[HTML5amp;CSS3]Transform具体解释
Transform字面上就是变形,改变的意思。
在CSS3中transform主要包含以下几种:旋转rotate、扭曲skew、缩放scale和移动translate以及矩阵变形matrix。以下我们一起来看看CSS3中transform的旋转rotate、扭曲skew、缩放scale和移动translate详细怎样实现。老样子,我们就从transform的语法開始吧。
语法:
transform : none | <transform-function> [ <transform-function> ]* 也就是:transform: rotate | scale | skew | translate |matrix;
none:表示不进么变换;<transform-function>表示一个或多个变换函数。以空格分开;换句话说就是我们同一时候对一个元素进行transform的多种属性操作。比如rotate、scale、translate三种,但这里须要提醒大家的。以往我们叠加效果都是用逗号(“。”)隔开。但transform中使用多个属性时却须要有空格隔开。
大家记住了是空格隔开。
取值:
transform属性实现了一些可用SVG实现的相同的功能。它可用于内联(inline)元素和块级(block)元素。它同意我们旋转、缩放和移动元素 ,他有几个属性值參数:rotate;translate;scale;skew;matrix。以下我们分别来介绍这几个属性值參数的详细用法:
一、旋转rotate
rotate(<angle>) :通过指定的角度參数对原元素指定一个2D rotation(2D 旋转),需先有transform-origin属性的定义。
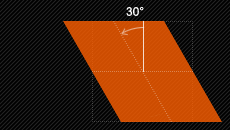
transform-origin定义的是旋转的基点。当中angle是指旋转角度。假设设置的值为正数表示顺时针旋转,假设设置的值为负数。则表示逆时针旋转。如:transform:rotate(30deg):

二、移动translate
移动translate我们分为三种情况:translate(x,y)水平方向和垂直方向同一时候移动(也就是X轴和Y轴同一时候移动);translateX(x)仅水平方向移动(X轴移动);translateY(Y)仅垂直方向移动(Y轴移动),详细用法例如以下:
1、translate(<translation-value>[, <translation-value>]) :通过矢量[tx, ty]指定一个2D translation。tx 是第一个过渡值參数,ty 是第二个过渡值參数选项。
假设 未被提供,则ty以 0 作为其值。
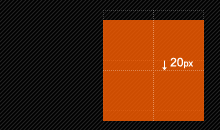
也就是translate(x,y),它表示对象进行平移,依照设定的x,y參数值,当值为负数时,反方向移动物体。其基点默觉得元素 中心点。也能够依据transform-origin进行改变基点。如transform:translate(100px,20px):

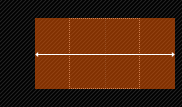
2、translateX(<translation-value>) : 通过给定一个X方向上的数目指定一个translation。仅仅向x轴进行移动元素,相同其基点是元素中心点,也能够依据transform-origin改变基点位置。如:transform:translateX(100px):

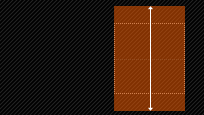
3、translateY(<translation-value>) :通过给定Y方向的数目指定一个translation。仅仅向Y轴进行移动,基点在元素心点,能够通过transform-origin改变基点位置。如:transform:translateY(20px):

三、缩放scale
缩放scale和移动translate是极其类似,他也具有三种情况:scale(x,y)使元素水平方向和垂直方向同一时候缩放(也就是X轴和Y轴同一时候缩放);scaleX(x)元素仅水平方向缩放(X轴缩放);scaleY(y)元素仅垂直方向缩放(Y轴缩放)。但它们具有相同的缩放中心点和基数,当中心点就是元素的中心位置,缩放基数为1,假设其值大于1元素就放大。反之其值小于1。元素缩小。以下我们详细来看看这三种情况详细用法:
1、scale(<number>[, <number>]):提供运行[sx,sy]缩放矢量的两个參数指定一个2D scale(2D缩放)。假设第二个參数未提供,则取与第一个參数一样的值。scale(X,Y)是用于对元素进行缩放,能够通过transform-origin对元素的基点进行设置,相同基点在元素中心位置;基中X表示水平方向缩放的倍数,Y表示垂直方向的缩放倍数。而Y是一个可选參数,假设没有设置Y值。则表示X,Y两个方向的缩放倍数是一样的。
并以X为准。如:transform:scale(2,1.5):

