html手机端富文本,移动端富文本踩坑
最近在做一个vue的项目。之前的前端同事离职了,和女朋友去云南潇洒去了,剩下我一个苦逼坐在电脑前哒哒哒敲代码。刚刚接手就开始做移动端富文本编辑器的需求。主管说压了半个月,尽快做出来。在网上找了不少编辑器,前段时间做过react的后台项目,用了百度的编辑器。功能很多很强,遗憾的是ios不支持flash,在移动端并不适用。因为要兼容ios和Android,而且还要在vue的项目中使用,在网上找了很多编辑器。
一: vue-quill-editor (亲测是vue项目最好的一个轻量级编辑器)
注:图片上传方式是base64,默认转换且并不上传
https://surmon-china.github.i...
二:summernote (利用bootstrap搭建的响应式轻量级编辑器)
注: 图片上传有两种方式: 1. 转换成base64且不上传 2. 通过url方式上传图片
https://summernote.org/
三:medit (一个专注于移动端的轻量级编辑器)
实测:在ios相对高版本中(好像已经11.多了),换行和文字编辑对ios的兼容已经很差了。
https://medit.js.org/
四:vue-html5-editor (一个简单灵活富文本编辑器,适用于vue2.0以上版本的,对IE11也支持)
注:图片上传方式是base64,默认转换且并不上传
https://www.npmjs.com/package...
五:jquery-qeditor (轻量级文本编辑器,兼容性: jq你懂的)
注:作者好像很长时间不更新了
https://github.com/huacnlee/j...
六:eleditor (移动端轻量级富文本)
注: 图片上传是通过百度插件来实现的
https://eleditor.fixel.cn/
七: simeditor
注:图片上传方式,可以定义尺寸,具体配置还需自己去写
http://simditor.tower.im/
。。。
还有很多,用过之后感觉就像吃了死孩子一样难受。这里就不一一列举了,基本上是可以满足一般的需求了。
接下来和大家分享一下我在项目中遇到的问题,希望可以提供一点帮助,少走一点弯路。以vue项目的vue-quill-editor为例(安装依赖官网上都有)
在main.js中全局使用,这样就不用每个page再去单独import使用了,直接拿过来就可以用
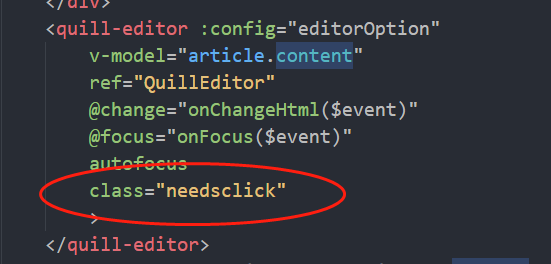
page 直接使用(注: 一开始我在查找资料的时候,看到很多之前的资料文档什么的,很多东西都写在ready里面,vue2.0之后是没有这个生命周期的,对vue不太熟悉的朋友要注意一下。大神可以忽略)
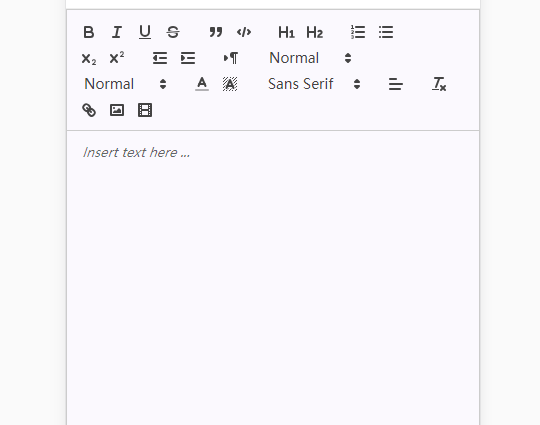
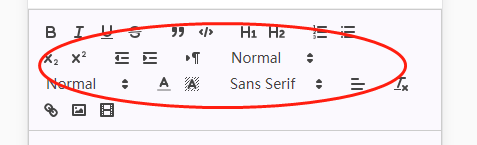
Chrome模拟器上的效果:
在真机测试的时候,Android一点问题都没有,ios系统的手机,完全没有反应,功能不兼容。一朋友说是不是输入框被禁止写入了,但是在看vue-quill-editor源码的时候,没有发现兼容处理的问题。完全没有想到是项目之前开发的时候埋下的雷。
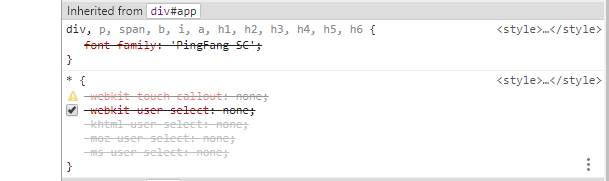
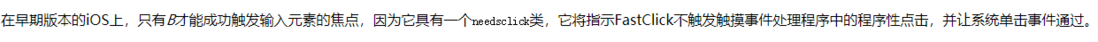
在控制台里面发现了这个,我擦,心里顿时一万只澳洲神兽在狂奔。既然发现了问题就改呗。
改完一测,怎么还是不行???
