VARCHART XGantt_v5.1用户手册:如何把控件放在表单上
VARCHART XGantt是一个交互式的甘特图控件,其模块化的设计让您可以创建满足您和您的客户所需求的应用程序。(我们领先的甘特图控件VARCHART XGantt可用于.NET,ActiveX和ASP.NET应用程序。)除此之外,同时还具有一个稳定可靠的甘特图工具,在编写第一行代码之前,您就可以知道是否可以满足客户的需求。

这篇文章主要介绍VARCHART XGantt的用户手册中,如何把控件放在表单上。操作分为ActiveX和.NET两种,内容会一一呈现给大家。
点击下载VARCHART XGantt最新试用版
VARCHART XGantt ActiveX版
要将VARCHART XGantt控件放在表单上,请单击工具箱中的图标,然后使用鼠标在表单中所需位置绘制一个框架。要在开发环境中包含以下示例,请加载配置文件“ActiveX-Sample.ini”。在该文件中,使用与以下段落相同的名称、颜色和度量设置。本教程在末尾的“保存和加载配置”一章中介绍了如何导入配置文件。
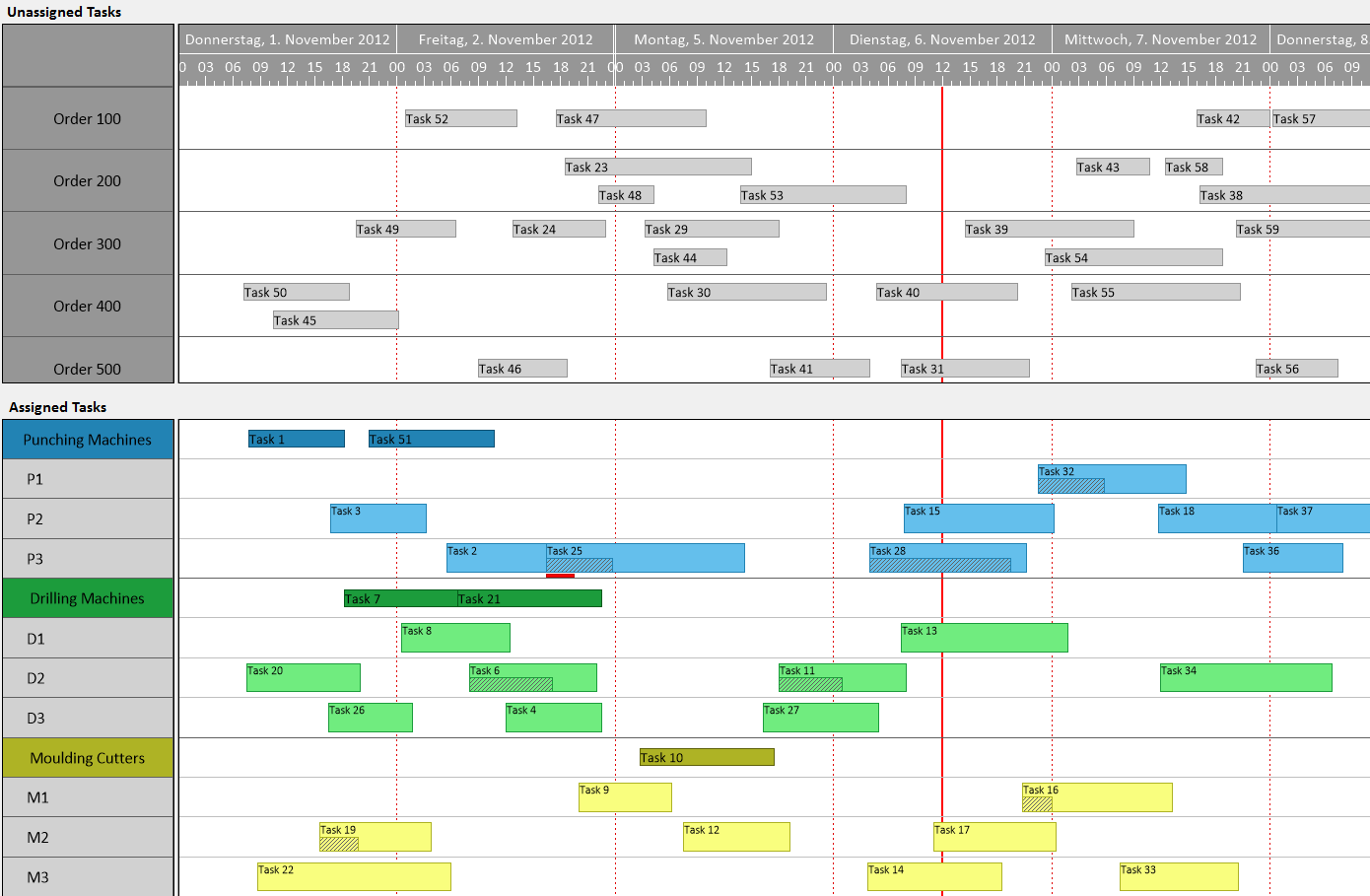
如果现在运行程序,结果应与插图相对应。

如果希望在运行时将VARCHART Windows表单控件的底部和右侧调整为窗口的完整大小,则表单的“加载和调整大小”事件必须包含以下代码:
示例代码
Private Sub Form_Load() VcGantt1.Width = ScaleWidth - VcGantt1.Left VcGantt1.Height = ScaleHeight - VcGantt1.Top
End Sub
Private Sub Form_Resize() VcGantt1.Width = ScaleWidth - VcGantt1.Left VcGantt1.Height = ScaleHeight - VcGantt1.Top
End Sub
注意:在这个示例中,插入的VARCHART XGantt控件称为VcGantt1。此名称由开发环境自动分配,但可以根据需要进行修改。
VARCHART XGantt .NET版
对Visual Studio 2010的用户很重要!:在将控件拖到表单之前,必须在应用程序设置(C#)或高级编译器设置(VB)中,将目标框架从.NET Framework Client Profile更改为.NET Framework 4 ,因为前者缺少System.Design.dll,这是属性页面在设计时所需要的。如果您不更改框架,当您尝试将控件拖到表单上时,将弹出以下错误消息:

要在表单上放置VARCHART XGantt控件,请在工具箱中选择其图标,并在表单中您希望出现的位置绘制一个框架。

如果希望VARCHART Windows窗体控件的底部和右侧在运行时调整到窗口的完整大小,则表单的“加载”和“调整大小”事件需要包含以下代码:
示例代码VB.NET
Private Sub Form1_Load(ByVal sender As Object, ByVal e As
System.EventArgs) Handles MyBase.LoadVcGantt1.Width = ClientSize.Width - VcGantt1.LeftVcGantt1.Height = ClientSize.Height - VcGantt1.Top
End Sub
Private Sub Form1_Resize(ByVal sender As Object, ByVal e As
System.EventArgs) Handles MyBase.Resize
VcGantt1.Width = ClientSize.Width - VcGantt1.LeftVcGantt1.Height = ClientSize.Height - VcGantt1.Top
End Sub
示例代码c#
private void Form1_Load(object sender, System.EventArgs e){vcGantt1.Width = ClientSize.Width - vcGantt1.Left;vcGantt1.Height = ClientSize.Height - vcGantt1.Top;}
Private void Form1_Resize(object sender, System.EventArgs e){vcGantt1.Width = ClientSize.Width - vcGantt1.Left;vcGantt1.Height = ClientSize.Height - vcGantt1.Top;}
提示:
当使用数据类型和“enum”元素时,程序开头的“名称空间”指令将为您保存详细的参考指示。
VB:导入NETRONIC.XGantt
C#:使用NETRONIC.XGantt;
例如,您只需要编写VcNodeCollection而不是NETRONIC.XGantt.VcNodeCollection。
VARCHART XGantt_v5.1用户手册:如何把控件放在表单上相关推荐
- 第三章 用检验控件执行表单的验证
第三章 用检验控件执行表单的检验 主要内容: l 使用客户端检验 l 必填域控件:RequiredFieldValidator l 检验表达式控件:RegularExpressionValidator ...