2、scaleX(<number>) : 使用 [sx,1] 缩放矢量运行缩放操作。sx为所需參数。
scaleX表示元素仅仅在X轴(水平方向)缩放元素,他的默认值是(1,1)。其基点一样是在元素的中心位置。我们相同是通过transform-origin来改变元素的基点。如:transform:scaleX(2):

3、scaleY(<number>) : 使用 [1,sy] 缩放矢量运行缩放操作,sy为所需參数。scaleY表示元素仅仅在Y轴(垂直方向)缩放元素,其基点相同是在元素中心位置。能够通过transform-origin来改变元素的基点。
如transform:scaleY(2):

四、扭曲skew
扭曲skew和translate、scale一样相同具有三种情况:skew(x,y)使元素在水平和垂直方向同一时候扭曲(X轴和Y轴同一时候按一定的角度值进行扭曲变形);skewX(x)仅使元素在水平方向扭曲变形(X轴扭曲变形);skewY(y)仅使元素在垂直方向扭曲变形(Y轴扭曲变形)。详细使用例如以下:
1、skew(<angle> [, <angle>]) :X轴Y轴上的skew transformation(斜切变换)。
第一个參数相应X轴。第二个參数相应Y轴。假设第二个參数未提供,则值为0,也就是Y轴方向上无斜切。skew是用来对元素进行扭曲变行,第一个參数是水平方向扭曲角度,第二个參数是垂直方向扭曲角度。当中第二个參数是可选參数,假设没有设置第二个參数,那么Y轴为0deg。
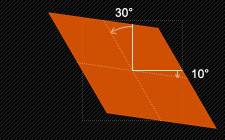
相同是以元素中心为基点,我们也能够通过transform-origin来改变元素的基点位置。如:transform:skew(30deg,10deg):

2、skewX(<angle>) : 按给定的角度沿X轴指定一个skew transformation(斜切变换)。skewX是使元素以当中心为基点。并在水平方向(X轴)进行扭曲变行,相同能够通过transform-origin来改变元素的基点。
如:transform:skewX(30deg)

3、skewY(<angle>) : 按给定的角度沿Y轴指定一个skew transformation(斜切变换)。skewY是用来设置元素以当中心为基点并按给定的角度在垂直方向(Y轴)扭曲变形。相同我们能够通过transform-origin来改变元素的基点。
如:transform:skewY(10deg)

五、矩阵matrix
matrix(<number>, <number>, <number>, <number>, <number>, <number>) : 以一个含六值的(a,b,c,d,e,f)变换矩阵的形式指定一个2D变换。相当于直接应用一个[a b c d e f]变换矩阵。
就是基于水平方向(X轴)和垂直方向(Y轴)又一次定位元素,此属性值使用涉及到数学中的矩阵,我在这里仅仅是简单的说一下CSS3中的transform有这么一个属性值,假设有感兴趣的朋友能够去了解更深层次的martix用法,这里就不多说了。
改变元素基点transform-origin
前面我们多次提到transform-origin这个东东,他的主要作用就是让我们在进行transform动作之前能够改变元素的基点位置。由于我们元素默认基点就是当中心位置,换句话说我们没有使用transform-origin改变元素基点位置的情况下,transform进行的rotate,translate,scale,skew,matrix等操作都是以元素自己中心位置进行变化的。
但有时候我们须要在不同的位置对元素进行这些操作,那么我们就能够使用transform-origin来对元素进行基点位置改变。使元素基点不在是中心位置。以达到你须要的基点位置。
以下我们主要来看看其使用规则:
transform-origin(X,Y):用来设置元素的运动的基点(參照点)。
默认点是元素的中心点。
当中X和Y的值能够是百分值,em,px,当中X也能够是字符參数值left,center,right;Y和X一样除了百分值外还能够设置字符值top,center,bottom,这个看上去有点像我们background-position设置一样。以下我列出他们相相应的写法:
1、top left | left top 等价于 0 0 | 0% 0%
2、top | top center | center top 等价于 50% 0
3、right top | top right 等价于 100% 0
4、left | left center | center left 等价于 0 50% | 0% 50%
5、center | center center 等价于 50% 50%(默认值)
6、right | right center | center right 等价于 100% 50%
7、bottom left | left bottom 等价于 0 100% | 0% 100%
8、bottom | bottom center | center bottom 等价于 50% 100%
9、bottom right | right bottom 等价于 100% 100%
当中 left,center right是水平方向取值,相应的百分值为left=0%;center=50%;right=100%而top center bottom是垂直方向的取值,当中top=0%;center=50%;bottom=100%;假设仅仅取一个值,表示垂直方向值不变。我们分别来看看以下几个实例
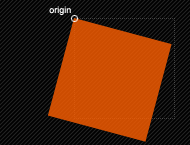
(1)transform-origin:(left,top):

