杨老师课堂之网页制作HTML的学习入门-含有案例
网页制作入门 - Html的学习
本篇所授任务
- 网站信息页面案例
- 网站图片信息页面案例
- 网站友情链接页面案例
- 网站首页案例
- 网站注册页面案例
- 网站后台页面案例
教学导航
| 教学目标 | 了解什么是标记语言 |
|---|---|
| 教学目标 | 了解HTML主要特性,主要变化及发展趋势 |
| 教学目标 | 了解HTML的结构标签 |
| 教学目标 | 掌握HTML的主要标签(字体,图片,列表,链接,表单等标签 |
| 教学方法 | 案例驱动法 |
1.1 网站信息页面显示案例:
1.1.1 需求分析:
在网页中显示一个文字信息页面,显示效果如下:

1.1.2 分析:
1.1.2.1 技术分析
【HTML的概述】
- 什么是HTML
HTML:Hyper Text Markup Language 超文本标记语言
l 超文本:比文本功能更加强大
l 标记语言:通过一组标签对内容进行描述的一门语言
- 为什么学习HTML
HTML是设计页面基础,是一个网页最起码的骨架内容
- 在哪些地方可以使用HTML
设计页面的时候都可以使用HTML,可以是网站,可以是淘宝店铺的装修…
- 如何使用HTML
HTML的语法和规范
l HTML文件的扩展名是.html或者是.htm
l HTML文件是由头和体组成
l HTML这组标签是不区分大小写
l HTML的标记通常是由开始标签和结束标签组成:<b>内容</b> <br/>
【HTML的字体标签】
<font>标签<font 属性名=”属性值”>文字</font>
l size:控制字体大小.最小1 最大7
l color:控制字体颜色. 使用英文设置 ,使用16进制数设置
l face:控制字体.
【HTML的排版标签】
<hn>标题标签<h1>b标题</h1><p>段落标签<p>一段文字</p><br/>换行标签<br/>代表换行<hr/>水平线标签<hr/>水平线标签<b>字体加粗<b>文字</b><i>斜体标签<i>斜体</i>
1.1.2.2 步骤分析
- 步骤一:创建一个html文件
- 步骤二:创建标题标签
- 步骤三:标题下面会有一个水平线
- 步骤四:创建段落标签创建四个段落
- 步骤五:将某些文字设置为红色
1.1.3 代码实现
<!DOCTYPE html><html><head><meta charset="utf-8"><title>页面标题</title></head><body><!-- 创建标题标签 --><h2>公司简介</h2><!--作者:Mr.yang时间:2018-09-01描述:水平线--><hr /><!--作者:Mr.yang时间:2018-09-01描述:创建段落标签--><p><font color="#FF0000"><b>“杨老师课堂”</b></font>是由Java讲师<b>杨校</b>个人进行开设的公开性学习平台、并且在CSDN的博客进行了发表每个技术的基础知识点,并且在CSDN及网易云上进行了诸多实战技术的视频讲解,致力于辅助更多年轻人学习,更快的适应企业级大开发。极大的方面解决了企业招不到优秀人才的困扰。</p><p>杨老师课堂的读者多为在线大学生,一群有理想、有梦想,想从事IT行业,而因为外在环境和个人机遇问题无法改变自己命运的年轻人。在杨老师的博客中经常会有自己对该行业的个人见解和对未来发展趋势的预想,可以让更多的年轻人有所了解,更快的确立的职业生涯发展目标。而且杨老师还会发表一些在面试前夕的话术剖析。</p><p>铭扬教育-杨老师课堂不仅着重培养学生的基础理论知识,更注重培养项目实施管理能力,并密切关注技术革新,不断引入先进的技术,研发更新技术课程,确保更多的学生进入企业后不仅能独立从事开发工作,更能给企业带来新的技术体系和理念。</p><p>一直以来,杨老师都是以技术视角去关注IT产业的发展,以深度分享推进产业技术成长,致力于弘扬技术创新,倡导分享、 开放和协作,努力打造高质量的IT人才服务平台。</p></body></html>
1.2 网站的图片页面显示
1.2.1 需求分析:
在网页中显示带有图片的页面效果如下:

1.2.2 分析:
以上图片为两个图片显示,只不过是处于一行中
1.2.2.1 技术分析:
【HTML的图片标记】
<img />其中的可以选择的属性有
l— src:图片的路径
l— width:图片宽度
l— height:图片的高度
l— alt:图片提示
