smartcrop.js智能图片裁剪库
今天将为大家介绍一款近期github上很不错的开源库 – smartcrop.js。它是一款图片处理的智能裁剪库。在很多项目开发中,经常会遇见上传图片的场景,它可能是用户照片信息,也可能是商品图片等。然而在网页布局中,为了更好的用户体验,它们往往都需要一些宽度和高度的限制。对于不合适的图片,常常需要为用户提供一种裁剪方式,以此来满足网站更好的用户体验。但是图片默认的裁剪区域往往被显示在一个固定的位置,而这个位置却往往又不是精准的用户裁剪位置。因此今天为大家介绍的这一款开源库,就是为了解决这类问题,并为用户提供更好的用户体验的。
首先我们可以使用npm install smartcrop或者bower install smartcrop来下载它。然后像如下方式使用它:
SmartCrop.crop(image, {width: 100,height: 100}, function(result){console.log(result); // {topCrop: {x: 300, y: 200, height: 200, width: 200}}});
它会输出一个比较好的最佳图片裁剪位置,如{topCrop: {x: 300, y: 200, height: 200, width: 200}}的数据。
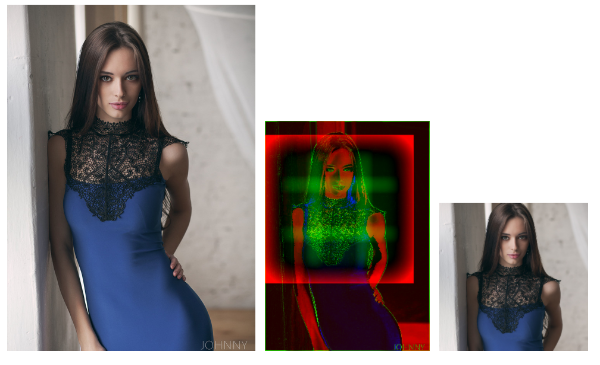
下面是一副来自它的展示网站的案例,请欣赏:

更多案例:
- http://29a.ch/sandbox/2014/smartcrop/examples/testsuite.html:这里拥有超过1000个图片效果的展示(流量用户请谨慎点击,图片众多);
- http://29a.ch/sandbox/2014/smartcrop/examples/testbed.html:这里允许上传本地的图片,并体验其效果;
- http://29a.ch/sandbox/2014/smartcrop/examples/slideshow.html:在这里可以尝试用它创建幻灯片
最后,经过我测试,感觉也并不是太智能,如果截取区域可以让用户编辑的功能那就完美,更多关于smartcrop.js的信息,请参见其github:https://github.com/jwagner/smartcrop.js。
转载于:https://www.cnblogs.com/ericHTML5/p/4910278.html
smartcrop.js智能图片裁剪库相关推荐
- android 图片剪切组件,Android 图片裁剪库 uCrop
软件介绍 uCrop 是[Yalantis](https://yalantis.com/) 组织开源的图片裁剪库, 支持缩放, 旋转图片, 支持各种比例的裁剪框, 非常强大的一个图片裁剪库. 使用 1 ...
- android 图片裁剪库,(译)uCrop介绍 —— 我们自己的Android图片裁剪库
我们在 Yalantis 开发了许多不同的 Android 应用,经验告诉我们,几乎在所有的应用中,都需要图片裁剪的功能.图片裁剪的用途很广,从简单的用户头像调整到图片的比例裁剪.灵活变换等各种复杂的 ...
- js实现图片裁剪功能
写项目遇到了一个图片裁剪功能,网上搜了半天全是裁剪框,并不能达到实际意义的图片裁剪 它的实现过程主要是 canvas 的 putImageData() 方法 w3c给它的官方定义是: putImage ...
- js截取图片 裁剪图片之cropper.js插件用法详解
js截取图片 裁剪图片之cropper.js插件用法详解 源码:https://github.com/fengyuanchen/cropper 引入+使用 <link href="/p ...
- Android 图片选择器和图片裁剪库
前言:现在大部分的App都支持上传图片和裁剪图片的功能,比如设置用户头像.聊天发送图片.发表动态.论坛帖子等.上传图片需要先从选择手机中选择要上传的图片,所以图片选择器在App中是很常见的组件,一般的 ...
- EPUB.js 解决图片裁剪问题(缩放问题)
在EPUB.js中,如果需要实现自动缩放,通过添加smartimages.js就可以实现图片自动缩放了,经过研究smartimages.js,发现,他可以是实现图片的缩放,但只能实现图片比需要显示的空 ...
- android图片布局填冲满,Android图片裁剪库——cropper使用,完美解决图片填充不满布局问题...
前些时间请了一个月假,远程办公,期间项目主要做图片裁剪,脑子里第一反应就是github上开源裁剪库,试了排名的前几个,其中不是UI定制度太低就是裁剪效果不怎么样.当然你也可以直接intent一下系统的 ...
- 剪刀手:Android平台上的图片裁剪库
原文链接 : Scissors: an image cropping library for Android 原文作者 : Evelio Tarazona 译文出自 : 开发技术前线 www.devt ...
- 【cropperjs】优秀、优雅的前端图片裁剪库
cropperjs下载 npm i cropperjs npm官网- https://www.npmjs.com/package/cropperjs cropperjs关键参数 aspectRatio ...
最新文章
- github 修改项目为public_GitHub仓库中项目的语言属性可以这样修改,有点简单
- 查看终端进程是否死掉技巧
- python个人项目-软工个人项目WC(Python实现)
- Java相对路径调用dll文件,VS项目中调用他人提供的.lib和.dll文件的用法(绝对路径和相对路径)...
- 在 ubuntu下面利用libpcap编程
- release8_如何在Windows 8 Release Preview中将Chrome用作Metro浏览器
- MVC3学习:利用mvc3+ajax实现登录
- CF1082E Increasing Frequency (multiset+乱搞+贪心)
- 股票交易数据下载 | 下载股票历史交易数据到本地Excel
- 计算机审计方法模板,计算机审计上机实验报告模板.doc
- 关于gitlab报错 would clobber existing tag 的解决办法
- Chrome浏览器数据本地备份
- 关闭Software Reporter Tool
- presenting view controller Vs presented view controller
- 大环境之下软件测试行业趋势能否上升?
- 机器学习实践:非监督学习-8
- PHP智云全能API接口源码V1.3
- 单源最短路径dijkstra算法
- Science Advances | 南方医院整形外科王高峰组揭示皮肤共生微生物促进毛囊再生
- zookeeper和k8s_Kubernetes(k8s)运行ZooKeeper,一个分布式系统协调器
热门文章
- java获取达梦数据库_Java连接达梦数据库驱动dm_jdbc
- mysql挂科了咋办_大一挂科很难受怎么办?
- java怎么求两组整数的或集,确定整数是否在具有已知值集的两个整数(包括)之间的最快方法...
- 修改windows cmd f2快捷_第三课——win10常用快捷键的使用
- mysql 多表关联建模_(四)多对多模式 - 数据库模型设计专栏 - CSDN博客
- java which语句,java入门之表达式、语句、块
- list python 转tensor_TensorFlow 中的几个关键概念:Tensor,Operation,Graph,Session
- php删除上传图片,PHP上传图片、删除图片的简单示例代码
- python输入输出流详解_输入输出流的概念
- 【camera】4.图像的颜色空间
