IE安全系列:IE浏览器的技术变迁(上)
声明:为了更好地向读者输出更优质的内容,InfoQ将精选来自国内外的优秀文章,经过整理审校后,发布到网站。本篇文章作者为乌云白帽子blast,原文链接。本文是《IE安全系列》第一篇,已由乌云网授权InfoQ中文站转载。欢迎转发,但请保留原作者信息!
\\
作者 blast
\\
前言
\\
本系列将简单介绍一下IE的安全问题,限于篇幅和自己的认知,其中必有不足之处,欢迎大家指正。
\\
系列中每篇文章分为三个部分,第一部分通常是背景介绍,第二部分是总结性的描述,第三部分则是详细介绍或者实践。
\\
Internet Explorer的历史变迁
\\
在记忆中,从1999年开始接触网络,从那时跟随着Windows 95一起而来的Internet Explorer 4算起,微软已经发布了8个不同版本的IE了(如果Spartan算作是Internet Explorer 12的话)。这之中Internet Explorer(以下简称IE)都做了哪些变更呢?
\\
- IE1、IE2(1995年):家族中最简单的“浏览器”,只支持静态的页面,现在你能用得到的许多功能它都不支持;但现在你用到的许多功能他却都有了雏形。\

\\ \\t
- IE3(1996年):对早期版本的改进,支持了ActiveX控件,支持了JavaScript和VBScript(当时称为Microsoft JScript和Microsoft VBScript,因为商标问题)。从这时开始支持Web Browser这个被人熟知的ActiveX控件,这保证了浏览器的可重用性。

\\t
- IE4(1997年):引入了DHTML功能,支持数据绑定,同时增强了WebBrowser的功能,添加了一些新特性,增加了侧边栏以及BHO。

\\t
- IE5(1999年):随着Windows 98一起发售,支持持久会话,紧接着诞生了XMLHttpRequest,促使了AJAX的发展(尽管此时AJAX一词都还没诞生……),引入了HTA,还有自动填表等功能。IE5.5版本起还支持了128位的加密。

\\t
- IE6(2001年):紧接着Windows XP一起发售,是给大家留下印象最深刻的浏览器,在2002~2003年中,IE6的市场份额达到了90%,IE全家族的市场份额达到了95%。同时,这也是最饱受诟病的一款浏览器,因为它的安全问题实在是很严重。这一版本中增加的大多是网页渲染相关的功能,例如CSS1、DOM1等的部分支持。

\\t
- IE7(2006年)、IE8(2009年):IE6市场份额被火狐抢走之后微软推出的新版本浏览器,这两个版本大部分都是性能调整和渲染修整以及增强。

\\t
- IE9(2011年),稳定版本,性能提升和HTML5支持,多进程支持,这使得网页假死或者崩溃时不会影响到其他页面。\
IE9之后的版本大家很容易就能搜到产品截图。
\\
- \\t
IE10(2011年)/IE11(2013年),性能有较大的增强,渲染及兼容性也得以增强,增加DNT支持。IE10的性能已经和之前有较大的不同,但是顶着IE的名号,依然得承受着IE6带来的深刻影响。
\\t\\t
- \\t
Spartan(2015年),代号IE12。整合了语音助手,性能提升等。从程序上看,它确实和IE用的不是同一套DLL库。
\\t\
IE的构成
\\
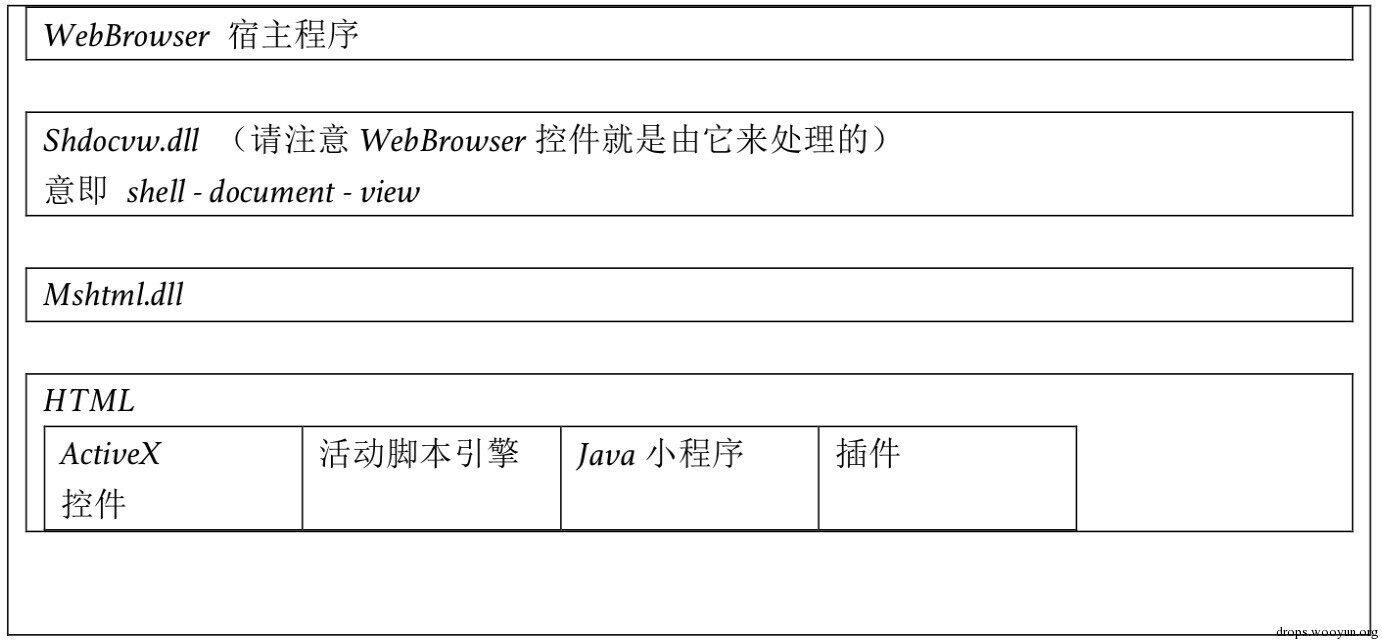
在早期的单进程IE中,IE的结构大致如下:
\\