(2)transform-origin:right

(3)transform-origin(25%,75%)

很多其它的改变中心基点办法。大家能够在本地多測试一下。多体会一下。这里还要提醒大家一点的是。transform-origin并非transform中的属性值,他具有自己的语法。前面我也说过了。说简单一点就是类似于我们的background-position的用法,但又有其不一样,由于我们background-position不须要差别浏览器内核不同的写法,但transform-origin跟其它的css3属性一样。我们须要在不同的浏览内核中加上相应的前缀,以下列出各种浏览器内核下的语法规则:
//Mozilla内核浏览器:firefox3.5+-moz-transform-origin: x y;//Webkit内核浏览器:Safari and Chrome-webkit-transform-origin: x y;//Opera-o-transform-origin: x y ;//IE9-ms-transform-origin: x y;//W3C标准transform-origin: x y ;
transform在不同浏览器内核下的书写规则
//Mozilla内核浏览器:firefox3.5+-moz-transform: rotate | scale | skew | translate ;//Webkit内核浏览器:Safari and Chrome-webkit-transform: rotate | scale | skew | translate ;//Opera-o-transform: rotate | scale | skew | translate ;//IE9-ms-transform: rotate | scale | skew | translate ;//W3C标准transform: rotate | scale | skew | translate ;
上面列出是不同浏览内核transform的书写规则,假设须要兼容各浏览器的话,以上写法都须要调用。
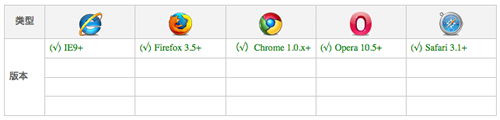
支持transform浏览器

相同的transform在IE9下版本号是无法兼容的,之所以有好多朋友说,IE用不了。搞这个做什么?个人觉得。CSS3推出来了,他是一门相对前沿的技术,做为Web前端的开发人员或者爱好者都有必要了解和掌握的一门新技术。假设要等到全部浏览器兼容,那我们仅仅能对css3说NO,我用不你。由于IE老大是跟不上了。。。,纯属个人观点,不代表不论什么。
还是那句话。感兴趣的朋友跟我一样,不去理会IE,我们继续看下去。
在上面我们详细介绍了CSS3中transform的各种属性值的设置以及其各自的參数,以下我们通过一个实例来看看每一种属性值的使用。为了节约空间和大家的时间,我们后面的实例都是在这个html基础上实现,主要是我们在以下的菜单中的a:hover中分别使用不同的transform的设置,换句话说。当你移动到链接上时,相应的每个菜单项有不同的变化,由于我们在每个菜单中使用了transform。详细每一步我们能够看以下的实例:
HTML Code:
<div class="menu"><ul class="clearfix"><li class="item translate"><a href="#">Translate</a></li><li class="item translate-x"><a href="#">TranslateX</a></li><li class="item translate-y"><a href="#">TranslateY</a></li><li class="item rotate"><a href="#">Rotate</a></li><li class="item scale"><a href="#">Scale</a></li><li class="item scale-x"><a href="#">ScaleX</a></li><li class="item scale-y"><a href="#">ScaleY</a></li><li class="item skew"><a href="#">Skew</a></li><li class="item skew-x"><a href="#">SkewX</a></li><li class="item skew-y"><a href="#">SkewY</a></li><li class="item matrix"><a href="#">Matrix</a></li></ul></div>
为了效果更好一点,我们给上面的导航菜单加上一点CSS样式:
.menu ul {border-top: 15px solid black;padding: 0 10px; }.menu ul li a{color: #fff;float: left;margin: 0 5px;font-size: 14px;height: 50px;line-height: 50px;text-align: center;width: 65px;padding: 10px 5px;background: #151515;-moz-border-radius: 0 0 5px 5px;-webkit-border-radius: 0 0 5px 5px;border-radius: 0 0 5px 5px;-moz-box-shadow: 0 0 1px #ccc,inset 0 0 2px #fff;-webkit-box-shadow: 0 0 1px #ccc,inset 0 0 2px #fff;box-shadow: 0 0 1px #ccc,inset 0 0 2px #fff;text-shadow: 0 1px 1px #686868;text-decoration: none;}.menu ul li.translate a{background: #2EC7D2;}.menu ul li.translate-x a {background: #8FDD21;}.menu ul li.translate-y a {background: #F45917;}.menu ul li.rotate a {background: #D50E19;}.menu ul li.scale a {background: #cdddf2;}.menu ul li.scale-x a {background: #0fDD21;}.menu ul li.scale-y a {background: #cd5917;}.menu ul li.skew a {background: #519;}.menu ul li.skew-x a {background: #D50;}.menu ul li.skew-y a {background: #E19;}.menu ul li.matrix a {background: #919;}
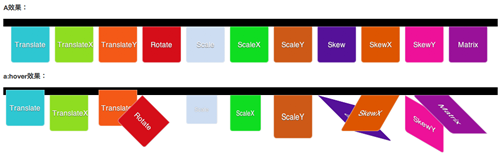
在这里我们使用了一些前面所进的CSS3的属性制作出来的导航,假设你跟着做的话,在你本地一定能看到一个很靓丽的导航菜单,这里由于无法链接demo原页面,仅仅好贴上缩略图,让大家有一个初步效果视觉初步的效果例如以下:

从效果图上我们能够清楚的看到菜单上我们分别相应的是transform中的Translate、TranslateX、TranslateY、Rotate、Scale、ScaleX、ScaleY、Skew、SkewX、SkewY和Matrix,以下我们就在相应的a:hover加上各自的效果:
1、transform:translate(x,y):
.menu ul li.translate a:hover {-moz-transform: translate(-10px,-10px);-webkit-transform: translate(-10px,-10px);-o-transform: translate(-10px,-10px);-ms-transform: translate(-10px, -10px);transform: translate(-10px,-10px);}
效果:

2、transform:translateX(x)
.menu ul li.translate-x a:hover {-moz-transform: translateX(-10px);-webkit-transform: translateX(-10px);-o-transform: translateX(-10px);-ms-transform: translateX(-10px);transform: translateX(-10px); }
效果:

3、transform:translateY(y)
.menu ul li.translate-y a:hover {-moz-transform: translateY(-10px);-webkit-transform: translateY(-10px);-o-transform: translateY(-10px);-ms-transform: translateY(-10px);transform: translateY(-10px); }
效果:

4、transform:rotate(角度值)
.menu ul li.rotate a:hover {-moz-transform: rotate(45deg);-webkit-transform: rotate(45deg);-o-transform: rotate(45deg);-ms-transform: rotate(45deg);transform: rotate(45deg); }
效果:

5、transform:scale(x,y)
.menu ul li.scale a:hover {-moz-transform: scale(0.8,0.8);-webkit-transform: scale(0.8,0.8);-o-transform: scale(0.8,0.8);-ms-transform: scale(0.8,0.8);transform: scale(0.8,0.8); }
效果:

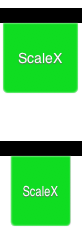
6、transform:scaleX(x)
.menu ul li.scale-x a:hover {-moz-transform: scaleX(0.8);-webkit-transform: scaleX(0.8);-o-transform: scaleX(0.8);-ms-transform: scaleX(0.8);transform: scaleX(0.8); }
效果:

7、transform:scaleY(y)
.menu ul li.scale-y a:hover {-moz-transform: scaleY(1.2);-webkit-transform: scaleY(1.2);-o-transform: scaleY(1.2);-ms-transform: scaleY(1.2);transform: scaleY(1.2); }
效果:

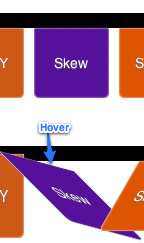
8、transform:skew(x,y)
.menu ul li.skew a:hover {-moz-transform: skew(45deg,15deg);-webkit-transform: skew(45deg,15deg);-o-transform: skew(45deg,15deg);-ms-transform: skew(45deg,15deg);transform: skew(45deg,15deg); }
效果:

9、transform:skewX(x)
.menu ul li.skew-x a:hover {-moz-transform: skewX(-30deg);-webkit-transform: skewX(-30deg);-o-transform: skewX(-30deg);-ms-transform: skewX(-30deg);transform: skewX(-30deg); }
效果:

10、transform:skewY(y)
.menu ul li.skew-y a:hover {-moz-transform: skewY(30deg);-webkit-transform: skewY(30deg);-o-transform: skewY(30deg);-ms-transform: skewY(30deg);transform: skewY(30deg); }
效果:

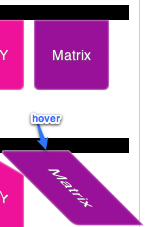
11、transform:matrix(a,b,c,d,e,f)
.menu ul li.matrix a:hover {-moz-transform: matrix(1,1,-1,0,0,0);-webkit-transform: matrix(1,1,-1,0,0,0);-o-transform: matrix(1,1,-1,0,0,0);-ms-transform: matrix(1,1,-1,0,0,0);transform: matrix(1,1,-1,0,0,0); }
效果:

transform中的matrix是相对的复杂。假设感兴趣的朋友能够点这里进去学民很多其它有关于Matrix的用法,我在这里就不多说了。说了也讲不清楚。
以下我们来看看终于的效果图,假设你在本地跟着这个实例做了的话,那么你就能看到很好的效果了。

上面的实例效果展示了有关于transform中各种风格效果,这里须要提醒大家。我们上面的效果都是以元素自身的中心点为基点的,以下我们来看一个改变元素基点的实例
我们在前面的实例基础改变一下全部a标签基点位置为left top(前面默认是center center)
.menu ul li.transform-origin a {-moz-transform-origin: left top;-webkit-transform-origin: left top;-o-transform-origin: left top;-ms-transform-origin: left top;transform-origin: left top;}大家一起看看改变了a标签基点后transform下各种效果有什么样的变化:

从效果图中大家能够明显的看出,改变元素的基点后。元素进行transform不论什么属性值的设置都会有影响,换句话说。我们transform进行不论什么动作变化都是以元素的中心为基点,同一时候我们能够通过transform-origin来改变不论什么元素的基点,从而达到不同的效果。感兴趣的朋友能够去了解很多其它有关这方面的知识。
最后我们再来看一个transform运用多个属性值的效果实例
.demo a{width: 100px;padding: 5px;background: red;display: block;}.demo a:hover { -moz-transform: rotate(45deg) scale(0.8,1.2) skew(60deg,-30deg);-webkit-transform: rotate(45deg) scale(0.8,1.2) skew(60deg,-30deg);-o-transform: rotate(45deg) scale(0.8,1.2) skew(60deg,-30deg);-ms-transform: rotate(45deg) scale(0.8,1.2) skew(60deg,-30deg);transform: rotate(45deg) scale(0.8,1.2) skew(60deg,-30deg);}
这里须要注意的是使用多个属性值时。其之间不能用逗号(“,”)分隔。必须使用空格分隔,记住了是空格分隔,如上面代码所看到的。
那么到这有关于CSS3的transform就介绍完了。那么到眼下为止我们一起学习了CSS3中的:渐变CSS3 Gradient、透明色CSS3 RGBA、圆角CSS3 Border-radius、文字阴影CSS3 Text-shadow、边框阴影CSS3 Box-shadow和今天的变形transform六个属性的用法。那么下一节我们将一起学习CSS3动画中的还有一个属性Transition的用法,对CSS3感兴趣的朋友,请观注本站的更新。
以下为了大家更方便学习本站有关于CSS3的知识,特把相关链接列出
转载于:https://www.cnblogs.com/blfbuaa/p/6756443.html
[HTML5amp;CSS3]Transform具体解释相关推荐
- 理解CSS3 transform中的Matrix(矩阵)
一.哥,我被你吓住了 打架的时候会被块头大的吓住,学习的时候会被奇怪名字吓住(如"拉普拉斯不等式").这与情感化设计本质一致:界面设计好会让人觉得这个软件好用! 所以,当看到上面& ...
- 【CSS3】 理解CSS3 transform中的Matrix(矩阵)
理解CSS3 transform中的Matrix(矩阵) by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu ...
- css3把矩,CSS3 Transform Matrix
css3中的transform让我们操作变形变得很简单,诸如,translate–移动,scale–缩放,rotate–旋转,skew–斜切.这几个属性很方便,也很简单,但是其中matrix我们就不常 ...
- 基于css3 transform实现散乱的照片排列
分享一款基于css3 transform实现散乱的照片排列.这是一款简单零散的css3相册排列特效下载.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class ...
- css对称旋转,CSS3 transform平面旋转
CSS3 transform平面旋转 1.translate(x,y) 设置盒子位移 2.scale(x,y) 设置盒子缩放 3.rotate(deg) 设置盒子旋转 4.skew(x-angle,y ...
- CSS3 transform
transform的属性包括:rotate() / skew() / scale() / translate(,) ,分别还有x.y之分,比如:rotatex() 和 rotatey() ,以此类推. ...
- html鼠标悬停盒子凸起,css3 transform动画鼠标悬停div容器凸起放大显示
特效描述:css3 transform动画 鼠标悬停 div容器 凸起放大显示.鼠标悬停div容器凸起放大显示效果 代码结构 1. HTML代码 what? If you want to sell s ...
- CSS3 Transform变形理解与应用
CSS3 Transform变形理解与应用 Transform:对元素进行变形: Transition:对元素某个属性或多个属性的变化,进行控制(时间等),类似flash的补间动画.但只有两个关键贞. ...
- html图片旋转3种方式—— CSS3 transform
html图片旋转有3中方式:ie 滤镜,CSS3 transform,HTML5 canvas rotate 参考文章:网页中图片旋转的几种实现方式 CSS3 transform css3 的tra ...
最新文章
- Xcode 11 新建项目适配 iOS 13 以下设备
- 学习总结:CSS(一)定义方式、选择器、选择器权重
- java多线程 生产者消费者_java多线程之生产者消费者经典问题 - 很不错的范例
- ThinkPHP6项目基操(20.实战部分 数据库操作返回值总结)
- 使用NumberFormatter判断TextInput输入内容是否为数字,如果是则格式化数字。
- 重新打包mysql数据库文件_服务器每天早上备份一次 MySQL 数据库并自动打包,同时删除 5 天前的备份文件...
- php 数组 没有越界,C++_浅析C语言编程中的数组越界问题,因为C语言不检查数组越界,而 - phpStudy...
- 计算机专业里有服装设计吗,-------- 学服装设计有前途吗?
- stm32霍尔编码器电机测速原理
- Radon 变换原理和应用
- Matlab coder生成C++代码
- 怎样和控制欲很强的家人相处-不受他人影响
- Python多态与鸭子类型
- 设备唯一标识方法(Unique Identifier):如何在Windows系统上获取设备的唯一标识
- wps office 2010 Wps文字文档保存及自动保存方法介绍
- 腾讯财付通漏洞遭黑客利用
- 广州立成电商再次荣获“天猫四星级服务商”称号
- 计算机管理找不到文件怎么办,Windows找不到文件怎么办
- python网络爬虫 百度网盘_百度网盘爬虫(如何爬取百度网盘)
- android屏幕适配的目的,剖析Android屏幕适配及各方案
热门文章
- 邮箱批量登录接验证码_记一次莫名的需求(临时邮箱|企业邮箱)
- ssh 与 telnet 有何不同?_采用创新面料Nike Infinalon的全新瑜珈系列究竟有何不同?...
- api报错 javaee maven_maven test 换javaee6 无法加载spring的配置文件 ?报错-问答-阿里云开发者社区-阿里云...
- sql 非主键每年自增_或许你不知道的 10 条 SQL 技巧
- c程序编写x的y次方的方法
- java imageview的使用_Android使用控件ImageView加载图片的方法
- .sql文件如何执行_mysql:一条SQL查询语句是如何执行的?
- 从数据的角度解析计算机的发展,2017计算机知识考前冲刺试题及答案
- 2019网络教育计算机统考模拟试题,最新2019年网络远程教育《计算机应用基础》统考模拟题库500题(含答案)...
- ns-3文件编译出错总结