图片路径:
l— 分成相对路径和绝对路径
l— 相对路径:
|— ./ :代表当前路径
|— ../ :代表上一级路径
1.2.2.2 步骤分析:
- 创建一个img标签引入logo图片
- 创建一个img标签引入header图片
1.2.3 代码实现
<html><head><meta charset="utf-8"><title>网站图片页面</title></head><body><img src="img/logo.png"/><img src="img/header.png" /></body></html>
1.3 网站的列表显示页面
1.3.1 需求分析:
在页面中列表显示友情链接:
1.3.2 分析:
1.3.2.1 技术分析
【HTML的列表标签】
无序列表<ul><li>内容1</li><li>内容2</li></ul>
有序列表<ol><li>内容1</li><li>内容2</li></ol>1.3.2.2 步骤实现
- 创建一个无序列表显示友情链接
- 但是并没有实现点击后有连接跳转到的效果(原因是缺少a标签)
1.3.3 代码实现
```
- 百度
- 安博
- 百合网
- 世纪佳缘
```
1.3.4 总结:
【超链接标签】
<a>超链接</a>其中可以选择的属性有:
l href:超链接跳转的路径
l target:打开方式
n _self:在自身页面打开
n _blank:打开一个新窗口
1.4 网站的首页显示
1.4.1 需求分析:
在浏览器中显示网站的首页效果如下:

1.4.2 分析:
准备图片素材
链接:https://pan.baidu.com/s/1kvNpaoVvoOSNYlFpcT7EOA 密码:jfbj
1.4.2.1 技术分析
【HTML的表格标签】
表格标签:
<table><tr><td></td><td></td></tr><tr><td></td><td></td></tr></table>
表格的属性:
l border :表格边框
l width :表格宽度
l height :表格高度
l align :水平方向对齐方式 left center right
l bgcolor :背景色
1.4.2.2 步骤分析:
- 步骤一:创建8行表格
- 步骤二:实现第一行,嵌套一个一行三列表格。
- 步骤三:实现第二行,实现导航,设置背景色。
- 步骤四:放置一张图片
- 步骤五:显示热门商品,创建一个三行七列的表格。对表格进行跨行,跨列的操作。
- 步骤六:引入一张广告图片。
- 步骤七:显示最新商品,创建一个三行七列的表格。对表格进行跨行,跨列的操作。
- 步骤八:广告信息
- 步骤九:链接版权信息。
1.4.3 代码实现
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>网站首页</title></head><body><table width="1400" border="0" align="center"><tr><td><!-- LOGO部分 --><table width="100%"><tr height="40"><td> <img src="img/logo.png"/></td><td><img src="img/header.png"/></td><td><a href="#">登录</a><a href="#">注册</a><a href="#">购物车</a></td></tr></table></td></tr><!--导航部分--><tr height="30" bgcolor="#75AA24"><td> <a href="#"><font color="white">首页</font></a> <a href="#"><font color="white">精品女装</font></a> <a href="#"><font color="white">酷帅男装</font></a> <a href="#"><font color="white">时尚鞋靴</font></a> <a href="#"><font color="white">真皮箱包</font></a> </td></tr><!--轮播图--><tr><td><img src="products/1/banner1.jpg" width="100%"/></td></tr><!