\\
图:以IE6为代表的单进程无Tab模式
\\

\\
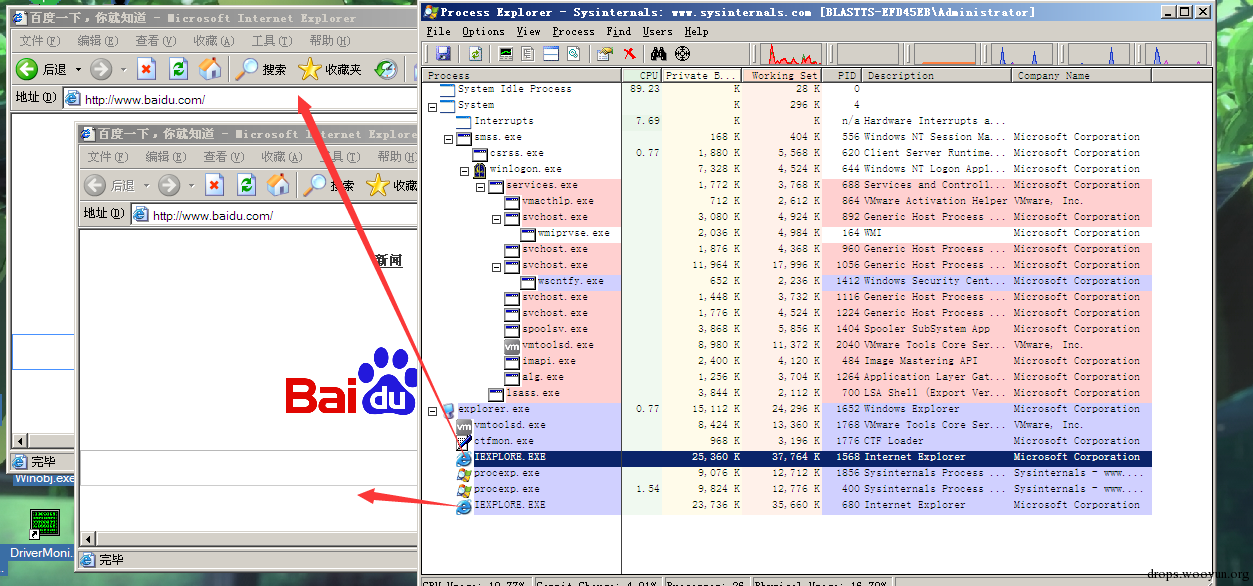
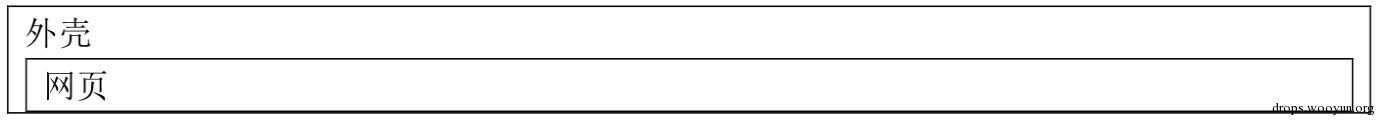
随着多进程的引入,IE的网页部分结构还是类似这样,但是界面宿主已经有变化了,看起来像是:
\\