这上面的toolbar点了之后只是亮了一下,就没反应了。一波刚平一波又起,继续刚,突然想到了它---fastclick,一开始不知道
是不是它的原因(https://github.com/ftlabs/fas...)。至于为什么用它?因为ios在click的时候有300ms的延迟,虽然300ms在我们感觉不出来,在浏览器上感觉已经很明显了。
在网上开始找fastclick的解决办法,
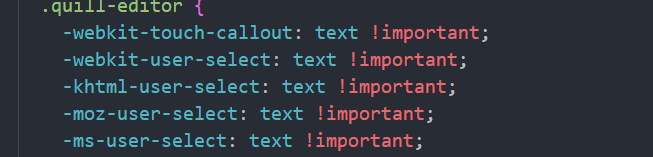
这也是上面在使用vue-quill-editor的时候添加class的原因
添加完,继续测试ing。。。。
随着咚的一声,又是一个坑。第一次输入是完全没有问题的,当文本框失去焦点的时候,想再次输入的时候,就没有用了,不行了。。。
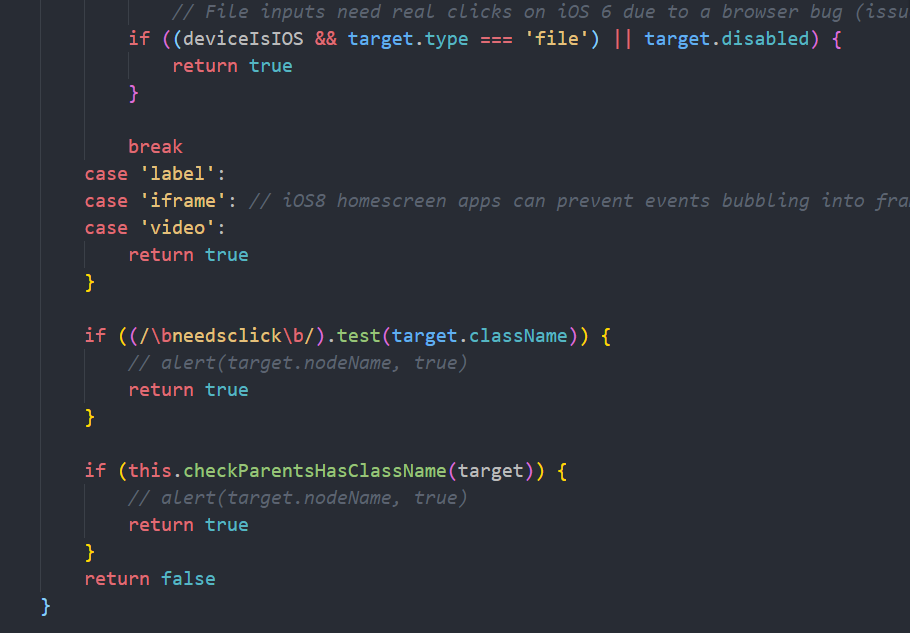
看控制台才发现富文本编辑的时候子元素下面是没有添加到needsclick这个类名的,怎么办?递归添加,改fastclick的源码
把fastclick这个js文件从node_modules中拿出来,然后递归添加类名
最后在index.html里面通过script标签引进去
这样就可以了,即解决了300ms的问题,也兼容了ios。
改源码做递归(是技术主管实现的,我就打打酱油)
参考文档资料:
html手机端富文本,移动端富文本踩坑相关推荐
- 【Android RTMP】RTMP 直播推流阶段总结 ( 服务器端搭建 | Android 手机端编码推流 | 电脑端观看直播 | 服务器状态查看 )
文章目录 安卓直播推流专栏博客总结 一. 服务器搭建 二. 手机端推流 三. 电脑端观看直播 四. RTMP 服务器端状态 安卓直播推流专栏博客总结 Android RTMP 直播推流技术专栏 : 0 ...