--最新商品 展示模块--><tr><td><table width="100%" border="0"><tr><td colspan="7"><font size="5"><b>最新商品</b></font> <img src="img/title2.jpg"></td></tr><tr><td rowspan="2" width="200" height="500"><img src="products/hao/big02.jpg" width="100%" height="100%"/></td><td colspan="3" width="600" height="250"><img src="products/hao/middle02.jpg" width="100%" height="250"/></td><td width="200" align="center"><img src="products/1/cs20001.jpg" width="130px" height="130px" /><br/><p><font color="gray">上衣</font></p><p><font color="red">$499</font></p></td><td width="200" align="center"><img src="products/1/cs20002.jpg" width="130px" height="130px" /><br/><p><font color="gray">上衣</font></p><p><font color="red">$499</font></p></td><td width="200" align="center"><img src="products/1/cs20003.jpg" width="130px" height="130px" /><br/><p><font color="gray">上衣</font></p><p><font color="red">$499</font></p></td></tr><tr><td align="center"><img src="products/1/cs20004.jpg" width="130px" height="130px" /><br/><p><font color="gray">上衣</font></p><p><font color="red">$499</font></p></td><td align="center"><img src="products/1/cs20005.jpg" width="130px" height="130px" /><br/><p><font color="gray">上衣</font></p><p><font color="red">$499</font></p></td><td align="center"><img src="products/1/cs20006.jpg" width="130px" height="130px" /><br/><p><font color="gray">上衣</font></p><p><font color="red">$499</font></p></td><td align="center"><img src="products/1/cs20007.jpg" width="130px" height="130px" /><br/><p><font color="gray">上衣</font></p><p><font color="red">$499</font></p></td><td align="center"><img src="products/1/cs20008.jpg" width="130px" height="130px" /><br/><p><font color="gray">上衣</font></p><p><font color="red">$499</font></p></td><td align="center"><img src="products/1/cs20009.jpg" width="130px" height="130px" /><br/><p><font color="gray">上衣</font></p><p><font color="red">$499</font></p></td></tr></table></td></tr><!