\\
请注意上图中外壳网页分属于不同进程。
\\
在IE7中,一个进程中可以运行一组网页窗口了,但是新窗口不代表在新进程里面运行。(比如你用Ctrl+N新建窗口,其实它还是在当前进程里面创建的),可以自己安装一个IE7来试验,如果没用过的话看我这个描述应该会很奇怪。开启了保护模式的进程会运行在低完整性级别下,通过一个代理进程来进行通信。
\\
简化的进程模型如下:
\\

\\

\\
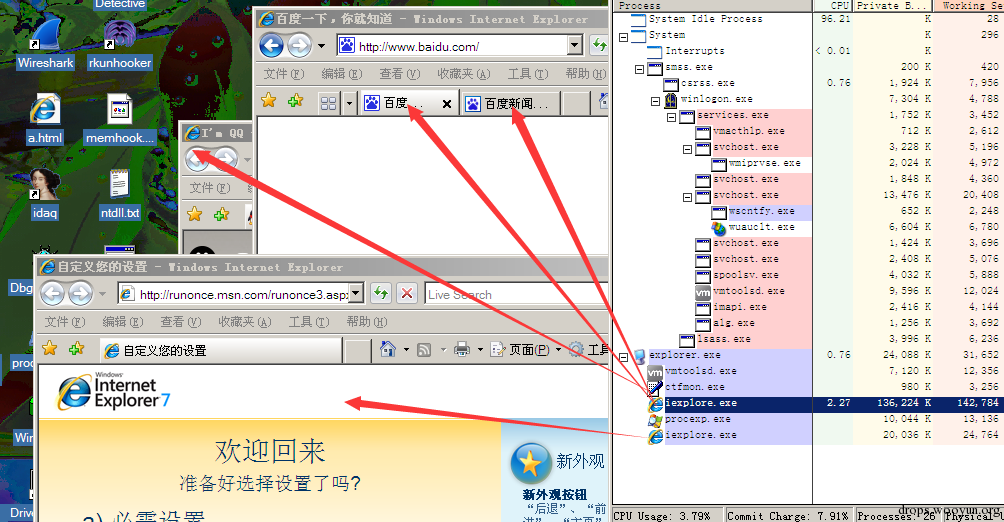
下图:IE7的进程模式
\\

\\
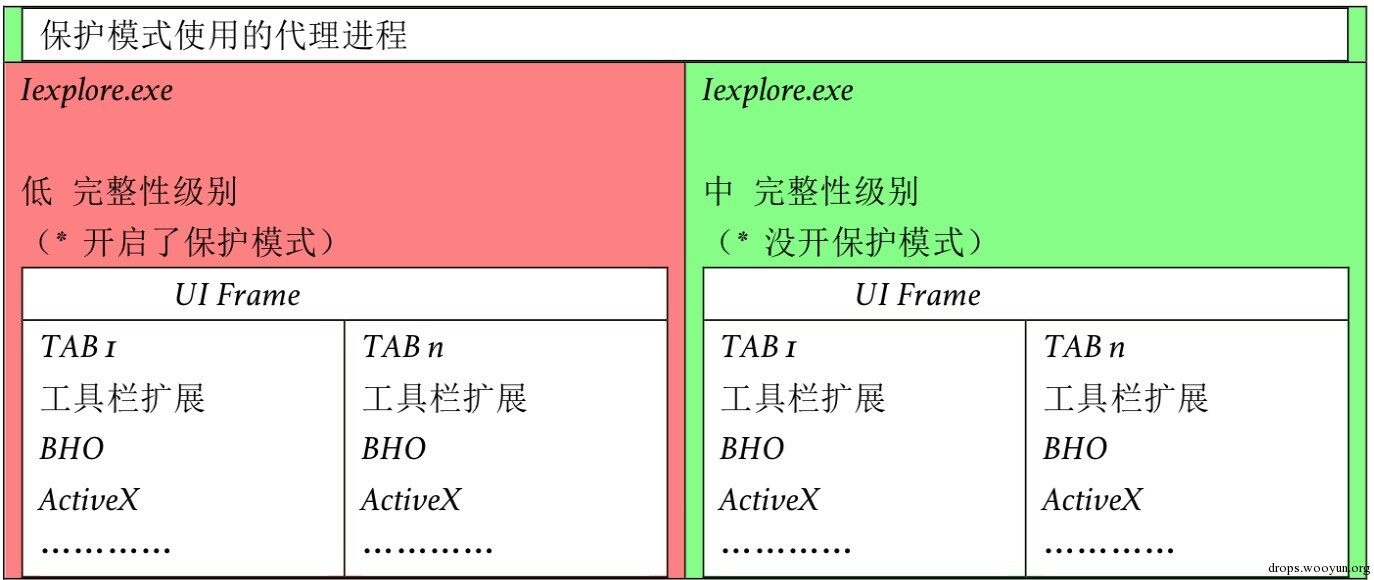
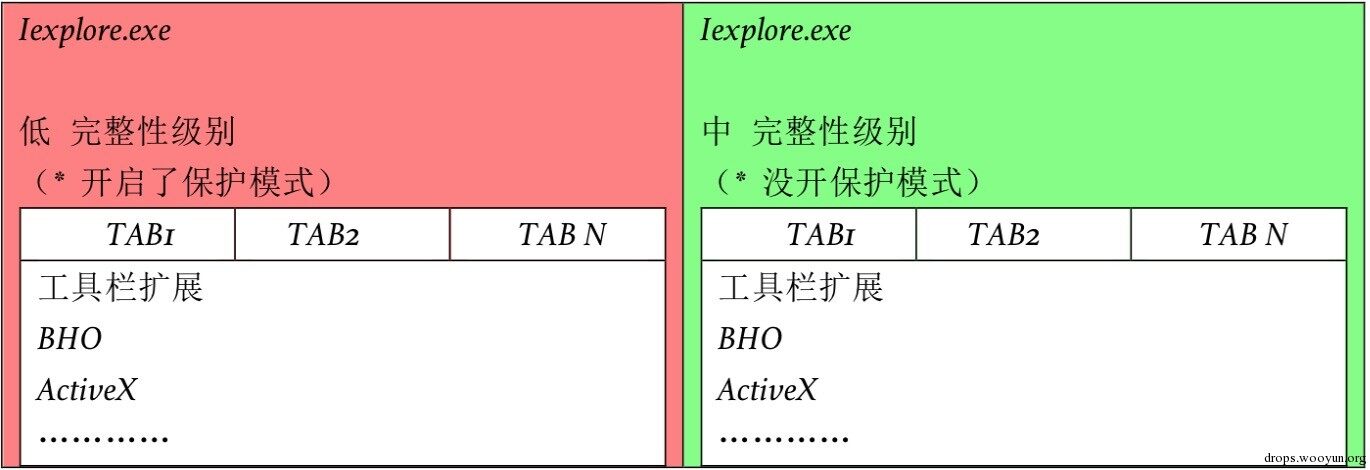
在IE8中,微软引入了IE8松散耦合进程框架(LCIE),它使用Jobs来限制进程权限(笔者试着用Jobs控制权限,实际应用在IE中的话深知不易,微软也是下了不少功夫),这个时候,开启了保护模式与未开启保护模式的IE8的结构类似与:
\\

\

\\
可以看到的是这个版本中IE的UI Frame和一些管理功能所在的进程运行在中完整性级别上,而保护模式下,Tab和网页进程运行在低完整性级别中(禁用保护模式的域下依然是中完整性级别)。