- 亚马逊手机端测评软件/PC端测评软件各有什么优缺点?
亚马逊手机端测评软件/PC端测评软件各有什么优缺点? 亚马逊测评氛围手机端测评和web端测评.之前用的更多的还是手机端测评,因为这比较符合真实用户的操作习惯,但是随着亚马逊网页端的不断优化,不少欧美国 ...
- js判断手机端还是电脑PC端(以及注意事项)
在router.index中声明方法,在导航守卫中调用并跳转 要注意跳转的网址必须加上 http 或https 1: 不加是不会打开外网的连接,会在你服务内找localhost:XX/XX, 2:加上 ...
- linux smb视频,利用 CentOS 7 samba 服务器与 ES 文件浏览器实现手机端在线播放电脑端视频...
环境 以下环境仅代表本文测试环境,其它版本应该也可以. 虚拟机 Linux: CentOS Linux release 7.4.1708 (Core) 物理机 Windows: Windows 10 ...
- 微信公众号授权手机端可以,电脑端显示空白
微信公众号授权手机端可以,电脑端显示空白 在确保微信公众账号拥有授权作用域(scope参数)的权限的前提下(服务号获得高级接口后,默认拥有scope参数中的snsapi_base和snsapi_use ...
- 爬虫-微博手机端链接转为PC端链接
先随便找一条手机端的链接 https://m.weibo.cn/detail/4451977893666437 同时找到对应的PC端链接 https://www.weibo.com/634391647 ...
- m3u8 video ios h5_移动端H5页面踩坑记
移动端H5页面踩坑记 移动端的样式问题 「1. 安卓 font-weight:700;以上才被认为是加粗.」 「2. border 在 1px 以内是不被安卓识别的一些 0.5px 的下划线怎么搞?」 ...
- html手机端富文本,pc端富文本编辑的字符串在手机端适配
此方法依赖于lib-flexible,直接替换其中的字符串就可以了 transformHtmlStr(str) { let vm = this; const ZPXRegExp = /(\d+)px/ ...
- 移动端真机调试,手机端调试,移动端调试
移动端真机调试方法 一.chrome真机调试:局限性:只能调试手机端的chrome浏览器,其他浏览器均不适用:优点是: 简单快捷: 二.spy-debugger调试:spy-debugger,安装稍微 ...
- pc变手机端html,让移动端的事件变为PC端的事件
最近看到了一个手机端的小程序,可是在电脑端无法使用,原因是其中一个js是手机端js,怎么将这个js专为PC端可以使用的js function tabLoad(obj,oJson){ var This= ...
最新文章
- wash your month after meal
- how CRM One Order search by contact name work in the past
- Qt踩坑之打包exe
- linux sql语句传参数,Linux/Unixshell参数传递到SQL脚本
- 云虚机php.ini在,虚拟主机php.ini在哪
- 动态规划——命运(hdu2571)
- IIS的Windows集成身份验证总结
- BUPT 2012复试机考 2T
- 「leetcode」216.组合总和【回溯算法】详解!
- 提高淘宝店铺动态评分的四大技巧
- 贪心算法-会议安排问题
- BZOJ_1619_[Usaco2008_Nov]_Guarding_the_Farm_保卫牧场_(模拟+bfs)
- 代码没问题但运行不出来
- Eli Bendersky's website » Code sample – socket client based on Twisted with PyQt
- 第一行代码Android技巧1——知晓当前是在哪一个活动
- VUE 项目更新部署时,浏览器页面缓存问题
- 【Android】从零开始
- Android开发k歌软件,安卓电视k歌软件哪个好?
- AI艺术简史·未来已来,只是分布不均而已…… [ 元宇宙创作者指南 ]
- 少儿搜索软件测试,有道少儿词典app评测:学习字词好帮手