- autojs遍历当前页面所有控件_HTML5表单和表单控件的使用
哈喽大家好,我是作者"未来",本期分享的内容是Web前端系列课程,本系列总共29个阶段,坚持学习3个月蜕变为Web前端高手哦! 志同道合的小伙伴跟我一起学习交流哦! 第一阶段 HT ...
- JS使用Lodop控件打印表单和二维码
有关Lodop的查询可看文章:Lodop打印条码二维码设置多宽不一定是多宽 一.了解Lodop 1.1Lodop的定义 Lodop(标音:劳道谱,俗称:露肚皮)是专业WEB控件,用它既可裁剪输出页面内 ...
- web元件库、axure元件库、元件库、web组件、控件、表单、框架、数据表单、导航栏、边框、图标、列表、日期时间选择器、评分组件、穿梭框、输入框、步骤条、图表组件、数据可视化、后台模板、时间轴
web元件库.axure元件库.通用元件库.web组件.控件.表单.框架.数据表单.导航栏.边框.图标.列表.日期时间选择器.评分组件.穿梭框.输入框.步骤条.图表组件.数据可视化.后台模板.时间轴. ...
- 表单和表单控件以及表单域详解
表单域:存放表单的区域.把表单控件里面的信息全部收集提交. 表单控件 input表单控件: 1.是个单标签 </input> 2.input可以通过type(类型)属性来变换形状 单选按钮 ...
- HTML基本语法之表单标签:表单的组成 ,表单域,表单控件元素(表单元素) ,input表单元素, label标签, 表单控件(表单元素), select表单元素, textarea表单元素
文章目录 表单标签 表单的组成 表单域 常用属性: 表单控件元素(表单元素) input表单元素 label标签 表单控件(表单元素) select表单元素 textarea表单元素 表单元素几个总结 ...
- html中完整表单控件,HTML表单和表单控件
表单标签(掌握) 表单目的是为了收集用户信息. 在网页中,我们也需要跟用户进行交互,收集用户资料,这时就需要表单. 在HTML中,一个完整的表单通常由表单控件(也叫表单元素),提示信息和表单域3个部分 ...
- html5表单域,html5表单控件和表单域
一.表单控件 文章目录 一.表单控件 1.1 认识表单 1.2 input控件 1.2.1 文本框与密码框 1.2.2 单选框和复选框 1.2.3 默认选中表单属性 1.2.4 input按钮组 1. ...
- weui-switch开关控件,表单提交后如何取值
最近在学习weui这个框架,做了一些小的试验,发现weui-switch控件直接提交不能获取到表单信息,在segmentfault上发现也有人提了这个问题,有人说可以设置一个隐含标签来捕获开关的状态, ...
- html5新增表单控件和表单属性
新的输入性表单控件: email:电子邮箱文本框,跟普通的没什么区别 - 当输入不是邮箱的时候,验证不通过 - 移动端的键盘会发生变化 tel:电话号码 url:网页的URL search:搜索引擎 ...
最新文章
- 关于学习Python的一点学习总结(47->静态方法和类方法)
- saltstack常用命令
- leetcode算法题--Gas Station
- Rust编程语言的核心部件
- TortoiseSVN每个菜单项都表示什么意思
- 设计模式学习笔记(三)之静(动)态代理模式、适配器模式
- C++多线程并发中线程管理
- BZOJ 3505 [Cqoi2014]数三角形(组合数学)
- react学习(69)--置空操作
- simulink学习仿真(微分模块、传递函数模块使用、波特图频率特性)day3
- UML(统一建模语言)
- 基于vue的仿网易云音乐播放器
- 私有化单机题库管理软件“题库管家”1.3版本正式发布,windows版与mac版下载地址
- kubernetes配置管理:cm,sercret,sa
- Altium 拖动已布线的双排焊盘
- 处理tree 树状结构,
- spring boot拦截器 过滤器
- pdf转图片png的python函数变更
- Linux基本的常用命令
- 从零构建知识图谱-第二章知识图谱技术体系