\\
如上,HTML和ActiveX控件都在网页进程里面,还有一个比较特殊的是工具栏,它也在网页进程里面。
\\
采用这种模式的好处都有啥?首先是每个Tab都独立出去了,其中一个崩了也不会影响其他的;至于把UI Frame移动到了代理进程那边,理由是加快启动速度。
\\
而且由于采用了网页分进程的模式,所以不同完整性级别的网页、Tab都可以归属于同一个UI Frame,管理起来也比较方便。如果你使用过mordenie、metroie,你会发现也许它的网页进程都是64位的,这是因为这个版本中不加载任何插件。即便现在许多插件都有了64位版本,比如Adobe Flash Player,但是如果一味的追求64位化还是会导致各种插件不兼容。所以在IE10、IE11的64位版本中,浏览器的UI Frame以64位运行,而网页进程为了保证插件的兼容性,依然默认采用了32位进程。换句话说,即使你打开的是64位的IE,但网页进程还是32位的。
\\
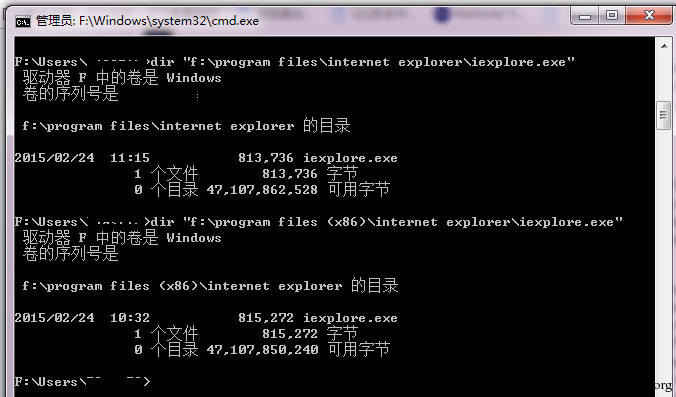
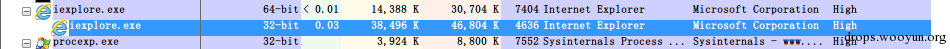
所以,也许你会看到有64位的IE和32位IE同时存在你电脑里面的样子:
\\

