Win8 HTML5与JS编程学习笔记(二)
近期一直受到win8应用的Grid布局困扰,经过了半下午加半个晚上的奋斗,终于是弄明白了Grid布局方法的规则。之前我是阅读的微软官方的开发教程,书中没有详细说明CSS3的布局规则,自己鼓捣了半天也是一头雾水,于是又找到了官方的启蒙教程的布局一张,仔细阅读了一遍,又思考了代码,并在代码的基础上实验,终于是明白了布局方法。官方教程地址是:http://msdn.microsoft.com/zh-cn/library/windows/apps/jj841108.aspx
微软基于CSS3开发了Grid布局方法,它的思路是定义主网格容器与子网格容器,在主网格容器中划分网格,在子网格容器中直接选择所在位置。一般所选用的容器都是div元素,难点在于div的相互嵌套中主网格容器与子网格容器的关系。
一、单层div的容器用法
首先定义一段简单的html代码,包含了一个div块级元素和一些成员,如下:
<div id="mainGrid"><img id="displayImg" src="./p_w_picpaths/1.jpg" width="480" height="320"/><button id="button1">Click</button>
</div>现在的显示布局为:

接下来通过设置CSS来修改它。
第一步是定义主网格容器,即把mainGrid定义为主网格容器,方式如下:
#mainGrid {display:-ms-grid;-ms-grid-columns:auto;-ms-grid-rows:480px 480px;
}其中display属性指明为-ms-grid网格布局类型容器,其中ms代表微软,下面的-ms-grid-columns与rows分别指定了行和列的划分距离,每一个数据代表网格中的一个部分,不同部分之间用空格分隔,例如上面的代码指明了一列、两行网格,其中列随显示元素的大小变化,两行都是480px那么长。
然后是对主容器内元素进行定义,因为元素直接在主网格容器之内,所以直接调用即可,如下:
#displayImg{-ms-grid-row:1;
}
#button1{-ms-grid-row:2;
}这里和主容器相比去掉了s,使用-ms-grid-row或者column来定位它位于网格的哪一个部分,可以看到图片元素选择了第一行,按钮元素选择了第二行,由于只有一列,所以无需选择。这就相当于把图片和按钮放入网格的上半部分和下半部分。
接下来对图片的大小进行优化,使用max-height与max-width属性可以指定图片显示的极限大小;使用height与width则强制规定图片显示的大小。
对于图片元素,添加限制后变为如下CSS代码:
#displayImg{-ms-grid-row:1;width:480px;max-height:320px;
}显示效果如下:

由此可见利用网格可以高效的实现美观的布局。
二、多层div的容器用法
对于多层的div嵌套,一般思路是由最外层规定总体网格布局,然后由第二级网格布局继续分割,直至进入最底层div,也就是说上一级div是本级div的主网格布局,只有最内层div内部的元素才是纯粹的子网格布局。换句话说,在中间层的CSS代码中,会出现带s和不带s的row与column同时出现的情况。
需要注意的是,不连续的容器与元素之间不能直接传递网格,例如A为div,B为A内元素,C为A内层的div,D为C内元素,则A的属性可以作用于B和C,但不能作用于D,在C内需重新定义二级主网格容器。定义网格容器千万不要忘记display属性,并且带s的row与column属性与不带s的可以并存,从而可以实现对网格内部的继续分割,具体过程如下:
首先在最外层div内部再嵌套一层div元素,并放置一个p元素与一个按钮元素,如下:
<div id="mainGrid"><img id="displayImg" src="./p_w_picpaths/1.jpg" width="480" height="320"/><button id="button1">Click</button><div id="secondGrid"><p id="p1">Test Click2</p><button id="button2">Click2</button></div>
</div>现在要实现的是字符和按钮在当前所显示元素的右边,并且文字和按钮各占一列。
要实现这个功能,需要把mainGrid网格改为两列,然后让secondGrid选择占据主网格的第一行第二列,再在secondGrid中重新定义一行两列的网格,来放置段落和按钮,具体代码如下
#mainGrid {display:-ms-grid;-ms-grid-columns:auto auto;-ms-grid-rows:320px 10px 10px;
}
#secondGrid {display:-ms-grid;-ms-grid-column:2;-ms-grid-columns:120px 120px;
}
#p1 {-ms-grid-column:1;
}
#button2 {-ms-grid-column:2;
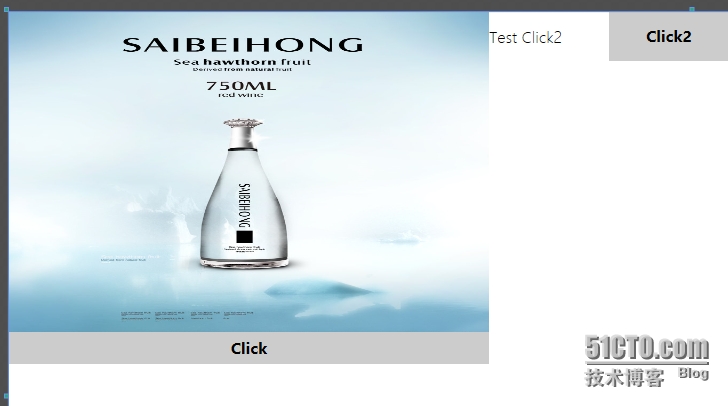
}显示效果如下:

