div class="icon"></div></div><div class="navToggle11"><div class="icon-left"></div><div class="icon-right"></div></div><div class="navToggle12"><div class="icon"></div></div><div class="navToggle13"><div class="icon"></div></div></div></div></div>
css代码:
body{background-color: #efefef;font-family: 'Roboto' , sans-serif;color: #212121;}.container{position: relative;max-width: 420px;width: 100%;margin: 0 auto;}h1, p{text-align: center;}.navToggle1{position: absolute;width: 60px;height: 120px;top: 60px;left: 0px;-webkit-transition-duration: 0.5s;transition-duration: 0.5s;}.navToggle1 .icon-left{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;height: 8px;width: 30px;top: 60px;background-color: #212121;}.navToggle1 .icon-left:before{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;width: 30px;height: 8px;background-color: #212121;content: "";top: -20px;}.navToggle1 .icon-left:after{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;width: 30px;height: 8px;background-color: #212121;content: "";top: 20px;}.navToggle1 .icon-left:hover{cursor: pointer;}.navToggle1 .icon-right{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;height: 8px;width: 30px;top: 60px;background-color: #212121;left: 30px;}.navToggle1 .icon-right:before{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;width: 30px;height: 8px;background-color: #212121;content: "";top: -20px;}.navToggle1 .icon-right:after{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;width: 30px;height: 8px;background-color: #212121;content: "";top: 20px;}.navToggle1 .icon-right:hover{cursor: pointer;}.navToggle1.open .icon-left{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;background: transparent;}.navToggle1.open .icon-left:before{-webkit-transform: rotateZ(45deg) scaleX(1.4) translate(4px, 4px);transform: rotateZ(45deg) scaleX(1.4) translate(4px, 4px);}.navToggle1.open .icon-left:after{-webkit-transform: rotateZ(-45deg) scaleX(1.4) translate(4px, -4px);transform: rotateZ(-45deg) scaleX(1.4) translate(4px, -4px);}.navToggle1.open .icon-right{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;background: transparent;}.navToggle1.open .icon-right:before{-webkit-transform: rotateZ(-45deg) scaleX(1.4) translate(-4px, 4px);transform: rotateZ(-45deg) scaleX(1.4) translate(-4px, 4px);}.navToggle1.open .icon-right:after{-webkit-transform: rotateZ(45deg) scaleX(1.4) translate(-4px, -4px);transform: rotateZ(45deg) scaleX(1.4) translate(-4px, -4px);}.navToggle2{position: absolute;width: 60px;height: 120px;top: 60px;left: 120px;-webkit-transition-duration: 0.5s;transition-duration: 0.5s;}.navToggle2 .icon{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;height: 8px;width: 60px;top: 60px;background-color: #212121;}.navToggle2 .icon:before{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;width: 60px;height: 8px;background-color: #212121;content: "";top: -20px;}.navToggle2 .icon:after{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;width: 60px;height: 8px;background-color: #212121;content: "";top: 20px;}.navToggle2 .icon:hover{cursor: pointer;}.navToggle2.open .icon{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;background: transparent;}.navToggle2.open .icon:before{-webkit-transform: rotateZ(45deg) scaleX(1.25) translate(13px, 13px);transform: rotateZ(45deg) scaleX(1.25) translate(13px, 13px);}.navToggle2.open .icon:after{-webkit-transform: rotateZ(-45deg) scaleX(1.25) translate(12px, -12px);transform: rotateZ(-45deg) scaleX(1.25) translate(12px, -12px);}.navToggle3{position: absolute;width: 60px;height: 120px;top: 60px;left: 240px;-webkit-transition-duration: 0.5s;transition-duration: 0.5s;}.navToggle3 .icon{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;height: 0px;width: 60px;top: 60px;background-color: #212121;}.navToggle3 .icon:before{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;width: 60px;height: 8px;background-color: #212121;content: "";top: -20px;}.navToggle3 .icon:after{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;width: 60px;height: 8px;background-color: #212121;content: "";top: 20px;}.navToggle3 .icon:hover{cursor: pointer;}.navToggle3.open .icon{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;}.navToggle3.open .icon:before{-webkit-transform: rotateZ(135deg) scaleX(1.25) translate(13px, -13px);transform: rotateZ(135deg) scaleX(1.25) translate(13px, -13px);}.navToggle3.open .icon:after{-webkit-transform: rotateZ(-135deg) scaleX(1.25) translate(12px, 12px);transform: rotateZ(-135deg) scaleX(1.25) translate(12px, 12px);}.navToggle4{position: absolute;width: 60px;height: 120px;top: 60px;left: 360px;-webkit-transition-duration: 0.5s;transition-duration: 0.5s;}.navToggle4 .icon{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;height: 0px;width: 60px;top: 60px;background-color: #212121;}.navToggle4 .icon:before{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;width: 60px;height: 8px;background-color: #212121;content: "";top: -20px;}.navToggle4 .icon:after{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;width: 60px;height: 8px;background-color: #212121;content: "";top: 20px;}.navToggle4 .icon:hover{cursor: pointer;}.navToggle4.open .icon{-webkit-transition: 0.5s;transition: 0.5s;}.navToggle4.open .icon:before{-webkit-transform: rotateZ(45deg) scaleX(1.25) translate(12px, 12px);transform: rotateZ(45deg) scaleX(1.25) translate(12px, 12px);}.navToggle4.open .icon:after{-webkit-transform: rotateZ(-45deg) scaleX(1.25) translate(12px, -12px);transform: rotateZ(-45deg) scaleX(1.25) translate(12px, -12px);}.navToggle5{position: absolute;width: 60px;height: 120px;top: 180px;left: 0px;-webkit-transition-duration: 0.5s;transition-duration: 0.5s;}.navToggle5 .icon{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;height: 8px;width: 60px;top: 60px;background-color: #212121;}.navToggle5 .icon:before{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;width: 60px;height: 8px;background-color: #212121;content: "";top: -20px;}.navToggle5 .icon:after{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;width: 60px;height: 8px;background-color: #212121;content: "";top: 20px;}.navToggle5 .icon:hover{cursor: pointer;}.navToggle5.open .icon{-webkit-transition: 0.5s;transition: 0.5s;}.navToggle5.open .icon:before{-webkit-transform: rotateZ(-45deg) scaleX(0.75) translate(-20px, -6px);transform: rotateZ(-45deg) scaleX(0.75) translate(-20px, -6px);}.navToggle5.open .icon:after{-webkit-transform: rotateZ(45deg) scaleX(0.75) translate(-20px, 6px);transform: rotateZ(45deg) scaleX(0.75) translate(-20px, 6px);}.navToggle6{position: absolute;width: 60px;height: 120px;top: 180px;left: 120px;-webkit-transition-duration: 0.5s;transition-duration: 0.5s;}.navToggle6 .icon{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;height: 8px;width: 60px;top: 60px;background-color: #212121;}.navToggle6 .icon:before{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;width: 60px;height: 8px;background-color: #212121;content: "";top: -20px;}.navToggle6 .icon:after{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;width: 60px;height: 8px;background-color: #212121;content: "";top: 20px;}.navToggle6 .icon:hover{cursor: pointer;}.navToggle6.open .icon{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;-webkit-transform: rotateZ(180deg);transform: rotateZ(180deg);}.navToggle6.open .icon:before{-webkit-transform: rotateZ(45deg) scaleX(0.75) translate(20px, -6px);transform: rotateZ(45deg) scaleX(0.75) translate(20px, -6px);}.navToggle6.open .icon:after{-webkit-transform: rotateZ(-45deg) scaleX(0.75) translate(20px, 6px);transform: rotateZ(-45deg) scaleX(0.75) translate(20px, 6px);}.navToggle7{position: absolute;width: 60px;height: 120px;top: 180px;left: 240px;-webkit-transition-duration: 0.5s;transition-duration: 0.5s;}.navToggle7 .icon-E{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;height: 8px;width: 60px;top: 60px;background-color: #212121;-webkit-transition-delay: 0.5s;transition-delay: 0.5s;}.navToggle7 .icon-E:before{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;width: 60px;height: 8px;background-color: #212121;content: "";top: -20px;}.navToggle7 .icon-E:after{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;width: 60px;height: 8px;background-color: #212121;content: "";top: 20px;}.navToggle7 .icon-E:hover{cursor: pointer;}.navToggle7 .icon-X{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;height: 0px;width: 60px;top: 60px;background-color: #212121;-webkit-transform: scaleX(0);-ms-transform: scaleX(0);transform: scaleX(0);}.navToggle7 .icon-X:before{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;width: 60px;height: 8px;background-color: #212121;content: "";top: -20px;-webkit-transform: rotateZ(45deg) scaleX(1.25) translate(12px, 12px);transform: rotateZ(45deg) scaleX(1.25) translate(12px, 12px);}.navToggle7 .icon-X:after{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;width: 60px;height: 8px;background-color: #212121;content: "";top: 20px;-webkit-transform: rotateZ(-45deg) scaleX(1.25) translate(12px, -12px);transform: rotateZ(-45deg) scaleX(1.25) translate(12px, -12px);}.navToggle7 .icon-X:hover{cursor: pointer;}.navToggle7.open .icon-E{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;-webkit-transform: scaleX(0);-ms-transform: scaleX(0);transform: scaleX(0);-webkit-transition-delay: 0s;transition-delay: 0s;}.navToggle7.open .icon-X{-webkit-transition: 0.5s;transition: 0.5s;-webkit-transition-delay: 0.5s;transition-delay: 0.5s;-webkit-transform: scaleX(1);-ms-transform: scaleX(1);transform: scaleX(1);}.navToggle8{position: absolute;width: 60px;height: 120px;top: 180px;left: 360px;-webkit-transition-duration: 0.5s;transition-duration: 0.5s;}.navToggle8 .icon-E{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;height: 8px;width: 60px;top: 60px;background-color: #212121;-webkit-transform-origin: 0px 0px;-ms-transform-origin: 0px 0px;transform-origin: 0px 0px;-webkit-transition-delay: 0.5s;transition-delay: 0.5s;}.navToggle8 .icon-E:before{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;width: 60px;height: 8px;background-color: #212121;content: "";top: -20px;}.navToggle8 .icon-E:after{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;width: 60px;height: 8px;background-color: #212121;content: "";top: 20px;}.navToggle8 .icon-E:hover{cursor: pointer;}.navToggle8 .icon-X{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;height: 0px;width: 60px;top: 60px;background-color: #212121;-webkit-transform-origin: 0px 0px;-ms-transform-origin: 0px 0px;transform-origin: 0px 0px;-webkit-transform: scaleY(0);-ms-transform: scaleY(0);transform: scaleY(0);}.navToggle8 .icon-X:before{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;width: 60px;height: 8px;background-color: #212121;content: "";top: -20px;-webkit-transform: rotateZ(45deg) scaleX(1.25) translate(12px, 12px);transform: rotateZ(45deg) scaleX(1.25) translate(12px, 12px);}.navToggle8 .icon-X:after{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;width: 60px;height: 8px;background-color: #212121;content: "";top: 20px;-webkit-transform: rotateZ(-45deg) scaleX(1.25) translate(12px, -12px);transform: rotateZ(-45deg) scaleX(1.25) translate(12px, -12px);}.navToggle8 .icon-X:hover{cursor: pointer;}.navToggle8.open .icon-E{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;-webkit-transform: scaleY(0);-ms-transform: scaleY(0);transform: scaleY(0);-webkit-transition-delay: 0s;transition-delay: 0s;}.navToggle8.open .icon-X{-webkit-transition: 0.5s;transition: 0.5s;-webkit-transition-delay: 0.5s;transition-delay: 0.5s;-webkit-transform: scaleY(1);-ms-transform: scaleY(1);transform: scaleY(1);}.navToggle9{position: absolute;width: 60px;height: 120px;top: 305px;left: 0px;-webkit-transition-duration: 0.5s;transition-duration: 0.5s;}.navToggle9 .icon{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;height: 