\\
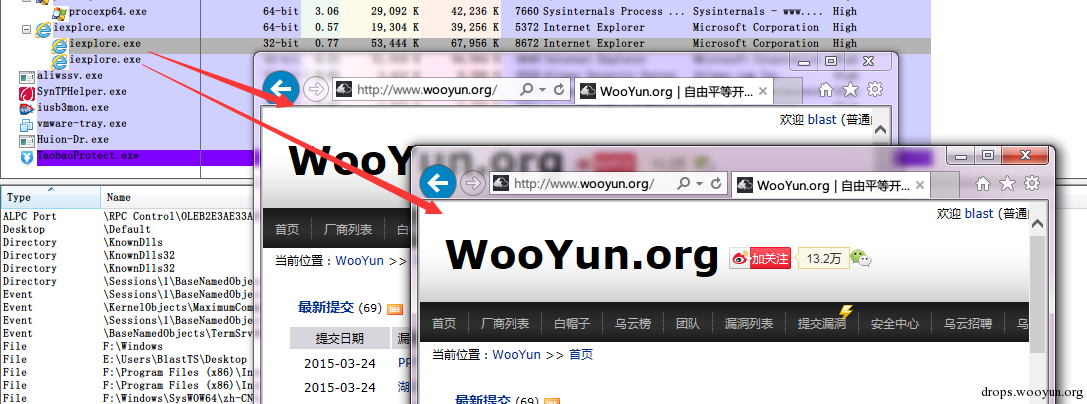
以及,启动IE后出现一个64位进程和n个32位进程的样子:
\\

\\
图:IE11 64bit Frame进程和32bit Content进程
\\
相对于IE7的模式,在IE11中,即使你手动执行两次iexplore http://www.wooyun.org,出来的也仅仅只有一个64位的UI进程。
\\

\\
图:IE11的进程模式
\\
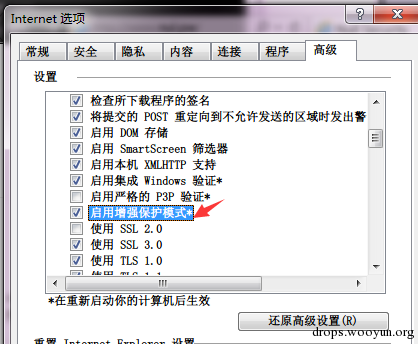
当然,如果你开启了增强保护模式,那网页进程也会变成64位的。
\\

\\
图:IE11启用增强保护模式
\\
在Windows 7下开启这个模式,唯一的用处就是把进程变成了64位,但是Windows 8下则会引入AppContainer这个进程隔离模式,具体的可以参考这里。
\\
限于篇幅,与之相关的内容之后再叙述。
\\
重要概念:什么是Markup Service?
\\
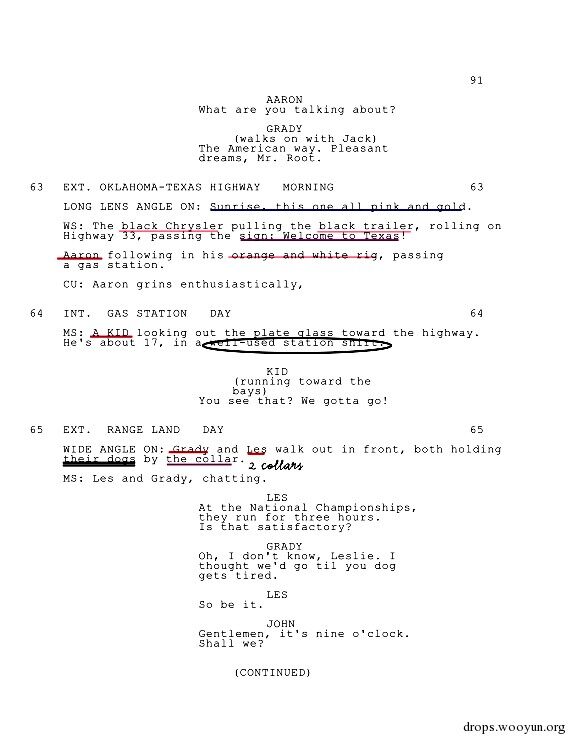
回到IE的核心功能上来,作为网页的渲染器,超文本标记语言HTML想必是离不开Markup,那这个Markup到底是什么呢?历史上来说,Markup其实是给演员看的,简单的说就是剧本,通常还会给它画一道蓝色的标记,标明这个东西应该谁怎么演才合适。在浏览器中,Markup通常可以看作是一个个的标签。关于Markup Service的内容,建议大家最开始只了解个大概即可。
\\