经过上面两个练习,我掌握了Grid布局的基本方法,体会到了它的便捷之处,它很方便,但也不太好学,先将自己的体会写在这里,供自己以后查阅,也供大家参考。
补充:近期学习win8的官方教材电子书,发现其中使用了section标签,section标签要调用css应当先指定class属性,然后使用".<class>"进行调用,例如class="test",则调用要写成 .test{}
转载于:https://blog.51cto.com/570842253/1412907
Win8 HTML5与JS编程学习笔记(二)相关推荐
- Win8 HTML5与JS编程学习笔记(一)
微软的Visual Studio提供了多种构成win8应用的方式,其中最让我感到激动的是基于网页设计语言的开发模式,它提供了结合HTML5与Javascript来开发应用的方法,通过这种方法进行开发, ...
- 网易云课堂微专业--Java高级开发工程师--多线程并发编程--学习笔记(二)
文章目录 第一章 多线程并发编程 第二节 线程安全问题 1.2.1 线程安全之可见性问题 多线程中的问题 从内存结构到内存模型 工作内存缓存 指令重排序 内存模型的含义 Shared Variable ...
- Linux 网络编程学习笔记——二、IP 协议详解
目录 一.IP 服务的特点 IP 协议为上层协议提供无状态.无连接.不可靠的服务: 无状态(stateless):指 IP 通信双方不同步传输数据的状态信息,因此所有 IP 数据报的发送.传输和接收都 ...
- Java并发编程学习笔记(二)多线程的理解及多线程的优点
多线程的优点 原文:http://tutorials.jenkov.com/java-concurrency/benefits.html 作者:Jakob Jenkov 翻译:古圣昌 ...
- Netty学习笔记二网络编程
Netty学习笔记二 二. 网络编程 1. 阻塞模式 阻塞主要表现为: 连接时阻塞 读取数据时阻塞 缺点: 阻塞单线程在没有连接时会阻塞等待连接的到达,连接到了以后,要进行读取数据,如果没有数据,还要 ...
- 多线程编程学习笔记——任务并行库(二)
接上文 多线程编程学习笔记--任务并行库(一) 三. 组合任务 本示例是学习如何设置相互依赖的任务.我们学习如何创建一个任务的子任务,这个子任务必须在父任务执行结束之后,再执行. 1,示例代码如下 ...
- 多线程编程学习笔记——线程池(二)
接上文 多线程编程学习笔记--线程池(一) 三.线程池与并行度 此示例是学习如何应用线程池实现大量的操作,及与创建大量线程进行工作的区别. 1. 代码如下 using System; using Sy ...
- amazeui学习笔记二(进阶开发4)--JavaScript规范Rules
amazeui学习笔记二(进阶开发4)--JavaScript规范Rules 一.总结 1.注释规范总原则: As short as possible(如无必要,勿增注释):尽量提高代码本身的清晰性. ...
- 【带着canvas去流浪(11)】Three.js入门学习笔记
[摘要] three.js 入门学习笔记 示例代码托管在:http://www.github.com/dashnowords/blogs 一. 资料推荐及建议 1.官方文档 很详细,但是API部分单独 ...
最新文章
- mysql中两种备份方法的优缺点_Mysql两种存储引擎的优缺点
- php mongo分页查询,PHP操作Mongodb之高级查询篇
- Opencv--CalcOpticalFlowPyrLK实现的光流法理解
- 小程序入门学习14--用户管理
- iOS开发:为什么你的学习效率如此低,为什么你很迷茫?
- Static allocator 3
- forward/redirect跳转页面的区别
- eclipse安装反编译插件:jd-eclipse 查看源码
- matlab powergui的作用,powergui模块作用
- 维京传奇第四季/全集Vikings迅雷下载
- shiro的anon失效问题
- 当技术重构遇上DDD,如何实现业务、技术双赢?
- C#毕业设计——基于C#+asp.net+FTP的FTP客户端设计与实现(毕业论文+程序源码)——FTP客户端
- ActiveMQ 安装及使用过程
- 蓝桥杯 试题 算法训练 无聊的逗 C++ 详解
- 【深度学习】Mask-RCNN 计算机视觉实例分割模型介绍 Mask分支
- 转发真阿当老师的一片文章 受益匪浅 (出处:http://cly84920.blog.163.com/blog/static/24750013320158203575958/)...
- java里字符的大小写转换
- Memcached和Redis数据缓存系统
- Python--让我们秀翻算法中的二进制