0px;width: 60px;top: 60px;background-color: #212121;top: 30px;-webkit-transform: rotateZ(90deg);transform: rotateZ(90deg);-webkit-transform-origin: 30px 30px;-ms-transform-origin: 30px 30px;transform-origin: 30px 30px;}.navToggle9 .icon:before{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;width: 30px;height: 60px;background-color: #212121;content: "";top: 20px;top: 0;}.navToggle9 .icon:after{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;width: 30px;height: 60px;background-color: #212121;content: "";top: 20px;top: 0;left: 30px;}.navToggle9 .icon:hover{cursor: pointer;}.navToggle9.open .icon{-webkit-transition: all 0.5s;transition: all 0.5s;-webkit-transform: rotateZ(0deg);transform: rotateZ(0deg);}.navToggle9.open .icon:before{width: 22.5px;}.navToggle9.open .icon:after{-webkit-transform-origin: 30px 60px;-ms-transform-origin: 30px 60px;transform-origin: 30px 60px;-webkit-transform: scaleX(0.75);-ms-transform: scaleX(0.75);transform: scaleX(0.75);}.navToggle9.play .icon{-webkit-transition: all 0.5s;transition: all 0.5s;-webkit-transform: rotateZ(0deg);transform: rotateZ(0deg);}.navToggle9.play .icon:before{width: 500px;}.navToggle9.play .icon:after{-webkit-transform-origin: 30px 60px;-ms-transform-origin: 30px 60px;transform-origin: 30px 60px;-webkit-transform: scaleX(2);-ms-transform: scaleX(2);transform: scaleX(2);}.navToggle10{position: absolute;width: 60px;height: 120px;top: 300px;left: 120px;-webkit-transition-duration: 0.5s;transition-duration: 0.5s;}.navToggle10 .icon{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;height: 8px;width: 60px;top: 60px;background-color: #212121;}.navToggle10 .icon:before{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;width: 60px;height: 8px;background-color: #212121;content: "";top: -20px;}.navToggle10 .icon:after{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;width: 60px;height: 8px;background-color: #212121;content: "";top: 20px;}.navToggle10 .icon:hover{cursor: pointer;}.navToggle10.open .icon{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;-webkit-transform: rotateZ(-180deg);transform: rotateZ(-180deg);}.navToggle10.open .icon:before{-webkit-transform: rotateZ(-45deg) scaleX(0.75) translate(-20px, -6px);transform: rotateZ(-45deg) scaleX(0.75) translate(-20px, -6px);}.navToggle10.open .icon:after{-webkit-transform: rotateZ(45deg) scaleX(0.75) translate(-20px, 6px);transform: rotateZ(45deg) scaleX(0.75) translate(-20px, 6px);}.navToggle11{position: absolute;width: 60px;height: 120px;top: 300px;left: 240px;-webkit-transition-duration: 0.5s;transition-duration: 0.5s;}.navToggle11 .icon-left{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;height: 4px;width: 15px;top: 60px;background-color: #212121;}.navToggle11 .icon-left:before{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;width: 15px;height: 4px;background-color: #212121;content: "";top: -10px;}.navToggle11 .icon-left:after{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;width: 15px;height: 4px;background-color: #212121;content: "";top: 10px;}.navToggle11 .icon-left:hover{cursor: pointer;}.navToggle11 .icon-right{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;height: 4px;width: 15px;top: 60px;background-color: #212121;left: 15px;}.navToggle11 .icon-right:before{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;width: 15px;height: 4px;background-color: #212121;content: "";top: -10px;}.navToggle11 .icon-right:after{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;width: 15px;height: 4px;background-color: #212121;content: "";top: 10px;}.navToggle11 .icon-right:hover{cursor: pointer;}.navToggle11.open .icon-left{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;background: transparent;}.navToggle11.open .icon-left:before{-webkit-transform: rotateZ(45deg) scaleX(1.4) translate(2px, 2px);transform: rotateZ(45deg) scaleX(1.4) translate(2px, 2px);}.navToggle11.open .icon-left:after{-webkit-transform: rotateZ(-45deg) scaleX(1.4) translate(2px, -2px);transform: rotateZ(-45deg) scaleX(1.4) translate(2px, -2px);}.navToggle11.open .icon-right{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;background: transparent;}.navToggle11.open .icon-right:before{-webkit-transform: rotateZ(-45deg) scaleX(1.4) translate(-2px, 2px);transform: rotateZ(-45deg) scaleX(1.4) translate(-2px, 2px);}.navToggle11.open .icon-right:after{-webkit-transform: rotateZ(45deg) scaleX(1.4) translate(-2px, -2px);transform: rotateZ(45deg) scaleX(1.4) translate(-2px, -2px);}.navToggle12{position: absolute;width: 60px;height: 120px;top: 300px;left: 315px;-webkit-transition-duration: 0.5s;transition-duration: 0.5s;}.navToggle12 .icon{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;height: 4px;width: 30px;top: 60px;background-color: #212121;}.navToggle12 .icon:before{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;width: 30px;height: 4px;background-color: #212121;content: "";top: -10px;}.navToggle12 .icon:after{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;width: 30px;height: 4px;background-color: #212121;content: "";top: 10px;}.navToggle12 .icon:hover{cursor: pointer;}.navToggle12.open .icon{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;background: transparent;}.navToggle12.open .icon:before{-webkit-transform: rotateZ(45deg) scaleX(1.25) translate(6.5px, 6.5px);transform: rotateZ(45deg) scaleX(1.25) translate(6.5px, 6.5px);}.navToggle12.open .icon:after{-webkit-transform: rotateZ(-45deg) scaleX(1.25) translate(6px, -6px);transform: rotateZ(-45deg) scaleX(1.25) translate(6px, -6px);}.navToggle13{position: absolute;width: 60px;height: 120px;top: 300px;left: 390px;-webkit-transition-duration: 0.5s;transition-duration: 0.5s;}.navToggle13 .icon{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;height: 4px;width: 30px;top: 60px;background-color: #212121;}.navToggle13 .icon:before{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;width: 30px;height: 4px;background-color: #212121;content: "";top: -10px;}.navToggle13 .icon:after{-webkit-transition-duration: 0.5s;transition-duration: 0.5s;position: absolute;width: 30px;height: 4px;background-color: #212121;content: "";top: 10px;}.navToggle13 .icon:hover{cursor: pointer;}.navToggle13.open .icon{-webkit-transition: 0.5s;transition: 0.5s;}.navToggle13.open .icon:before{-webkit-transform: rotateZ(-45deg) scaleX(0.75) translate(-10px, -3px);transform: rotateZ(-45deg) scaleX(0.75) translate(-10px, -3px);}.navToggle13.open .icon:after{-webkit-transform: rotateZ(45deg) scaleX(0.75) translate(-10px, 3px);transform: rotateZ(45deg) scaleX(0.75) translate(-10px, 3px);}js代码:
$(".navToggle1").click(function () {$(this).toggleClass("open");});$(".navToggle2").click(function () {$(this).toggleClass("open");});$(".navToggle3").click(function () {$(this).toggleClass("open");});$(".navToggle4").click(function () {$(this).toggleClass("open");});$(".navToggle5").click(function () {$(this).toggleClass("open");});$(".navToggle6").click(function () {$(this).toggleClass("open");});$(".navToggle7").click(function () {$(this).toggleClass("open");});$(".navToggle8").click(function () {$(this).toggleClass("open");});$(".navToggle9").click(function () {$(this).toggleClass("open");});$(".navToggle10").click(function () {$(this).toggleClass("open");});$(".navToggle11").click(function () {$(this).toggleClass("open");});$(".navToggle12").click(function () {$(this).toggleClass("open");});$(".navToggle13").click(function () {$(this).toggleClass("open");});注:本文爱编程原创文章,转载请注明原文地址:http://***/Article/9330
转载于:https://www.cnblogs.com/liaohuolin/p/4055968.html
4款基于jquery的列表图标动画切换特效相关推荐
- html css 圆形按钮 仿uc,10款基于jquery的web前端动画特效
1.jQuery横向手风琴图片切换动画 之前我们为大家分享过很多款基于jQuery和CSS3的手风琴菜单和手风琴焦点图插件,比如CSS3响应式垂直手风琴菜单和jQuery横向手风琴图片展示插件.今天要 ...
- 一款基于jquery和css3的头像恶搞特效
今天给大家分享一款基于jquery和css3的头像恶搞特效.这款实例中,一个头像在画面中跳舞,头像还有可爱的帽子,单击下面的按钮可以为头像切换不同的帽子.效果图如下: 在线预览 源码下载 实现的代 ...