\\
图:Markup Script,当然,这个是演员用的,图像来自Google Image
\\

\\
图:IE可以识别的Hyper Text Markup Langauge
\\
例如,一个HTML文件可能有如下内容:
\\
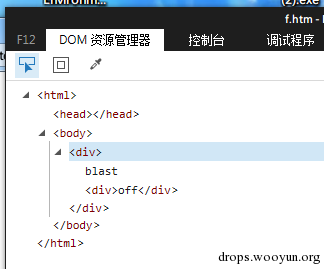
\u0026lt;DIV\u0026gt;blast\u0026lt;DIV\u0026gt;off\
\\
当浏览器解析这个文本时,浏览器会对内容做一次标准化(我比较习惯这么称呼),之后,DOM内容看起来像是:
\\
\u0026lt;HTML\u0026gt;\u0026lt;HEAD\u0026gt;\u0026lt;TITLE\u0026gt;\u0026lt;/TITLE\u0026gt;\u0026lt;/HEAD\u0026gt;\u0026lt;BODY\u0026gt;\u0026lt;DIV\u0026gt;blast\u0026lt;DIV\u0026gt;off\u0026lt;/DIV\u0026gt;\u0026lt;/DIV\u0026gt;\u0026lt;/BODY\u0026gt;\u0026lt;/HTML\u0026gt;\
\\
这个过程你可以自己去网页DOM看:
\\

\\
图:IE11的文档标准化
\\
由于有元素的插入,因此这一项功能可能会引入额外的安全风险,例如我之前发的内容。
\\
或者可以说,解析器经过这一轮后,将HTML文本转为了元素。而且为了内容的完整,有一些原来没有的元素也加进去了,例如html、head、title、body等会自动地被解析器构造出来。
\\
同时,解析器遇到第二个div(分块)的时候,会自动的把第一个div给封闭起来(怎么封闭要取决于浏览器的实现)。还有之前加入的必要(但是你没写)的标签,比如\u0026lt;html\u0026gt;、\u0026lt;body\u0026gt;,都会自动地被IE添上并封闭。
\\
第二个需要注意的概念是tree和stream(树、流)的区别,比如:
\\
This\u0026lt;B\u0026gt;is\u0026lt;/B\u0026gt;atest\
\\
这组“this is a test”和一对b标签的例子,将会被转化为如下的树。text被当为树叶,element被作为内节点。
\\
ROOT\ |\ +-------+--------+\ | | |\\"this\" B \"a test\"\ |\ \"is\"\
\\
把文档转为tree之后,所有的操作都会变为类似对树的操作,例如增删子节点。提供此类操作的API被称为Tree Service。
\\
当然,自IE4.0之后,元素的模型操作比简单的树更强悍,比如这个例子:
\\
An \u0026lt;B\u0026gt;exmaple \u0026lt;I\u0026gt; of \u0026lt;/B\u0026gt; elements \u0026lt;/I\u0026gt; cross\
\\
B、I的范围互相交叉,在HTML里面这个很常见,用树来描述则十分困难。因此,Markup Services对这个内容不再提供类似树的操作,而是为方便控制内容暴露了一个基于流操作的模型。
\\