--广告--><tr><td><a href="#"><img src="products/hao/ad.jpg" width="100%"></a></td></tr><!--掌柜推荐 展示模块--><tr><td><table width="100%" border="0"><tr><td colspan="7"><font size="5"><b>掌柜推荐</b></font> <img src="img/title2.jpg"></td></tr><tr><td rowspan="2" width="200" height="500"><img src="products/hao/big02.jpg" width="100%" height="100%"/></td><td colspan="3" width="600" height="250"><img src="products/hao/middle02.jpg" width="100%" height="250"/></td><td width="200" align="center"><img src="products/1/cs10007.jpg" width="130px" height="130px" /><br/><p><font color="gray">上衣</font></p><p><font color="red">$499</font></p></td><td width="200" align="center"><img src="products/1/cs10008.jpg" width="130px" height="130px" /><br/><p><font color="gray">上衣</font></p><p><font color="red">$499</font></p></td><td width="200" align="center"><img src="products/1/cs10009.jpg" width="130px" height="130px" /><br/><p><font color="gray">上衣</font></p><p><font color="red">$499</font></p></td></tr><tr><td align="center"><img src="products/1/cs10001.jpg" width="130px" height="130px" /><br/><p><font color="gray">上衣</font></p><p><font color="red">$499</font></p></td><td align="center"><img src="products/1/cs10002.jpg" width="130px" height="130px" /><br/><p><font color="gray">上衣</font></p><p><font color="red">$499</font></p></td><td align="center"><img src="products/1/cs10003.jpg" width="130px" height="130px" /><br/><p><font color="gray">上衣</font></p><p><font color="red">$499</font></p></td><td align="center"><img src="products/1/cs10004.jpg" width="130px" height="130px" /><br/><p><font color="gray">上衣</font></p><p><font color="red">$499</font></p></td><td align="center"><img src="products/1/cs10005.jpg" width="130px" height="130px" /><br/><p><font color="gray">上衣</font></p><p><font color="red">$499</font></p></td><td align="center"><img src="products/1/cs10006.jpg" width="130px" height="130px" /><br/><p><font color="gray">大衣</font></p><p><font color="red">$499</font></p></td></tr></table></td></tr><!