Vue 组件库 heyui@1.18.0 发布,新增地址选择、图片预览组件
开发四年只会写业务代码,分布式高并发都不会还做程序员? 
新增
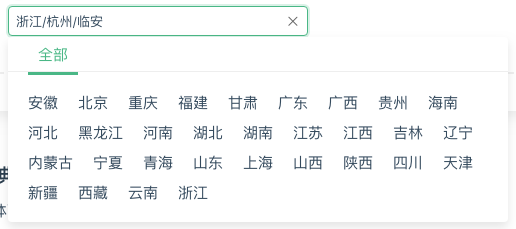
CategoryPicker
新增组件 CategoryPicker,地址级联组件的最佳方案。
<CategoryPicker :option="option" v-model="value"/>

相关文档
ImagePreview
新增组件 ImagePreview,图片预览列表。
<ImagePreview :datas="datas" @click="openPreview"/>

相关文档
Modal
modal 支持自定义事件替换event事件,并支持多参数传递。
// 直接使用emit触发外部的events监听,兼容性 1.18.0+
this.$emit('success', this.value, 'test');
相关文档
Pagination
支持 v-model 分页控制。
<Pagination v-model="pagination" @change="getData"></Pagination>pagination: {page: 1,size: 10,total: 100
}
相关文档
Tree
新增 expand 方法,可以通过 key 指定打开哪些节点。
this.$refs.tree.expand([1,2,3]);
相关文档
Button
新增属性 transparent ,按钮是否背景透明。
<Button transparent text-color="primary">主色系按钮</Button>
相关文档
TimelineItem
新增slot icon
<TimelineItem><i class="h-icon-user primary-color" slot="icon"></i><div slot="time">2012-12-23</div><div slot="content">到达呼伦贝尔</div> </TimelineItem>
相关文档
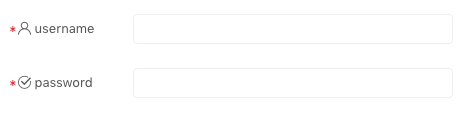
FormItem
新增属性 icon ,显示图标。
<FormItem label="密码" icon="h-icon-complete" prop="password"><input type="password" v-model="model.password"> </FormItem>
新增 slot label,自定义slot。
<FormItem label="用户名" prop="name"><template v-slot:label><i class="h-icon-user"></i> 用户名</template><input type="text" v-model="model.name"> </FormItem>

相关文档
Tooltip
新增属性 editable,支持tooltip内部编辑模块
<Tooltip theme="white" @show="show" trigger="click" @hide="hide" editable><span class="text-hover">Component调用</span><div slot="content"><div v-padding="10"><Select dict="simple" v-model="value" style="width: 200px;"></Select></div></div> </Tooltip>
相关文档
Category
补充异步加载功能
<Category :option="param" v-model="value"></Category>param: {keyName: 'id',titleName: 'title',dataMode: 'list',getDatas: (parent, resolve) => {setTimeout(() => {if (!parent) {resolve([{ id: 1, title: '一级', disabled: true },{ id: 2, title: '二级' },{ id: 3, title: '三级' }]);} else if (parent.id % 2 == 0) {resolve([]);} else {resolve(genList(parent.title, parent.id, 5, 'id', 'title'));}}, 100);}
}
相关文档
修复bug
日期时间选择器选择问题
选择日期时间后,不关闭,直接重新选择年月无效。
超级日期选择器,点下一页稍微快一点,就会变成选中状态
Closes #91
栅格布局错位问题
Closes #90
Vue 组件库 heyui@1.18.0 发布,新增地址选择、图片预览组件相关推荐
- Vue 组件库 HeyUI@1.17.0 发布,新增 Skeleton 组件
新增组件:Skeleton 加载占位图 加载占位图就是在页面数据尚未加载前先给用户展示出页面的大致结构,直到请求数据返回后再渲染页面,补充进需要显示的数据内容. 详情请查看: https://www. ...
- Vue 组件库 HeyUI@1.19.0 发布,新增 Icon 图标
开发四年只会写业务代码,分布式高并发都不会还做程序员? Releases Logs 新增 新增Search 属性 height width (3e9b0d5) 新增Icon (77aee70) 修 ...
- 华为 P40 或首发鸿蒙系统;新 iPhone Logo 移至中间;React 组件库 uiw 3.4.0 发布 | 极客头条...
快来收听极客头条音频版吧,智能播报由标贝科技提供技术支持. 「CSDN 极客头条」,是从 CSDN 网站延伸至官方微信公众号的特别栏目,专注于一天业界事报道.风里雨里,我们将每天为朋友们,播报最新鲜有 ...
- 自己封装的图片预览组件
自己封装的定制化图片预览组件 1.针对Vue2, 2.支持图片列表切换.图片的旋转.放大.缩小.全屏 3.定制化:显示当前图片的名称,样式自定义 0.效果图 一.图片预览组件 <template ...
- vue 封装图片预览组件
因项目需要,自己封装了个vue图片预览组件 <template><div class="imgs_previews animated" @mousewheel.p ...
- 基于 vue 编写的vue图片预览组件,支持单图和多图预览,仅传入一个图片地址,即可实现图片预览效果,可自定义背景、按钮颜色等
hevue-img-preview 简介 完整版下载地址:基于 vue 编写的vue图片预览组件 本组件是一个基于 vue 编写的 vue 图片预览组件,支持 pc 和手机端,支持单图和多图预览,仅传 ...
- pc 图片预览放大 端vue_移动端Vue.js的图片预览组件,支持放缩、滑动功能!
功能:图片预览组件,支持双手指放大/缩小,双击放大/缩小,单击消失隐藏. 注:touch事件请手机预览 源码分享 组件参数 data() { return { loading: 2, // 1成功 2 ...
- react实现图片预览组件
功能主要包括:下载图片.等比缩放.旋转.全屏拖拽 用法: import ImgPreview from '@/components/ImgPreview' {/* 图片预览组件 */} <Img ...
- 基于React的图片预览组件
一. 需求:最近项目中遇到要进行图片预览的需求,在网上找了一大圈可用的图片预览组件,起初选择react-wx-images-viewer作为预览组件二次开发,但后来发现虽然这个组件在Git上113个s ...
最新文章
- Android中的拍照camera和camera2
- Eclipse中io操作提示找不到文件
- fabric sdk php,Hyperledger Fabric PHP SDK
- 如何解决win10+VS2017+WDK环境下编译C++程序提示error LNK1104无法打开文件*.lib的问题
- C#| 使用String.Format()方法将小数点前的数字四舍五入
- Java代码中的注释详解
- sftp访问_实时数据处理探索:接收、处理、访问
- linux ftp常用操作,linux 操作 ftp 常用命令
- 如何更改static控件的字体大小
- [Extjs6]随记 store本地过滤数据显示
- Echarts制作动态K线图和分时图
- 互联网未来十年发展趋势
- 【个人喜好诗词之一】前赤壁赋
- 程序员PK律师——瑞幸咖啡战局
- xiaoxin juju needs help
- 计算机基本键盘应用,计算机键盘基础知识
- mybatis方法参数是list的批量插入
- 区块链中nonce与难度系数
- DBSCAN聚类算法原理及图解
- Python中将日期时间格式转换为时间戳格式