- html头像特效,一款基于jquery和css3的头像恶搞特效
今天给大家分享一款基于jquery和css3的头像恶搞特效.这款实例中,一个头像在画面中跳舞,头像还有可爱的帽子,单击下面的按钮可以为头像切换不同的帽子.效果图如下: 实现的代码. html代码: H ...
- html5卷轴展开动画,8款基于Jquery的WEB前端动画特效
超级绚丽,20款前端动画特效,轰炸你的眼睛,一定要看到最后! 1.超炫酷的30个jQuery按钮悬停动画 按钮插件是最常见的jQuery插件之一,因为它用途广泛,而且配置起来最为方便.今天我们要分享的 ...
- 一款基于jQuery的超酷动画幻灯片
今天给大家带来一款仿步步高vivo手机网站的一款首页焦点幻灯展示特效,带有超酷炫的动画特效,动态效果丝毫不逊色于flash动画,具有很强的视觉冲击力,推荐下载学习! 提示:兼容360.FireFox. ...
- 一款基于jquery ui的动画提交表单
今天要给大家分享一款基于jquery ui的动画提交表单.这款提交表单的的效果是以动画的形式依次列表所需填写的信息.效果非常不错,效果图如下: 在线预览 源码下载 实现的代码. html代码: & ...
- 10款基于jquery实现的超酷动画源码
1.jQuery二级下拉菜单 下拉箭头翻转动画 之前我们分享过不少基于jQuery的二级下拉菜单,甚至是多级的下拉菜单,比如这款jQuery/CSS3飘带状多级下拉菜单就非常华丽.但今天要介绍的这款j ...
- 【精心挑选】10款基于 jQuery 的图片360度旋转插件
之前的文章向大家分享了实现网站功能的各种优秀的 jQuery 插件,今天这篇文章向大家推荐10款基于 jQuery 的图片360度旋转插件,同时还有非常详细的制作教程可以学习和参考.图片旋转展示是一种 ...
- 一款基于jquery和css3实现的摩天轮式分享按钮
之前分享了很多css3实现的按钮.今天要给大家带来一款基于jquery和css3实现的摩天轮式分享按钮.这款分享按钮页面底部有一个toggle按钮,单击该按钮,摩天轮按钮以动画的形式出现,各个分享按钮 ...
最新文章
- ATS插件开发中内存泄露问题的解决方法探讨
- 【正则表达式系列】一些概念(字符组、捕获组、非捕获组)
- java反射invoke空指针_【Java】Java 反射 object is not an instance of declaring cla
- WebSocket学习
- hadoop-2.6.5安装
- pmbok第六版_英文版(带目录).pdf_书籍分享 | 高等数学(第六版)含解析~同济大学...
- IBM计划收购Resilient Systems以扩大安全事件响应能力
- linux+shell+解压命令,linux shell解压命令
- session json()中文乱码_[Win] FTP传输工具 FlashFxp v5.4.0 build3970 中文便携版
- MATLAB安装错误:Check your internet connection and proxy settings in MATLAB Web preferences
- 2022年最新手机处理器性能排行榜,手机处理器天梯图
- uniapp,从文件流获取图片地址,并展示图片
- 数据分析 --- 如何分析数据
- 缓冲进度条或加载进度条
- 深度学习方法在负荷预测中的应用综述(论文阅读)
- 获取腾讯视频真实地址php源码,腾讯视频的地址解析下载
- MEM/MBA数学强化(05)应用题
- iOS篇—Demo5—时钟
- Windows主机入侵痕迹排查办法
- JavaScript版科学计算器(收藏品)
热门文章
- python语言入门书籍-Python入门书籍有哪些?
- python使用lxml及request爬取-python用lxml解析网页为什么不完整?
- python找工作难吗-Python虽然很火,为啥找工作这么难?
- 正版python软件多少钱-北京正版软件SeismoSelect 价目表
- python 柱状图-【python】【数据分析】3D柱状图就是这么好看
- 学python多长时间能够精通-Python培训需要多长时间可以学会?
- python工程师薪资坑吗-想转行,是要入坑Python还是Java?这问题还用问?
- python难嘛-我没有基础,能否学会Python?Python难吗?
- python职能-Python岗位职责
- python3.6.4安装教程-Python3.6.4官方版