--尾部图片展示--><tr><td><img src="img/footer.jpg" width="100%"/></td></tr><!--网页连接--><tr><td align="center"> <a href="">关于我们</a> <a href="">联系我们</a> <a href="">招贤纳士</a> <a href="">法律声明</a> <a href="">友情链接</a> <a href="">支付方式</a> <a href="">配送方式</a> <a href="">服务声明</a> <a href="">广告声明</a><br/><p>Copyright © 2016-2019 杨老师课堂 版权所有 </p></td></tr></table></body>
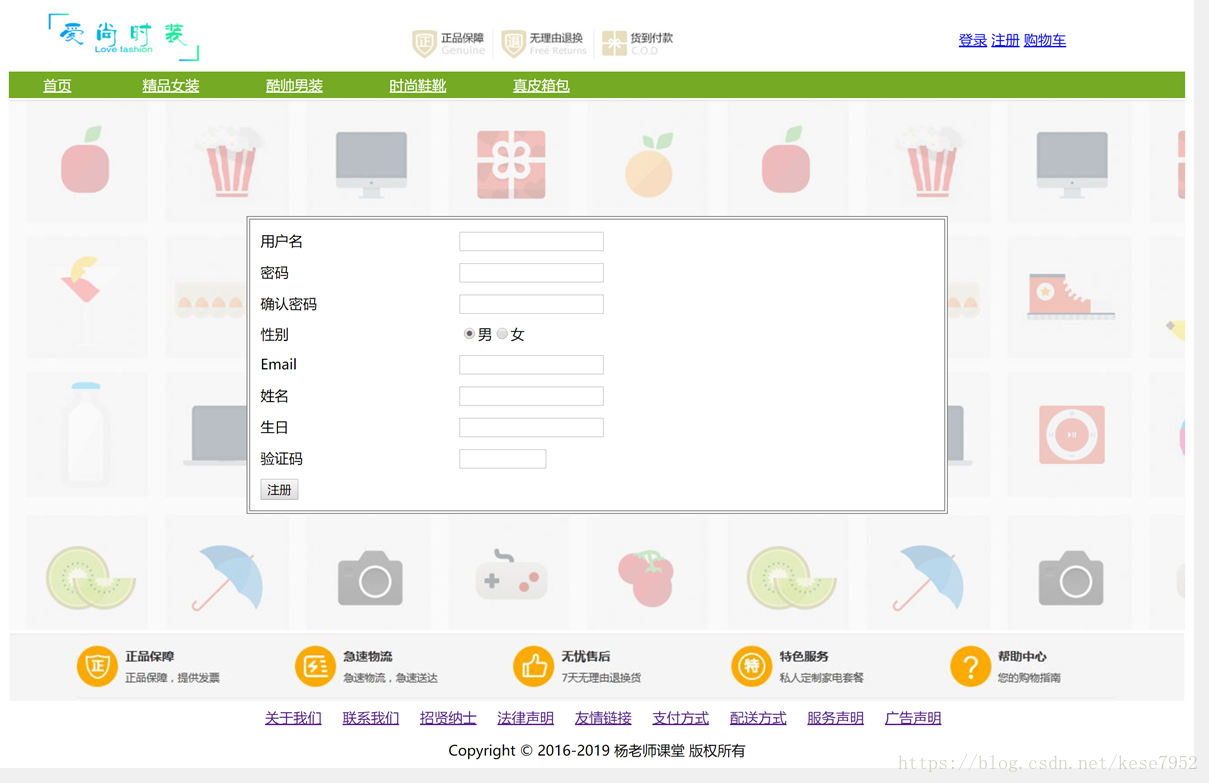
</html>```## 1.5 网站的注册页面案例:### 1.5.1 需求分析:在浏览器中显示如下的效果:### 1.5.2 分析:#### 1.5.2.1 技术分析:【HTML的表单标签】表单标签:
需要提交的表单需要使用括起来
action:提交路径method:提交方式
文本框:
namevaluesizemaxlengthreadonly
密码框:
单选按钮:
Checked:默认选中
复选框
Checked:默认选中
下拉列表框
Selected:默认选中Multiple:全部显示
文件上传项
文本域
提交按钮
重置按钮
普通按钮
隐藏字段
提交方式:【二者的提交方式的区别是面试题】l GET :默认值提交的数据都会在地址栏中进行显示提交的数据的时候是有大小的限制l POST :【常用】提交的数据不会再地址栏中进行显示提交的数据没有大小限制#### 1.5.2.2 步骤分析:- 步骤一:创建一个5行表格
- 步骤二:完成每行显示
- 步骤三:中间行设置一个背景图片,嵌套一个表格居中显示。在表格中显示表单的内容
### 1.5.3 代码实现:
用户注册
|
|||
<td> <a href="#"><font color="white">首页</font></a> <a href="#"><font color="white">精品女装</font></a> <a href="#"><font color="white">酷帅男装</font></a> <a href="#"><font color="white">时尚鞋靴</font></a> <a href="#"><font color="white">真皮箱包</font></a> </td></tr><tr height="600" background="img/regist_bg.jpg"> <td><table width="100%" height="100%" ><tr><td align="center"><table width="60%" height="80%" border="1" bordercolor="gray" bgcolor="white"><tr><td><form><table width="100%" height="100%" border="0" align="center" cellspacing="10"><tr><td>用户名</td><td><input type="text" name="username"/></td></tr><tr><td>密码</td><td><input type="password" name="password"/></td></tr><tr><td>确认密码</td><td><input type="password" name="repassword"/></td></tr><tr><td>性别</td><td><input type="radio" name="sex" value="男" checked="checked"/>男<input type="radio" name="sex" value="女"/>女</td></tr><tr><td>Email</td><td><input type="text" name="email"/></td></tr><tr><td>姓名</td><td><input