\
图:相互交叉的范围
\\
所以,Markup Service的作用实际上是用来避免产生这种让人迷惑的模型层间的。
\\
当无法用Tree Service时,浏览器就转而使用Markup Service来控制基于流操作的模型。
\\
在基于树的模型中,网页内容被当作树的节点来处理,每个元素,或者一块Text都是一个节点。节点通过这种类似对树的操作方式来操作,例如从父节点中增删一个子节点。
\\
在基于流的模型的内容操作方式中(比如通过Markup Service来操作),文档的内容会通过使用类似迭代器的对象来操作。这个就像是在处理上面那个元素交叉的例子一样,这些带有部分重叠的元素通过两个Markup Pointer来区分,每个Markup Pointer指定着Tag从哪儿开始、到哪儿结束。所以,基于流的模型是基于树的模型的一个超集。
\\
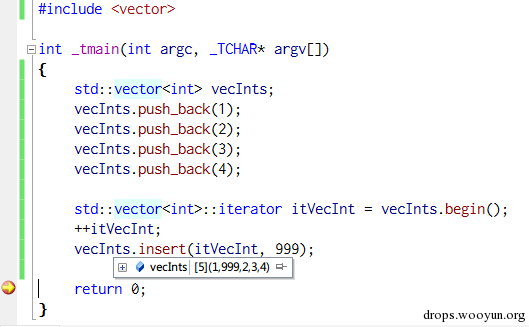
说了这么多,要引入我们的Markup Pointer了。在这之前,举一个类似的例子,C++中,如果要操作一个vector,使用迭代器是非常方便的做法:
\\