type="text" name="name"/></td></tr><tr><td>生日</td><td><input type="text" name="birthday"/></td></tr><tr><td>验证码</td><td><input type="text" name="checkcode" size="10"/></td></tr><tr><td colspan="2"><input type="submit" value="注册"/></td></tr></table></form></td></tr></table></td></tr></table></td></tr><tr><td><img src="img/footer.jpg" width="100%"/></td></tr><tr><td align="center"> <a href="">关于我们</a> <a href="">联系我们</a> <a href="">招贤纳士</a> <a href="">法律声明</a> <a href="">友情链接</a> <a href="">支付方式</a> <a href="">配送方式</a> <a href="">服务声明</a> <a href="">广告声明</a><br/><p>Copyright © 2016-2019 杨老师课堂 版权所有 </p></td></tr></table>
</body>
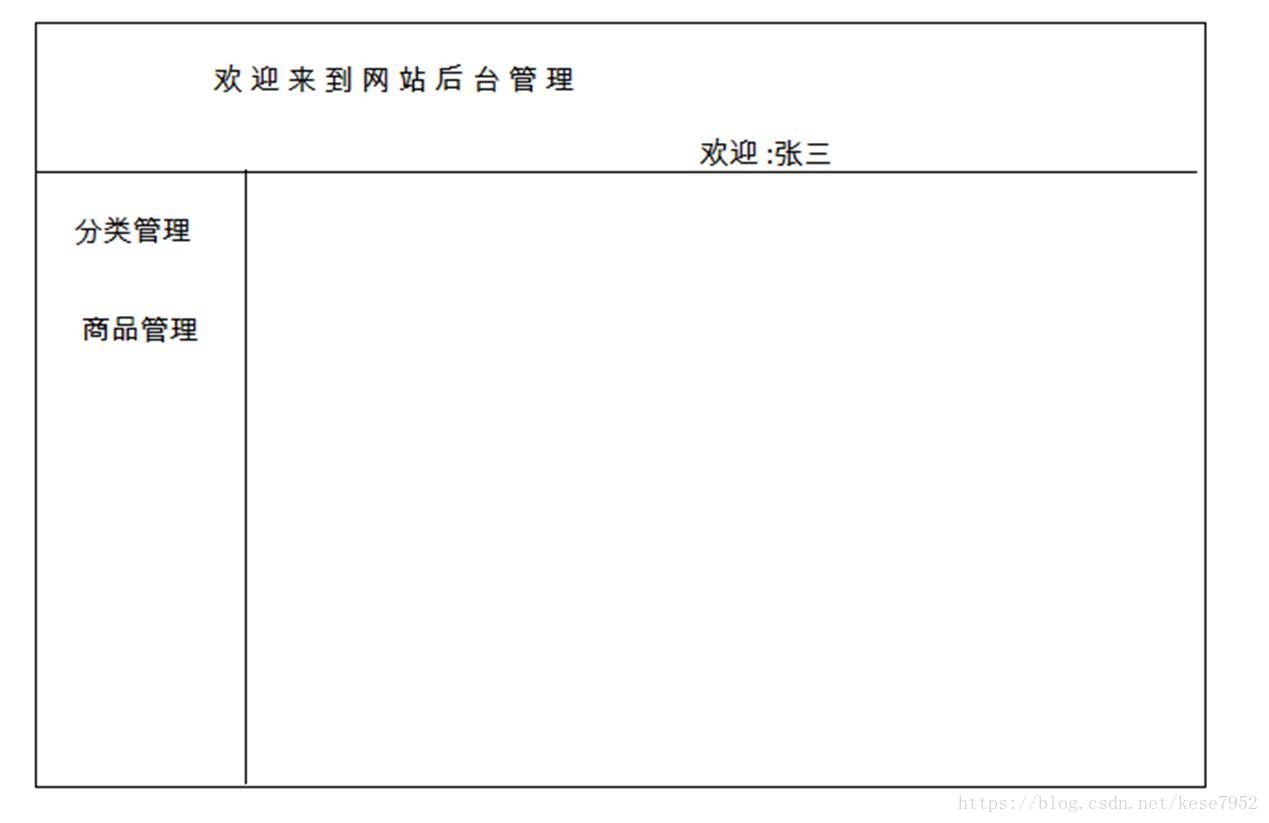
## 1.6 网站后台页面显示### 1.6.1 需求分析:在浏览器中显示网站的后台页面,效果如下图:### 1.6.2 分析:#### 1.6.2.1 技术分析:【HTML的框架标记】
\* 使用了frameset标签,不可以使用body标签.二者不可以调试使用,只能取其一使用\* 属性:\*` rows`:横向切分页面\* `cols`:纵向切分页面`<frame>`标签代表切分每个部分的页面\*` src`:引入页面的路径#### 1.6.2.2 步骤分析:- 步骤一:先将页面切分成上下两个部分。
- 步骤二:将下部分切分成左右两个部分。
- 步骤三:分别引入不同的页面。### 1.6.3 代码实现:
网站后台页面
<frameset rows="15%,*"><frame src="top.html" /><frameset cols="15%,*"><frame src="left.html" /><frame src="right.html" /></frameset>
</frameset>
### 1.6.4 扩展需求:点击分类管理,将数据放入到表格中显示到右侧区域中!在frame上添加一个属性name,在超链接的target属性上设置这个名称。点击超链接的时候,跳转到指定的位置。
<h3><a href="data.html" target="right">分类管理</a></h3>
“`

作者: 杨校
出处: https://blog.csdn.net/kese7952
分享是快乐的,也见证了个人成长历程,文章大多都是工作经验总结以及平时学习积累,基于自身认知不足之处在所难免,也请大家指正,共同进步。
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出, 如有问题, 可邮件(397583050@qq.com)咨询。
杨老师课堂之网页制作HTML的学习入门-含有案例相关推荐
- 杨老师课堂之JavaScript定时器_农夫山泉限时秒杀案例
预览效果图: 使用到的知识点: 定时器 setInterval(函数,毫秒):在指定的毫秒数后调用函数或执行一段代码 取消定时器 clearInterval:取消由setInterval设置的定时器 ...
- 杨老师课堂_Java核心技术下之控制台模拟文件管理器案例
背景需求介绍: 编写一个模拟文件管理器的程序,实现控制台对文件和文件夹的管理操作. 要求在此程序中: 当用户输入指令 1 时,代表"指定关键字检索文件",此时需要用户输入检索的目录 ...
- java模仿微博代码_杨老师课堂_Java核心技术下之控制台模拟微博用户注册案例
案例设计背景介绍: 编写一个新浪微博用户注册的程序,要求使用HashSet集合实现. 假设当用户输入用户名.密码.确认密码.生日(输入格式yyyy-mm-dd为正确).手机号码(手机长度为11位,并且 ...
- 杨老师课堂_安卓教程第一篇之入门
1.1G-4G g:generation 代 3g:第三代移动通信技术1g: 大哥大特点:安全性差,容易受干扰,通话不稳定,不能发短信 2g:小灵通等功能机特点:通话质量稳定,可以发短信彩信,简单wa ...
- 台州杨老师课堂 UI设计培训班
课程内容 一.图形界面设计基础 1.Photoshop 应用 通过各种不同风格网页整体GUI设计,掌握photoshop相关软件操作基础,熟练使用更重要是学会直接应用软件,通过项目实训直接设计. 2. ...
- 网页制作初级教程学习资料
前言:如今网页设计属于一个很热门的技术,一个比较吃香的技术.虽然懂的人很多,学的人也多,但是真正设计水平过硬的人却很少,重庆汉昌教育正好解决了这个问题.通过重庆汉昌教育培训课程,能够全面掌握网页设计方 ...
- 杨老师课堂之JavaWeb网站技术架构总结
题记 有很多学生及一线的开发人员经常会问我到底是什么技术架构,是不是就是目前在学校的SSH.SSM技术,为了让更多的同行对架构这个词汇有更深刻的理解,我分享一下自己的个人见解.从编程开发到IT教学也有 ...
- 关于html网页制作的初步学习
本篇文章,是由本人在上课时刚接触html软件一天后,对于html网页制作的初步了解,对于html网页的一些认知. 以下便是本人在一天内所初步了解的一些知识. 目录 测试编辑器 网页结构 实体 html ...
- 杨老师课堂之JavaScript定时器限时抢购秒杀商品案例
版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/kese7952/article/details/80346509 预览效果图: 使用到的知识点: 定 ...
最新文章
- windows下wchar_t* 转char*
- services.xml应该放在项目的哪里_行车中手机支架到底应该放在哪里呢?出风口、方向盘、仪表台?...
- VTK:RenderMan之PolyDataRIB
- Oracle 11g 新特性 -- 自动诊断资料档案库(ADR) 说明
- 源码分析Dubbo服务提供者启动流程-上篇
- S5PV210体系结构与接口09:SD卡启动详解
- Q88:全局光照(Global Illumination)——Path Tracing
- 西门子触摸屏中显示HTML,西门子触摸屏上传问题
- 关于git远程分支操作
- 警察抓小偷打字游戏JAVA_警察抓小偷打字游戏金山打字通游戏
- FPGA学习日记(八)SDRAM的读写测试
- 考研可以跨计算机专业吗,食品安全的本科生考研,可以跨考计算机专业吗?
- 督查督办管理系统适合什么企业
- 微软输入法自动导入小鹤双拼
- 2015.07.06 大三即将结束,进行一下本学期总结。
- Design Pattern: Visitor and Acyclic Visitor and their differences
- 项目实战|史上最简单的springboot 整合elk教程,实现日志收集(带视频哦)
- 水星UD6S网卡Linux驱动,水星UD6S驱动|水星UD6S无线网卡驱动下载 v1.0 官方版 - 比克尔下载...
- matlab中webcam,MATLAB编程-MATLAB2014a的webcam操作
- 【牛客网】---字符集合
热门文章
- Git工作模式_繁星漫天_新浪博客
- android平板开箱,安卓平板不行了吗?小米平板4乞丐版开箱体验
- vue项目中表格删除数据页码显示注意点
- 【网络协议】TCP和HTTP中keep alive机制
- linux下使用mdadm组软raid,Linux下使用mdadm创建和管理软raid
- 一款在线视频 App,基于 Material Design + MVP + RxJava + Retrofit + Realm + Glide
- MAX7219芯片 共阴LED驱动器 详细介绍
- 算法 - 鸡尾酒排序(CocktailShaker_sort)
- oracle 朱志辉_甲骨文(Oracle)授权教育中心落户我校
- 每日新闻:阿里、商汤设立人工智能实验室;美光科技收购英特尔股份;2019十大战略科技发展趋势;北京明年允许自动驾驶车辆开展测试...