\\
图:使用迭代器向vector插入一个元素
\\
也如你所见,Markup Pointer也有些神似迭代器。可以通过创建和操作无效文档的过程来理解一下。
\\
注意之前“This is a test”的例子,浏览器可能不会被认为这是一个有效的HTML文档。
\\
最小的有效HTML文档至少要有html、head、title和body四个元素,当你提供的内容中没有这些元素时,解析器会自动建立,然后把它们放到合适的位置上。
\\
在文档解析过程中,使用Markup Service即可删除或者重新排列DOM。例如,你可以整块删除html、body元素。你可以把head移动到body里面(但是这么做的话,文档会被当作是无效文档)。
\\
在IE中,提供这个服务的类有很多,最普遍的类即CMarkup。负责“指向元素、区域”的Markup指针类名字是CMarkup Pointer,它们都派生自CBase。
\\
如果有关注类似的内容的话,之前发的一个CMarkup Pointer空指针引用的问题其实就与此相关。
\\
关于CMarkup Pointer,需要注意的地方是可能会导致IE崩溃或者出其他错误,比如:
\\
(1)Markup Pointer刚创建,或者以一个无效对象为构造函数的参数创建的时候是未指向状态,也就是说啥都没指,通常这个值是0,这个很可能会导致空指针引用;
\\
(2)Markup Pointer设置了指针粘滞(当当前指针所在区域发生移动之后,区域内的指针是否也跟着计算新位置)的时候,如果同时也设置重力(重力分为左右重力,简单来说,就是在指针处插入一个内容,操作完之后,指针是应该贴着左边的内容还是右边的内容),且在经过某些操作后发生了歧义,在对Markup Pointer指向的部分进行移动、删除过程后,Markup Pointer有可能会重新变成未指向状态。这是因为指针指向的内容不存在或无效了,指针已经从文档中移除(注意是remove)了,但是指针自身还没有被删除(delete),以后如果重用这个指针又没做校验的话,很可能就会出错。
\\
(3)Markup Pointer左右移动的时候也有可能出错。
\\
还有就是一个经验条例,IE中代码很依赖比较上层的有效性检查,所以一旦中底层代码接收到了无效数据,IE就很可能会出现异常。
\\
还是重提一下关于Markup Service的内容,如果之前没接触过的话,最开始只了解个大概即可,之后等了解了更多IE相关的内容时,这一块的东西才容易和其他部分联系起来。
\\
参考资料
\\
(1) 腾讯反病毒实验室:深度解析 AppContainer 工作机制
\\
(2) Q\u0026amp;A: 64- Bit Internet Explorer
\\
(3) Windows 8 Metro/Modern Style IE 10
\\
(4) Enhanced Memory Protections in IE10
\\
感谢魏星对本文的策划和审校。
\
给InfoQ中文站投稿或者参与内容翻译工作,请邮件至editors@cn.infoq.com。也欢迎大家通过新浪微博(@InfoQ,@丁晓昀),微信(微信号:InfoQChina)关注我们,并与我们的编辑和其他读者朋友交流(欢迎加入InfoQ读者交流群 )。
)。
IE安全系列:IE浏览器的技术变迁(上)相关推荐
- 【半导体先进工艺制程技术系列】HKMG工艺技术(上)
HKMG工艺技术简介 随着器件尺寸不断缩小到45nm及以下工艺技术,栅极介质层SiON的厚度降低到2nm以下,为了改善栅极泄漏电流,半导体业界利用高K介质材料HfO2和HfSiON取代SiON作为栅氧 ...
- 【半导体先进工艺制程技术系列】SOI技术(上)
SOI技术简介 20世纪80年代,研究人员利用在衬底和表面硅薄层之间嵌入一层绝缘层材料,研发出新的绝缘体上硅(SOI)材料,SOI材料的结构是表面硅薄层–二氧化硅绝缘层材料–硅衬底,集成电路制造在表面 ...
- 【半导体先进工艺制程技术系列】HKMG工艺技术(下)
HKMG工艺技术基础知识及金属嵌入多晶硅栅工艺流程详见<[半导体先进工艺制程技术系列]HKMG工艺技术(上)>. 金属替代栅级工艺流程 PMOS的有源区是SiGe应变材料,利用应变材料Si ...
- 微服务架构系列一:关键技术与原理研究
导语:人不为己,天诛地灭这个成语中的"为"念作wéi,阳平二声,是"修养,修为"的意思.成语的意思是:如果人不修身,那么就会为天地所不容.本意并不是经常被很多人 ...
- 互联网风雨十年,我所经历的技术变迁
美国当地时间2016年10月4日,谷歌在一个新品发布会上首次提出了AI-First(人工智能优先)战略[1].在过去的十年,谷歌一直秉承的是Mobile-First的发展思路,而未来的十年,则会迎来一 ...
- 高可用架构的技术变迁与演进经历了怎样的过程?
系统设计如何避免单点故障 大型网站怎样应对高并发的访问挑战 高可用架构在工作中有哪些变态应用 5月12日,以"高可用架构的技术变迁与演进"为主题,由云片主办的"云片技术 ...
- matlab仿真电气连接,MATLAB-Simulink系统建模仿真工程系列电气装备专业技术人员继续教育...
<MATLAB-Simulink系统建模仿真工程系列电气装备专业技术人员继续教育>由会员分享,可在线阅读,更多相关<MATLAB-Simulink系统建模仿真工程系列电气装备专业技术 ...
- java 分布式 redis缓存技术_JAVA架构师系列课程分布式缓存技术Redis权威指南,资源教程下载...
课程名称 JAVA架构师系列课程分布式缓存技术Redis权威指南,资源教程下载 课程目标 本课程从0基础开始,对redis的方方面面进行细粒度的讲解:包括基础操作.高级命令.各种集群模式.动态增减节点 ...
- Python 爬虫浏览器伪装技术
浏览器伪装技术实战 1 网站常见的反爬虫和应对方法 一般网站从三个方面反爬虫:用户请求的Headers,用户行为,网站目录和数据加载方式. 前两种比较容易遇到,大多数网站都从这些角度来反爬虫.第三种一 ...
最新文章
- 深度学习100例 | 第32天-GRU模型:算法生成小说
- 编辑器性能测试:Atom 、VS Code、Sublime Text
- 全屏背景:15个jQuery插件实现全屏背景图像或媒体
- p2020开发_2020年最佳开发者社区
- .net core HttpContext(Http上下文)
- keil4怎么移植其他人的程序_【调试笔记】韦东山:在100ask_imx6ull上移植使用六轴传感器ICM20608...
- 01_11_Strtus2简单数据验证
- BAT 批处理的注释语句
- Py 实现导线测量的内业计算
- VMware虚拟机如何迁移到阿里云
- I don't know what to say 事件的 NPM 包中奖名单,有你在用的吗?
- vue怎么给pc端浏览器设置一个最小屏幕_图文讲解uni-app的PC宽屏适配方案
- Ubuntu16.04安装gazebo8并加载模型库
- AMiner推荐论文
- 抖音获客源码,短视频获客系统,获客SaaS有标准答案吗?
- 机器视觉算法工程师试题
- 切线和倒数_原函数的导数和反函数的导数为什么是倒数关系
- 网络工具之HCL模拟器安装及使用 | 寻找C站宝藏
- Java中单引号和双引号输出的区别
- Win7如何开启Aero特效?
热门文章
- 每日下载次数限制php,织梦实现会员限制用户单日下载软件资源的上限方法
- English - Grammar(未完)
- Domain Generalization数据集整理
- 计算机学生如何创新,试论如何在计算机教育中培养学生的创新能力
- Win10资源管理器CPU持续占用20%解决方法
- 分布式系统关注点——如何去实施「负载均衡」? 1
- 使用scrapy图片管道下载图片
- Unity资源处理机制(Assets/WWW/AssetBundle/...)读取和加载资源方式详解
- Office word编辑公式居中,编号右对齐的简单方法,非表格法和制表符法
- 20180626 STM32 ---利用KILE5 仿真IO口的波形图
